Mulai Chrome 81, Anda tidak perlu lagi menambahkan pemroses peristiwa untuk memaksa pembuatan ulang snap.
CSS Scroll Snap memungkinkan developer web membuat pengalaman scroll yang terkontrol dengan baik dengan mendeklarasikan posisi snap scroll. Salah satu kekurangan implementasi saat ini adalah snap scroll tidak berfungsi dengan baik saat tata letak berubah, seperti saat ukuran area pandang diubah atau perangkat diputar. Kekurangan ini telah diperbaiki di Chrome 81.
Interoperabilitas
Banyak browser memiliki dukungan dasar untuk CSS Scroll Snap. Lihat Dapatkah saya menggunakan CSS Scroll Snap? untuk mengetahui informasi selengkapnya.
Chrome saat ini adalah satu-satunya browser yang menerapkan snap scroll setelah perubahan
tata letak. Firefox memiliki
ticket yang terbuka untuk
menerapkan hal ini dan Safari juga memiliki
ticket yang terbuka untuk mengambil gambar ulang setelah
konten penggeser berubah. Untuk saat ini, Anda dapat menyimulasikan perilaku ini dengan menambahkan
kode berikut ke pemroses peristiwa untuk memaksa snap dijalankan:
javascript
scroller.scrollBy(0,0);
Namun, hal ini tidak akan menjamin bahwa penggeser akan kembali ke elemen
yang sama.
Latar belakang
CSS Scroll Snap
Fitur Scroll Snap CSS memungkinkan developer web membuat pengalaman scroll yang terkontrol dengan mendeklarasikan posisi snap scroll. Posisi ini memastikan bahwa konten yang dapat di-scroll disejajarkan dengan benar dengan penampung untuk mengatasi masalah scroll yang tidak akurat. Dengan kata lain, snap scroll:
- Mencegah posisi scroll yang canggung saat men-scroll.
- Membuat efek paging melalui konten.
Artikel yang di-pagination dan carousel gambar adalah dua kasus penggunaan umum untuk snap scroll.

Kekurangan
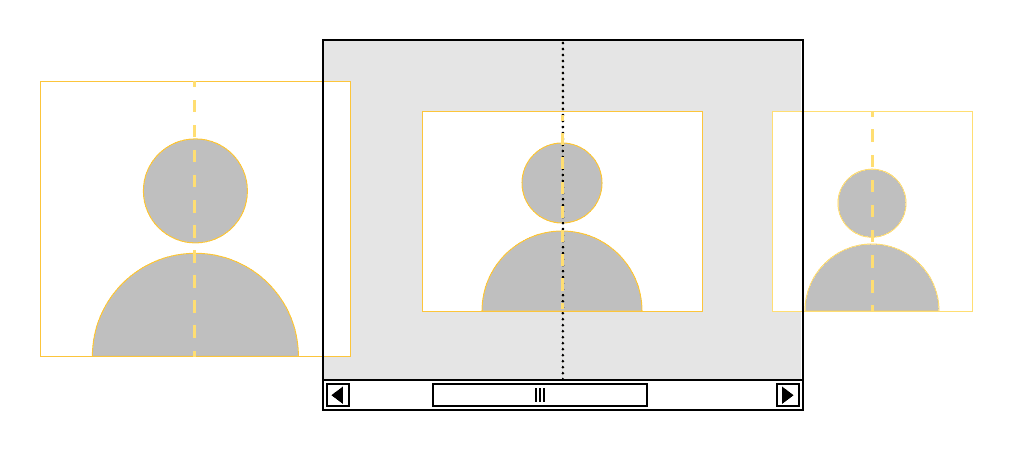
Snap scroll memungkinkan pengguna menjelajahi konten dengan mudah, tetapi ketidakmampuannya untuk beradaptasi dengan perubahan konten dan tata letak menghalangi beberapa potensi manfaatnya. Seperti yang ditunjukkan dalam contoh di atas, pengguna harus menyesuaikan kembali posisi scroll setiap kali mengubah ukuran jendela untuk menemukan elemen yang sebelumnya diambil. Beberapa skenario umum yang menyebabkan perubahan tata letak adalah:
- Mengubah ukuran jendela
- Memutar perangkat
- Membuka DevTools
Dua skenario pertama membuat CSS Scroll Snap kurang menarik bagi pengguna dan skenario ketiga adalah mimpi buruk bagi developer saat melakukan proses debug. Developer juga perlu mempertimbangkan kekurangan ini saat mencoba membuat pengalaman dinamis yang mendukung tindakan seperti menambahkan, menghapus, atau memindahkan konten.
Perbaikan umum untuk hal ini adalah menambahkan pemroses yang mengeksekusi scroll terprogram melalui JavaScript untuk memaksa snap dieksekusi setiap kali perubahan tata letak yang disebutkan ini terjadi. Solusi ini dapat tidak efektif jika pengguna mengharapkan scrollbar kembali ke konten yang sama seperti sebelumnya. Penanganan lebih lanjut dengan JavaScript tampaknya hampir mengalahkan tujuan fitur CSS ini.
Dukungan bawaan untuk mengambil gambar ulang setelah perubahan tata letak di Chrome 81
Kekurangan yang disebutkan tidak ada lagi di Chrome 81: penggeser akan tetap di-snap meskipun setelah mengubah tata letak. Fungsi ini akan mengevaluasi kembali posisi scroll setelah mengubah tata letaknya, dan snap kembali ke posisi snap terdekat jika perlu. Jika penggeser sebelumnya di-snap ke elemen yang masih ada setelah perubahan tata letak, penggeser akan mencoba kembali ke elemen tersebut. Perhatikan hal yang terjadi saat tata letak berubah dalam contoh berikut.
NOPE dan mengubah orientasi perangkat
dari potret ke lanskap, layar kosong akan ditampilkan, yang menunjukkan bahwa
posisi snap scroll hilang.
NOPE tetap terlihat meskipun orientasi perangkat berubah beberapa kali.
Lihat Spesifikasi snap ulang setelah perubahan tata letak untuk detail selengkapnya.
Contoh: Scrollbar melekat
Dengan "Snap after layout changes", developer dapat menerapkan scrollbar melekat dengan beberapa baris CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Ingin mempelajari lebih lanjut? Lihat UI chat demo berikut untuk visual.
Pekerjaan mendatang
Semua efek scroll snap ulang saat ini bersifat instan; potensi tindak lanjut adalah untuk mendukung snap ulang dengan efek scroll halus. Lihat masalah spesifikasi untuk mengetahui detailnya.
Masukan
Masukan Anda sangat berharga dalam membuat snap ulang setelah perubahan tata letak menjadi lebih baik. Jadi, teruskan dan coba, lalu beri tahu engineer Chromium pendapat Anda.




