ดูข้อมูลเกี่ยวกับการวัดภาพเคลื่อนไหว วิธีคิดเกี่ยวกับเฟรมภาพเคลื่อนไหว และความราบรื่นโดยรวมของหน้าเว็บ
คุณอาจเคยเห็นหน้าเว็บที่ "กระตุก" หรือ "ค้าง" ขณะเลื่อนหรือ ภาพเคลื่อนไหว เราอยากจะบอกว่าประสบการณ์การใช้งานเหล่านี้ไม่ราบรื่น ทีม Chrome ได้พยายามเพิ่มการรองรับเครื่องมือในห้องทดลองสำหรับการตรวจหาภาพเคลื่อนไหว รวมถึงปรับปรุงการวินิจฉัยไปป์ไลน์การแสดงผลภายใน Chromium อย่างต่อเนื่องเพื่อแก้ไขปัญหาประเภทนี้
เราจึงอยากแชร์ความคืบหน้าล่าสุด ให้คำแนะนำเกี่ยวกับเครื่องมือที่เป็นรูปธรรม และ พูดคุยถึงแนวคิดสำหรับเมตริกความลื่นไหลของภาพเคลื่อนไหวในอนาคต และเช่นเคย เรายินดีรับฟังความคิดเห็นจากคุณ
โพสต์นี้จะครอบคลุม 3 หัวข้อหลัก ได้แก่
- ดูภาพเคลื่อนไหวและเฟรมภาพเคลื่อนไหวโดยย่อ
- ความคิดเห็นปัจจุบันของเราเกี่ยวกับการวัดความลื่นไหลโดยรวมของภาพเคลื่อนไหว
- คำแนะนำที่นำไปใช้ได้จริง 2-3 ข้อเพื่อให้คุณใช้ประโยชน์จากเครื่องมือในห้องทดลองได้ในวันนี้
ภาพเคลื่อนไหวคืออะไร
ภาพเคลื่อนไหวช่วยให้เนื้อหามีชีวิตชีวา การทำให้เนื้อหาเคลื่อนไหว โดยเฉพาะอย่างยิ่งเมื่อตอบสนองต่อการโต้ตอบของผู้ใช้ จะช่วยให้ประสบการณ์ดูเป็นธรรมชาติ เข้าใจง่าย และสนุกสนานยิ่งขึ้น
แต่ภาพเคลื่อนไหวที่นำไปใช้อย่างไม่เหมาะสมหรือการเพิ่มภาพเคลื่อนไหวมากเกินไปอาจ ลดคุณภาพประสบการณ์การใช้งานและทำให้ผู้ใช้ไม่สนุกเลย เราอาจเคย โต้ตอบกับอินเทอร์เฟซที่เพิ่มเอฟเฟกต์การเปลี่ยนภาพที่ "เป็นประโยชน์" มากเกินไป ซึ่งกลายเป็นอุปสรรคต่อประสบการณ์เมื่อทำงานได้ไม่ดี ดังนั้นผู้ใช้บางรายอาจต้องการลดการเคลื่อนไหว ซึ่งเป็นค่ากำหนดของผู้ใช้ที่คุณควรปฏิบัติตาม
ภาพเคลื่อนไหวทำงานอย่างไร
สรุปโดยย่อ ไปป์ไลน์การแสดงผล ประกอบด้วยขั้นตอนตามลำดับ 2-3 ขั้นตอน ดังนี้
- รูปแบบ: คำนวณ รูปแบบที่ใช้กับองค์ประกอบ
- เลย์เอาต์: สร้างรูปทรงและตำแหน่งสำหรับแต่ละองค์ประกอบ
- การระบายสี: กรอก พิกเซลสำหรับแต่ละองค์ประกอบลงในเลเยอร์
- คอมโพสิต: วาดเลเยอร์ไปยังหน้าจอ
แม้ว่าจะมีหลายวิธีในการกำหนดภาพเคลื่อนไหว แต่โดยพื้นฐานแล้วทั้งหมดจะทำงานผ่าน วิธีใดวิธีหนึ่งต่อไปนี้
- การปรับเลย์เอาต์ พร็อพเพอร์ตี้
- การปรับคุณสมบัติการทาสี
- การปรับคุณสมบัติคอมโพสิต
เนื่องจากขั้นตอนเหล่านี้เป็นลำดับต่อเนื่อง จึงควรกำหนดภาพเคลื่อนไหวในแง่ของพร็อพเพอร์ตี้ที่อยู่ลึกลงไปในไปป์ไลน์ ยิ่งอัปเดตเร็วเท่าใดในกระบวนการ ค่าใช้จ่ายก็จะยิ่งสูงขึ้นและมีโอกาสน้อยที่จะราบรื่น (ดูรายละเอียดเพิ่มเติมได้ที่ประสิทธิภาพการแสดงผล )
แม้ว่าการเคลื่อนไหวพร็อพเพอร์ตี้เลย์เอาต์จะสะดวก แต่ก็มีค่าใช้จ่ายในการทำเช่นนั้น แม้ว่าค่าใช้จ่ายเหล่านั้นจะไม่ปรากฏในทันทีก็ตาม ควรกำหนดภาพเคลื่อนไหวในแง่ของการเปลี่ยนแปลงพร็อพเพอร์ตี้แบบคอมโพสิตทุกครั้งที่เป็นไปได้
การกำหนดภาพเคลื่อนไหว CSS แบบประกาศหรือการใช้ Web Animations และการตรวจสอบว่าคุณเคลื่อนไหวคุณสมบัติแบบคอมโพสิต เป็นขั้นตอนแรกที่ยอดเยี่ยมในการรับประกันภาพเคลื่อนไหวที่ราบรื่นและมีประสิทธิภาพ แต่การทำเช่นนี้เพียงอย่างเดียวก็ไม่ได้รับประกันความราบรื่น เนื่องจากแม้แต่ภาพเคลื่อนไหวบนเว็บที่มีประสิทธิภาพก็มีขีดจำกัดด้านประสิทธิภาพ ด้วยเหตุนี้ การวัดผลจึงมีความสำคัญเสมอ
เฟรมของภาพเคลื่อนไหวคืออะไร
การอัปเดตการแสดงภาพของหน้าเว็บต้องใช้เวลาจึงจะปรากฏ การเปลี่ยนแปลง ภาพจะทำให้เกิดเฟรมภาพเคลื่อนไหวใหม่ ซึ่งจะแสดงผลในจอแสดงผลของผู้ใช้ในที่สุด
แสดงการอัปเดตในช่วงเวลาหนึ่งๆ เพื่อให้การอัปเดตภาพเป็นแบบกลุ่ม จอแสดงผลหลายจอ จะอัปเดตในช่วงเวลาที่แน่นอน เช่น 60 ครั้งต่อวินาที (นั่นคือ 60 Hz) จอแสดงผลที่ทันสมัยกว่าบางรุ่นอาจมีอัตราการรีเฟรชที่สูงขึ้น (90-120 Hz กำลังเป็นที่นิยม) โดยปกติแล้วจอแสดงผลเหล่านี้จะปรับอัตราการรีเฟรชได้ตามต้องการ หรืออาจมีอัตราเฟรมที่แปรผันได้อย่างเต็มที่
เป้าหมายของแอปพลิเคชันใดๆ เช่น เกมหรือเบราว์เซอร์ คือการประมวลผลการอัปเดตภาพแบบเป็นกลุ่มทั้งหมดนี้ และสร้างเฟรมภาพเคลื่อนไหวที่สมบูรณ์แบบภายใน กำหนดเวลาทุกครั้ง โปรดทราบว่าเป้าหมายนี้แตกต่างจากงานอื่นๆ ของเบราว์เซอร์ที่สำคัญอย่างสิ้นเชิง เช่น การโหลดเนื้อหาจากเครือข่ายอย่างรวดเร็ว หรือการเรียกใช้งาน JavaScript อย่างมีประสิทธิภาพ
ในบางครั้ง การอัปเดตภาพทั้งหมดภายในกำหนดเวลาที่จอแสดงผลกำหนดไว้อาจเป็นเรื่องยากเกินไป เมื่อเกิดเหตุการณ์นี้ขึ้น เบราว์เซอร์จะทิ้งเฟรม หน้าจอจะไม่ดับ แต่จะวนซ้ำ คุณจะเห็นการอัปเดตภาพเดียวกันนานขึ้นเล็กน้อย ซึ่งก็คือเฟรมภาพเคลื่อนไหวเดียวกันกับที่แสดงในโอกาสเฟรมก่อนหน้า
ซึ่งเกิดขึ้นบ่อยมาก ซึ่งอาจมองไม่เห็นด้วยซ้ำ โดยเฉพาะ เนื้อหาแบบคงที่หรือเหมือนเอกสาร ซึ่งเป็นเรื่องปกติบนแพลตฟอร์มเว็บโดยเฉพาะ เฟรมที่หลุดจะเห็นได้ชัดเมื่อมีการอัปเดตภาพที่สำคัญ เช่น ภาพเคลื่อนไหว ซึ่งเราต้องมีสตรีมการอัปเดตภาพเคลื่อนไหวที่สม่ำเสมอเพื่อแสดงการเคลื่อนไหวที่ราบรื่น
สิ่งใดส่งผลต่อเฟรมภาพเคลื่อนไหว
นักพัฒนาเว็บสามารถส่งผลต่อความสามารถของเบราว์เซอร์ในการแสดงผลและนำเสนอการอัปเดตภาพได้อย่างรวดเร็วและมีประสิทธิภาพ
ตัวอย่างมีดังต่อไปนี้
- การใช้เนื้อหาที่มีขนาดใหญ่เกินไปหรือใช้ทรัพยากรมากเกินไปที่จะถอดรหัสอย่างรวดเร็วใน อุปกรณ์เป้าหมาย
- การใช้ เลเยอร์มากเกินไป ซึ่งต้องใช้หน่วยความจำ GPU มากเกินไป
- การกำหนดรูปแบบ CSS หรือภาพเคลื่อนไหวบนเว็บที่ซับซ้อนเกินไป
- การใช้รูปแบบการออกแบบที่ไม่ดีซึ่งปิดใช้การเพิ่มประสิทธิภาพการแสดงผลอย่างรวดเร็ว
- งาน JS ในเทรดหลักมากเกินไป ซึ่งทำให้เกิดงานที่ใช้เวลานานซึ่งบล็อกการอัปเดตภาพ
แต่จะรู้ได้อย่างไรว่าเฟรมภาพเคลื่อนไหวแสดงผลไม่ทันกำหนดเวลาและทำให้เกิด เฟรมหลุด
วิธีหนึ่งที่เป็นไปได้คือการใช้การ
requestAnimationFrame()
สำรวจ แต่ก็มีข้อเสียหลายประการ requestAnimationFrame() หรือ "rAF"
จะบอกเบราว์เซอร์ว่าคุณต้องการแสดงภาพเคลื่อนไหวและขอ
โอกาสในการดำเนินการดังกล่าว ก่อนขั้นตอนการวาดภาพถัดไปของไปป์ไลน์การแสดงผล หากฟังก์ชันเรียกกลับไม่ได้รับการเรียกใช้ในเวลาที่คุณคาดไว้ แสดงว่าไม่ได้ดำเนินการวาดภาพ และมีการข้ามเฟรมอย่างน้อย 1 เฟรม การสำรวจและ
การนับความถี่ในการเรียกใช้ rAF จะช่วยให้คุณคำนวณเมตริก "เฟรมต่อวินาที"
(FPS) ได้
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
การใช้requestAnimationFrame()การสำรวจความคิดเห็นไม่ใช่ความคิดที่ดีด้วยเหตุผลหลายประการ
- สคริปต์ทุกรายการต้องตั้งค่าลูปการสำรวจของตัวเอง
- ซึ่งอาจบล็อกเส้นทางที่สำคัญได้
- แม้ว่าการสำรวจ rAF จะรวดเร็ว แต่ก็อาจป้องกันไม่ให้
requestIdleCallback()กำหนดเวลาบล็อกที่ไม่ได้ใช้งานนานเมื่อใช้ต่อเนื่อง (บล็อกที่ เกิน 1 เฟรม) - ในทำนองเดียวกัน การไม่มีบล็อกที่ไม่ได้ใช้งานนานจะทำให้เบราว์เซอร์ไม่สามารถจัดกำหนดการงานอื่นๆ ที่ใช้เวลานาน (เช่น การเก็บขยะที่ใช้เวลานานขึ้นและงานอื่นๆ ในเบื้องหลังหรืองานที่คาดการณ์ไว้)
- หากเปิดและปิดการสำรวจ คุณจะพลาดกรณีที่งบประมาณเฟรม เกิน
- การสำรวจจะรายงานผลบวกลวงในกรณีที่เบราว์เซอร์ใช้ความถี่ในการอัปเดตตัวแปร (เช่น เนื่องจากสถานะพลังงานหรือระดับการมองเห็น)
- และที่สำคัญที่สุดคือเครื่องมือนี้ไม่ได้บันทึกการอัปเดตภาพเคลื่อนไหวทุกประเภท
การทำงานในเทรดหลักมากเกินไปอาจส่งผลต่อความสามารถในการดูเฟรมภาพเคลื่อนไหว ดูตัวอย่าง Jank เพื่อดูว่าเมื่อมีงานมากเกินไปในเทรดหลัก (เช่น เลย์เอาต์) ภาพเคลื่อนไหวที่ขับเคลื่อนด้วย rAF จะทำให้เฟรมหลุดและมีการเรียกกลับ rAF น้อยลง รวมถึง FPS ต่ำลงได้อย่างไร
เมื่อเทรดหลักทำงานหนักเกินไป การอัปเดตภาพจะเริ่มติดขัด นั่นแหละคือความหน่วง
เครื่องมือวัดผลหลายอย่างมุ่งเน้นความสามารถของเทรดหลักในการให้ผลลัพธ์อย่างทันท่วงที และการทำงานของเฟรมภาพเคลื่อนไหวให้เป็นไปอย่างราบรื่น แต่เรื่องราวไม่ได้จบเพียงเท่านี้ ลองดูตัวอย่างต่อไปนี้
วิดีโอด้านบนแสดงหน้าเว็บที่แทรกงานที่ใช้เวลานานลงในเมนเธรดเป็นระยะๆ
งานที่ใช้เวลานานเหล่านี้ทำให้หน้าเว็บไม่สามารถแสดงการอัปเดตภาพบางประเภทได้ และคุณจะเห็นว่าที่มุมซ้ายบน requestAnimationFrame()FPS ที่รายงานลดลงเหลือ 0
แต่ถึงแม้จะมีงานที่ใช้เวลานานเหล่านี้ หน้าเว็บก็ยังคงเลื่อนได้อย่างราบรื่น เนื่องจากในเบราว์เซอร์ที่ทันสมัย การเลื่อนมักจะ ทำงานแบบหลายเธรด ซึ่งขับเคลื่อนโดย Compositor ทั้งหมด
นี่คือตัวอย่างที่มีเฟรมหลุดหลายเฟรมพร้อมกันในเทรดหลัก แต่ก็ยังมีเฟรมที่เลื่อนในเทรดของ Compositor จำนวนมากที่ส่งสำเร็จ เมื่อ Long Task เสร็จสมบูรณ์ การอัปเดตการแสดงผลของ Main Thread ก็ไม่มีการเปลี่ยนแปลงที่มองเห็นได้อยู่ดี การสำรวจ rAF แนะนำให้ลดเฟรมลงเหลือ 0 แต่ในแง่ภาพ ผู้ใช้จะไม่สังเกตเห็นความแตกต่าง
สำหรับเฟรมภาพเคลื่อนไหว เรื่องราวไม่ได้ซับซ้อนขนาดนั้น
เฟรมภาพเคลื่อนไหว: ข้อมูลอัปเดตที่สำคัญ
ตัวอย่างข้างต้นแสดงให้เห็นว่าเรื่องราวมีมากกว่าแค่
requestAnimationFrame()
แล้วการอัปเดตภาพเคลื่อนไหวและเฟรมภาพเคลื่อนไหวมีความสำคัญเมื่อใด เกณฑ์บางส่วนที่เรากำลังพิจารณาและอยากทราบความคิดเห็นของคุณมีดังนี้
- การอัปเดตเทรดหลักและเทรดคอมโพสิเตอร์
- ไม่มีการอัปเดตสี
- การตรวจหาภาพเคลื่อนไหว
- คุณภาพกับปริมาณ
การอัปเดตเทรดหลักและเทรดคอมโพสิเตอร์
การอัปเดตเฟรมของภาพเคลื่อนไหวไม่ใช่บูลีน เฟรมอาจถูกทิ้งทั้งหมดหรือแสดงทั้งหมด ก็ได้ มีหลายสาเหตุที่อาจทำให้เฟรมภาพเคลื่อนไหวแสดง บางส่วน กล่าวคือ อาจมีเนื้อหาที่ล้าสมัยพร้อมกับการอัปเดตภาพใหม่ๆ ที่แสดงพร้อมกัน
ตัวอย่างที่พบบ่อยที่สุดคือเมื่อเบราว์เซอร์ไม่สามารถสร้างการอัปเดตเทรดหลักใหม่ภายในกำหนดเวลาของเฟรม แต่มีการอัปเดตเทรด Compositor ใหม่ (เช่น ตัวอย่างการเลื่อนแบบเทรดจากก่อนหน้านี้)
เหตุผลสำคัญที่แนะนำให้ใช้ภาพเคลื่อนไหวแบบประกาศเพื่อสร้างภาพเคลื่อนไหวให้กับพร็อพเพอร์ตี้แบบคอมโพสิต คือการทำเช่นนี้จะช่วยให้ภาพเคลื่อนไหวทำงาน โดยเธรด Compositor ได้ทั้งหมดแม้ว่าเธรดหลักจะทำงานอยู่ก็ตาม ภาพเคลื่อนไหวประเภทนี้ จะช่วยให้คุณอัปเดตภาพได้อย่างมีประสิทธิภาพและ พร้อมกัน
ในทางกลับกัน อาจมีกรณีที่การอัปเดตเทรดหลักพร้อมสำหรับการนำเสนอในที่สุด แต่หลังจากพลาดกำหนดเวลาของเฟรมไปหลายครั้ง โดยเบราว์เซอร์จะมีการอัปเดตใหม่บางส่วน แต่อาจไม่ใช่เวอร์ชันล่าสุด
โดยทั่วไป เราถือว่าเฟรมที่มีการอัปเดตภาพใหม่บางส่วน แต่ไม่ได้มีการอัปเดตภาพใหม่ทั้งหมดเป็นเฟรมบางส่วน เฟรมบางส่วนเป็นเรื่องที่พบได้ ค่อนข้างบ่อย ในอุดมคติ การอัปเดตบางส่วนควรมีการอัปเดตภาพที่สำคัญที่สุดอย่างน้อย เช่น ภาพเคลื่อนไหว แต่จะเกิดขึ้นได้ก็ต่อเมื่อภาพเคลื่อนไหวขับเคลื่อนโดยเธรด Compositor
ไม่มีการอัปเดตสี
การอัปเดตบางส่วนอีกประเภทหนึ่งคือเมื่อสื่อ เช่น รูปภาพ ถอดรหัสและแรสเตอร์ไม่เสร็จทันเวลาสำหรับการนำเสนอเฟรม
หรือแม้ว่าหน้าเว็บจะคงที่อย่างสมบูรณ์ แต่เบราว์เซอร์ก็อาจยังคงแสดงผลการอัปเดตภาพไม่ทันระหว่างการเลื่อนอย่างรวดเร็ว เนื่องจากระบบอาจทิ้งการแสดงผลพิกเซลของเนื้อหาที่อยู่นอกเหนือวิวพอร์ตที่มองเห็นได้เพื่อประหยัดหน่วยความจำ GPU การแสดงผลพิกเซลต้องใช้เวลา และอาจใช้เวลานานกว่า 1 เฟรมในการ แสดงผลทุกอย่างหลังจากเลื่อนครั้งใหญ่ เช่น การปัดด้วยนิ้ว ซึ่งโดยทั่วไปเรียกว่าการสลับโฆษณา
ทุกครั้งที่มีโอกาสในการแสดงผลเฟรม คุณจะติดตามได้ว่าการอัปเดตภาพล่าสุด แสดงบนหน้าจอมากน้อยเพียงใด การวัดความสามารถในการทำเช่นนี้ ในหลายเฟรม (หรือเวลา) โดยทั่วไปเรียกว่าปริมาณงานของเฟรม
หาก GPU ทำงานหนักมาก เบราว์เซอร์ (หรือแพลตฟอร์ม) อาจเริ่ม จำกัดอัตราที่พยายามอัปเดตภาพและทำให้ อัตราเฟรมที่มีประสิทธิภาพลดลง แม้ว่าในทางเทคนิคแล้วการทำเช่นนี้จะช่วยลดจำนวนการอัปเดตเฟรมที่ขาดหายไปได้ แต่ในแง่ภาพแล้วก็ยังคงปรากฏเป็นอัตราเฟรมที่ต่ำกว่าอยู่ดี
อย่างไรก็ตาม การส่งผ่านเฟรมต่ำบางประเภทก็ไม่ได้แย่เสมอไป หากหน้าเว็บส่วนใหญ่ไม่ได้ใช้งาน และไม่มีภาพเคลื่อนไหวที่ทำงานอยู่ อัตราเฟรมต่ำจะดึงดูดสายตาได้ไม่ต่างจากอัตราเฟรมสูง (และยังช่วยประหยัดแบตเตอรี่ได้ด้วย)
แล้วเมื่อใดที่ปริมาณงานของเฟรมมีความสำคัญ
การตรวจหาภาพเคลื่อนไหว
ปริมาณงานของเฟรมสูงมีความสำคัญอย่างยิ่งโดยเฉพาะในช่วงที่มีภาพเคลื่อนไหวที่สำคัญ ประเภทภาพเคลื่อนไหวต่างๆ จะขึ้นอยู่กับการอัปเดตภาพจาก เธรดที่เฉพาะเจาะจง (หลัก คอมโพสิตเตอร์ หรือ Worker) ดังนั้นการอัปเดตภาพจึง ขึ้นอยู่กับเธรดนั้นที่ต้องอัปเดตภายในกำหนดเวลา เราจะบอกว่าชุดข้อความที่กำหนดส่งผลต่อความราบรื่นเมื่อใดก็ตามที่มีภาพเคลื่อนไหวที่ทำงานอยู่ซึ่ง ขึ้นอยู่กับการอัปเดตชุดข้อความนั้น
การเคลื่อนไหวบางประเภทกำหนดและตรวจจับได้ง่ายกว่าประเภทอื่นๆ ภาพเคลื่อนไหวแบบประกาศหรือภาพเคลื่อนไหวที่ขับเคลื่อนด้วยอินพุตของผู้ใช้จะกำหนดได้ชัดเจนกว่า ภาพเคลื่อนไหวที่ขับเคลื่อนด้วย JavaScript ซึ่งใช้เป็นการอัปเดตเป็นระยะๆ กับคุณสมบัติของสไตล์ที่เคลื่อนไหวได้
แม้ว่าจะมี requestAnimationFrame() คุณ
ก็ไม่สามารถสันนิษฐานได้เสมอไปว่าการเรียก rAF ทุกครั้งจะทำให้เกิดการอัปเดตภาพ
หรือภาพเคลื่อนไหว เช่น การใช้การสำรวจ rAF เพียงเพื่อติดตามอัตราเฟรม
(ดังที่แสดงด้านบน) ไม่ควรส่งผลต่อการวัดความลื่นไหลเนื่องจากไม่มีการอัปเดตภาพ
คุณภาพกับปริมาณ
สุดท้ายนี้ การตรวจหาภาพเคลื่อนไหวและการอัปเดตเฟรมภาพเคลื่อนไหวเป็นเพียงส่วนหนึ่งของเรื่องราวเท่านั้น เนื่องจากจะบันทึกเฉพาะปริมาณการอัปเดตภาพเคลื่อนไหว ไม่ใช่คุณภาพ
เช่น คุณอาจเห็นอัตราเฟรมคงที่ 60 FPS ขณะดูวิดีโอ ในทางเทคนิคแล้ว วิดีโอจะเล่นได้อย่างราบรื่น แต่ตัววิดีโอเองอาจมี บิตเรตต่ำ หรือมีปัญหาเกี่ยวกับการบัฟเฟอร์เครือข่าย เมตริกความราบรื่นของภาพเคลื่อนไหวไม่ได้บันทึกข้อมูลนี้โดยตรง แต่ผู้ใช้อาจยังรู้สึกว่าไม่ราบรื่น
หรือเกมที่ใช้ประโยชน์จาก <canvas> (อาจใช้เทคนิคต่างๆ เช่น
Canvas นอกหน้าจอเพื่อ
ให้มั่นใจว่าอัตราเฟรมจะคงที่) อาจราบรื่นอย่างสมบูรณ์ในแง่ของ
เฟรมภาพเคลื่อนไหว แต่โหลดชิ้นงานเกมคุณภาพสูงลงใน
ฉากไม่ได้หรือแสดงอาร์ติแฟกต์การแสดงผล
และแน่นอนว่าเว็บไซต์อาจมีภาพเคลื่อนไหวที่แย่มากๆ ก็ได้ 🙂
![]()
ฉันคิดว่ามันก็ดูดีในยุคนั้นนะ
สถานะของเฟรมภาพเคลื่อนไหวเดียว
เนื่องจากเฟรมอาจแสดงผลบางส่วน หรืออาจมีเฟรมหลุดในลักษณะที่ ไม่ส่งผลต่อความราบรื่น เราจึงเริ่มพิจารณาว่าแต่ละเฟรมมี คะแนนความสมบูรณ์หรือความราบรื่น
ต่อไปนี้คือสเปกตรัมของวิธีที่เราตีความสถานะของเฟรมภาพเคลื่อนไหวเดียว โดยเรียงจากกรณีที่ดีที่สุดไปจนถึงแย่ที่สุด
| ไม่ต้องการอัปเดต | เวลาที่ไม่มีการใช้งาน เฟรมก่อนหน้าซ้ำ |
| นำเสนออย่างเต็มรูปแบบ | การอัปเดตเทรดหลักได้รับการคอมมิตภายในกำหนดเวลา หรือไม่ต้องการ การอัปเดตเทรดหลัก |
| นำเสนอแล้วบางส่วน | Compositor เท่านั้น การอัปเดตเทรดหลักที่ล่าช้าไม่มีการเปลี่ยนแปลงภาพ |
| นำเสนอแล้วบางส่วน | Compositor เท่านั้น เธรดหลักมีการอัปเดตภาพ แต่การอัปเดตนั้นไม่มีภาพเคลื่อนไหวที่ส่งผลต่อความราบรื่น |
| นำเสนอแล้วบางส่วน | Compositor เท่านั้น เธรดหลักมีการอัปเดตภาพที่ส่งผลต่อ ความลื่นไหล แต่เฟรมที่ค้างก่อนหน้านี้มาถึงและถูกใช้แทน |
| นำเสนอแล้วบางส่วน | เฉพาะ Compositor เท่านั้น โดยไม่มีการอัปเดตหลักที่ต้องการ และการอัปเดต Compositor มีภาพเคลื่อนไหวที่ส่งผลต่อความลื่นไหล |
| นำเสนอแล้วบางส่วน | Compositor เท่านั้น แต่การอัปเดต Compositor ไม่มี ภาพเคลื่อนไหวที่ส่งผลต่อความลื่นไหล |
| เฟรมที่ลดน้อยลง | ไม่มีการอัปเดต ไม่มีการอัปเดต Compositor ที่ต้องการ และ main ถูก เลื่อนออกไป |
| เฟรมที่ลดน้อยลง | เราต้องการอัปเดต Compositor แต่เกิดความล่าช้า |
| เฟรมเก่า | ต้องการอัปเดต ซึ่งเรนเดอเรอร์สร้างขึ้นแล้ว แต่ GPU ยังคงไม่แสดงก่อนถึงกำหนดเวลา Vsync |
คุณสามารถเปลี่ยนสถานะเหล่านี้ให้เป็นคะแนนได้ และวิธีหนึ่งในการตีความคะแนนนี้คือการพิจารณาว่าคะแนนนี้เป็นความน่าจะเป็นที่ผู้ใช้จะสังเกตเห็นได้ เฟรมที่หลุดไป 1 เฟรมอาจสังเกตได้ไม่ชัดเจนนัก แต่หากมีเฟรมหลุดหลายเฟรมติดต่อกันซึ่งส่งผลต่อความราบรื่น ก็จะสังเกตได้ชัดเจน
การรวมทุกอย่างไว้ด้วยกัน: เมตริกเปอร์เซ็นต์ของเฟรมที่หลุด
แม้ว่าบางครั้งอาจจำเป็นต้องเจาะลึกสถานะของแต่ละเฟรมภาพเคลื่อนไหว แต่การกำหนดคะแนน "โดยคร่าว" อย่างรวดเร็วสำหรับประสบการณ์การใช้งานก็มีประโยชน์เช่นกัน
เนื่องจากเฟรมอาจแสดงบางส่วน และเนื่องจากการอัปเดตเฟรมที่ข้ามไปทั้งหมดก็อาจไม่ส่งผลต่อความราบรื่น เราจึงต้องการให้ความสำคัญกับการขอบเขตที่เบราว์เซอร์ไม่สามารถให้การอัปเดตที่มองเห็นได้สมบูรณ์เมื่อมีความสำคัญมากกว่าการนับเฟรมเพียงอย่างเดียว
โมเดลความคิดควรเปลี่ยนจาก
- เฟรมต่อวินาที
- ตรวจหาการอัปเดตภาพเคลื่อนไหวที่ขาดหายไปและสำคัญ
- เปอร์เซ็นต์ที่ลดลงในช่วงระยะเวลาที่กำหนด
สิ่งสำคัญคือสัดส่วนของเวลาที่รอการอัปเดตที่สำคัญ เราคิดว่าวิธีนี้สอดคล้องกับวิธีที่ผู้ใช้สัมผัสความราบรื่นของเนื้อหาเว็บในทางปฏิบัติ ที่ผ่านมา เราใช้รายการต่อไปนี้เป็น ชุดเมตริกเริ่มต้น
- เปอร์เซ็นต์การหยุดกลางคันโดยเฉลี่ย: สำหรับเฟรมภาพเคลื่อนไหวทั้งหมดที่ไม่ได้อยู่กับที่ตลอดทั้งไทม์ไลน์
- กรณีที่เฟรมหลุดมากที่สุด: วัดในช่วงเวลา 1 วินาที
- เปอร์เซ็นไทล์ที่ 95 ของเปอร์เซ็นต์เฟรมที่หลุด: ตามที่วัดในช่วงเวลา 1 วินาที แบบเลื่อน
คุณดูคะแนนเหล่านี้ได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome บางอย่างในปัจจุบัน แม้ว่าเมตริกเหล่านี้จะมุ่งเน้นเฉพาะปริมาณงานของเฟรมโดยรวม แต่เราก็กำลังประเมินปัจจัยอื่นๆ เช่น เวลาในการตอบสนองของเฟรมด้วย
ลองใช้ด้วยตัวคุณเองในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
HUD ประสิทธิภาพ
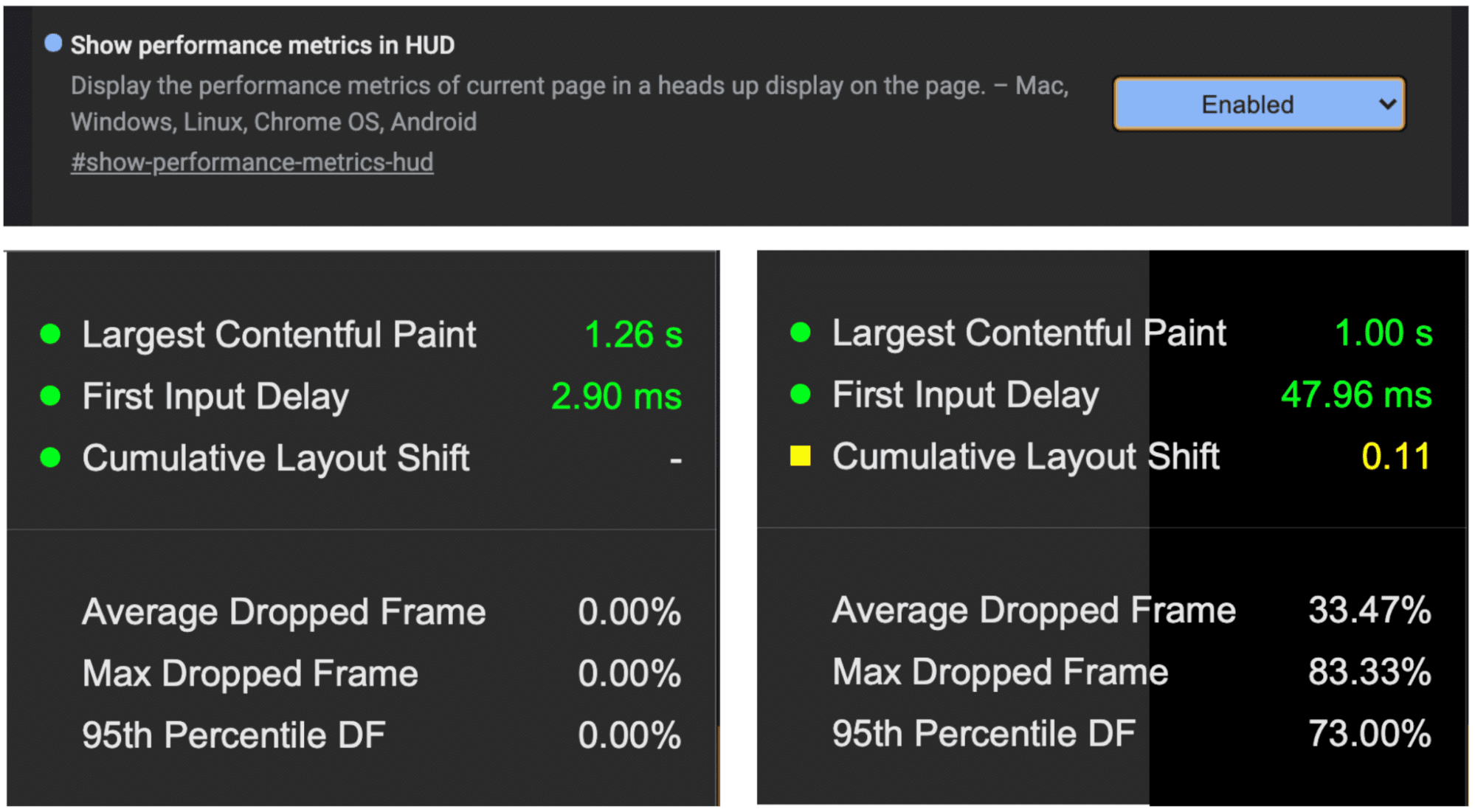
Chromium มี HUD ประสิทธิภาพที่ซ่อนอยู่หลัง Flag
(chrome://flags/#show-performance-metrics-hud) ซึ่งคุณจะดูคะแนนแบบเรียลไทม์
สำหรับสิ่งต่างๆ เช่น Core Web Vitals รวมถึงคำจำกัดความเชิงทดลอง
บางอย่างสำหรับความลื่นไหลของภาพเคลื่อนไหวตามเปอร์เซ็นต์เฟรมที่หลุดในช่วงระยะเวลาหนึ่งได้

สถิติการแสดงผลเฟรม
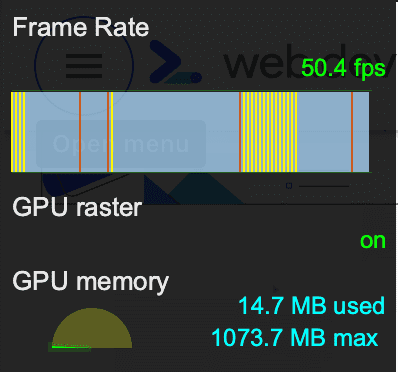
เปิดใช้ "สถิติการแสดงผลเฟรม" ใน DevTools ผ่านการตั้งค่าการแสดงผลเพื่อดูมุมมองแบบเรียลไทม์ของเฟรมภาพเคลื่อนไหวใหม่ ซึ่งมีการกำหนดรหัสสีเพื่อแยกความแตกต่างระหว่างการอัปเดตบางส่วนกับการอัปเดตเฟรมที่ขาดหายไปทั้งหมด FPS ที่รายงานมีไว้สำหรับเฟรมที่แสดงอย่างสมบูรณ์เท่านั้น

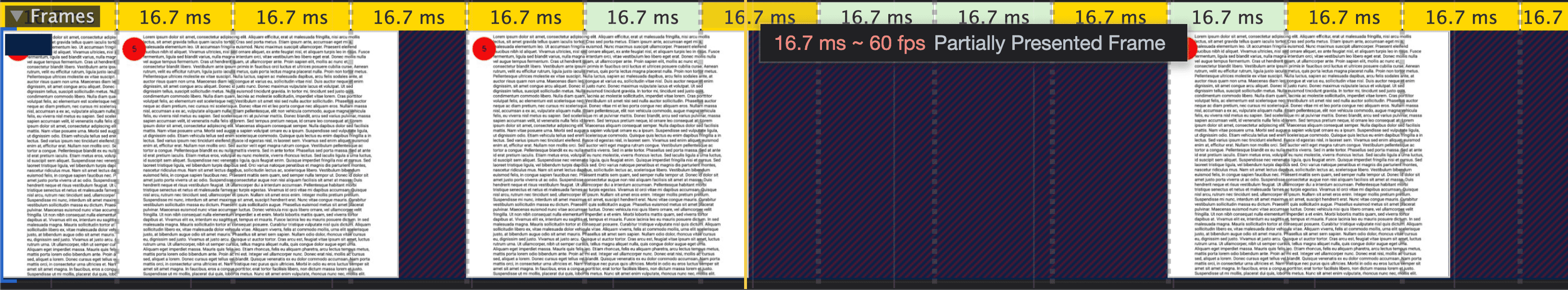
โปรแกรมดูเฟรมในการบันทึกโปรไฟล์ประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บ
แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บมีโปรแกรมดูเฟรมมานานแล้ว อย่างไรก็ตาม การทำงานของมันเริ่มไม่สอดคล้องกับวิธีการทำงานของไปป์ไลน์การแสดงผลสมัยใหม่ เราได้ทำการปรับปรุงล่าสุดมากมาย แม้แต่ใน Chrome Canary เวอร์ชันล่าสุด ซึ่งเราคิดว่าจะช่วยให้การแก้ไขข้อบกพร่องเกี่ยวกับภาพเคลื่อนไหวเป็นเรื่องง่ายขึ้นมาก
วันนี้คุณจะเห็นว่าเฟรมในโปรแกรมดูเฟรมสอดคล้องกับ ขอบเขต Vsync มากขึ้น และมีการแบ่งสีตามสถานะ ขณะนี้ยังไม่มีการแสดงภาพอย่างเต็มรูปแบบสำหรับรายละเอียดทั้งหมดที่ระบุไว้ข้างต้น แต่เราวางแผนที่จะเพิ่มการแสดงภาพเพิ่มเติมในอนาคตอันใกล้

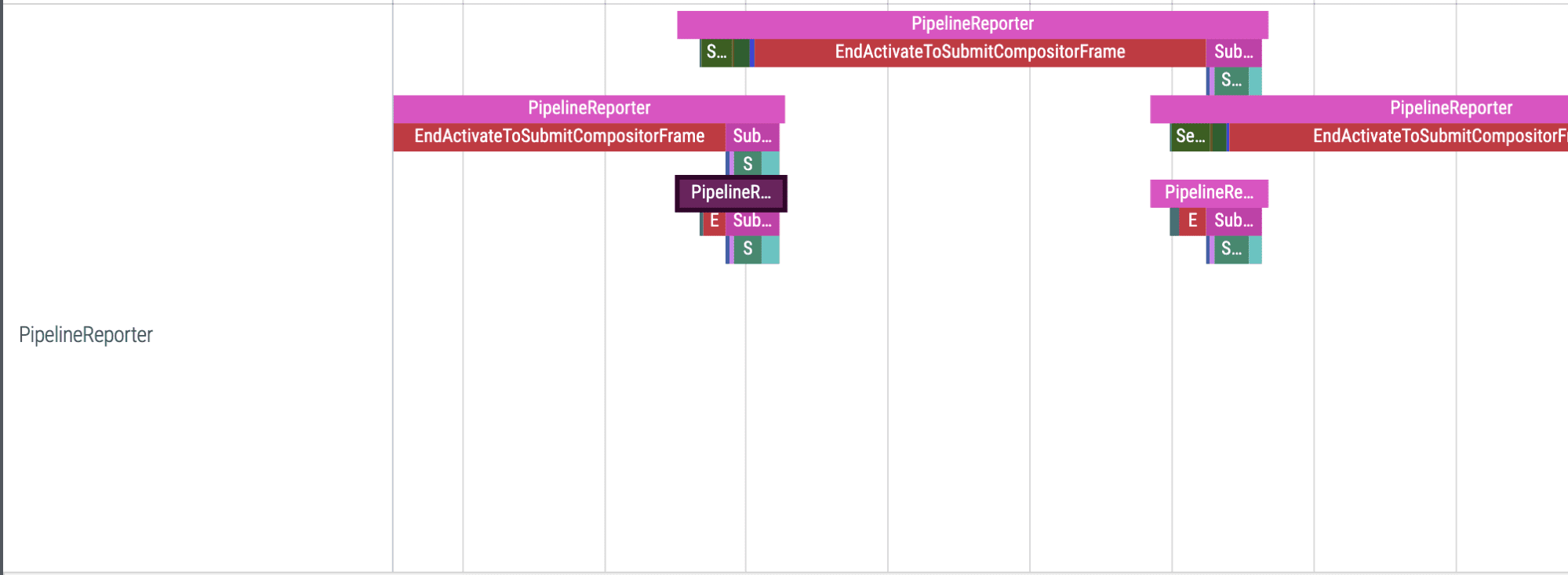
การติดตาม Chrome
สุดท้ายนี้ ด้วย Chrome Tracing ซึ่งเป็นเครื่องมือที่เหมาะสำหรับการเจาะลึกรายละเอียด
คุณสามารถบันทึกการติดตาม "การแสดงผลเนื้อหาเว็บ" ผ่าน UI ของ Perfetto ใหม่ (หรือ about:tracing) และเจาะลึกไปที่
ไปป์ไลน์กราฟิกของ Chrome ซึ่งอาจเป็นงานที่น่ากังวล แต่เราได้เพิ่มฟีเจอร์บางอย่างลงใน Chromium เมื่อเร็วๆ นี้เพื่อทำให้การดำเนินการนี้ง่ายขึ้น คุณดูภาพรวมของสิ่งที่พร้อมใช้งานได้ในเอกสารวงจรของเฟรม
เหตุการณ์การติดตามช่วยให้คุณระบุสิ่งต่อไปนี้ได้อย่างชัดเจน
- ภาพเคลื่อนไหวใดกําลังทํางานอยู่ (ใช้เหตุการณ์ที่ชื่อ
TrackerValidation) - รับไทม์ไลน์ที่แน่นอนของเฟรมภาพเคลื่อนไหว (ใช้เหตุการณ์ที่ชื่อ
PipelineReporter) - สําหรับการอัปเดตภาพเคลื่อนไหวที่กระตุก ให้พิจารณาว่าอะไรที่ทําให้ภาพเคลื่อนไหวทํางานได้ช้าลง (โดยใช้รายละเอียดเหตุการณ์ภายใน
PipelineReporterเหตุการณ์) - สําหรับภาพเคลื่อนไหวที่ขับเคลื่อนด้วยอินพุต ให้ดูระยะเวลาที่ใช้ในการอัปเดตภาพ
(โดยใช้เหตุการณ์ที่ชื่อ
EventLatency)

ขั้นตอนถัดไป
โครงการริเริ่ม Web Vitals มีเป้าหมายในการจัดหาเมตริกและคำแนะนำสำหรับการสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมบนเว็บ เมตริกที่อิงตามห้องทดลอง เช่น เวลาในการบล็อกทั้งหมด (TBT) มีความสําคัญต่อการตรวจหาและวินิจฉัยปัญหาการโต้ตอบที่อาจเกิดขึ้น เรากำลังวางแผนที่จะ ออกแบบเมตริกที่คล้ายกันในห้องทดลองสำหรับความลื่นไหลของภาพเคลื่อนไหว
เราจะแจ้งให้คุณทราบต่อไปขณะที่เรายังคงพิจารณาแนวคิดในการออกแบบเมตริกที่ครอบคลุมโดยอิงตามข้อมูลเฟรมภาพเคลื่อนไหวแต่ละเฟรม
ในอนาคต เรายังต้องการออกแบบ API ที่ช่วยให้วัดประสิทธิภาพความลื่นไหลของภาพเคลื่อนไหวสำหรับผู้ใช้จริงในภาคสนามและในห้องทดลองได้ด้วย โปรดติดตามข้อมูลอัปเดตในช่องทางดังกล่าวด้วย
ความคิดเห็น
เราตื่นเต้นกับการปรับปรุงล่าสุดและเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทั้งหมดที่เปิดตัวใน Chrome เพื่อวัดความลื่นไหลของภาพเคลื่อนไหว โปรดลองใช้เครื่องมือเหล่านี้ เปรียบเทียบภาพเคลื่อนไหว และบอกให้เราทราบว่าผลลัพธ์เป็นอย่างไร
คุณสามารถส่งความคิดเห็นไปยังกลุ่ม web-vitals-feedback ของ Google โดยระบุ "[เมตริกความราบรื่น]" ในบรรทัดเรื่อง เราหวังเป็นอย่างยิ่งว่าจะได้รับความคิดเห็นจากคุณ