החל מגרסה 81 של Chrome, כבר לא צריך להוסיף פונקציות מעקב אירועים כדי לאלץ צילום מחדש.
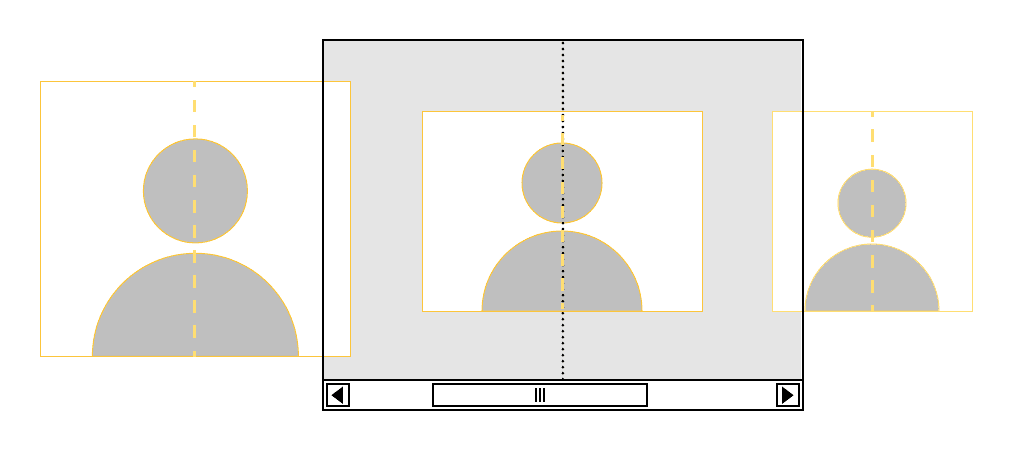
CSS Scroll Snap מאפשר למפתחי אינטרנט ליצור חוויות גלילה מבוקרות על ידי הצהרה על מיקומי נעילה של גלילה. אחד החסרונות של ההטמעה הנוכחית הוא שנעילה בזמן גלילה לא פועלת טוב כשהפריסה משתנה, למשל כשמשנים את הגודל של אזור התצוגה או כשמסובבים את המכשיר. הבעיה הזו תוקנה ב-Chrome 81.
יכולת פעולה הדדית
בדפדפנים רבים יש תמיכה בסיסית ב-CSS Scroll Snap. מידע נוסף זמין במאמר האם אפשר להשתמש ב-CSS Scroll Snap?
נכון לעכשיו, Chrome הוא הדפדפן היחיד שמטמיע הצמדת גלילה אחרי שינויים בפריסה. ב-Firefox יש פנייה פתוחה להטמעת התכונה הזו, וגם ב-Safari יש פנייה פתוחה לצילום מחדש אחרי שתוכן הגלילה משתנה. בינתיים, אפשר לדמות את ההתנהגות הזו על ידי הוספת הקוד הבא למאזינים לאירועים כדי לאלץ את ההצמדה להתבצע:
javascript
scroller.scrollBy(0,0);
עם זאת, לא בטוח שהגלילה תצמיד חזרה לאותו רכיב.
רקע
CSS Scroll Snap
התכונה CSS Scroll Snap מאפשרת למפתחי אינטרנט ליצור חוויית גלילה מבוקרת על ידי הצהרה על מיקומי נעילה של גלילה. המיקומים האלה מבטיחים שהתוכן שניתן לגלילה ייצב בצורה נכונה ביחס לקונטיינר שלו, כדי למנוע בעיות שקשורות לגלילה לא מדויקת. במילים אחרות, גלילה עם נקודות עצירה:
- מניעת מיקומי גלילה לא נוחים בזמן גלילה.
- יוצרת את האפקט של דפדוף בתוכן.
שני תרחישים נפוצים לדוגמה לשימוש ב-scroll snap הם מאמרים שמחולקים לדפים וקרוסלות של תמונות.

חסרונות
התכונה 'הצמדה לגלילה' מאפשרת למשתמשים לנווט בתוכן בקלות, אבל היא לא מתאימה לשינויים בתוכן ובפריסה, ולכן חלק מהיתרונות הפוטנציאליים שלה לא מתקיימים. כפי שמוצג בדוגמה שלמעלה, המשתמשים צריכים לשנות מחדש את מיקומי הגלילה בכל פעם שהם משנים את גודל החלון כדי למצוא את הרכיב שהוצמד קודם. תרחישים נפוצים שגורמים לשינוי הפריסה:
- שינוי הגודל של חלון
- סיבוב מכשיר
- פתיחת כלי הפיתוח
שני התרחישים הראשונים הופכים את CSS Scroll Snap לפחות אטרקטיבי למשתמשים, והתרחיש השלישי הוא סיוט למפתחים בזמן ניפוי באגים. מפתחים צריכים גם להביא בחשבון את החסרונות האלה כשהם מנסים ליצור חוויה דינמית שתומכת בפעולות כמו הוספה, הסרה או העברה של תוכן.
פתרון נפוץ לבעיה הזו הוא להוסיף מאזינים שמפעילים גלילה פרוגרמטית באמצעות JavaScript כדי לאלץ את המערכת לבצע התאמה בכל פעם שמתרחשים שינויים בפריסה. הפתרון הזה עשוי להיות לא יעיל אם המשתמש מצפה שהגלילה תחזיר אותו לאותו תוכן כמו קודם. נראה שכל טיפול נוסף באמצעות JavaScript מבטלים את מטרת התכונה הזו ב-CSS.
תמיכה מובנית ב-Chrome 81 לנעילה מחדש אחרי שינויים בפריסה
החסרונות שצוינו כבר לא קיימים ב-Chrome 81: גלילות ימשיכו להישאר מוצמדות גם אחרי שינוי הפריסה. אחרי שינוי הפריסה, המערכת תבדוק מחדש את מיקומי הגלילה ותצמיד אותם מחדש למיקום הצמדה הקרוב ביותר, אם יהיה צורך. אם רכיב הגלילה היה מקובע בעבר לאובייקט שעדיין קיים אחרי שינוי הפריסה, רכיב הגלילה ינסה לחזור אליו. שימו לב למה שקורה כשהפריסה משתנה בדוגמה הבאה.
NOPE ומשנים את כיוון המכשיר מפריסה לאורך לפריסה לרוחב, מוצג מסך ריק. זה סימן שהמיקום של הצמדת הגלילה אבד.
NOPE נשאר גלוי גם אם כיוון המכשיר משתנה כמה פעמים.
פרטים נוספים זמינים במפרט של צילום מחדש אחרי שינויים בפריסה.
דוגמה: סרגל גלילה דביק
בעזרת התכונה 'הצמדה אחרי שינויים בפריסה', מפתחים יכולים להטמיע סרגל גלילה דביק באמצעות כמה שורות של CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
צריכים מידע נוסף? כאן אפשר לראות הדגמה של ממשק המשתמש של הצ'אט.
עבודות עתידיות
בשלב הזה, כל האפקטים של תנועת הגלילה בזמן צילום מחדש מתבצעים באופן מיידי. בשלב הבא, אנחנו עשויים לתמוך בצילום מחדש עם אפקטים של תנועת גלילה חלקה. לפרטים נוספים, ראו בעיה במפרט.
משוב
המשוב שלכם יעזור לנו לשפר את האפשרות של הצמדה מחדש אחרי שינויים בפריסה, אז כדאי לנסות אותה ולעדכן את מהנדסי Chromium מה חשבתם.




