瞭解如何評估動畫、思考動畫影格,以及整體網頁流暢度。
您可能曾遇到網頁在捲動或動畫播放期間「停頓」或「凍結」的情況。我們認為這些體驗不夠「順暢」。為解決這類問題,Chrome 團隊致力於為動畫偵測實驗室工具新增更多支援,並持續改善 Chromium 中的算繪管道診斷功能。
我們想分享近期的進展、提供具體的工具指引,並討論未來動畫流暢度指標的構想。一如往常,我們十分歡迎您提供意見。
這篇文章將涵蓋三個主要主題:
- 快速查看動畫和動畫影格。
- 我們目前對整體動畫平滑度的評估想法。
- 以下提供幾項實用建議,協助您善用現今的實驗室工具。
什麼是動畫?
動畫可讓內容更加生動活潑!動畫可讓內容移動,特別是回應使用者互動時,能讓體驗更自然、易懂且有趣。
但如果動畫導入方式不當,或只是加入過多動畫,可能會導致體驗不佳,完全失去樂趣。我們可能都曾與介面互動,但介面加入太多「實用」的轉場效果,反而會造成體驗不佳。因此,部分使用者可能偏好減少動作,您應尊重這項使用者偏好設定。
動畫如何運作?
快速回顧一下,算繪管道包含幾個循序階段:
- 樣式:計算套用至元素的樣式。
- 版面配置:為每個元素產生幾何圖形和位置。
- 上色:將每個元素的像素填入圖層。
- 合成:將圖層繪製到畫面上。
雖然定義動畫的方法有很多種,但基本上都是透過下列其中一種方式運作:
- 調整版面配置屬性。
- 調整繪製屬性。
- 調整複合屬性。
由於這些階段是循序進行,因此請務必根據管道中較後階段的屬性定義動畫。更新時間越早,成本就越高,而且越不可能順利完成。(詳情請參閱「算繪效能」)。
雖然動畫化版面配置屬性很方便,但這麼做會產生費用,即使這些費用並不明顯也是如此。動畫應盡可能以複合屬性變更的形式定義。
定義宣告式 CSS 動畫或使用 Web Animations,並確保動畫複合屬性,是確保動畫流暢且有效率的第一步。但即使如此,這仍無法保證動畫流暢,因為即使是高效率的網頁動畫,效能也有極限。因此,評估成效非常重要!
什麼是動畫影格?
頁面的視覺呈現方式更新後,需要一段時間才會顯示。視覺變化會導致新的動畫影格,最終在使用者螢幕上呈現。
以特定間隔顯示更新,因此視覺更新會分批進行。許多螢幕會以固定時間間隔更新,例如每秒 60 次 (即 60 Hz)。部分新式螢幕可提供更高的更新率 (90 至 120 Hz 越來越常見)。這些螢幕通常會視需要主動調整更新率,甚至提供完全可變的影格速率。
任何應用程式 (例如遊戲或瀏覽器) 的目標,都是處理所有這些批次視覺更新,並在每次的期限內產生視覺上完整的動畫影格。請注意,這項目標與其他重要的瀏覽器工作完全不同,例如從網路快速載入內容或有效執行 JavaScript 工作。
有時,您可能會發現很難在螢幕指派的期限內完成所有視覺更新。發生這種情況時,瀏覽器會捨棄影格。螢幕不會變黑,只是不斷重複顯示。您會看到相同的視覺更新,但時間會稍長一些,也就是先前影格機會呈現的相同動畫影格。
這種情況其實很常見!尤其對於靜態或類似文件的內容,這類內容在網頁平台上很常見,因此不一定能察覺到。只有在重要的視覺更新 (例如動畫) 時,才會明顯出現掉格情形,因為我們需要穩定的動畫更新串流,才能呈現流暢的動作。
哪些因素會影響動畫影格?
網頁開發人員可以大幅影響瀏覽器快速有效率地算繪及呈現視覺更新的能力!
以下提供一些例子:
- 使用過大或耗用大量資源的內容,導致目標裝置無法快速解碼。
- 使用太多需要大量 GPU 記憶體的圖層。
- 定義過於複雜的 CSS 樣式或網頁動畫。
- 使用會停用快速算繪最佳化的設計反模式。
- 主執行緒上的 JS 工作過多,導致耗時較長的工作阻斷視覺更新。
不過,您要如何得知動畫影格錯過期限並導致影格遺失?
其中一種可能的方法是使用輪詢,但這種方法有幾個缺點。requestAnimationFrame()requestAnimationFrame() 或「rAF」會告知瀏覽器您想執行動畫,並要求在算繪管道的下一個繪製階段之前,提供執行動畫的機會。如果回呼函式未在預期時間呼叫,表示系統未執行繪製作業,且略過了一或多個影格。輪詢並計算 rAF 的呼叫頻率,即可計算出「每秒影格數」(FPS) 指標。
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
基於下列原因,不建議使用 requestAnimationFrame() 輪詢:
- 每個指令碼都必須設定自己的輪詢迴圈。
- 可能會封鎖重要路徑。
- 即使 rAF 輪詢速度很快,持續使用時仍可能導致
requestIdleCallback()無法排定長時間閒置區塊 (超過單一影格的區塊)。 - 同樣地,如果沒有長時間閒置的區塊,瀏覽器就無法排定其他長時間執行的工作 (例如較長的垃圾收集作業,以及其他背景或推測性工作)。
- 如果輪詢功能開啟後又關閉,您會錯過超出影格預算的案例。
- 如果瀏覽器使用可變更新頻率 (例如因為電力或可見度狀態),輪詢會回報誤判。
- 最重要的是,它實際上不會擷取所有類型的動畫更新!
主執行緒上的工作過多,可能會影響動畫影格的顯示能力。請參閱 Jank Sample,瞭解當主執行緒工作量過大 (例如版面配置) 時,rAF 驅動的動畫會如何導致影格遺失、rAF 回呼次數減少,以及 FPS 降低。
主執行緒負載過重時,視覺更新就會開始延遲。That's jank!
許多評估工具都非常重視主執行緒及時產生結果的能力,以及動畫影格是否能順暢執行。但這並非全貌!請參考以下範例:
上方的影片顯示一個網頁,該網頁會定期將長時間工作注入主執行緒。這些長時間執行的工作會完全破壞網頁提供特定類型視覺更新的能力,您可以在左上角看到相應的 requestAnimationFrame() 回報 FPS 降至 0。
儘管有這些耗時的工作,頁面仍可順暢捲動。這是因為在新式瀏覽器中,捲動通常是執行緒,完全由合成器驅動。
這個範例同時包含主執行緒上許多捨棄的影格,但仍有許多在合成器執行緒上成功傳送的捲動影格。長時間執行的工作完成後,主執行緒的繪製更新也無法提供任何視覺變化。rAF 輪詢建議將影格速率降至 0,但視覺上,使用者不會注意到差異!
但動畫影格的情況就沒那麼簡單了。
動畫影格:重要更新
上述範例顯示,這個故事不只是 requestAnimationFrame() 而已。
那麼,動畫更新和動畫影格何時會造成影響?以下是我們正在考慮的一些條件,歡迎提供意見:
- 主執行緒和合成器執行緒更新
- 缺少繪圖更新
- 偵測動畫
- 品質與數量
主執行緒和合成器執行緒更新
動畫影格更新不是布林值。影格並非只能完全捨棄或完全呈現。動畫影格部分 呈現的原因有很多,換句話說,網站可能同時有過時內容,以及新版視覺更新。
最常見的例子是瀏覽器無法在影格期限內產生新的主執行緒更新,但有新的合成器執行緒更新 (例如先前的執行緒捲動範例)。
建議使用宣告式動畫來製作合成屬性的動畫,其中一個重要原因是,即使主執行緒忙碌,動畫也能完全由合成器執行緒驅動。這類動畫可繼續有效率地平行產生視覺更新。
另一方面,主要執行緒更新可能最終可供呈現,但已錯過多個影格截止時間。此時瀏覽器會更新,但可能不是最新版本。
一般來說,如果影格包含部分新視覺更新,但並非所有視覺更新,我們就會視為部分影格。部分影格相當常見。理想情況下,部分更新至少應包含最重要的視覺更新 (例如動畫),但前提是動畫是由 Compositor 執行緒驅動。
缺少繪圖更新
另一種部分更新的情況是,圖片等媒體未及時完成解碼和點陣化,無法在影格呈現時顯示。
即使網頁完全靜態,瀏覽器在快速捲動時,仍可能無法即時顯示視覺更新。這是因為系統可能會捨棄可視區域以外的內容像素轉譯,以節省 GPU 記憶體。轉譯像素需要時間,如果大幅捲動 (例如手指滑動),可能需要超過單一影格的時間才能轉譯所有內容。這類做法通常稱為「棋盤格」。
在每個影格的算繪機會中,您可以追蹤實際顯示在螢幕上的最新視覺更新量。在許多影格 (或時間) 內測量這項能力,一般稱為「影格輸送量」。
如果 GPU 真的不堪負荷,瀏覽器 (或平台) 甚至可能會開始限制嘗試視覺更新的速率,進而降低有效影格速率。雖然從技術上來說,這可以減少捨棄的影格更新次數,但視覺上仍會顯示較低的影格輸送量。
不過,並非所有類型的低影格輸送量都是壞事。如果網頁大多處於閒置狀態,且沒有任何動畫正在執行,低影格速率的視覺效果與高影格速率相同 (而且還能節省電量!)。
那麼,幀吞吐量何時才重要?
偵測動畫
尤其是在重要動畫期間,高影格輸送量非常重要。不同動畫類型取決於特定執行緒 (主要、合成器或工作站) 的視覺更新,因此視覺更新取決於該執行緒是否在期限內提供更新。如果某個執行緒更新會影響進行中的動畫,我們就會說該執行緒影響平滑度。
有些類型的動畫比其他動畫更容易定義和偵測。 相較於以 JavaScript 驅動的動畫 (實作方式為定期更新可製作動畫的樣式屬性),宣告式動畫或使用者輸入驅動的動畫定義更清楚。
即使使用 requestAnimationFrame(),您也無法一律假設每次 rAF 呼叫都會產生視覺更新或動畫。舉例來說,使用 rAF 輪詢追蹤影格速率 (如上所示) 本身不應影響平滑度評估,因為沒有視覺更新。
品質與數量
最後,偵測動畫和動畫影格更新仍只是故事的一部分,因為這只會擷取動畫更新的數量,而非品質。
舉例來說,觀看影片時,您可能會看到穩定的 60 fps 影格速率。從技術上來說,這完全沒問題,但影片本身可能位元率偏低,或是網路緩衝處理發生問題。動畫平滑度指標不會直接擷取這類情況,但仍可能讓使用者感到不適。
或者,遊戲運用 <canvas> (甚至可能使用「螢幕外畫布」等技術來確保穩定影格速率),在動畫影格方面可能完全流暢,但無法將高品質遊戲資產載入場景,或出現算繪偽影。
當然,網站也可能只是有一些非常糟糕的動畫 🙂
![]()
我想在當時應該很酷吧!
單一動畫影格的狀態
由於影格可能會部分呈現,或以不影響平滑度的方式捨棄影格,我們開始為每個影格評估完整度或平滑度。
以下是我們解讀單一動畫影格狀態的方式,依最佳到最差情況排序:
| No Update Desired | 閒置時間,重複上一個影格。 |
| 完整呈現 | 主執行緒更新已在期限內提交,或不需要主執行緒更新。 |
| 呈現一部分 | 僅限 Compositor;延遲的主執行緒更新沒有視覺變化。 |
| 呈現一部分 | 僅限 Compositor;主執行緒已進行視覺更新,但該更新不包含會影響平滑度的動畫。 |
| 呈現一部分 | 僅限 Compositor;主執行緒有影響平滑度的視覺更新,但系統改為使用先前過時的影格。 |
| 呈現一部分 | 僅更新 Compositor,但未更新所需的主要項目,且 Compositor 更新包含會影響平滑度的動畫。 |
| 呈現一部分 | 只有 Compositor,但 Compositor 更新沒有影響平滑度的動畫。 |
| 捨棄的影格 | 不會更新。沒有所需的 Compositor 更新,且主要更新遭到延遲。 |
| 捨棄的影格 | 需要更新合成器,但更新遭到延遲。 |
| 過時影格 | 需要更新,且更新是由算繪器產生,但 GPU 仍未在垂直同步期限前顯示更新。 |
您可以將這些狀態轉換為某種分數。或許可以將這個分數解讀為使用者可觀察到的機率。單一影格遭捨棄可能不太明顯,但如果連續捨棄多個影格,就會影響流暢度!
總結:丟失影格百分比指標
有時深入瞭解每個動畫影格的狀態是必要的,但為體驗快速指派「一目瞭然」的分數也很有用。
由於影格可能部分呈現,而且即使完全略過影格更新,也不一定會影響平滑度,因此我們希望減少只計算影格,而是更著重於瀏覽器無法在重要時刻提供視覺上完整更新的程度。
心理模型應從以下情況轉移:
- 每秒影格數,
- 偵測缺少的重大動畫更新,
- 特定時間範圍內的通話中斷百分比。
重點是:等待重要更新的時間比例。我們認為這符合使用者在實際體驗網頁內容時,自然而然感受到的流暢度。到目前為止,我們已使用下列指標做為初始指標集:
- 平均捨棄百分比:整個時間軸中所有非閒置動畫影格的平均捨棄百分比
- 影格丟失百分比最差的情況:以 1 秒的時間滑動視窗測量。
- 第 95 個百分位數的丟失影格百分比:以 1 秒的時間滑動視窗測量。
您目前可以在部分 Chrome 開發人員工具中查看這些分數。雖然這些指標只著重於整體影格輸送量,但我們也會評估其他因素,例如影格延遲。
歡迎在開發人員工具中親自體驗!
效能 HUD
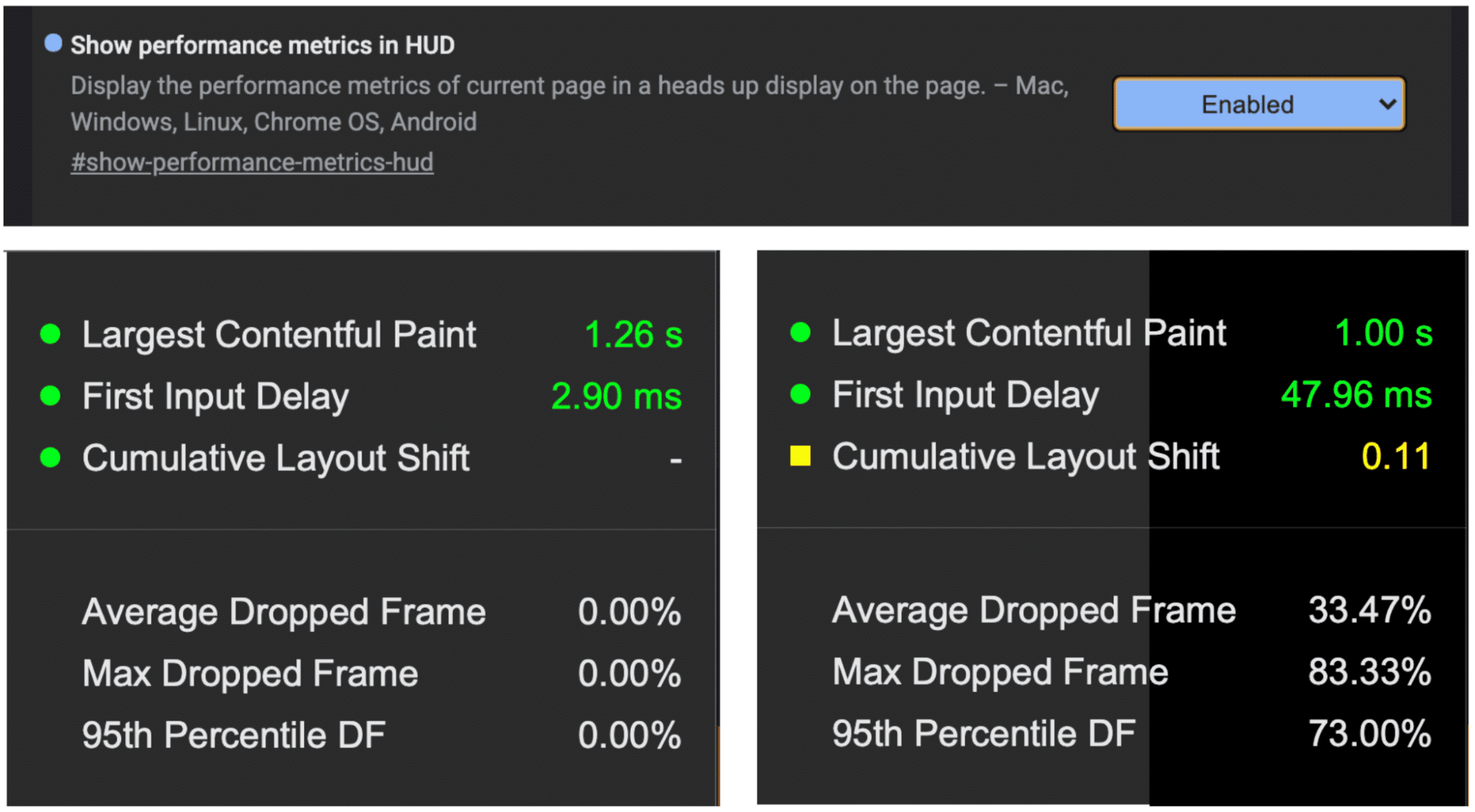
Chromium 有一個隱藏在旗標後方的整齊效能 HUD (chrome://flags/#show-performance-metrics-hud)。您可以在其中找到網站使用體驗核心指標等項目的即時分數,以及根據一段時間內的丟失影格百分比,取得動畫平滑度的幾項實驗性定義。

影格算繪統計資料
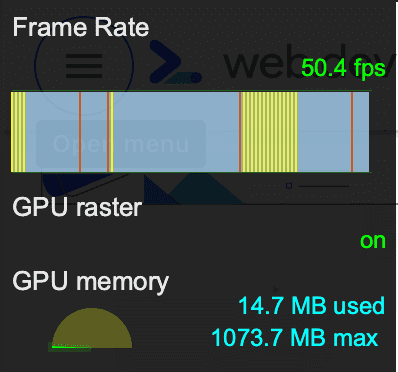
在開發人員工具中透過「Rendering」設定啟用「Frame Rendering Stats」,即可即時查看新的動畫影格,並透過顏色區分部分更新和完全捨棄的影格更新。回報的 FPS 僅適用於完整呈現的影格。

開發人員工具效能設定檔記錄中的影格檢視器
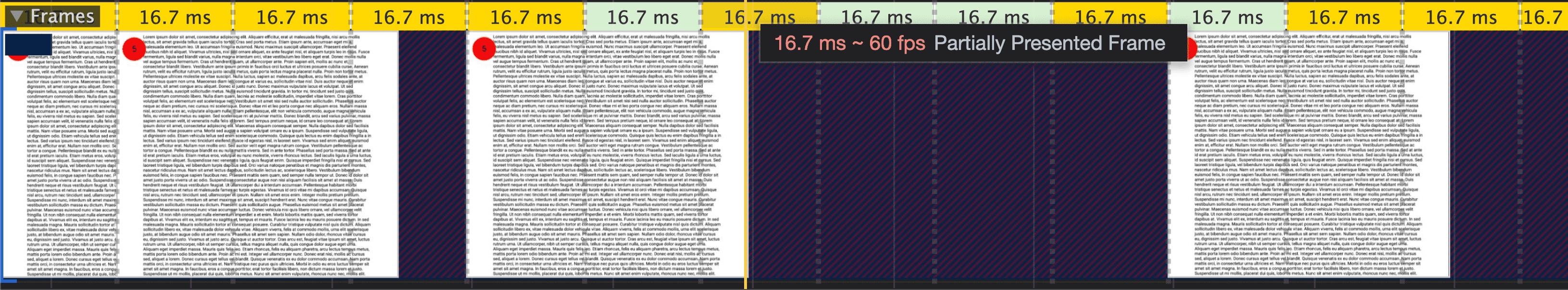
開發人員工具效能面板長期以來都有影格檢視器。 不過,這項功能與現代的實際算繪管道運作方式有些不同步。即使在最新的 Chrome Canary 中,我們也進行了許多改善,相信這能大幅簡化動畫問題的偵錯程序。
現在,影格檢視器中的影格會與 VSync 邊界對齊,並根據狀態以不同顏色標示。目前仍無法完整呈現上述所有細微差異,但我們預計在近期新增更多內容。

Chrome 追蹤
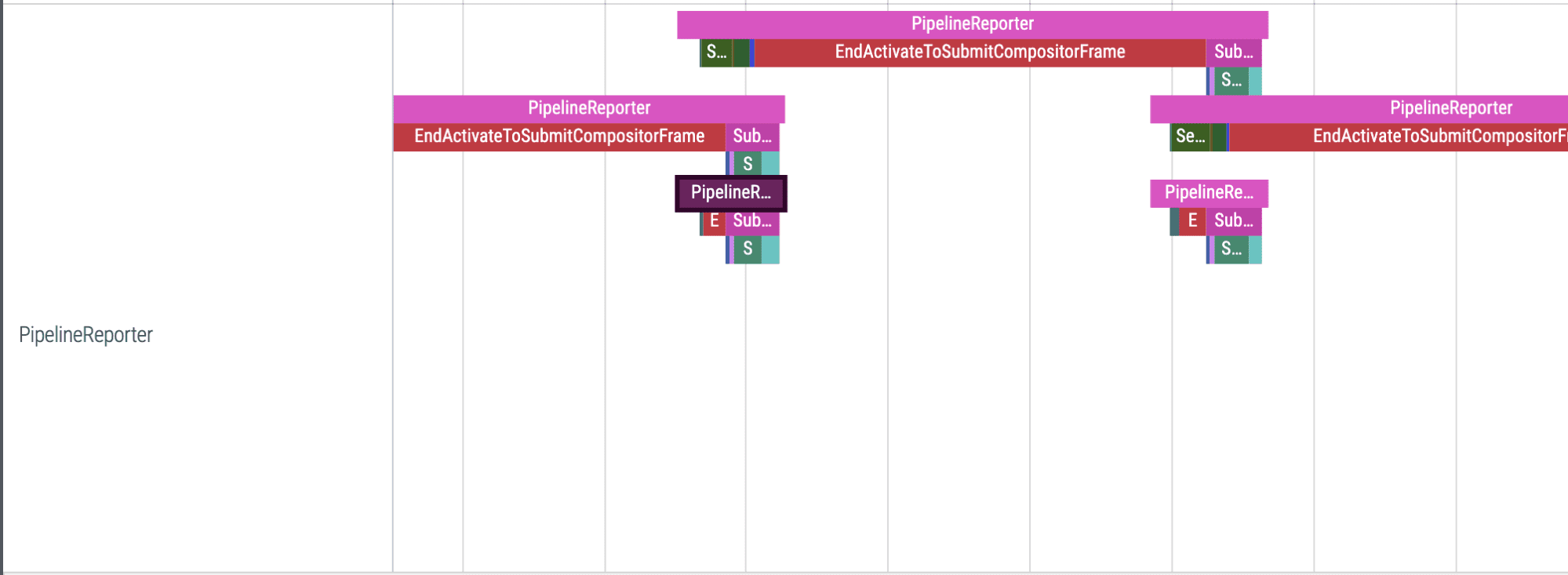
最後,您可以使用 Chrome Tracing 深入瞭解詳細資料,透過新的 Perfetto 使用者介面 (或 about:tracing) 記錄「網頁內容算繪」追蹤記錄,並深入瞭解 Chrome 的圖像管道。這項工作可能十分困難,但 Chromium 最近新增了幾項功能,可讓您輕鬆完成。如要瞭解可用的內容,請參閱「影格的生命週期」文件。
透過追蹤事件,您可以明確判斷:
- 正在執行的動畫 (使用名為
TrackerValidation的事件)。 - 取得動畫影格的確切時間軸 (使用名為
PipelineReporter的事件)。 - 如果動畫更新不順暢,請找出導致動畫無法更快執行的確切原因 (使用
PipelineReporter事件中的事件細目)。 - 如要瞭解輸入內容驅動的動畫,請查看取得視覺更新所需的時間 (使用名為
EventLatency的事件)。

後續步驟
網站體驗指標計畫旨在提供指標和指引,協助您在網路上打造優質的使用者體驗。實驗室指標 (例如總封鎖時間 (TBT)) 對於找出及診斷潛在的互動問題至關重要。我們計畫設計類似的實驗室指標,用於評估動畫平滑度。
我們會持續根據個別動畫影格資料設計綜合指標,並隨時向您回報最新進展。
我們也希望在日後設計出 API,讓您能夠在實際環境和實驗室中,有效率地測量動畫對真實使用者的流暢度。敬請密切關注該頁面的最新消息!
意見回饋
我們很高興 Chrome 最近推出許多改良功能和開發人員工具,可協助您評估動畫流暢度。請試用這些工具、為動畫建立基準,並告訴我們結果!
你可以將意見傳送至 web-vitals-feedback Google 群組,並在主旨行中加入「[Smoothness Metrics]」。我們很期待您的回覆!