Tìm hiểu về cách đo lường ảnh động, cách xem xét các khung hình ảnh động và độ mượt tổng thể của trang.
Có lẽ bạn đã từng gặp phải tình trạng các trang "bị giật" hoặc "bị treo" trong khi cuộn hoặc khi có ảnh động. Chúng tôi thường nói rằng những trải nghiệm này không được mượt mà. Để giải quyết các loại vấn đề này, nhóm Chrome đã nỗ lực bổ sung thêm tính năng hỗ trợ cho công cụ phòng thí nghiệm của chúng tôi để phát hiện ảnh động, cũng như liên tục cải thiện tính năng chẩn đoán quy trình kết xuất trong Chromium.
Chúng tôi muốn chia sẻ một số tiến trình gần đây, đưa ra hướng dẫn cụ thể về công cụ và thảo luận về các ý tưởng cho chỉ số độ mượt của ảnh động trong tương lai. Như mọi khi, chúng tôi rất mong nhận được ý kiến phản hồi của bạn.
Bài đăng này sẽ đề cập đến 3 chủ đề chính:
- Xem nhanh ảnh động và khung hình ảnh động.
- Suy nghĩ hiện tại của chúng tôi về việc đo lường độ mượt tổng thể của ảnh động.
- Một số đề xuất thiết thực để bạn tận dụng trong công cụ phòng thí nghiệm hiện nay.
Ảnh động là gì?
Ảnh động giúp nội dung trở nên sống động! Bằng cách làm cho nội dung chuyển động, đặc biệt là để phản hồi các hoạt động tương tác của người dùng, ảnh động có thể mang lại trải nghiệm tự nhiên, dễ hiểu và thú vị hơn.
Nhưng việc triển khai hoạt ảnh không đúng cách hoặc chỉ thêm quá nhiều hoạt ảnh có thể làm giảm trải nghiệm và khiến trải nghiệm đó hoàn toàn không thú vị. Có lẽ tất cả chúng ta đều đã tương tác với một giao diện chỉ thêm quá nhiều hiệu ứng chuyển đổi "hữu ích", nhưng thực tế lại gây khó chịu cho trải nghiệm khi chúng hoạt động kém. Do đó, một số người dùng thực sự có thể thích chế độ giảm chuyển động, đây là một lựa chọn ưu tiên của người dùng mà bạn nên tôn trọng.
Ảnh động hoạt động như thế nào?
Tóm lại, quy trình kết xuất bao gồm một số giai đoạn tuần tự:
- Kiểu: Tính toán các kiểu áp dụng cho các phần tử.
- Bố cục: Tạo hình học và vị trí cho từng phần tử.
- Vẽ: Điền các pixel cho từng phần tử vào các lớp.
- Composite (Kết hợp): Vẽ các lớp lên màn hình.
Mặc dù có nhiều cách để xác định ảnh động, nhưng về cơ bản, tất cả đều hoạt động thông qua một trong những cách sau:
- Điều chỉnh các thuộc tính bố cục.
- Điều chỉnh các thuộc tính paint (vẽ).
- Điều chỉnh các thuộc tính hợp chất.
Vì các giai đoạn này diễn ra tuần tự, nên bạn cần xác định ảnh động theo các thuộc tính ở cuối quy trình. Bản cập nhật càng diễn ra sớm trong quá trình này thì chi phí càng cao và ít có khả năng diễn ra suôn sẻ. (Xem phần Hiệu suất kết xuất để biết thêm thông tin chi tiết.)
Mặc dù việc tạo ảnh động cho các thuộc tính bố cục có thể thuận tiện, nhưng việc này sẽ tốn kém, ngay cả khi những chi phí đó không xuất hiện ngay lập tức. Ảnh động nên được xác định theo các thay đổi về thuộc tính kết hợp bất cứ khi nào có thể.
Xác định ảnh động CSS khai báo hoặc sử dụng Web Animations và đảm bảo bạn tạo ảnh động cho các thuộc tính kết hợp là bước đầu tiên tuyệt vời để đảm bảo ảnh động mượt mà và hiệu quả. Tuy nhiên, chỉ riêng điều này không đảm bảo độ mượt vì ngay cả những ảnh động hiệu quả trên web cũng có giới hạn về hiệu suất. Đó là lý do tại sao bạn luôn cần đo lường!
Khung ảnh động là gì?
Nội dung cập nhật cho hình ảnh minh hoạ của một trang cần có thời gian mới xuất hiện. Thay đổi về hình ảnh sẽ dẫn đến một khung hình động mới, cuối cùng được hiển thị trên màn hình của người dùng.
Màn hình hiển thị nội dung cập nhật theo một khoảng thời gian nhất định, vì vậy, các nội dung cập nhật trực quan được xử lý theo lô. Nhiều màn hình cập nhật theo một khoảng thời gian cố định, chẳng hạn như 60 lần mỗi giây (tức là 60 Hz). Một số màn hình hiện đại hơn có thể có tốc độ làm mới cao hơn (90–120 Hz đang trở nên phổ biến). Thường thì những màn hình này có thể chủ động điều chỉnh giữa các tốc độ làm mới khi cần, hoặc thậm chí cung cấp tốc độ khung hình hoàn toàn linh hoạt.
Mục tiêu của mọi ứng dụng (chẳng hạn như trò chơi hoặc trình duyệt) là xử lý tất cả các bản cập nhật hình ảnh theo lô này và tạo ra một khung hình hoạt ảnh hoàn chỉnh về mặt hình ảnh trong thời hạn, mỗi lần. Xin lưu ý rằng mục tiêu này hoàn toàn khác biệt với các tác vụ quan trọng khác của trình duyệt, chẳng hạn như tải nhanh nội dung từ mạng hoặc thực thi hiệu quả các tác vụ JavaScript.
Đến một thời điểm nào đó, việc hoàn tất tất cả các bản cập nhật hình ảnh trong thời hạn được phân bổ của màn hình có thể trở nên quá khó khăn. Khi điều này xảy ra, trình duyệt sẽ giảm một khung hình. Màn hình không chuyển sang màu đen mà chỉ lặp lại. Bạn sẽ thấy bản cập nhật hình ảnh tương tự trong thời gian dài hơn một chút – cùng một khung hình ảnh động được trình bày ở cơ hội khung hình trước đó.
Điều này thực sự thường xuyên xảy ra! Thậm chí, bạn không nhất thiết phải nhận thấy điều này, đặc biệt là đối với nội dung tĩnh hoặc nội dung giống như tài liệu. Đây là điều thường thấy trên nền tảng web. Khung hình bị rớt chỉ xuất hiện khi có các bản cập nhật hình ảnh quan trọng, chẳng hạn như ảnh động. Đối với ảnh động, chúng ta cần một luồng cập nhật ảnh động ổn định để hiển thị chuyển động mượt mà.
Điều gì ảnh hưởng đến khung hình ảnh động?
Nhà phát triển web có thể ảnh hưởng rất lớn đến khả năng hiển thị và trình bày các bản cập nhật trực quan một cách nhanh chóng và hiệu quả của trình duyệt!
Một số ví dụ:
- Sử dụng nội dung có kích thước quá lớn hoặc tốn nhiều tài nguyên để giải mã nhanh trên thiết bị mục tiêu.
- Sử dụng quá nhiều lớp đòi hỏi quá nhiều bộ nhớ GPU.
- Xác định các kiểu CSS hoặc ảnh động trên web quá phức tạp.
- Sử dụng các mẫu phản thiết kế vô hiệu hoá các chế độ tối ưu hoá hiển thị nhanh.
- Có quá nhiều hoạt động JS trên luồng chính, dẫn đến các tác vụ mất nhiều thời gian chặn các bản cập nhật hình ảnh.
Nhưng làm sao bạn có thể biết khi nào một khung hình động đã bỏ lỡ thời hạn và gây ra một khung hình bị bỏ qua?
Một phương thức có thể là sử dụng tính năng thăm dò requestAnimationFrame(). Tuy nhiên, phương thức này có một số nhược điểm. requestAnimationFrame() hoặc "rAF" cho trình duyệt biết rằng bạn muốn thực hiện một ảnh động và yêu cầu cơ hội thực hiện việc này trước giai đoạn kết xuất tiếp theo của quy trình kết xuất. Nếu hàm gọi lại của bạn không được gọi vào thời điểm bạn mong đợi, thì có nghĩa là một thao tác kết xuất không được thực thi và một hoặc nhiều khung hình đã bị bỏ qua. Bằng cách thăm dò và đếm số lần rAF được gọi, bạn có thể tính toán một loại chỉ số "khung hình/giây" (FPS).
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
Không nên sử dụng tính năng thăm dò ý kiến requestAnimationFrame() vì một số lý do:
- Mỗi tập lệnh phải thiết lập vòng lặp thăm dò riêng.
- Điều này có thể chặn đường dẫn quan trọng.
- Ngay cả khi quá trình thăm dò rAF diễn ra nhanh chóng, thì quá trình này vẫn có thể ngăn
requestIdleCallback()lên lịch các khối không hoạt động trong thời gian dài khi được sử dụng liên tục (các khối vượt quá một khung hình). - Tương tự, việc thiếu các khối thời gian rảnh dài sẽ ngăn trình duyệt lên lịch cho các tác vụ khác diễn ra trong thời gian dài (chẳng hạn như thu gom rác trong thời gian dài và các công việc khác ở chế độ nền hoặc công việc mang tính suy đoán).
- Nếu bật và tắt tính năng thăm dò ý kiến, bạn sẽ bỏ lỡ những trường hợp vượt quá ngân sách khung.
- Hoạt động thăm dò ý kiến sẽ báo cáo kết quả dương tính giả trong trường hợp trình duyệt đang sử dụng tần suất cập nhật biến số (ví dụ: do trạng thái nguồn hoặc khả năng hiển thị).
- Và quan trọng nhất là nó không thực sự ghi lại tất cả các loại nội dung cập nhật ảnh động!
Quá nhiều thao tác trên luồng chính có thể ảnh hưởng đến khả năng xem các khung hình ảnh động. Hãy xem Jank Sample (Mẫu về hiện tượng giật) để biết cách một ảnh động dựa trên rAF, khi có quá nhiều việc trên luồng chính (chẳng hạn như bố cục), sẽ dẫn đến việc giảm số khung hình và ít lệnh gọi lại rAF hơn, cũng như giảm số khung hình trên giây.
Khi luồng chính bị tắc nghẽn, các bản cập nhật hình ảnh sẽ bắt đầu bị gián đoạn. Đó là hiện tượng giật!
Nhiều công cụ đo lường đã tập trung nhiều vào khả năng tạo ra luồng chính một cách kịp thời và để các khung hình động chạy mượt mà. Nhưng đó chưa phải là tất cả! Hãy xem ví dụ sau đây:
Video ở trên cho thấy một trang định kỳ chèn các tác vụ dài vào luồng chính. Những tác vụ dài này hoàn toàn làm hỏng khả năng cung cấp một số loại bản cập nhật trực quan của trang và bạn có thể thấy ở góc trên cùng bên trái, tốc độ khung hình/giây (FPS) tương ứng được báo cáo giảm xuống 0.requestAnimationFrame()
Mặc dù có những tác vụ dài này, trang vẫn tiếp tục cuộn mượt mà. Điều này là do trên các trình duyệt hiện đại, thao tác cuộn thường được phân luồng, hoàn toàn do trình kết hợp điều khiển.
Đây là một ví dụ chứa đồng thời nhiều khung hình bị rớt trên luồng chính, nhưng vẫn có nhiều khung hình được phân phối thành công khi cuộn trên luồng thành phần. Sau khi hoàn tất tác vụ dài, bản cập nhật kết xuất luồng chính dù sao cũng không có thay đổi về hình ảnh. Việc thăm dò rAF cho thấy khung hình giảm xuống 0, nhưng về mặt hình ảnh, người dùng sẽ không nhận thấy sự khác biệt!
Đối với các khung hình ảnh động, câu chuyện không đơn giản như vậy.
Khung hình ảnh động: Thông tin cập nhật quan trọng
Ví dụ trên cho thấy câu chuyện không chỉ có requestAnimationFrame().
Vậy khi nào thì các bản cập nhật ảnh động và khung ảnh động trở nên quan trọng? Sau đây là một số tiêu chí mà chúng tôi đang cân nhắc và rất mong nhận được ý kiến phản hồi:
- Nội dung cập nhật về luồng chính và luồng kết hợp
- Thiếu bản cập nhật về sơn
- Phát hiện ảnh động
- Chất lượng so với số lượng
Nội dung cập nhật về luồng chính và luồng kết hợp
Các bản cập nhật khung hình ảnh động không phải là boolean. Không phải là các khung hình chỉ có thể bị loại bỏ hoàn toàn hoặc được trình bày đầy đủ. Có nhiều lý do khiến một khung hình hoạt ảnh có thể được trình bày một phần. Nói cách khác, trang web có thể vừa có một số nội dung cũ, vừa có một số nội dung cập nhật trực quan mới được trình bày.
Ví dụ phổ biến nhất về trường hợp này là khi trình duyệt không thể tạo một bản cập nhật luồng chính mới trong thời hạn khung hình nhưng có một bản cập nhật luồng trình kết hợp mới (chẳng hạn như ví dụ về tính năng cuộn theo luồng từ trước đó).
Một lý do quan trọng khiến bạn nên sử dụng ảnh động khai báo để tạo ảnh động cho các thuộc tính kết hợp là vì việc này cho phép một ảnh động được điều khiển hoàn toàn bằng luồng trình kết hợp ngay cả khi luồng chính đang bận. Các loại ảnh động này có thể tiếp tục tạo ra các bản cập nhật hình ảnh một cách hiệu quả và song song.
Mặt khác, có thể có trường hợp bản cập nhật luồng chính cuối cùng cũng có sẵn để trình bày, nhưng chỉ sau khi bỏ lỡ một số thời hạn về khung hình. Tại đây, trình duyệt sẽ có một số nội dung cập nhật mới, nhưng có thể không phải là nội dung mới nhất.
Nói chung, chúng tôi coi những khung hình có chứa một số nội dung cập nhật trực quan mới (nhưng không phải tất cả nội dung cập nhật trực quan mới) là khung hình một phần. Khung hình một phần khá phổ biến. Lý tưởng nhất là các bản cập nhật một phần sẽ bao gồm ít nhất những nội dung cập nhật quan trọng nhất về hình ảnh, chẳng hạn như ảnh động. Tuy nhiên, điều này chỉ có thể xảy ra nếu ảnh động được điều khiển bởi luồng trình kết hợp.
Thiếu bản cập nhật về sơn
Một loại cập nhật một phần khác là khi nội dung nghe nhìn như hình ảnh chưa giải mã và chuyển đổi thành raster kịp thời để trình bày khung hình.
Hoặc ngay cả khi một trang hoàn toàn tĩnh, trình duyệt vẫn có thể không theo kịp việc kết xuất các nội dung cập nhật trực quan trong quá trình cuộn nhanh. Lý do là các bản kết xuất pixel của nội dung ngoài khung nhìn hiển thị có thể bị loại bỏ để tiết kiệm bộ nhớ GPU. Việc kết xuất các pixel cần có thời gian và có thể mất nhiều thời gian hơn một khung hình để kết xuất mọi thứ sau một thao tác cuộn lớn, chẳng hạn như thao tác hất ngón tay. Hiện tượng này thường được gọi là hiệu ứng bàn cờ.
Với mỗi cơ hội kết xuất khung hình, bạn có thể theo dõi số lượng bản cập nhật hình ảnh mới nhất thực sự xuất hiện trên màn hình. Việc đo lường khả năng thực hiện việc này trong nhiều khung hình (hoặc thời gian) thường được gọi là thông lượng khung hình.
Nếu GPU thực sự bị tắc nghẽn, trình duyệt (hoặc nền tảng) thậm chí có thể bắt đầu điều chỉnh tốc độ mà trình duyệt cố gắng cập nhật hình ảnh, do đó làm giảm tốc độ khung hình hiệu quả. Mặc dù về mặt kỹ thuật, điều đó có thể làm giảm số lượng bản cập nhật khung hình bị loại bỏ, nhưng về mặt hình ảnh, tốc độ khung hình vẫn sẽ thấp hơn.
Tuy nhiên, không phải loại tốc độ khung hình thấp nào cũng đều xấu. Nếu trang chủ yếu ở trạng thái rảnh và không có ảnh động nào đang hoạt động, thì tốc độ khung hình thấp cũng hấp dẫn về mặt thị giác như tốc độ khung hình cao (và có thể tiết kiệm pin!).
Vậy khi nào thì tốc độ khung hình trở nên quan trọng?
Phát hiện ảnh động
Thông lượng khung hình cao đặc biệt quan trọng trong những khoảng thời gian có các ảnh động quan trọng. Các loại ảnh động khác nhau sẽ phụ thuộc vào nội dung cập nhật trực quan từ một luồng cụ thể (chính, trình kết hợp hoặc một worker), vì vậy, nội dung cập nhật trực quan của ảnh động đó phụ thuộc vào việc luồng đó cung cấp nội dung cập nhật trong thời hạn. Chúng ta nói rằng một luồng nhất định ảnh hưởng đến độ mượt bất cứ khi nào có một ảnh động đang hoạt động phụ thuộc vào bản cập nhật luồng đó.
Một số loại ảnh động dễ xác định và phát hiện hơn những loại khác. Ảnh động khai báo hoặc ảnh động dựa trên dữ liệu đầu vào của người dùng sẽ rõ ràng hơn khi xác định so với ảnh động dựa trên JavaScript được triển khai dưới dạng các bản cập nhật định kỳ cho các thuộc tính kiểu có thể tạo ảnh động.
Ngay cả với requestAnimationFrame(), bạn không phải lúc nào cũng có thể giả định rằng mọi lệnh gọi rAF đều nhất thiết tạo ra một bản cập nhật hoặc ảnh động trực quan. Ví dụ: việc chỉ sử dụng tính năng thăm dò rAF để theo dõi tốc độ khung hình (như minh hoạ ở trên) sẽ không ảnh hưởng đến các phép đo độ mượt vì không có bản cập nhật nào về hình ảnh.
Chất lượng so với số lượng
Cuối cùng, việc phát hiện ảnh động và các bản cập nhật khung hình ảnh động vẫn chỉ là một phần của câu chuyện vì nó chỉ ghi lại số lượng bản cập nhật ảnh động chứ không phải chất lượng.
Ví dụ: bạn có thể thấy tốc độ khung hình ổn định là 60 khung hình/giây khi xem video. Về mặt kỹ thuật, video này hoàn toàn mượt mà, nhưng bản thân video có thể có tốc độ bit thấp hoặc gặp vấn đề về việc tải vào bộ nhớ đệm của mạng. Điều này không được ghi lại trực tiếp bằng các chỉ số về độ mượt của ảnh động, nhưng vẫn có thể gây khó chịu cho người dùng.
Hoặc, một trò chơi tận dụng <canvas> (thậm chí có thể sử dụng các kỹ thuật như canvas ngoài màn hình để đảm bảo tốc độ khung hình ổn định) có thể hoàn toàn mượt mà về mặt khung hình hoạt ảnh, trong khi không tải được các thành phần trò chơi chất lượng cao vào cảnh hoặc xuất hiện các hiện tượng kết xuất giả tạo.
Và tất nhiên, một trang web có thể chỉ có một số ảnh động thực sự tệ 🙂
![]()
Tôi nghĩ họ khá ngầu vào thời điểm đó!
Trạng thái của một khung ảnh động
Vì các khung hình có thể được trình bày một phần hoặc các khung hình bị rớt có thể xảy ra theo những cách không ảnh hưởng đến độ mượt, nên chúng tôi đã bắt đầu coi mỗi khung hình có điểm hoàn chỉnh hoặc điểm mượt.
Sau đây là các cách mà chúng tôi diễn giải trạng thái của một khung hình hoạt ảnh duy nhất, được sắp xếp theo thứ tự từ trường hợp tốt nhất đến trường hợp xấu nhất:
| Không muốn cập nhật | Thời gian chờ, lặp lại khung hình trước. |
| Đã trình bày đầy đủ | Bản cập nhật luồng chính đã được thực hiện trong thời hạn hoặc không cần bản cập nhật luồng chính. |
| Đã trình bày một phần | Chỉ có trình kết hợp; bản cập nhật luồng chính bị trì hoãn không có thay đổi về hình ảnh. |
| Đã trình bày một phần | Chỉ có trình kết hợp; luồng chính đã có một bản cập nhật hình ảnh, nhưng bản cập nhật đó không bao gồm ảnh động ảnh hưởng đến độ mượt. |
| Đã trình bày một phần | Chỉ có trình kết hợp; luồng chính có một bản cập nhật hình ảnh ảnh hưởng đến độ mượt, nhưng một khung hình cũ đã đến và được sử dụng thay thế. |
| Đã trình bày một phần | Chỉ có trình kết hợp; không có bản cập nhật chính mong muốn và bản cập nhật trình kết hợp có một ảnh động ảnh hưởng đến độ mượt. |
| Đã trình bày một phần | Chỉ có trình kết hợp nhưng bản cập nhật trình kết hợp không có ảnh động ảnh hưởng đến độ mượt. |
| Rớt khung hình | Không có bản cập nhật. Không có bản cập nhật trình kết hợp nào được yêu cầu và main bị trì hoãn. |
| Rớt khung hình | Bạn muốn cập nhật trình tổng hợp nhưng quá trình này bị trì hoãn. |
| Khung hình cũ | Bạn muốn có một bản cập nhật, bản cập nhật này do trình kết xuất tạo ra, nhưng GPU vẫn không trình bày bản cập nhật đó trước thời hạn vsync. |
Bạn có thể chuyển những trạng thái này thành một loại điểm số. Và có lẽ một cách để diễn giải điểm số này là coi đó là xác suất mà người dùng có thể nhận thấy. Một khung hình bị bỏ qua có thể không dễ nhận thấy, nhưng một chuỗi gồm nhiều khung hình bị bỏ qua ảnh hưởng đến độ mượt chắc chắn sẽ dễ nhận thấy!
Kết hợp tất cả với nhau: Chỉ số Tỷ lệ khung hình bị rớt
Mặc dù đôi khi bạn cần tìm hiểu kỹ trạng thái của từng khung hình hoạt ảnh, nhưng bạn cũng nên chỉ định nhanh điểm số "trong nháy mắt" cho một trải nghiệm.
Vì các khung hình có thể được hiển thị một phần và vì ngay cả các bản cập nhật khung hình bị bỏ qua hoàn toàn cũng có thể không thực sự ảnh hưởng đến độ mượt, nên chúng tôi muốn tập trung ít hơn vào việc chỉ đếm khung hình và tập trung nhiều hơn vào mức độ mà trình duyệt không thể cung cấp các bản cập nhật hoàn chỉnh về mặt hình ảnh khi cần thiết.
Mô hình tư duy nên chuyển từ:
- Khung hình/giây, đến
- Phát hiện các bản cập nhật ảnh động quan trọng và bị thiếu, để
- Tỷ lệ phần trăm bị bỏ qua trong một khoảng thời gian nhất định.
Điều quan trọng là: tỷ lệ thời gian chờ các bản cập nhật quan trọng. Chúng tôi cho rằng điều này phù hợp với cách người dùng trải nghiệm độ mượt của nội dung trên web một cách tự nhiên trong thực tế. Cho đến nay, chúng tôi đã sử dụng những chỉ số sau đây làm bộ chỉ số ban đầu:
- Tỷ lệ phần trăm khung hình bị bỏ qua trung bình: cho tất cả khung hình ảnh động không ở trạng thái rảnh trong toàn bộ dòng thời gian
- Trường hợp xấu nhất về tỷ lệ khung hình bị rớt: được đo trong khoảng thời gian 1 giây.
- Phân vị thứ 95 của Tỷ lệ khung hình bị bỏ qua: được đo trong khoảng thời gian 1 giây.
Hiện tại, bạn có thể tìm thấy những điểm số này trong một số công cụ dành cho nhà phát triển của Chrome. Mặc dù các chỉ số này chỉ tập trung vào thông lượng khung hình tổng thể, nhưng chúng tôi cũng đang đánh giá các yếu tố khác, chẳng hạn như độ trễ khung hình.
Hãy tự mình trải nghiệm trong công cụ dành cho nhà phát triển!
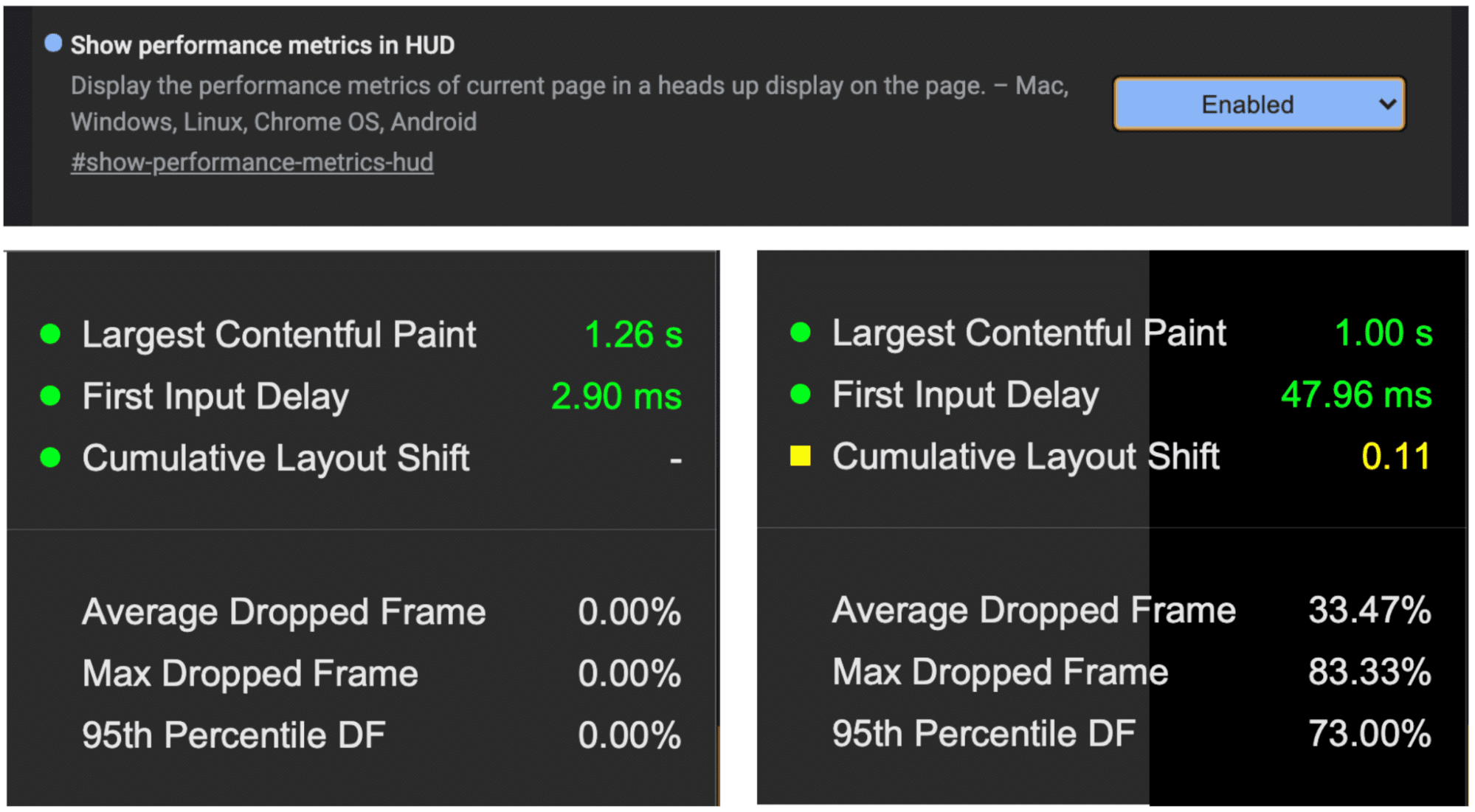
HUD hiệu suất
Chromium có một HUD hiệu suất gọn gàng ẩn sau một cờ (chrome://flags/#show-performance-metrics-hud). Trong đó, bạn có thể tìm thấy điểm số trực tiếp cho những thứ như Các chỉ số quan trọng về trang web và một số định nghĩa thử nghiệm về độ mượt của ảnh động dựa trên Tỷ lệ khung hình bị rớt theo thời gian.

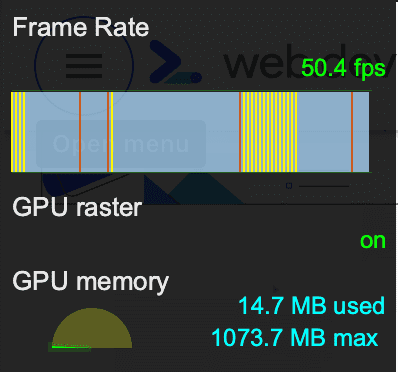
Số liệu thống kê về kết xuất khung hình
Bật "Số liệu thống kê về kết xuất khung hình" trong Công cụ cho nhà phát triển thông qua phần Cài đặt kết xuất để xem chế độ xem trực tiếp của các khung hình hoạt ảnh mới. Các khung hình này được mã hoá bằng màu để phân biệt các bản cập nhật một phần với các bản cập nhật khung hình bị loại bỏ hoàn toàn. Số khung hình/giây được báo cáo chỉ dành cho những khung hình được trình bày đầy đủ.

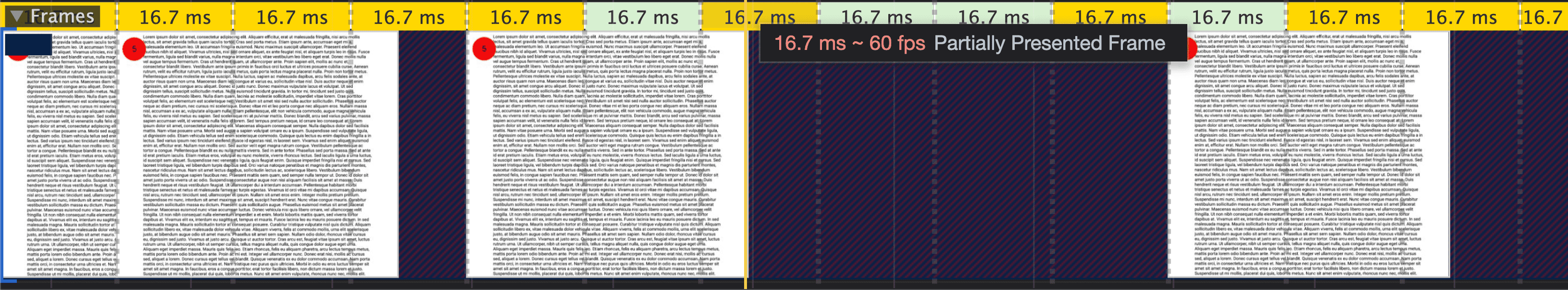
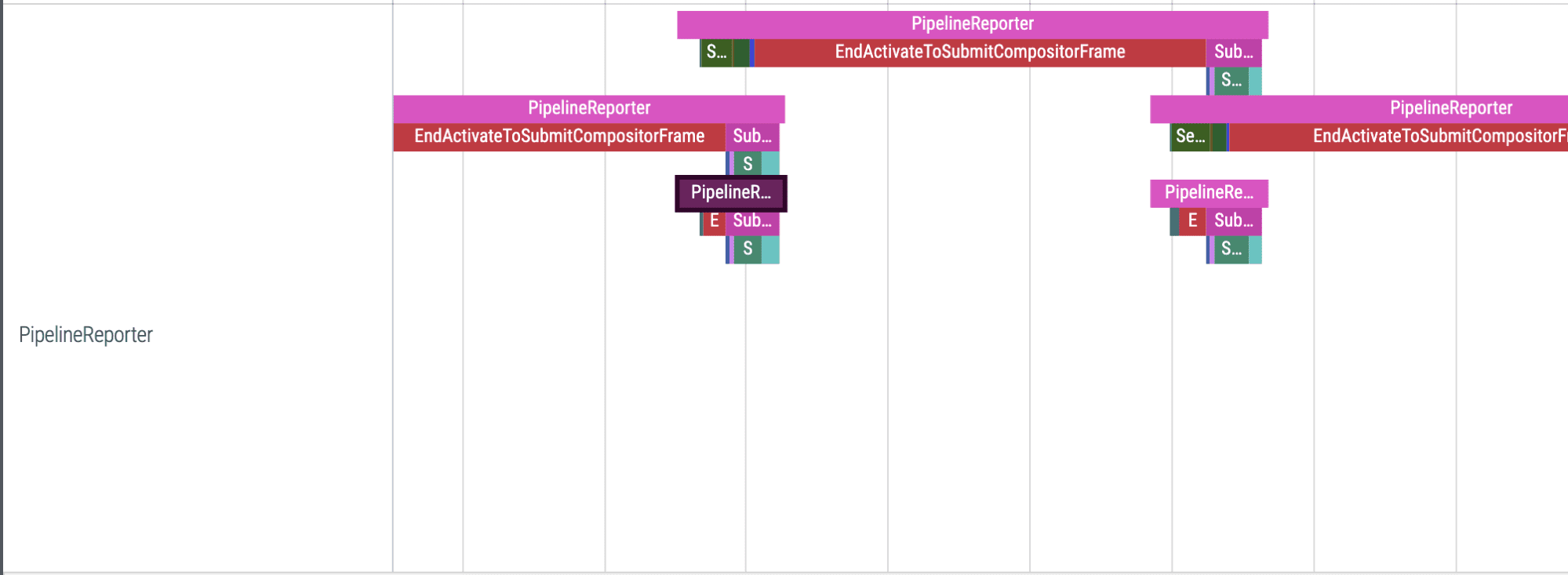
Trình xem khung trong bản ghi hồ sơ hiệu suất của Công cụ cho nhà phát triển
Bảng điều khiển Hiệu suất của Công cụ cho nhà phát triển từ lâu đã có một Trình xem khung hình. Tuy nhiên, nó đã trở nên không đồng bộ với cách mà quy trình kết xuất hiện đại thực sự hoạt động. Gần đây, Chrome đã có nhiều điểm cải tiến, ngay cả trong Chrome Canary mới nhất. Chúng tôi cho rằng những điểm cải tiến này sẽ giúp bạn dễ dàng gỡ lỗi các vấn đề về ảnh động.
Giờ đây, bạn sẽ thấy các khung hình trong trình xem khung hình được căn chỉnh tốt hơn với các ranh giới vsync và được mã hoá bằng màu sắc dựa trên trạng thái. Chúng tôi vẫn chưa có hình ảnh trực quan đầy đủ cho tất cả các sắc thái nêu trên, nhưng chúng tôi dự định sẽ bổ sung thêm trong thời gian tới.

Theo dõi Chrome
Cuối cùng, với Chrome Tracing (Công cụ theo dõi Chrome), công cụ được chọn để tìm hiểu sâu về các chi tiết, bạn có thể ghi lại dấu vết "Kết xuất nội dung web" thông qua Giao diện người dùng Perfetto mới (hoặc about:tracing) và tìm hiểu sâu về quy trình đồ hoạ của Chrome. Đây có thể là một nhiệm vụ khó khăn, nhưng gần đây, có một số điểm được thêm vào Chromium để giúp bạn dễ dàng hơn. Bạn có thể xem thông tin tổng quan về những nội dung có trong tài liệu Vòng đời của một khung hình.
Thông qua các sự kiện theo dõi, bạn có thể xác định một cách chắc chắn:
- Ảnh động nào đang chạy (sử dụng các sự kiện có tên
TrackerValidation). - Lấy chính xác dòng thời gian của các khung hình động (bằng cách sử dụng các sự kiện có tên
PipelineReporter). - Đối với các bản cập nhật ảnh động bị giật, hãy tìm hiểu chính xác điều gì đang ngăn ảnh động của bạn chạy nhanh hơn (bằng cách sử dụng thông tin chi tiết về sự kiện trong các sự kiện
PipelineReporter). - Đối với các ảnh động dựa trên dữ liệu đầu vào, hãy xem thời gian cần thiết để nhận được bản cập nhật trực quan (sử dụng các sự kiện có tên là
EventLatency).

Bước tiếp theo
Sáng kiến Các chỉ số quan trọng về trang web nhằm cung cấp chỉ số và hướng dẫn để xây dựng trải nghiệm người dùng tuyệt vời trên web. Các chỉ số dựa trên phòng thí nghiệm như Tổng thời gian chặn (TBT) đóng vai trò quan trọng trong việc phát hiện và chẩn đoán các vấn đề tiềm ẩn về khả năng tương tác. Chúng tôi đang lên kế hoạch thiết kế một chỉ số tương tự dựa trên phòng thí nghiệm để đo độ mượt của ảnh động.
Chúng tôi sẽ tiếp tục thông báo cho bạn khi chúng tôi tiếp tục nghiên cứu các ý tưởng để thiết kế một chỉ số toàn diện dựa trên dữ liệu khung hình hoạt ảnh riêng lẻ.
Trong tương lai, chúng tôi cũng muốn thiết kế các API cho phép đo lường độ mượt của ảnh động một cách hiệu quả cho người dùng thực tế trong trường cũng như trong phòng thí nghiệm. Đừng quên theo dõi thông tin cập nhật trên các kênh đó nhé!
Phản hồi
Chúng tôi rất vui mừng về tất cả những điểm cải tiến gần đây và các công cụ dành cho nhà phát triển đã được ra mắt trong Chrome để đo lường độ mượt của ảnh động. Hãy dùng thử các công cụ này, đo điểm chuẩn cho ảnh động và cho chúng tôi biết kết quả nhé!
Bạn có thể gửi ý kiến của mình đến nhóm web-vitals-feedback của Google với "[Smoothness Metrics]" trong dòng tiêu đề. Chúng tôi rất mong nhận được ý kiến của bạn!