A partir de Chrome 81, ya no es necesario agregar objetos de escucha de eventos para forzar la reorganización.
El desplazamiento de CSS permite a los desarrolladores web crear experiencias de desplazamiento bien controladas mediante la declaración de posiciones de desplazamiento. Una de las deficiencias de la implementación actual es que el ajuste del desplazamiento no funciona bien cuando cambia el diseño, por ejemplo, cuando se cambia el tamaño del viewport o se rota el dispositivo. Esta deficiencia se corrigió en Chrome 81.
Interoperabilidad
Muchos navegadores tienen compatibilidad básica con CSS Scroll Snap. Consulta ¿Puedo usar CSS Scroll Snap? para obtener más información.
Actualmente, Chrome es el único navegador que implementa el ajuste del desplazamiento después de los cambios de diseño. Firefox tiene un ticket abierto para implementar esto, y Safari también tiene un ticket abierto para volver a ajustar después de que cambia el contenido de un control deslizante. Por ahora, puedes simular este comportamiento agregando el siguiente código a los objetos de escucha de eventos para forzar la ejecución de un ajuste: javascript
scroller.scrollBy(0,0);. Sin embargo, esto no garantizará que el control deslizante vuelva al mismo elemento.
Fondo
CSS Scroll Snap
La función de desplazamiento de CSS permite a los desarrolladores web crear experiencias de desplazamiento bien controladas mediante la declaración de posiciones de detención del desplazamiento. Estas posiciones garantizan que el contenido desplazable esté alineado correctamente con su contenedor para superar los problemas de desplazamiento impreciso. En otras palabras, el ajuste del desplazamiento:
- Evita posiciones de desplazamiento incómodas cuando te desplazas.
- Crea el efecto de paginación del contenido.
Los artículos paginados y los carruseles de imágenes son dos casos de uso comunes para los ajustes de desplazamiento.

Limitaciones
El ajuste del desplazamiento permite a los usuarios navegar sin esfuerzo por el contenido, pero su incapacidad para adaptarse a los cambios en el contenido y el diseño bloquea algunos de sus posibles beneficios. Como se muestra en el ejemplo anterior, los usuarios deben volver a ajustar las posiciones de desplazamiento cada vez que cambian el tamaño de una ventana para encontrar el elemento ajustado anteriormente. Estas son algunas situaciones comunes que causan cambios de diseño:
- Cómo cambiar el tamaño de una ventana
- Cómo rotar un dispositivo
- Cómo abrir Herramientas para desarrolladores
Las dos primeras situaciones hacen que el CSS Scroll Snap sea menos atractivo para los usuarios, y la tercera es una pesadilla para los desarrolladores cuando depuran. Los desarrolladores también deben tener en cuenta estas deficiencias cuando intentan crear una experiencia dinámica que admita acciones como agregar, quitar o mover contenido.
Una solución común para esto es agregar objetos de escucha que ejecuten un desplazamiento programático a través de JavaScript para forzar la ejecución de la conexión cada vez que se produzca alguno de estos cambios de diseño mencionados. Esta solución puede ser ineficaz cuando el usuario espera que el control deslizante vuelva al mismo contenido que antes. Cualquier otro manejo con JavaScript parece anular el propósito de esta función de CSS.
Compatibilidad integrada para volver a ajustar después de cambios de diseño en Chrome 81
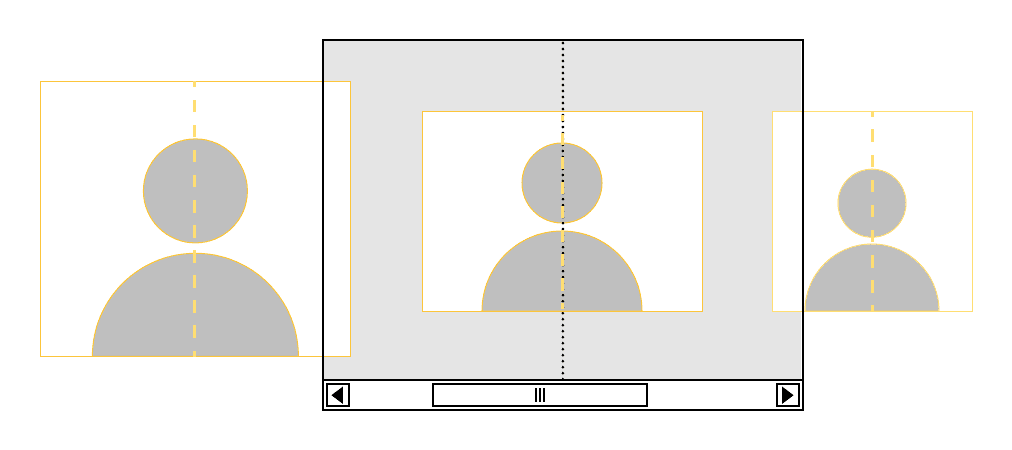
Las deficiencias mencionadas ya no existen en Chrome 81: los controles de desplazamiento permanecerán ajustados incluso después de cambiar el diseño. Volverán a evaluar las posiciones de desplazamiento después de cambiar su diseño y, si es necesario, volverán a ajustarse a la posición de ajuste más cercana. Si el control de desplazamiento estaba ajustado a un elemento que aún existe después del cambio de diseño, el control de desplazamiento intentará volver a ajustarse a él. Presta atención a lo que sucede cuando cambia el diseño en el siguiente ejemplo.
NOPE y cambiar la orientación del dispositivo de vertical a horizontal, se muestra una pantalla en blanco, lo que indica que se perdió la posición de ajuste del desplazamiento.
NOPE permanece en la vista, aunque la orientación del dispositivo cambie varias veces.
Consulta la especificación de reajuste después de cambios de diseño para obtener más detalles.
Ejemplo: Barras de desplazamiento fijas
Con "Snap after layout changes", los desarrolladores pueden implementar barras de desplazamiento fijas con algunas líneas de CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
¿Quieres obtener más información? Consulta la siguiente IU de chat de demostración para ver imágenes.
Trabajo futuro
Actualmente, todos los efectos de desplazamiento de nuevo ajuste son instantáneos. Una posible acción de seguimiento es admitir el nuevo ajuste con efectos de desplazamiento suave. Consulta el problema de especificación para obtener más detalles.
Comentarios
Tus comentarios son invaluables para mejorar la función de volver a ajustar después de que cambian los diseños, así que pruébala y comunícate con los ingenieros de Chromium para contarles lo que piensas.




