Kể từ Chrome 81, bạn không cần thêm trình nghe sự kiện để buộc chụp lại.
CSS Scroll Snap cho phép nhà phát triển web tạo trải nghiệm cuộn được kiểm soát tốt bằng cách khai báo vị trí cuộn. Một điểm yếu của cách triển khai hiện tại là tính năng chụp nhanh khi cuộn không hoạt động tốt khi bố cục thay đổi, chẳng hạn như khi kích thước khung nhìn được đổi kích thước hoặc thiết bị được xoay. Chrome 81 đã khắc phục được điểm yếu này.
Khả năng tương tác
Nhiều trình duyệt có hỗ trợ cơ bản cho tính năng CSS Scroll Snap. Hãy xem bài viết Tôi có thể sử dụng tính năng CSS Scroll Snap không? để biết thêm thông tin.
Chrome hiện là trình duyệt duy nhất triển khai tính năng cuộn nhanh sau khi thay đổi bố cục. Firefox có một vé đang mở để triển khai tính năng này và Safari cũng có một vé đang mở để chụp lại sau khi nội dung của thanh cuộn thay đổi. Hiện tại, bạn có thể mô phỏng hành vi này bằng cách thêm mã sau vào trình nghe sự kiện để buộc thực thi tính năng chụp nhanh: javascript
scroller.scrollBy(0,0); Tuy nhiên, điều này không đảm bảo rằng thanh cuộn sẽ quay lại cùng một phần tử.
Thông tin khái quát
Tính năng cuộn chụp nhanh CSS
Tính năng Cuộn chụp nhanh CSS cho phép nhà phát triển web tạo trải nghiệm cuộn được kiểm soát tốt bằng cách khai báo vị trí chụp nhanh cuộn. Các vị trí này đảm bảo rằng nội dung có thể cuộn được căn chỉnh đúng cách với vùng chứa để khắc phục các vấn đề về việc cuộn không chính xác. Nói cách khác, tính năng cố định vị trí cuộn:
- Ngăn các vị trí cuộn khó chịu khi cuộn.
- Tạo hiệu ứng phân trang nội dung.
Bài viết được phân trang và băng chuyền hình ảnh là hai trường hợp sử dụng phổ biến của ảnh chụp nhanh khi cuộn.

Thiếu sót
Tính năng cuộn nhanh cho phép người dùng dễ dàng di chuyển qua nội dung, nhưng việc không thể thích ứng với các thay đổi về nội dung và bố cục sẽ làm mất đi một số lợi ích tiềm năng của tính năng này. Như trong ví dụ ở trên, người dùng phải điều chỉnh lại vị trí cuộn mỗi khi đổi kích thước cửa sổ để tìm phần tử đã chụp trước đó. Sau đây là một số trường hợp phổ biến khiến bố cục thay đổi:
- Đổi kích thước cửa sổ
- Xoay thiết bị
- Mở Công cụ cho nhà phát triển
Hai trường hợp đầu tiên khiến tính năng CSS Scroll Snap kém hấp dẫn đối với người dùng và trường hợp thứ ba là một cơn ác mộng đối với nhà phát triển khi gỡ lỗi. Nhà phát triển cũng cần cân nhắc những điểm yếu này khi cố gắng tạo ra trải nghiệm linh động hỗ trợ các thao tác như thêm, xoá hoặc di chuyển nội dung.
Một cách khắc phục phổ biến cho vấn đề này là thêm trình nghe thực thi thao tác cuộn theo lập trình thông qua JavaScript để buộc tính năng chụp nhanh thực thi bất cứ khi nào có bất kỳ thay đổi bố cục nào được đề cập. Giải pháp này có thể không hiệu quả khi người dùng muốn thanh cuộn quay lại cùng nội dung như trước. Mọi thao tác xử lý khác bằng JavaScript dường như gần như làm mất đi mục đích của tính năng CSS này.
Hỗ trợ tích hợp để chụp lại nhanh sau khi thay đổi bố cục trong Chrome 81
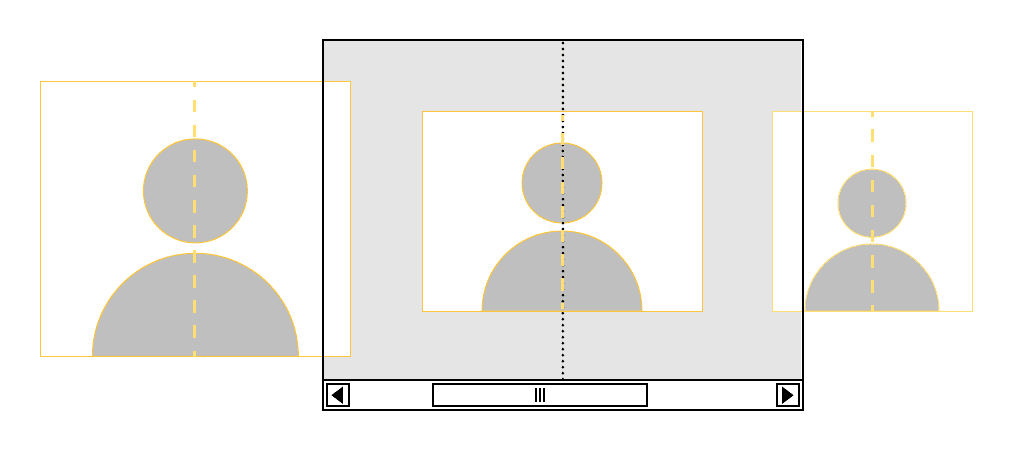
Các điểm yếu nêu trên không còn tồn tại trong Chrome 81: thanh cuộn sẽ vẫn được chụp nhanh ngay cả sau khi thay đổi bố cục. Các thành phần này sẽ đánh giá lại vị trí cuộn sau khi thay đổi bố cục và chụp lại vị trí chụp gần nhất nếu cần. Nếu trước đó thanh cuộn đã được chụp nhanh đến một phần tử vẫn tồn tại sau khi thay đổi bố cục, thì thanh cuộn sẽ cố gắng chụp nhanh lại phần tử đó. Hãy chú ý đến những gì xảy ra khi bố cục thay đổi trong ví dụ sau.
NOPE và thay đổi hướng thiết bị từ dọc sang ngang, màn hình trống sẽ xuất hiện, cho biết vị trí chụp nhanh khi cuộn đã bị mất.
NOPE vẫn hiển thị ngay cả khi hướng thiết bị thay đổi nhiều lần.
Hãy xem Thông số kỹ thuật về việc chụp lại nhanh sau khi thay đổi bố cục để biết thêm chi tiết.
Ví dụ: Thanh cuộn cố định
Với tính năng "Chụp nhanh sau khi thay đổi bố cục", nhà phát triển có thể triển khai thanh cuộn cố định bằng một vài dòng CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Bạn muốn tìm hiểu thêm? Hãy xem giao diện người dùng trò chuyện minh hoạ sau đây để biết hình ảnh.
Công việc trong tương lai
Tất cả hiệu ứng cuộn chụp lại hiện đều diễn ra tức thì; một bước tiếp theo có thể là hỗ trợ chụp lại bằng hiệu ứng cuộn mượt. Hãy xem vấn đề về thông số kỹ thuật để biết thông tin chi tiết.
Phản hồi
Ý kiến phản hồi của bạn rất có giá trị trong việc cải thiện tính năng chụp nhanh lại sau khi thay đổi bố cục. Vì vậy, hãy tiếp tục thử và cho các kỹ sư Chromium biết suy nghĩ của bạn.




