במאמר הזה מוסבר איך למדוד אנימציות, איך לחשוב על פריימים של אנימציה ואיך לשפר את החלקות של הדף.
בטח נתקלתם בדפים שבהם הגלילה או האנימציות מגומגמות או קופאות. אנחנו נוהגים לומר שהחוויות האלה לא חלקות. כדי לטפל בבעיות מהסוג הזה, צוות Chrome עובד על הוספת תמיכה נוספת לכלים שלנו לזיהוי אנימציות, וגם על שיפורים קבועים באבחון של צינור העיבוד ב-Chromium.
אנחנו רוצים לשתף אתכם בהתקדמות האחרונה, להציע הנחיות קונקרטיות לשימוש בכלים ולדון ברעיונות למדדים עתידיים של חלקות האנימציה. כמו תמיד, נשמח לקבל משוב.
בפוסט הזה נדון בשלושה נושאים עיקריים:
- סקירה מהירה של אנימציות ופריים של אנימציות.
- ההערות שלנו לגבי מדידת רמת החלקות הכוללת של האנימציה.
- ריכזנו כאן כמה הצעות מעשיות שיעזרו לכם להשתמש בכלי המעבדה כבר היום.
מהן אנימציות?
אנימציות מעוררות את התוכן לחיים. הנפשות יכולות לגרום לחוויה להרגיש טבעית, מובנת ומהנה יותר, כי הן גורמות לתוכן לזוז, במיוחד בתגובה לאינטראקציות של המשתמשים.
אבל אנימציות שהוטמעו בצורה לא טובה, או פשוט הוספה של יותר מדי אנימציות, עלולות לפגוע בחוויה ולהפוך אותה ללא מהנה בכלל. כולנו כנראה נתקלנו בממשק שפשוט הוסיף יותר מדי אפקטים של מעברים 'מועילים', שבעצם פוגעים בחוויה כשהם לא פועלים בצורה טובה. לכן, יכול להיות שחלק מהמשתמשים מעדיפים תנועה מופחתת, וחשוב לכבד את ההעדפה הזו.
איך אנימציות פועלות?
סיכום קצר: צינור העיבוד (rendering pipeline) מורכב מכמה שלבים עוקבים:
- סגנון: חישוב הסגנונות שחלים על הרכיבים.
- פריסה: יצירת הגיאומטריה והמיקום של כל רכיב.
- צביעה: מילוי הפיקסלים של כל רכיב בשכבות.
- Composite: Draw the layers to the screen.
יש הרבה דרכים להגדיר אנימציות, אבל כולן פועלות באופן בסיסי באמצעות אחת מהשיטות הבאות:
- שינוי מאפייני הפריסה.
- שינוי מאפייני הצבע.
- שינוי מאפייני המאפיינים המורכבים.
השלבים האלה הם רציפים, ולכן חשוב להגדיר את האנימציות במונחים של מאפיינים שנמצאים בהמשך הצינור. ככל שהעדכון מתבצע בשלב מוקדם יותר בתהליך, כך העלויות גבוהות יותר והסיכוי שהעדכון יתבצע בצורה חלקה נמוך יותר. (לפרטים נוספים, ראו ביצועי רינדור).
אנימציה של מאפייני פריסה יכולה להיות נוחה, אבל יש לה עלויות, גם אם הן לא ברורות מיד. כשהדבר אפשרי, צריך להגדיר את האנימציות במונחים של שינויים בנכס מורכב.
הצעד הראשון להבטחת אנימציות חלקות ויעילות הוא הגדרת אנימציות CSS דקלרטיביות או שימוש ב-Web Animations, ולוודא שהנפשת מאפיינים מורכבים. אבל גם אם תעשו את זה, לא מובטח שהאנימציה תפעל בצורה חלקה, כי גם לאנימציות יעילות באינטרנט יש מגבלות ביצועים. לכן תמיד חשוב למדוד!
מהם פריימים של אנימציה?
עדכונים בייצוג החזותי של דף מופיעים אחרי זמן מה. שינוי ויזואלי יוביל לפריים חדש של אנימציה, שבסופו של דבר יעבור רינדור בתצוגה של המשתמש.
העדכון מוצג במרווחי זמן מסוימים, כך שהעדכונים החזותיים מתבצעים בקבוצות. תצוגות רבות מתעדכנות במרווחי זמן קבועים, למשל 60 פעמים בשנייה (כלומר 60 Hz). חלק מהמסכים החדשים יותר יכולים להציע קצב רענון גבוה יותר (90 עד 120 הרץ הם ערכים נפוצים). לרוב, התצוגות האלה יכולות להתאים את עצמן באופן פעיל בין קצבי רענון לפי הצורך, או אפילו להציע קצבי פריימים משתנים לחלוטין.
המטרה של כל אפליקציה, כמו משחק או דפדפן, היא לעבד את כל העדכונים החזותיים האלה שמתבצעים באצווה, וליצור פריים אנימציה שלם מבחינה ויזואלית לפני המועד האחרון, בכל פעם. חשוב לציין שהמטרה הזו שונה לחלוטין ממשימות חשובות אחרות של הדפדפן, כמו טעינת תוכן מהרשת או ביצוע יעיל של משימות JavaScript.
בשלב מסוים, יכול להיות שיהיה קשה מדי להשלים את כל העדכונים החזותיים במסגרת הזמן שהוקצתה על ידי התצוגה. במקרה כזה, הדפדפן משמיט פריים. המסך לא משחיר, אלא חוזר על עצמו. העדכון החזותי נמשך קצת יותר זמן – אותו פריים של אנימציה שהוצג בהזדמנות הקודמת להצגת פריים.
זה קורה הרבה! יכול להיות שהשינוי לא יהיה מורגש, במיוחד בתוכן סטטי או בתוכן שנראה כמו מסמך, שכיח במיוחד בפלטפורמת האינטרנט. הבעיה של פריימים חסרים בולטת במיוחד כשמדובר בעדכונים חזותיים חשובים, כמו אנימציות, שבהם נדרש זרם קבוע של עדכוני אנימציה כדי להציג תנועה חלקה.
מה משפיע על מסגרות אנימציה?
מפתחי אתרים יכולים להשפיע באופן משמעותי על היכולת של דפדפן לעבד ולהציג עדכונים חזותיים במהירות וביעילות.
מספר דוגמאות:
- שימוש בתוכן גדול מדי או בתוכן שדורש הרבה משאבים כדי לפענח אותו במהירות במכשיר היעד.
- שימוש ביותר מדי שכבות שדורשות יותר מדי זיכרון GPU.
- הגדרת סגנונות CSS מורכבים מדי או אנימציות באתר.
- שימוש בדפוסי עיצוב שמונעים אופטימיזציות של עיבוד מהיר.
- יותר מדי עבודת JavaScript בשרשור הראשי, שמובילה למשימות ארוכות שחוסמות עדכונים חזותיים.
אבל איך אפשר לדעת אם פריים של אנימציה לא עמד בזמן שנקבע לו וגרם להשמטת פריים?
אחת מהשיטות האפשריות היא שימוש ב-polling של requestAnimationFrame(), אבל יש לה כמה חסרונות. requestAnimationFrame(), או rAF, אומר לדפדפן שרוצים להפעיל אנימציה ומבקש הזדמנות לעשות זאת לפני שלב הצביעה הבא של צינור העיבוד. אם פונקציית הקריאה החוזרת לא מופעלת בזמן שציפיתם, זה אומר שפעולת הציור לא בוצעה, ודילגו על פריים אחד או יותר. על ידי בדיקה וספירה של התדירות שבה מתבצעת קריאה ל-rAF, אפשר לחשב מדד מסוג 'פריימים לשנייה' (FPS).
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
לא מומלץ להשתמש ב-requestAnimationFrame() polling מכמה סיבות:
- כל סקריפט צריך להגדיר לולאת תשאול משלו.
- הוא יכול לחסום את הנתיב הקריטי.
- גם אם הסקר של rAF מהיר, הוא יכול למנוע מ-
requestIdleCallback()לתזמן בלוקים ארוכים של חוסר פעילות כשמשתמשים בו ברציפות (בלוקים שעולים על פריים אחד). - באופן דומה, היעדר חסימות ארוכות של מצב המתנה מונע מהדפדפן לתזמן משימות אחרות שפועלות לאורך זמן (כמו איסוף אשפה ארוך יותר ועבודה אחרת ברקע או ספקולטיבית).
- אם משביתים את התשאול ומפעילים אותו מחדש, לא תהיה לכם אפשרות לראות מקרים שבהם חרגתם מהתקציב של המסגרת.
- במקרים שבהם הדפדפן משתמש בתדירות עדכון משתנה (לדוגמה, בגלל מצב הסוללה או מצב החשיפה), הסקר ידווח על תוצאות חיוביות שגויות.
- והכי חשוב, הוא לא מתעד את כל סוגי העדכונים של האנימציה.
עומס עבודה רב מדי ב-thread הראשי עלול להשפיע על היכולת לראות פריים של אנימציה. כדאי לעיין בדוגמה ל-Jank כדי לראות איך אנימציה שמבוססת על rAF, כשיש יותר מדי עבודה ב-thread הראשי (כמו פריסה), תוביל להשמטת פריימים ולפחות קריאות חוזרות (callback) של rAF, וגם ל-FPS נמוך יותר.
כשהשרשור הראשי נתקע, העדכונים החזותיים מתחילים לגמגם. זה ג'אנק!
הרבה כלי מדידה מתמקדים ביכולת של ה-main thread להניב בזמן, ובכך שפריימים של אנימציה יפעלו בצורה חלקה. אבל זה לא הסיפור המלא! דוגמה:
בסרטון שלמעלה מוצג דף שמזריק משימות ארוכות לשרשור הראשי באופן תקופתי. המשימות הארוכות האלה פוגעות ביכולת של הדף לספק סוגים מסוימים של עדכונים חזותיים, ובפינה הימנית העליונה אפשר לראות ירידה מקבילה של requestAnimationFrame() FPS מדווח ל-0.
למרות המשימות הארוכות האלה, הגלילה בדף ממשיכה להיות חלקה. הסיבה לכך היא שברוב הדפדפנים המודרניים, הגלילה מתבצעת בדרך כלל באמצעות שרשור, והיא מופעלת באופן מלא על ידי מנהל הקומפוזיציה.
זו דוגמה שכוללת בו-זמנית הרבה פריימים שהושמטו בשרשור הראשי, אבל עדיין יש בה הרבה פריימים של גלילה שמועברים בהצלחה בשרשור של מנהל הקומפוזיציה. אחרי שהמשימה הארוכה מסתיימת, אין עדכון צביעה בשרשור הראשי שיכול להציע שינוי חזותי כלשהו. סקר rAF הציע ירידה של פריימים ל-0, אבל חזותית, משתמש לא יוכל להבחין בהבדל!
במקרה של פריימים של אנימציה, הסיפור לא כל כך פשוט.
מסגרות אנימציה: עדכונים חשובים
בדוגמה שלמעלה אפשר לראות שהסיפור מורכב מיותר מrequestAnimationFrame().
אז מתי עדכוני אנימציה ופריימים של אנימציה חשובים? אלה כמה קריטריונים שאנחנו שוקלים, ונשמח לקבל עליהם משוב:
- עדכונים ב-thread הראשי וב-thread של מנהל הקומפוזיציה
- חסרים עדכונים של הצביעה
- זיהוי אנימציות
- איכות לעומת כמות
עדכונים ב-thread הראשי וב-thread של מנהל הקומפוזיציה
העדכונים של פריים האנימציה הם לא בוליאניים. לא בהכרח שפריים יושמט לגמרי או יוצג לגמרי. יש הרבה סיבות לכך שפריים של אנימציה מוצג באופן חלקי. במילים אחרות, יכול להיות שיוצג בו תוכן ישן וגם עדכונים חזותיים חדשים בו-זמנית.
הדוגמה הכי נפוצה לכך היא כשדפדפן לא מצליח ליצור עדכון חדש של השרשור הראשי בתוך מסגרת הזמן, אבל יש לו עדכון חדש של שרשור המלחין (כמו הדוגמה של גלילה עם שרשורים שצוינה קודם).
סיבה חשובה אחת שבגללה מומלץ להשתמש באנימציות הצהרתיות כדי להנפיש מאפיינים מורכבים היא ששימוש כזה מאפשר לאנימציה לפעול באופן מלא על ידי השרשור של מנהל הקומפוזיציה, גם כשהשרשור הראשי עמוס. סוגי האנימציות האלה יכולים להמשיך ליצור עדכונים חזותיים ביעילות ובמקביל.
מצד שני, יכולים להיות מקרים שבהם עדכון של השרשור הראשי יהיה זמין להצגה רק אחרי שהוא פספס כמה מועדים של פריימים. בדפדפן תהיה גרסה חדשה, אבל יכול להיות שהיא לא תהיה העדכנית ביותר.
באופן כללי, אנחנו מגדירים פריימים שמכילים חלק מהעדכונים החזותיים החדשים, אבל לא את כל העדכונים החזותיים החדשים, כפריימים חלקיים. מסגרות חלקיות הן די נפוצות. באופן אידיאלי, עדכונים חלקיים יכללו לפחות את העדכונים החזותיים החשובים ביותר, כמו אנימציות, אבל זה יכול לקרות רק אם האנימציות מופעלות על ידי ה-compositor thread.
חסרים עדכונים של הצביעה
סוג נוסף של עדכון חלקי הוא כשמדיה כמו תמונות לא מסיימת את הפענוח והרסטריזציה בזמן להצגת הפריים.
או, גם אם דף הוא סטטי לחלוטין, יכול להיות שהדפדפנים לא יצליחו לעבד עדכונים חזותיים במהלך גלילה מהירה. הסיבה לכך היא שייתכן שהמערכת תבטל את עיבוד הפיקסלים של התוכן שמעבר לאזור התצוגה הגלוי כדי לחסוך בזיכרון ה-GPU. לוקח זמן לעבד פיקסלים, ויכול להיות שייקח יותר זמן לעבד הכול אחרי גלילה ארוכה, כמו תנועת החלקה של האצבע. התופעה הזו נקראת בדרך כלל checkerboarding.
בכל הזדמנות לעיבוד פריים, אפשר לעקוב אחרי כמות העדכונים החזותיים האחרונים שהגיעו למסך. היכולת הזו נמדדת על פני הרבה פריימים (או זמן), והיא נקראת בדרך כלל תפוקת פריימים.
אם העומס על ה-GPU גבוה מאוד, יכול להיות שהדפדפן (או הפלטפורמה) יתחיל להגביל את הקצב שבו הוא מנסה לבצע עדכונים חזותיים, וכך יקטין את קצב הפריימים האפקטיבי. מבחינה טכנית, הפעולה הזו יכולה להפחית את מספר העדכונים של פריימים שהושמטו, אבל מבחינה ויזואלית עדיין ייראה קצב פריימים נמוך יותר.
עם זאת, לא כל הסוגים של קצב העברת נתונים נמוך של פריימים הם רעים. אם הדף לא פעיל ברובו ואין בו אנימציות פעילות, קצב פריימים נמוך נראה טוב בדיוק כמו קצב פריימים גבוה (ויכול לחסוך בסוללה!).
אז מתי קצב העברת הפריימים חשוב?
זיהוי אנימציות
תפוקת פריימים גבוהה חשובה במיוחד בתקופות שבהן מוצגים אנימציות חשובות. סוגי אנימציה שונים תלויים בעדכונים חזותיים משרשור ספציפי (הראשי, המרכיב או העובד), ולכן העדכון החזותי שלהם תלוי בכך שהשרשור הזה יספק את העדכון שלו לפני המועד האחרון. אומרים ששרשור מסוים משפיע על החלקות בכל פעם שיש אנימציה פעילה שתלויה בעדכון של השרשור הזה.
יש סוגים של אנימציות שקל יותר להגדיר ולזהות מאחרים. אנימציות דקלרטיביות, או אנימציות שמופעלות על ידי קלט משתמש, קל יותר להגדיר מאשר אנימציות שמופעלות על ידי JavaScript ומוטמעות כעדכונים תקופתיים של מאפייני סגנון שניתנים להנפשה.
גם עם requestAnimationFrame() לא תמיד אפשר להניח שכל קריאה ל-rAF בהכרח יוצרת עדכון חזותי או אנימציה. לדוגמה, שימוש ב-rAF polling רק כדי לעקוב אחרי קצב הפריימים (כמו שמוצג למעלה) לא אמור להשפיע על מדידות החלקות, כי אין עדכון חזותי.
איכות לעומת כמות
לבסוף, זיהוי אנימציות ועדכונים של מסגרות אנימציה הוא רק חלק מהסיפור, כי הוא מתעד רק את כמות עדכוני האנימציה ולא את האיכות שלהם.
לדוגמה, יכול להיות שתראו קצב פריימים יציב של 60 fps בזמן צפייה בסרטון. מבחינה טכנית, ההפעלה חלקה לחלוטין, אבל יכול להיות שקצב העברת הנתונים של הסרטון נמוך או שיש בעיות באגירת הנתונים ברשת. המדדים של חלקות האנימציה לא מתעדים את זה ישירות, אבל זה עדיין יכול להפריע למשתמש.
לחלופין, משחק שמסתמך על <canvas> (אולי אפילו משתמש בטכניקות כמו offscreen
canvas כדי להבטיח קצב פריימים יציב) יכול להיות חלק לחלוטין מבחינה טכנית מבחינת פריימים של אנימציה, ועדיין לא לטעון נכסי משחק באיכות גבוהה לסצנה או להציג ארטיפקטים של רינדור.
וכמובן, יכול להיות שבאתר פשוט יש אנימציות גרועות 🙂
![]()
אני מניח שהם היו די מגניבים בזמנם!
מצבים של פריים אנימציה יחיד
יכול להיות שפריים יוצג באופן חלקי, או שפריים יושמט בדרכים שלא משפיעות על רמת החלקות, ולכן התחלנו להתייחס לכל פריים כפריים עם ציון שלמות או ציון חלקות.
הנה ספקטרום של דרכים שבהן אנחנו מפרשים את המצב של פריים בודד באנימציה, בסדר מהמקרה הטוב ביותר לגרוע ביותר:
| No Update Desired | זמן ההמתנה, חזרה על הפריים הקודם. |
| הוצג במלואו | העדכון של ה-thread הראשי בוצע לפני תאריך היעד, או שלא היה צורך בעדכון של ה-thread הראשי. |
| מוצג באופן חלקי | רק ב-Compositor; העדכון המאוחר של ה-main thread לא גרם לשינוי ויזואלי. |
| מוצג באופן חלקי | רק ב-Compositor. השרשור הראשי עבר עדכון חזותי, אבל העדכון הזה לא כלל אנימציה שמשפיעה על החלקות. |
| מוצג באופן חלקי | רק ב-Compositor; בשרשור הראשי בוצע עדכון ויזואלי שמשפיע על החלקות, אבל הגיע פריים שהיה לא עדכני והוא שימש במקום זאת. |
| מוצג באופן חלקי | רק Compositor; בלי העדכון הראשי הרצוי, ולעדכון של Compositor יש אנימציה שמשפיעה על החלקות. |
| מוצג באופן חלקי | רק Compositor, אבל לעדכון של Compositor אין אנימציה שמשפיעה על החלקות. |
| מסגרת חסרה | אין עדכון. לא היה עדכון של ה-compositor הרצוי, והעיכוב היה ב-main. |
| מסגרת חסרה | רצינו לעדכן את המחבר, אבל העדכון התעכב. |
| פריימים לא עדכניים | היה רצוי לבצע עדכון, הוא נוצר על ידי רכיב הרינדור, אבל ה-GPU עדיין לא הציג אותו לפני המועד האחרון של ה-vsync. |
אפשר להפוך את המצבים האלה לסוג של ציון. אולי דרך אחת לפרש את הציון הזה היא להתייחס אליו כסבירות לכך שהמשתמש יוכל לראות את הקריסה. יכול להיות שלא תשימו לב להשמטה של פריים אחד, אבל אם יש רצף של הרבה פריים שהושמטו והם משפיעים על ההפעלה החלקה, בטוח שתשימו לב.
סיכום: מדד של אחוז הפריימים שהושמטו
לפעמים צריך לבדוק לעומק את המצב של כל פריים באנימציה, אבל לפעמים מספיק להקצות ציון מהיר לכל חוויה.
יכול להיות שפריימים יוצגו באופן חלקי,וגם אם פריימים ידלגו לגמרי, יכול להיות שזה לא ישפיע על החלקות. לכן, אנחנו רוצים להתמקד פחות בספירת פריימים ויותר במידה שבה הדפדפן לא מצליח לספק עדכונים מושלמים מבחינה ויזואלית בזמן הנכון.
המודל המנטלי צריך לעבור מהמצב הבא:
- Frames Per Second (פריימים לשנייה), לערך
- זיהוי עדכונים חשובים ועדכונים חסרים באנימציה, כדי
- אחוז השיחות שנותקו במהלך תקופת זמן נתונה.
מה שחשוב הוא: היחס בין הזמן שבו המשתמשים ממתינים לעדכונים חשובים לבין הזמן הכולל. לדעתנו, זה תואם לדרך הטבעית שבה המשתמשים חווים את החלקות של תוכן האינטרנט בפועל. עד עכשיו השתמשנו במדדים הבאים כקבוצה ראשונית של מדדים:
- Average Percent Dropped: for all non-idle animation frames throughout the whole timeline
- התרחיש הגרוע ביותר של אחוז הפריימים שנשמטו: נמדד על פני חלונות זמן של שנייה אחת.
- המאון ה-95 של אחוז הפריימים שהושמטו: נמדד על פני חלונות זמן נעים של שנייה אחת.
אפשר לראות את הציונים האלה בחלק מהכלים למפתחים ב-Chrome. המדדים האלה מתמקדים רק בנפח התפוקה הכולל של הפריימים, אבל אנחנו בודקים גם גורמים אחרים, כמו זמן האחזור של הפריימים.
רוצים לנסות בעצמכם?
HUD של ביצועים
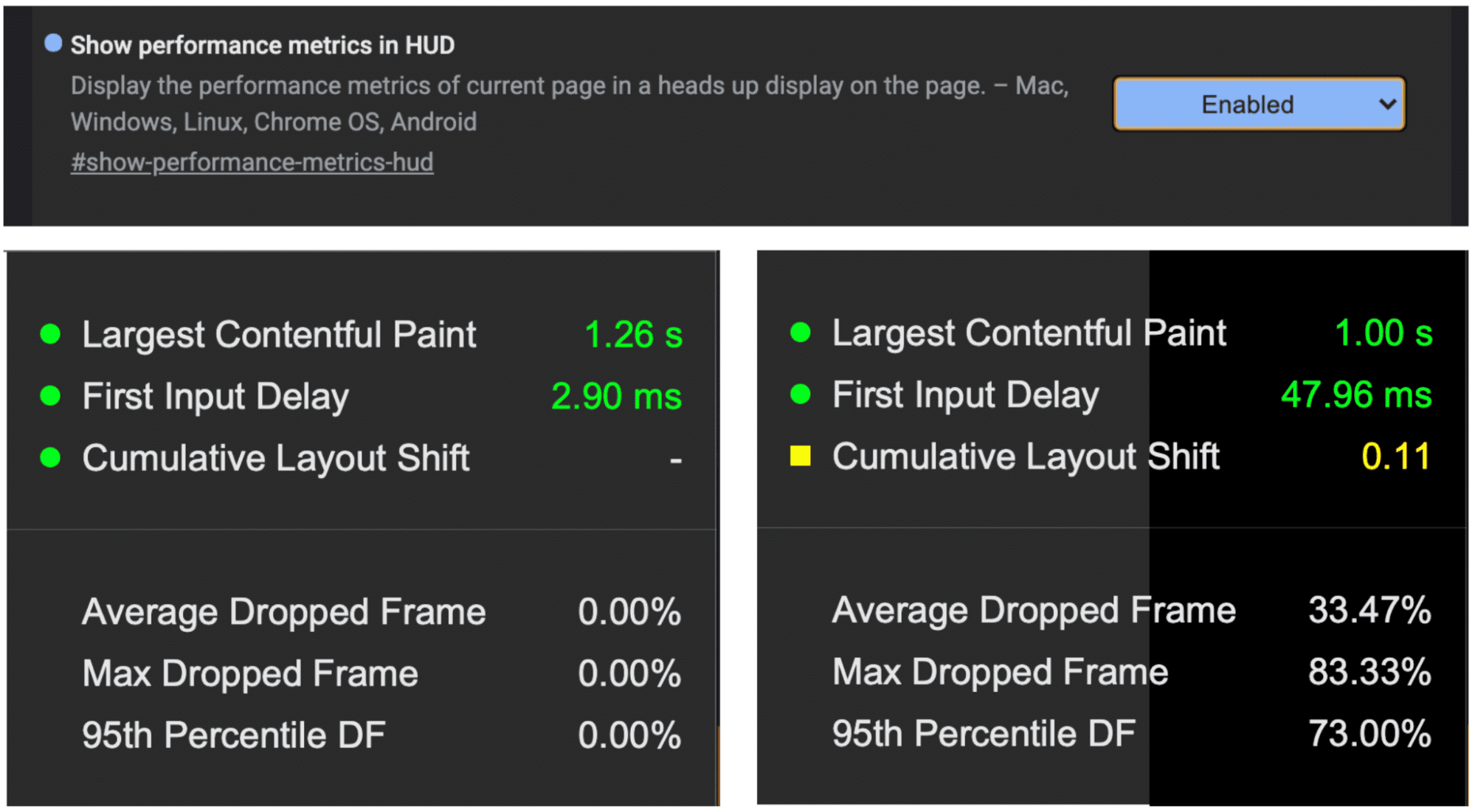
ב-Chromium יש תצוגת HUD נחמדה של ביצועים שמוסתרת מאחורי דגל (chrome://flags/#show-performance-metrics-hud). בתצוגה הזו אפשר לראות ציונים בזמן אמת של מדדים כמו Core Web Vitals, וגם כמה הגדרות ניסיוניות של רמת החלקות של אנימציות שמבוססות על אחוז הפריימים שנשמטו לאורך זמן.

נתונים סטטיסטיים של רינדור פריימים
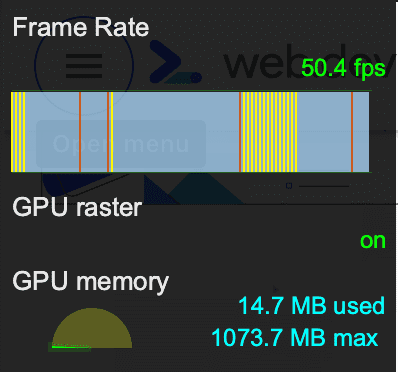
מפעילים את האפשרות Frame Rendering Stats (נתוני עיבוד של פריימים) בהגדרות העיבוד בכלי הפיתוח כדי לראות תצוגה בזמן אמת של פריימים חדשים של אנימציה, שמקודדים בצבעים כדי להבדיל בין עדכונים חלקיים לבין עדכונים של פריימים שהושמטו לחלוטין. הנתון fps שמופיע בדוח מתייחס רק לפריימים שמוצגים באופן מלא.

הכלי Frame Viewer בהקלטות של פרופיל הביצועים ב-DevTools
בחלונית הביצועים של כלי הפיתוח יש כבר הרבה זמן כלי לצפייה בפריימים. עם זאת, הוא כבר לא היה מסונכרן עם אופן הפעולה של צינור העיבוד המודרני. היו הרבה שיפורים לאחרונה, אפילו ב-Chrome Canary האחרון, שלדעתנו יקלו מאוד על ניפוי באגים בבעיות באנימציה.
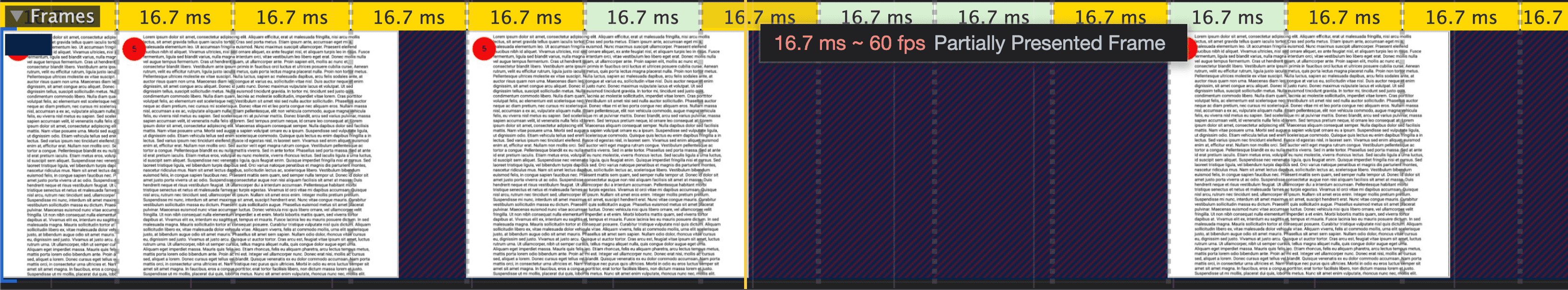
היום אפשר לראות שהפריימים בתצוגת הפריימים מיושרים טוב יותר עם גבולות ה-vsync, והם מסומנים בצבעים לפי הסטטוס שלהם. עדיין אין אפשרות להציג את כל הניואנסים שצוינו למעלה, אבל אנחנו מתכננים להוסיף עוד אפשרויות בעתיד הקרוב.

מעקב ב-Chrome
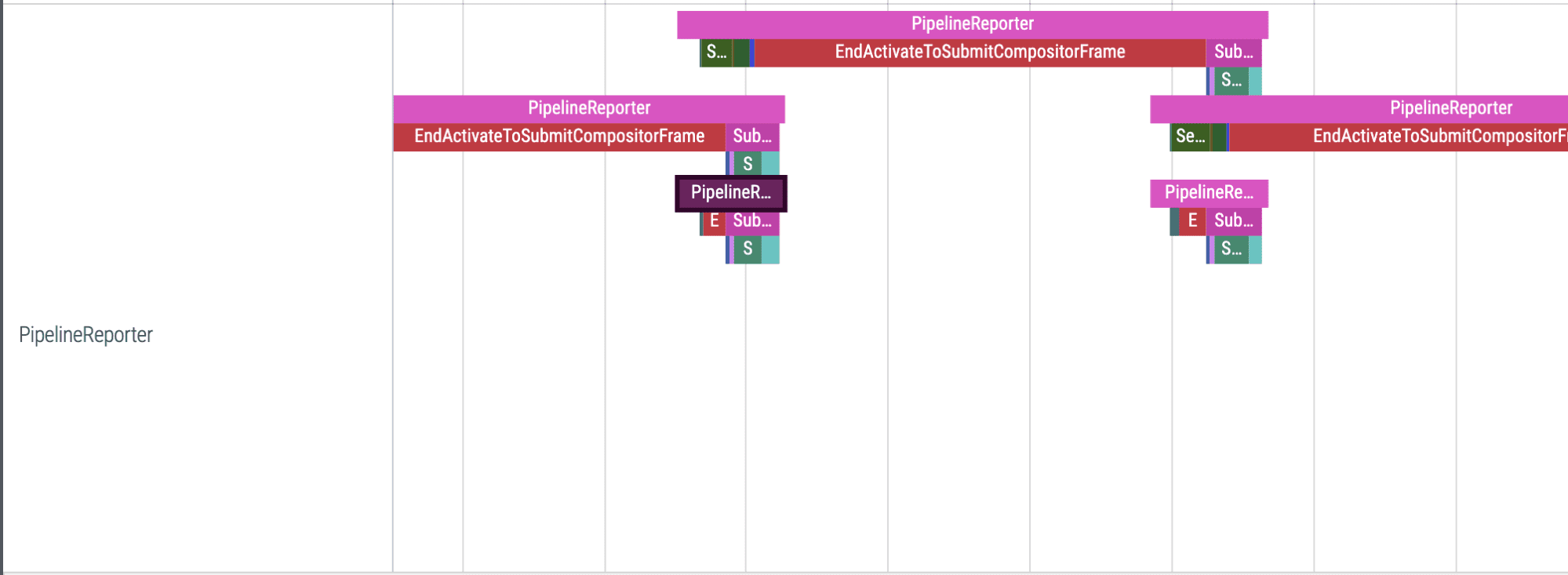
לבסוף, באמצעות Chrome Tracing, הכלי המומלץ להתעמקות בפרטים, תוכלו להקליט מעקב אחר 'עיבוד תוכן אינטרנט' באמצעות ממשק המשתמש החדש של Perfetto (או about:tracing), ולחקור לעומק את צינור הגרפיקה של Chrome. זו יכולה להיות משימה מאתגרת, אבל יש כמה דברים שנוספו לאחרונה ל-Chromium כדי להקל על התהליך. במסמך Life of a Frame אפשר לקבל סקירה כללית של מה שזמין.
באמצעות אירועי מעקב תוכלו לקבוע בוודאות:
- אילו אנימציות פועלות (באמצעות אירועים בשם
TrackerValidation). - קבלת ציר הזמן המדויק של מסגרות האנימציה (באמצעות אירועים בשם
PipelineReporter). - אם יש עדכונים לא חלקים באנימציה, צריך להבין בדיוק מה חוסם את האנימציה מלרוץ מהר יותר (באמצעות פירוט האירועים בתוך אירועי
PipelineReporter). - לגבי אנימציות שמופעלות על ידי קלט, אפשר לראות כמה זמן לוקח עד שמתקבל עדכון חזותי (באמצעות אירועים בשם
EventLatency).

המאמרים הבאים
היוזמה Web Vitals נועדה לספק מדדים והנחיות ליצירת חוויות משתמש מעולות באינטרנט. מדדים מבוססי-בדיקה כמו זמן החסימה הכולל (TBT) חיוניים לזיהוי בעיות פוטנציאליות באינטראקטיביות ולאבחון שלהן. אנחנו מתכננים ליצור מדד דומה שמבוסס על מעבדה כדי למדוד את רמת החלקות של האנימציה.
אנחנו נמשיך לעדכן אתכם ככל שנתקדם בתהליך של גיבוש רעיונות לעיצוב מדד מקיף שמבוסס על נתונים של כל פריים באנימציה.
בעתיד, נרצה גם לעצב ממשקי API שיאפשרו למדוד את רמת החלקות של האנימציה בצורה יעילה עבור משתמשים אמיתיים בשטח וגם במעבדה. כדאי להתעדכן גם שם.
משוב
אנחנו נרגשים מהשיפורים האחרונים ומכלי הפיתוח שהשקנו ב-Chrome כדי למדוד את רמת החלקות של האנימציה. מומלץ לנסות את הכלים האלה, להשוות את האנימציות שלכם ולספר לנו מה קורה!
אתם יכולים לשלוח את ההערות שלכם לקבוצת Google web-vitals-feedback עם הכותרת [Smoothness Metrics]. נשמח לשמוע מה דעתך.