애니메이션 측정, 애니메이션 프레임 고려 방법, 전반적인 페이지 부드러움에 대해 알아봅니다.
스크롤이나 애니메이션 중에 페이지가 '끊기거나' '멈추는' 경험을 해보셨을 것입니다. 이러한 경험은 원활하지 않다고 말할 수 있습니다. 이러한 유형의 문제를 해결하기 위해 Chrome팀은 애니메이션 감지를 위한 실험실 도구에 더 많은 지원을 추가하고 Chromium 내에서 렌더링 파이프라인 진단을 꾸준히 개선하고 있습니다.
최근 진행 상황을 공유하고, 구체적인 도구 안내를 제공하며, 향후 애니메이션 부드러움 측정항목에 관한 아이디어를 논의하고자 합니다. 언제든지 의견을 들려주세요.
이 게시물에서는 다음 세 가지 주요 주제를 다룹니다.
- 애니메이션과 애니메이션 프레임을 빠르게 살펴봅니다.
- 전반적인 애니메이션 부드러움을 측정하는 방법에 관한 현재 생각
- 오늘 실습 도구에서 활용할 수 있는 몇 가지 실용적인 제안사항
애니메이션이란 무엇인가요?
애니메이션으로 콘텐츠에 생기를 불어넣으세요. 특히 사용자 상호작용에 대한 응답으로 콘텐츠를 이동하면 애니메이션을 통해 경험이 더 자연스럽고 이해하기 쉽고 재미있게 느껴질 수 있습니다.
하지만 애니메이션을 잘못 구현하거나 애니메이션을 너무 많이 추가하면 경험이 저하되고 재미가 없어질 수 있습니다. '유용한' 전환 효과를 너무 많이 추가한 인터페이스와 상호작용한 적이 있을 것입니다. 이러한 효과는 성능이 좋지 않으면 실제로 경험에 적대적이 됩니다. 따라서 일부 사용자는 실제로 동작 줄이기를 선호할 수 있으며, 이는 존중해야 하는 사용자 환경설정입니다.
애니메이션은 어떻게 작동하나요?
간단히 요약하면 렌더링 파이프라인은 다음과 같은 몇 가지 순차적 단계로 구성됩니다.
- 스타일: 요소에 적용되는 스타일을 계산합니다.
- 레이아웃: 각 요소의 지오메트리와 위치를 생성합니다.
- 페인트: 각 요소의 픽셀을 레이어로 채웁니다.
- 컴포지션: 레이어를 화면에 그립니다.
애니메이션을 정의하는 방법은 다양하지만 기본적으로 다음 중 하나를 통해 작동합니다.
- 레이아웃 속성을 조정합니다.
- 페인트 속성을 조정합니다.
- 컴포지트 속성을 조정합니다.
이러한 단계는 순차적이므로 파이프라인에서 더 아래에 있는 속성 측면에서 애니메이션을 정의하는 것이 중요합니다. 프로세스에서 업데이트가 일찍 발생할수록 비용이 많이 들고 원활하게 진행될 가능성이 낮습니다. 자세한 내용은 렌더링 성능을 참고하세요.
레이아웃 속성을 애니메이션으로 처리하면 편리할 수 있지만, 비용이 발생합니다. 이 비용은 즉시 명확하게 드러나지 않을 수도 있습니다. 애니메이션은 가능한 경우 복합 속성 변경사항 측면에서 정의해야 합니다.
선언적 CSS 애니메이션을 정의하거나 Web Animations를 사용하고 컴포지트 속성에 애니메이션을 적용하면 부드럽고 효율적인 애니메이션을 만드는 데 도움이 됩니다. 하지만 효율적인 웹 애니메이션에도 성능 제한이 있으므로 이것만으로는 부드러움을 보장할 수 없습니다. 따라서 항상 측정하는 것이 중요합니다.
애니메이션 프레임이란 무엇인가요?
페이지의 시각적 표현이 업데이트되어 표시되는 데 시간이 걸립니다. 시각적 변경사항은 새로운 애니메이션 프레임으로 이어지며, 이 프레임은 결국 사용자의 디스플레이에 렌더링됩니다.
일정 간격으로 업데이트를 표시하므로 시각적 업데이트가 일괄 처리됩니다. 많은 디스플레이가 초당 60회 (즉, 60Hz)와 같은 고정된 시간 간격으로 업데이트됩니다. 최신 디스플레이는 더 높은 화면 재생 빈도(90~120Hz가 일반적임)를 제공할 수 있습니다. 이러한 디스플레이는 필요에 따라 새로고침 빈도 간에 적극적으로 적응하거나 완전히 가변적인 프레임 속도를 제공할 수 있습니다.
게임이나 브라우저와 같은 모든 애플리케이션의 목표는 이러한 일괄 시각적 업데이트를 모두 처리하고 매번 기한 내에 시각적으로 완전한 애니메이션 프레임을 생성하는 것입니다. 이 목표는 네트워크에서 콘텐츠를 빠르게 로드하거나 JavaScript 작업을 효율적으로 실행하는 등 다른 중요한 브라우저 작업과는 완전히 다릅니다.
어느 시점에는 디스플레이에서 할당한 기한 내에 모든 시각적 업데이트를 완료하기가 너무 어려워질 수 있습니다. 이 경우 브라우저에서 프레임을 삭제합니다. 화면이 검은색으로 변하지 않고 반복됩니다. 이전 프레임 기회에 표시된 것과 동일한 애니메이션 프레임이 조금 더 오래 표시됩니다.
이런 일은 실제로 자주 발생합니다. 특히 웹 플랫폼에서 흔히 볼 수 있는 정적 콘텐츠나 문서와 같은 콘텐츠의 경우 인식되지 않을 수도 있습니다. 프레임 누락은 부드러운 움직임을 표시하기 위해 안정적인 애니메이션 업데이트 스트림이 필요한 애니메이션과 같은 중요한 시각적 업데이트가 있을 때만 명확해집니다.
애니메이션 프레임에 영향을 미치는 요소는 무엇인가요?
웹 개발자는 브라우저가 시각적 업데이트를 빠르고 효율적으로 렌더링하고 표시하는 기능에 큰 영향을 미칠 수 있습니다.
예를 들면 다음과 같습니다.
- 타겟 기기에서 빠르게 디코딩하기에는 너무 크거나 리소스 집약적인 콘텐츠를 사용합니다.
- 너무 많은 레이어 사용으로 인해 너무 많은 GPU 메모리가 필요합니다.
- 지나치게 복잡한 CSS 스타일 또는 웹 애니메이션을 정의합니다.
- 빠른 렌더링 최적화를 사용 중지하는 디자인 안티 패턴을 사용합니다.
- 기본 스레드에서 너무 많은 JS 작업이 실행되어 시각적 업데이트를 차단하는 긴 작업이 발생합니다.
하지만 애니메이션 프레임이 기한을 놓쳐 프레임이 삭제되었는지 어떻게 알 수 있을까요?
한 가지 가능한 방법은 requestAnimationFrame() 폴링을 사용하는 것이지만 몇 가지 단점이 있습니다. requestAnimationFrame() 또는 'rAF'는 브라우저에 애니메이션을 실행하고 싶다고 알리고 렌더링 파이프라인의 다음 페인트 단계 전에 애니메이션을 실행할 기회를 요청합니다. 콜백 함수가 예상한 시간에 호출되지 않으면 페인트가 실행되지 않았고 하나 이상의 프레임이 건너뛰었다는 의미입니다. rAF가 호출되는 빈도를 폴링하고 계산하면 일종의 '초당 프레임 수'(FPS) 측정항목을 계산할 수 있습니다.
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
requestAnimationFrame() 폴링을 사용하는 것은 다음과 같은 여러 이유로 좋지 않습니다.
- 모든 스크립트는 자체 폴링 루프를 설정해야 합니다.
- 중요한 경로를 차단할 수 있습니다.
- rAF 폴링이 빠르더라도 연속으로 사용하면
requestIdleCallback()가 긴 유휴 블록 (단일 프레임을 초과하는 블록)을 예약하지 못할 수 있습니다. - 마찬가지로 긴 유휴 블록이 없으면 브라우저가 다른 장기 실행 작업 (예: 더 긴 가비지 컬렉션 및 기타 백그라운드 또는 추측 작업)을 예약할 수 없습니다.
- 폴링을 사용 설정했다가 사용 중지하면 프레임 예산이 초과된 사례를 놓치게 됩니다.
- 브라우저에서 가변 업데이트 빈도를 사용하는 경우 (예: 전원 또는 표시 상태로 인해) 폴링은 거짓양성을 보고합니다.
- 가장 중요한 점은 모든 유형의 애니메이션 업데이트를 실제로 캡처하지 않는다는 것입니다.
기본 스레드에 너무 많은 작업이 있으면 애니메이션 프레임을 볼 수 없습니다. Jank 샘플을 확인하여 기본 스레드에 너무 많은 작업 (예: 레이아웃)이 있으면 rAF 기반 애니메이션이 프레임이 삭제되고 rAF 콜백이 줄어들며 FPS가 낮아지는 것을 확인하세요.
기본 스레드가 정체되면 시각적 업데이트가 끊기기 시작합니다. 이것이 바로 jank입니다.
많은 측정 도구는 기본 스레드가 적시에 양보하고 애니메이션 프레임이 원활하게 실행되는 기능에 중점을 두었습니다. 하지만 이것이 전부는 아닙니다. 다음 예를 참고하세요.
위 동영상에는 주기적으로 긴 작업을 기본 스레드에 삽입하는 페이지가 표시됩니다. 이러한 긴 작업은 페이지가 특정 유형의 시각적 업데이트를 제공하는 기능을 완전히 망치며, 왼쪽 상단에서 보고된 requestAnimationFrame() FPS가 0으로 떨어지는 것을 확인할 수 있습니다.
이러한 긴 작업에도 불구하고 페이지는 계속해서 부드럽게 스크롤됩니다. 최신 브라우저에서는 스크롤이 스레드되는 경우가 많고 컴포지터에 의해 완전히 제어되기 때문입니다.
이는 기본 스레드에 삭제된 프레임이 많이 포함되어 있지만 컴포지터 스레드에서 스크롤이 성공적으로 전달된 프레임이 여전히 많은 예입니다. 긴 작업이 완료되면 기본 스레드 페인트 업데이트는 어차피 시각적 변경사항을 제공하지 않습니다. rAF 폴링은 프레임이 0으로 떨어졌다고 제안했지만 시각적으로 사용자는 차이를 알아차릴 수 없습니다.
애니메이션 프레임의 경우 이야기가 그렇게 간단하지 않습니다.
애니메이션 프레임: 중요한 업데이트
위의 예에서는 requestAnimationFrame() 외에도 스토리에 더 많은 내용이 있음을 보여줍니다.
그렇다면 애니메이션 업데이트와 애니메이션 프레임은 언제 중요할까요? Google에서 고려 중인 몇 가지 기준은 다음과 같으며, 이에 대한 의견을 기다리고 있습니다.
- 기본 스레드 및 컴포지터 스레드 업데이트
- 페인트 업데이트 누락
- 애니메이션 감지
- 질 대 양
기본 스레드 및 컴포지터 스레드 업데이트
애니메이션 프레임 업데이트는 불리언이 아닙니다. 프레임이 완전히 삭제되거나 완전히 표시될 수 있는 것은 아닙니다. 애니메이션 프레임이 부분적으로 표시되는 데는 여러 가지 이유가 있습니다. 즉, 오래된 콘텐츠가 있는 동시에 표시되는 새로운 시각적 업데이트가 있을 수 있습니다.
가장 일반적인 예는 브라우저가 프레임 기한 내에 새 기본 스레드 업데이트를 생성할 수 없지만 새 컴포지터 스레드 업데이트가 있는 경우입니다 (예: 앞서 나온 스레드 스크롤 예).
선언적 애니메이션을 사용하여 복합 속성을 애니메이션 처리하는 것이 권장되는 중요한 이유는 이렇게 하면 기본 스레드가 사용 중일 때도 컴포지터 스레드에서 애니메이션을 완전히 제어할 수 있기 때문입니다. 이러한 유형의 애니메이션은 시각적 업데이트를 효율적으로 병렬로 계속 생성할 수 있습니다.
반면, 여러 프레임 기한을 놓친 후에야 기본 스레드 업데이트가 프레젠테이션에 사용할 수 있게 되는 경우도 있습니다. 여기서는 브라우저에 일부 새로운 업데이트가 있지만 최신 업데이트는 아닐 수 있습니다.
일반적으로 모든 새로운 시각적 업데이트가 아닌 일부 새로운 시각적 업데이트가 포함된 프레임은 부분 프레임으로 간주됩니다. 부분 프레임은 비교적 일반적입니다. 부분 업데이트에는 애니메이션과 같은 가장 중요한 시각적 업데이트가 포함되어야 하지만 이는 애니메이션이 컴포지터 스레드에 의해 구동되는 경우에만 가능합니다.
페인트 업데이트 누락
또 다른 유형의 부분 업데이트는 이미지와 같은 미디어가 프레임 표시 시간에 맞춰 디코딩 및 래스터화되지 않은 경우입니다.
또는 페이지가 완전히 정적인 경우에도 브라우저가 빠른 스크롤 중에 시각적 업데이트를 렌더링하지 못할 수 있습니다. 이는 표시되는 뷰포트 너머의 콘텐츠 픽셀 변환이 GPU 메모리를 절약하기 위해 삭제될 수 있기 때문입니다. 픽셀을 렌더링하는 데 시간이 걸리며 손가락으로 빠르게 스크롤하는 등 크게 스크롤한 후 모든 항목을 렌더링하는 데 단일 프레임보다 오래 걸릴 수 있습니다. 이를 일반적으로 체커보딩이라고 합니다.
각 프레임 렌더링 기회를 통해 최신 시각적 업데이트가 실제로 화면에 얼마나 표시되었는지 추적할 수 있습니다. 여러 프레임 (또는 시간)에 걸쳐 이러한 작업을 실행할 수 있는 능력을 측정하는 것을 일반적으로 프레임 처리량이라고 합니다.
GPU가 심각하게 느려지면 브라우저 (또는 플랫폼)가 시각적 업데이트를 시도하는 속도를 제한하여 유효 프레임 속도를 낮출 수도 있습니다. 기술적으로는 드롭된 프레임 업데이트 수를 줄일 수 있지만 시각적으로는 여전히 낮은 프레임 처리량으로 표시됩니다.
하지만 모든 유형의 낮은 프레임 처리량이 나쁜 것은 아닙니다. 페이지가 대부분 유휴 상태이고 활성 애니메이션이 없으면 낮은 프레임 속도가 높은 프레임 속도만큼 시각적으로 매력적입니다 (배터리도 절약할 수 있음).
그렇다면 프레임 처리량이 중요한 경우는 언제일까요?
애니메이션 감지
프레임 처리량이 높으면 특히 중요한 애니메이션이 있는 기간에 중요합니다. 다양한 애니메이션 유형은 특정 스레드 (기본, 컴포지터 또는 작업자)의 시각적 업데이트에 따라 달라지므로 시각적 업데이트는 해당 스레드가 기한 내에 업데이트를 제공하는지에 따라 달라집니다. 해당 스레드 업데이트에 의존하는 활성 애니메이션이 있을 때마다 해당 스레드가 매끄러움에 영향을 미친다고 말합니다.
일부 유형의 애니메이션은 다른 유형보다 정의하고 감지하기가 더 쉽습니다. 선언적 애니메이션 또는 사용자 입력 기반 애니메이션은 애니메이션 가능한 스타일 속성에 대한 주기적 업데이트로 구현된 JavaScript 기반 애니메이션보다 정의하기가 더 명확합니다.
requestAnimationFrame()를 사용하더라도 모든 rAF 호출이 시각적 업데이트나 애니메이션을 생성한다고 가정할 수는 없습니다. 예를 들어 프레임 속도를 추적하기 위해 rAF 폴링을 사용하는 것은 시각적 업데이트가 없으므로 부드러움 측정에 영향을 미치지 않습니다(위 참고).
질 대 양
마지막으로 애니메이션과 애니메이션 프레임 업데이트를 감지하는 것은 애니메이션 업데이트의 양만 포착하고 품질은 포착하지 않기 때문에 여전히 일부에 불과합니다.
예를 들어 동영상을 시청하는 동안 60fps의 안정적인 프레임 속도가 표시될 수 있습니다. 기술적으로는 완벽하게 매끄럽지만 동영상 자체의 비트 전송률이 낮거나 네트워크 버퍼링 문제가 있을 수 있습니다. 이는 애니메이션 부드러움 측정항목에 직접 포착되지는 않지만 사용자에게는 여전히 거슬릴 수 있습니다.
또는 <canvas>를 활용하는 게임 (오프스크린 캔버스와 같은 기술을 사용하여 안정적인 프레임 속도를 보장할 수도 있음)은 애니메이션 프레임 측면에서 기술적으로 완벽하게 매끄러울 수 있지만 고품질 게임 애셋을 장면으로 로드하지 못하거나 렌더링 아티팩트를 표시할 수 있습니다.
물론 사이트에 정말 나쁜 애니메이션이 있을 수도 있습니다. 🙂
![]()
당시에는 꽤 멋있었던 것 같아요.
단일 애니메이션 프레임의 상태
프레임이 부분적으로 표시되거나 부드러움에 영향을 미치지 않는 방식으로 프레임이 삭제될 수 있으므로 각 프레임에 완전성 또는 부드러움 점수가 있다고 생각하기 시작했습니다.
다음은 단일 애니메이션 프레임의 상태를 해석하는 다양한 방법을 최적의 경우부터 최악의 경우까지 순서대로 나열한 것입니다.
| 업데이트를 원하지 않음 | 유휴 시간, 이전 프레임의 반복입니다. |
| 완전히 표시됨 | 기본 스레드 업데이트가 기한 내에 커밋되었거나 기본 스레드 업데이트가 필요하지 않습니다. |
| 일부 표시됨 | 컴포지터만 해당합니다. 지연된 기본 스레드 업데이트로 인해 시각적 변경사항이 없습니다. |
| 일부 표시됨 | 컴포지터만 해당. 기본 스레드에 시각적 업데이트가 있었지만 이 업데이트에는 부드러움에 영향을 미치는 애니메이션이 포함되지 않았습니다. |
| 일부 표시됨 | 컴포지터만 해당합니다. 기본 스레드에 부드러움에 영향을 미치는 시각적 업데이트가 있었지만 이전에 오래된 프레임이 도착하여 대신 사용되었습니다. |
| 일부 표시됨 | 컴포지터만 해당. 원하는 기본 업데이트가 없으며 컴포지터 업데이트에 부드러움에 영향을 주는 애니메이션이 있습니다. |
| 일부 표시됨 | 컴포지터만 해당하지만 컴포지터 업데이트에는 부드러움에 영향을 미치는 애니메이션이 없습니다. |
| 드롭된 프레임 | 업데이트 없음 원하는 컴포지터 업데이트가 없었고 main이 지연되었습니다. |
| 드롭된 프레임 | 컴포지터 업데이트가 필요했지만 지연되었습니다. |
| 비활성 프레임 | 업데이트가 필요했고 렌더러에서 생성했지만 GPU가 vsync 기한 전에 업데이트를 표시하지 않았습니다. |
이러한 상태를 점수로 변환할 수 있습니다. 이 점수를 해석하는 한 가지 방법은 사용자가 관찰할 수 있는 확률로 간주하는 것입니다. 프레임 드롭이 한 번 발생한 것은 눈에 잘 띄지 않을 수 있지만, 매끄러움에 영향을 미치는 프레임 드롭이 연속으로 여러 번 발생하면 확실히 눈에 띕니다.
총정리: 프레임 손실 비율 측정항목
각 애니메이션 프레임의 상태를 자세히 살펴봐야 할 때도 있지만, 환경에 대한 '한눈에 보기' 점수를 빠르게 할당하는 것도 유용합니다.
프레임이 부분적으로 표시될 수 있고 완전히 건너뛴 프레임 업데이트도 실제로 부드러움에 영향을 미치지 않을 수 있으므로 프레임 수를 세는 데 집중하기보다는 중요한 시점에 브라우저가 시각적으로 완전한 업데이트를 제공할 수 없는 정도에 더 집중하려고 합니다.
멘탈 모델은 다음에서
- 초당 프레임 수를
- 누락된 중요 애니메이션 업데이트를 감지하여
- 특정 기간 동안의 드롭된 비율입니다.
중요한 것은 중요한 업데이트를 기다리는 시간의 비율입니다. 이는 사용자가 실제로 웹 콘텐츠의 부드러움을 경험하는 자연스러운 방식과 일치합니다. 지금까지 다음을 초기 측정항목 집합으로 사용했습니다.
- 평균 드롭된 비율: 전체 타임라인에서 유휴 상태가 아닌 모든 애니메이션 프레임
- 최악의 프레임 손실 비율: 1초 슬라이딩 시간 창에서 측정됩니다.
- 95번째 백분위수의 드롭된 프레임 비율: 1초 슬라이딩 시간 구간에서 측정됩니다.
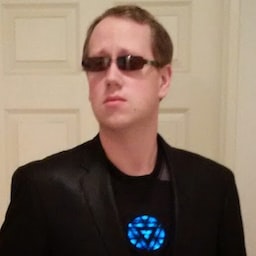
이 점수는 현재 일부 Chrome 개발자 도구에서 확인할 수 있습니다. 이러한 측정항목은 전체 프레임 처리량에만 초점을 맞추지만 프레임 지연 시간과 같은 다른 요소도 평가하고 있습니다.
개발자 도구에서 직접 사용해 보세요.
성능 HUD
Chromium에는 플래그(chrome://flags/#show-performance-metrics-hud) 뒤에 숨겨진 깔끔한 성능 HUD가 있습니다. 여기에서 코어 웹 바이탈과 같은 항목의 실시간 점수와 시간 경과에 따른 프레임 손실 비율을 기반으로 하는 애니메이션 부드러움에 관한 몇 가지 실험적 정의를 확인할 수 있습니다.

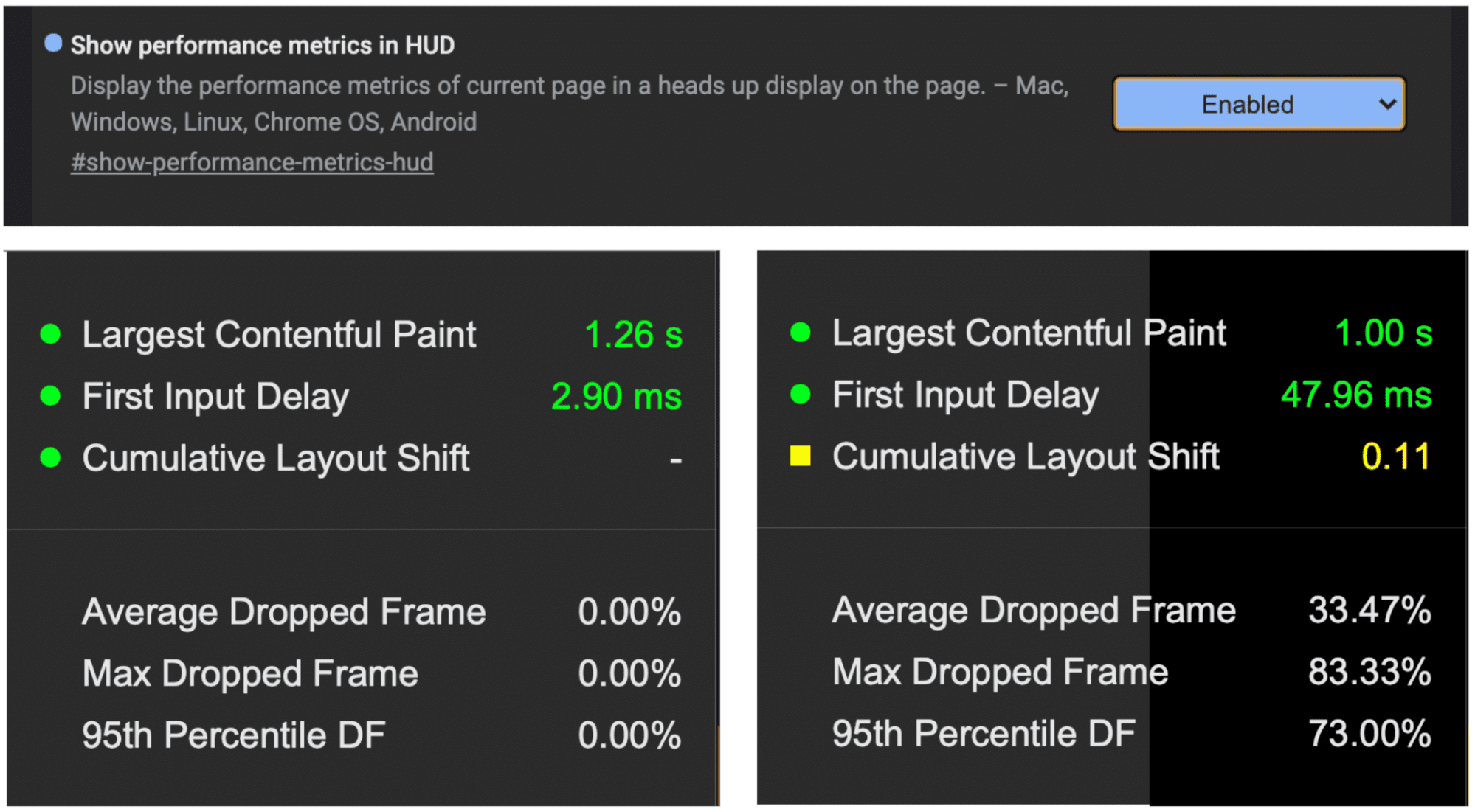
프레임 렌더링 통계
렌더링 설정을 통해 DevTools에서 '프레임 렌더링 통계'를 사용 설정하여 부분 업데이트와 완전히 삭제된 프레임 업데이트를 구분하기 위해 색상 코딩된 새 애니메이션 프레임을 실시간으로 확인하세요. 보고된 fps는 완전히 표시된 프레임에만 해당합니다.

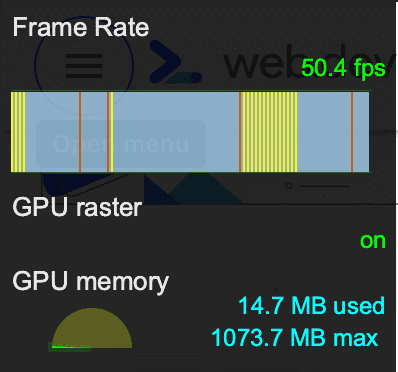
DevTools 성능 프로필 기록의 프레임 뷰어
DevTools 성능 패널에는 오랫동안 프레임 뷰어가 있었습니다. 하지만 최신 렌더링 파이프라인의 실제 작동 방식과 약간 동기화되지 않았습니다. 최신 Chrome Canary에서도 최근에 많은 개선이 이루어졌으며, 이를 통해 애니메이션 문제 디버깅이 크게 간소화될 것으로 생각됩니다.
이제 프레임 뷰어의 프레임이 vsync 경계와 더 잘 정렬되고 상태에 따라 색상으로 구분됩니다. 위에서 설명한 모든 뉘앙스를 시각화할 수는 없지만 조만간 더 많은 뉘앙스를 추가할 예정입니다.

Chrome 추적
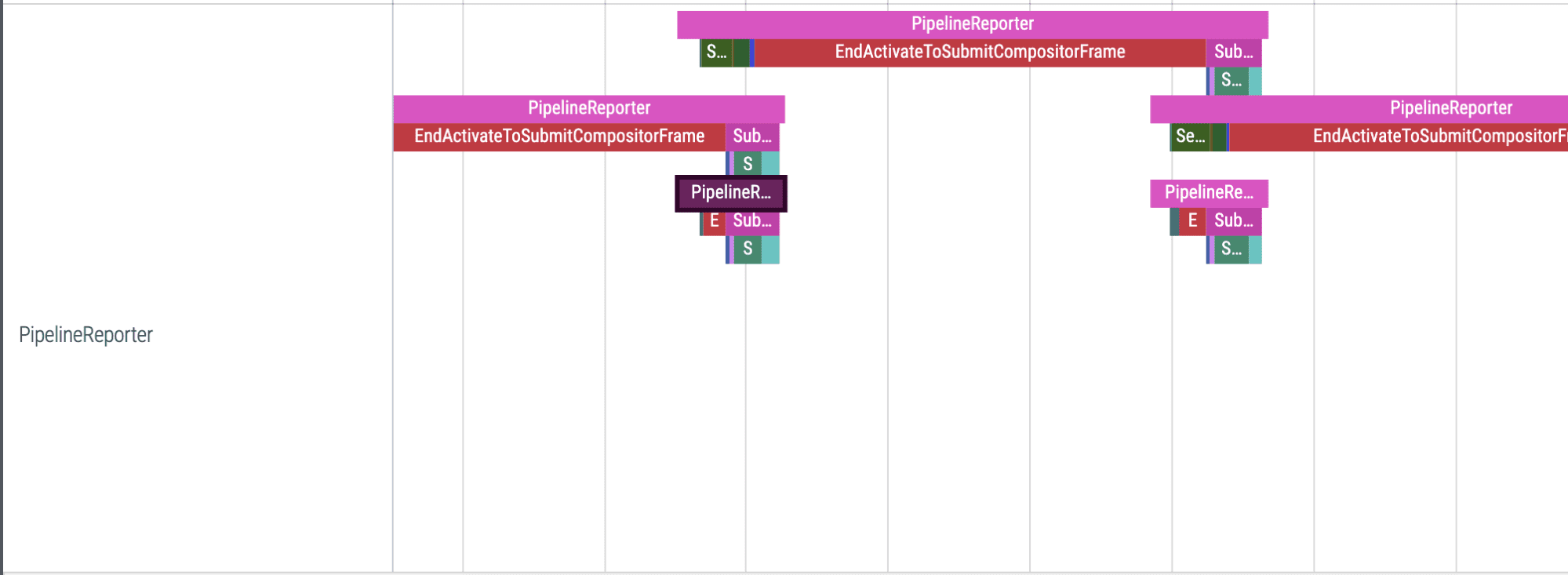
마지막으로 세부정보를 자세히 살펴볼 때 선택하는 도구인 Chrome 트레이싱을 사용하면 새로운 Perfetto UI (또는 about:tracing)를 통해 '웹 콘텐츠 렌더링' 트레이스를 기록하고 Chrome의 그래픽 파이프라인을 자세히 살펴볼 수 있습니다. 어려운 작업일 수 있지만 Chromium에 최근에 추가된 몇 가지 기능으로 더 쉽게 만들 수 있습니다. 프레임 수명 주기 문서에서 사용 가능한 항목을 개략적으로 확인할 수 있습니다.
추적 이벤트를 통해 다음을 확실하게 확인할 수 있습니다.
- 실행 중인 애니메이션 (
TrackerValidation라는 이벤트 사용) - 애니메이션 프레임의 정확한 타임라인 가져오기 (
PipelineReporter라는 이벤트 사용) - 애니메이션 업데이트가 끊기는 경우
PipelineReporter이벤트 내의 이벤트 분석을 사용하여 애니메이션이 더 빠르게 실행되지 못하도록 차단하는 요소를 정확히 파악합니다. - 입력 기반 애니메이션의 경우 시각적 업데이트를 가져오는 데 걸리는 시간을 확인합니다(
EventLatency라는 이벤트 사용).

다음 단계
웹 바이털 이니셔티브는 웹에서 우수한 사용자 경험을 구축하기 위한 측정항목과 가이드를 제공하는 것을 목표로 합니다. 총 차단 시간 (TBT)과 같은 실험실 기반 측정항목은 잠재적인 상호작용 문제를 포착하고 진단하는 데 매우 중요합니다. 애니메이션 부드러움을 위한 유사한 실험실 기반 측정항목을 설계할 계획입니다.
개별 애니메이션 프레임 데이터를 기반으로 포괄적인 측정항목을 설계하기 위한 아이디어를 계속 검토하는 대로 소식을 전해드리겠습니다.
향후에는 실험실뿐만 아니라 필드의 실제 사용자를 위해 애니메이션 부드러움을 성능 측면에서 측정할 수 있는 API도 설계할 예정입니다. 이 채널에서도 최신 소식을 확인하세요.
의견
최근 Chrome에 애니메이션 부드러움을 측정하기 위해 제공된 모든 개선사항과 개발자 도구에 대해 기대가 큽니다. 이 도구를 사용해 보고, 애니메이션을 벤치마킹하고, 결과를 알려주세요.
제목에 '[매끄러움 측정항목]'을 포함하여 web-vitals-feedback Google 그룹에 의견을 보내주세요. 여러분의 의견을 기다리고 있습니다.