درباره اندازهگیری انیمیشنها، نحوه تفکر در مورد فریمهای انیمیشن و صافی کلی صفحه بیاموزید.
احتمالاً صفحاتی را تجربه کردهاید که در حین اسکرول یا انیمیشنها «لکنت» یا «یخ میزنند». ما دوست داریم بگوییم که این تجربیات روان نیستند. برای رسیدگی به این نوع مشکلات، تیم Chrome روی افزودن پشتیبانی بیشتر به ابزار آزمایشگاهی ما برای تشخیص انیمیشن کار میکند و همچنین بهبودهای مداومی را در تشخیص خط لوله ارائه در Chromium انجام داده است.
میخواهیم برخی از پیشرفتهای اخیر را به اشتراک بگذاریم، راهنمای ابزار دقیق ارائه دهیم، و ایدههایی را برای معیارهای همواری انیمیشن در آینده مورد بحث قرار دهیم. مثل همیشه، ما دوست داریم نظرات شما را بشنویم.
این پست سه موضوع اصلی را پوشش خواهد داد:
- نگاهی گذرا به انیمیشن ها و فریم های انیمیشن.
- افکار فعلی ما در مورد اندازهگیری نرمی کلی انیمیشن.
- چند پیشنهاد عملی برای استفاده از ابزارآلات آزمایشگاهی امروز.
انیمیشن ها چیست؟
انیمیشن ها محتوا را زنده می کنند! با ایجاد حرکت محتوا، به ویژه در پاسخ به تعاملات کاربر، انیمیشن ها می توانند تجربه را طبیعی تر، قابل درک تر و سرگرم کننده تر کنند.
اما انیمیشنهایی که ضعیف اجرا شدهاند، یا فقط اضافه کردن تعداد زیادی انیمیشن، میتواند تجربه را کاهش دهد و قطعاً آن را به هیچ وجه سرگرمکننده نباشد. احتمالاً همه ما با یک رابط تعامل داشتهایم که به تازگی افکتهای انتقالی «مفید» زیادی را اضافه کرده است، که در واقع وقتی عملکرد ضعیفی دارند، تجربه آنها خصمانه میشود. بنابراین برخی از کاربران در واقع ممکن است حرکت کاهش یافته را ترجیح دهند ، ترجیح کاربر که شما باید به آن احترام بگذارید.
انیمیشن ها چگونه کار می کنند؟
به عنوان یک جمع بندی سریع، خط لوله رندر شامل چند مرحله متوالی است:
- Style: استایل هایی را که برای عناصر اعمال می شود محاسبه کنید.
- Layout: هندسه و موقعیت هر عنصر را ایجاد کنید.
- Paint: پیکسل های هر عنصر را در لایه ها پر کنید.
- کامپوزیت: لایه ها را روی صفحه بکشید.
در حالی که راههای زیادی برای تعریف انیمیشنها وجود دارد، همه آنها اساساً از طریق یکی از موارد زیر کار میکنند:
- تنظیم ویژگی های چیدمان
- تنظیم خواص رنگ
- تنظیم خواص کامپوزیت
از آنجایی که این مراحل متوالی هستند، مهم است که انیمیشن ها را بر اساس ویژگی هایی که در پایین تر از خط لوله قرار دارند، تعریف کنیم. هرچه بهروزرسانی زودتر در فرآیند انجام شود، هزینهها بیشتر میشود و احتمال روانی آن کمتر است. (برای جزئیات بیشتر به عملکرد رندر مراجعه کنید.)
در حالی که متحرک سازی ویژگی های طرح بندی می تواند راحت باشد، انجام این کار هزینه هایی دارد، حتی اگر این هزینه ها بلافاصله آشکار نباشند. تا جایی که امکان دارد انیمیشن ها باید بر اساس تغییرات ویژگی های ترکیبی تعریف شوند.
تعریف انیمیشن های CSS اعلامی یا استفاده از انیمیشن های وب ، و اطمینان از متحرک سازی ویژگی های ترکیبی ، اولین قدم عالی برای اطمینان از انیمیشن های روان و کارآمد است. اما با این حال، این به تنهایی صاف بودن را تضمین نمی کند زیرا حتی انیمیشن های وب کارآمد دارای محدودیت های عملکردی هستند. به همین دلیل است که همیشه اندازه گیری مهم است!
فریم های انیمیشن چیست؟
بهروزرسانیهای نمایش تصویری یک صفحه ظاهر شدن طول میکشد. یک تغییر بصری منجر به یک قاب انیمیشن جدید می شود که در نهایت بر روی صفحه نمایش کاربر رندر می شود.
به روز رسانی را در برخی فاصله زمانی نمایش می دهد، بنابراین به روز رسانی های بصری دسته بندی می شوند. بسیاری از نمایشگرها در یک بازه زمانی ثابت به روز می شوند، مثلاً 60 بار در ثانیه (یعنی 60 هرتز). برخی از نمایشگرهای مدرنتر میتوانند نرخ تازهسازی بالاتری را ارائه دهند (90 تا 120 هرتز رایج میشوند). اغلب این نمایشگرها می توانند در صورت نیاز به طور فعال بین نرخ های تازه سازی تطبیق دهند یا حتی نرخ فریم کاملاً متغیر را ارائه دهند.
هدف برای هر برنامه کاربردی، مانند یک بازی یا یک مرورگر، پردازش همه این بهروزرسانیهای بصری دستهای و تولید یک فریم انیمیشن کامل بصری در مهلت مقرر، هر بار است. توجه داشته باشید که این هدف کاملاً از سایر وظایف مهم مرورگر مانند بارگیری سریع محتوا از شبکه یا اجرای کارآمد وظایف جاوا اسکریپت متمایز است.
در برخی موارد، تکمیل همه بهروزرسانیهای بصری در مهلت تعیین شده توسط نمایشگر میتواند بسیار دشوار شود. وقتی این اتفاق می افتد، مرورگر یک فریم را رها می کند . صفحه شما سیاه نمی شود، فقط تکرار می شود. شما همان بهروزرسانی بصری را برای مدتی طولانیتر میبینید - همان فریم انیمیشنی که در فرصت فریم قبلی ارائه شده بود.
این در واقع اغلب اتفاق می افتد! لزوما حتی قابل درک نیست، به خصوص برای محتوای ثابت یا سند مانند، که به طور خاص در پلت فرم وب رایج است. فریمهای افت شده تنها زمانی آشکار میشوند که بهروزرسانیهای بصری مهمی مانند انیمیشنها وجود داشته باشد، که برای آن به یک جریان ثابت از بهروزرسانیهای انیمیشن برای نشان دادن حرکت صاف نیاز داریم.
چه چیزی بر فریم های انیمیشن تاثیر می گذارد؟
توسعه دهندگان وب می توانند به شدت بر توانایی مرورگر برای ارائه سریع و کارآمد به روز رسانی های بصری تأثیر بگذارند!
چند نمونه:
- استفاده از محتوایی که برای رمزگشایی سریع در دستگاه مورد نظر بسیار بزرگ یا نیازمند منابع است.
- استفاده از لایه های بسیار زیاد که به حافظه GPU بیش از حد نیاز دارد.
- تعریف سبک های بیش از حد پیچیده CSS یا انیمیشن های وب.
- استفاده از ضد الگوهای طراحی که بهینه سازی رندر سریع را غیرفعال می کند.
- کار بیش از حد JS روی رشته اصلی، منجر به کارهای طولانی می شود که به روز رسانی های بصری را مسدود می کند.
اما چگونه می توان فهمید که فریم انیمیشن ضرب الاجل خود را از دست داده و باعث افت فریم شده است؟
یکی از روشهای ممکن استفاده از نظرسنجی requestAnimationFrame() است، با این حال چندین جنبه منفی نیز دارد. requestAnimationFrame() یا "rAF" به مرورگر میگوید که میخواهید یک انیمیشن را اجرا کنید و قبل از مرحله رنگ بعدی خط لوله رندر، فرصتی برای انجام این کار میخواهد. اگر تابع callback شما در زمانی که انتظار دارید فراخوانی نشود، به این معنی است که یک رنگ اجرا نشده است و یک یا چند فریم نادیده گرفته شده است. با نظرسنجی و شمارش تعداد دفعات فراخوانی rAF، می توانید نوعی متریک «فریم در ثانیه» (FPS) را محاسبه کنید.
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
استفاده از نظرسنجی requestAnimationFrame() به چند دلیل ایده خوبی نیست:
- هر اسکریپت باید حلقه نظرسنجی خودش را راه اندازی کند.
- می تواند مسیر بحرانی را مسدود کند.
- حتی اگر رایسنجی rAF سریع باشد، میتواند مانع از برنامهریزی بلوکهای طولانی بیکار
requestIdleCallback()در صورت استفاده مداوم شود (بلوکهایی که بیش از یک فریم هستند). - به طور مشابه، فقدان بلوکهای بیکار طولانی، مرورگر را از برنامهریزی سایر وظایف طولانیمدت (مانند جمعآوری زباله طولانیتر و سایر پسزمینهها یا کارهای گمانهزنی) باز میدارد.
- اگر نظرسنجی روشن و خاموش شود، مواردی را که از بودجه فریم فراتر رفته است را از دست خواهید داد.
- نظرسنجی در مواردی که مرورگر از فرکانس بهروزرسانی متغیر استفاده میکند (مثلاً به دلیل روشن بودن یا وضعیت دید) مثبت کاذب را گزارش میکند.
- و مهمتر از همه، در واقع همه انواع به روز رسانی انیمیشن را نمی گیرد!
کار زیاد روی رشته اصلی می تواند بر توانایی دیدن فریم های انیمیشن تأثیر بگذارد. نمونه Jank را بررسی کنید تا ببینید که چگونه یک انیمیشن مبتنی بر rAF، زمانی که کار زیادی روی موضوع اصلی (مانند طرحبندی) انجام شود، منجر به افت فریمها و کاهش تماسهای rAF و FPS پایینتر میشود.
هنگامی که موضوع اصلی درگیر می شود، به روز رسانی های بصری شروع به لکنت می کنند. این جنک است!
بسیاری از ابزارهای اندازه گیری به طور گسترده بر روی توانایی نخ اصلی برای تسلیم به موقع و اجرای روان فریم های انیمیشن تمرکز کرده اند. اما این تمام ماجرا نیست! به مثال زیر توجه کنید:
ویدئوی بالا صفحهای را نشان میدهد که به صورت دورهای وظایف طولانی را به موضوع اصلی تزریق میکند. این وظایف طولانی به طور کامل توانایی صفحه را برای ارائه انواع خاصی از بهروزرسانیهای بصری از بین میبرند، و میتوانید در گوشه سمت چپ بالا یک افت متناظر از requestAnimationFrame() FPS گزارش شده به 0 را مشاهده کنید.
و با این حال، علیرغم این وظایف طولانی، صفحه به آرامی حرکت می کند. این به این دلیل است که در مرورگرهای مدرن، پیمایش اغلب به صورت رشته ای است که به طور کامل توسط کامپوزیتور هدایت می شود.
این مثالی است که به طور همزمان شامل بسیاری از فریمهای رها شده در رشته اصلی است، اما هنوز هم فریمهای پیمایشی بسیاری را با موفقیت بر روی رشته کامپوزیتور ارائه میکند. پس از تکمیل کار طولانی، بهروزرسانی رنگ نخ اصلی هیچ تغییر بصری برای ارائه ندارد. نظرسنجی rAF افت فریم را به 0 پیشنهاد کرد، اما از نظر بصری ، کاربر نمی تواند تفاوت را متوجه شود!
برای فریم های انیمیشن، داستان به این سادگی نیست.
فریم های انیمیشن: به روز رسانی هایی که مهم هستند
مثال بالا نشان می دهد که داستان چیزهای بیشتری به جز requestAnimationFrame() وجود دارد.
بنابراین چه زمانی به روز رسانی انیمیشن و فریم های انیمیشن اهمیت دارد؟ در اینجا چند معیار وجود دارد که ما به آنها فکر می کنیم و دوست داریم درباره آنها بازخورد دریافت کنیم:
- به روز رسانی موضوع اصلی و آهنگساز
- بهروزرسانیهای رنگ وجود ندارد
- تشخیص انیمیشن ها
- کیفیت در مقابل کمیت
به روز رسانی موضوع اصلی و آهنگساز
بهروزرسانیهای قاب انیمیشن منطقی نیستند. اینطور نیست که فریم ها فقط به طور کامل حذف شوند یا به طور کامل ارائه شوند. دلایل زیادی وجود دارد که چرا یک فریم انیمیشن ممکن است به طور جزئی ارائه شود . به عبارت دیگر، میتواند همزمان محتوای قدیمی داشته باشد و همچنین بهروزرسانیهای بصری جدیدی ارائه شود.
رایجترین مثال در این مورد زمانی است که مرورگر قادر به تولید یک بهروزرسانی رشته اصلی جدید در مهلت قاب نیست، اما یک بهروزرسانی رشته ترکیبکننده جدید (مانند نمونه پیمایش رشتهای قبلی) دارد.
یکی از دلایل مهمی که چرا استفاده از انیمیشنهای اعلامی برای متحرک کردن ویژگیهای ترکیبی توصیه میشود این است که انجام این کار باعث میشود انیمیشن به طور کامل توسط رشته کامپوزیتور هدایت شود، حتی زمانی که رشته اصلی مشغول است. این نوع انیمیشن ها می توانند به تولید به روز رسانی های بصری به طور موثر و موازی ادامه دهند.
از سوی دیگر، ممکن است مواردی وجود داشته باشد که در نهایت یک بهروزرسانی موضوع اصلی برای ارائه در دسترس باشد، اما تنها پس از از دست دادن چندین مهلت فریم. در اینجا مرورگر بهروزرسانی جدیدی خواهد داشت، اما ممکن است جدیدترین نباشد.
بهطور کلی، ما فریمهایی را که حاوی برخی بهروزرسانیهای بصری جدید هستند، بدون همه بهروزرسانیهای بصری جدید، بهعنوان یک فریم جزئی در نظر میگیریم. فریم های جزئی نسبتا رایج هستند. در حالت ایدهآل، بهروزرسانیهای جزئی حداقل شامل مهمترین بهروزرسانیهای بصری، مانند انیمیشنها میشوند، اما این تنها در صورتی اتفاق میافتد که انیمیشنها توسط رشته ترکیبکننده هدایت شوند.
بهروزرسانیهای رنگ وجود ندارد
نوع دیگری از به روز رسانی جزئی زمانی است که رسانه هایی مانند تصاویر رمزگشایی و شطرنجی را به موقع برای ارائه فریم به پایان نرسانده باشند.
یا، حتی اگر یک صفحه کاملا ثابت باشد، مرورگرها ممکن است همچنان از ارائه بهروزرسانیهای بصری در حین پیمایش سریع عقب بمانند. این به این دلیل است که نمایش پیکسلی محتوای فراتر از نمای قابل مشاهده ممکن است برای ذخیره حافظه GPU نادیده گرفته شود. رندر کردن پیکسلها زمان میبرد، و ممکن است بیش از یک فریم طول بکشد تا همه چیز پس از یک اسکرول بزرگ، مانند پرت کردن انگشت، رندر شود. این معمولا به عنوان شطرنجی شناخته می شود.
با هر فرصت رندر فریم، می توان ردیابی کرد که واقعاً چه مقدار از آخرین به روز رسانی های بصری به صفحه نمایش رسیده است. اندازه گیری توانایی انجام این کار در بسیاری از فریم ها (یا زمان) به طور گسترده به عنوان توان فریم شناخته می شود.
اگر GPU واقعاً گرفتار شده باشد، مرورگر (یا پلتفرم) حتی ممکن است شروع به کاهش سرعت انجام بهروزرسانی بصری کند و در نتیجه نرخ فریم مؤثر را کاهش دهد. در حالی که از نظر فنی میتواند تعداد بهروزرسانیهای فریم کاهشیافته را کاهش دهد، از نظر بصری همچنان بهعنوان یک توان عملیاتی فریم پایینتر ظاهر میشود.
با این حال، همه انواع توان فریم پایین بد نیستند. اگر صفحه اغلب بیکار است و هیچ انیمیشن فعالی وجود ندارد، نرخ فریم پایین به همان اندازه که نرخ فریم بالا از نظر بصری جذاب است (و می تواند باعث صرفه جویی در مصرف باتری شود!).
بنابراین چه زمانی توان فریم اهمیت دارد؟
تشخیص انیمیشن ها
توان بالای فریم به ویژه در دوره هایی با انیمیشن های مهم اهمیت دارد. انواع مختلف انیمیشن به بهروزرسانیهای بصری از یک رشته خاص (اصلی، آهنگساز یا کارگر) بستگی دارد، بنابراین بهروزرسانی بصری آن وابسته به آن رشته است که بهروزرسانی خود را در مهلت مقرر ارائه میکند. ما می گوییم هر زمان که یک انیمیشن فعال وجود داشته باشد که به به روز رسانی آن رشته بستگی دارد، یک رشته داده شده بر روان بودن تأثیر می گذارد .
تعریف و شناسایی برخی از انواع انیمیشن ها آسان تر از سایرین است. انیمیشنهای اعلامی یا انیمیشنهای مبتنی بر ورودی کاربر نسبت به انیمیشنهای مبتنی بر جاوا اسکریپت که بهعنوان بهروزرسانیهای دورهای برای ویژگیهای سبک متحرک پیادهسازی میشوند، واضحتر هستند.
حتی با requestAnimationFrame() نمی توانید همیشه فرض کنید که هر تماس rAF لزوماً یک به روز رسانی بصری یا انیمیشن تولید می کند. به عنوان مثال، استفاده از نظرسنجی rAF فقط برای ردیابی نرخ فریم (همانطور که در بالا نشان داده شده است) به خودی خود نباید بر اندازه گیری صافی تأثیر بگذارد زیرا به روز رسانی بصری وجود ندارد.
کیفیت در مقابل کمیت
در نهایت، شناسایی انیمیشنها و بهروزرسانیهای فریم انیمیشن هنوز تنها بخشی از داستان است زیرا فقط کمیت بهروزرسانیهای انیمیشن را نشان میدهد، نه کیفیت.
برای مثال، ممکن است هنگام تماشای یک ویدیو، نرخ فریم ثابت 60 فریم بر ثانیه را مشاهده کنید. از نظر فنی، این کار کاملاً روان است، اما ممکن است خود ویدیو دارای نرخ بیت پایین یا مشکلات بافر شبکه باشد. این به طور مستقیم توسط معیارهای همواری انیمیشن ثبت نمی شود، اما همچنان ممکن است برای کاربر آزاردهنده باشد.
یا، بازیای که از <canvas> استفاده میکند (شاید حتی از تکنیکهایی مانند بوم خارج از صفحه برای اطمینان از نرخ فریم ثابت استفاده میکند) ممکن است از نظر فنی از نظر فریمهای انیمیشن کاملاً روان باشد، در حالی که در بارگذاری داراییهای بازی با کیفیت بالا در صحنه یا نمایش مصنوعات رندر ناتوان است.
و البته، یک سایت فقط می تواند چند انیمیشن واقعا بد داشته باشد 🙂
![]()
یعنی حدس میزنم که آنها برای زمان خود بسیار باحال بودند!
وضعیت های یک فریم انیمیشن واحد
از آنجایی که فریمها ممکن است به طور جزئی ارائه شوند یا فریمهای افت شده ممکن است به روشهایی اتفاق بیفتند که بر صافی تأثیری نداشته باشد، ما شروع کردهایم که هر فریم را دارای امتیاز کامل یا صافی میدانیم.
در اینجا طیفی از روشهایی است که در آنها وضعیت یک فریم انیمیشن را تفسیر میکنیم، که از بهترین به بدترین حالت مرتب شدهاند:
| به روز رسانی مورد نظر نیست | زمان بیکار، تکرار فریم قبلی. |
| به طور کامل ارائه شده است | بهروزرسانی موضوع اصلی یا در مهلت مقرر انجام شد یا بهروزرسانی موضوع اصلی مورد نظر نبود. |
| تا حدی ارائه شده است | فقط آهنگساز؛ بهروزرسانی موضوع اصلی با تاخیر هیچ تغییر ظاهری نداشت. |
| تا حدی ارائه شده است | فقط آهنگساز؛ تاپیک اصلی یک بهروزرسانی بصری داشت، اما آن بهروزرسانی شامل انیمیشنی نبود که بر روان بودن تأثیر بگذارد. |
| تا حدی ارائه شده است | فقط آهنگساز؛ رشته اصلی یک بهروزرسانی بصری داشت که بر صافی تأثیر میگذارد، اما یک فریم که قبلاً قدیمی بود وارد شد و به جای آن استفاده شد. |
| تا حدی ارائه شده است | فقط آهنگساز؛ بدون آپدیت اصلی مورد نظر و آپدیت کامپوزیتور دارای انیمیشنی است که بر روان بودن تاثیر می گذارد. |
| تا حدی ارائه شده است | فقط Compositor اما بهروزرسانی Compositor انیمیشنی ندارد که بر روان بودن تأثیر بگذارد. |
| قاب افتاد | بدون آپدیت بهروزرسانی کامپوزیتور مورد نظر وجود نداشت و main به تأخیر افتاد. |
| قاب افتاد | بهروزرسانی کامپوزیتور مورد نظر بود، اما به تعویق افتاد. |
| قاب کهنه | به روز رسانی مورد نظر بود، توسط رندر تولید شد، اما GPU هنوز آن را قبل از مهلت vsync ارائه نداد. |
می توان این حالت ها را تا حدودی به یک امتیاز تبدیل کرد. و شاید یکی از راه های تفسیر این امتیاز این باشد که آن را به عنوان احتمال قابل مشاهده توسط کاربر در نظر بگیریم. ممکن است یک فریم ریزششده چندان قابل مشاهده نباشد، اما دنبالهای از فریمهای افتشده متعدد که بر صافی در یک ردیف تأثیر میگذارند، مطمئناً قابل مشاهده است!
کنار هم قرار دادن همه اینها: معیار درصد افت فریم
در حالی که گاهی اوقات ممکن است لازم باشد در وضعیت هر فریم انیمیشن فرو بروید، اما اختصاص دادن یک امتیاز سریع "در یک نگاه" برای یک تجربه نیز مفید است.
از آنجایی که فریمها ممکن است تا حدی ارائه شوند، و از آنجا که حتی بهروزرسانیهای فریم کاملاً نادیده گرفته شده ممکن است واقعاً بر صافی تأثیر نگذارند، ما میخواهیم کمتر بر روی شمارش فریمها تمرکز کنیم و بیشتر بر روی میزانی که مرورگر قادر به ارائه بهروزرسانیهای بصری کامل در مواقع ضروری نیست تمرکز کنیم.
مدل ذهنی باید از:
- فریم در ثانیه ، به
- شناسایی بهروزرسانیهای مهم و گمشده انیمیشن، به
- درصد در یک دوره زمانی معین کاهش یافته است .
آنچه مهم است این است: نسبت زمان انتظار برای به روز رسانی های مهم . ما فکر می کنیم که این با روشی طبیعی که کاربران در عمل نرمی محتوای وب را تجربه می کنند مطابقت دارد. تاکنون، ما از موارد زیر به عنوان مجموعه اولیه معیارها استفاده کردهایم:
- میانگین درصد کاهش: برای همه فریمهای انیمیشن غیرفعال در کل جدول زمانی
- بدترین مورد درصد افت فریم: اندازه گیری بیش از 1 ثانیه پنجره زمان.
- صدک 95 درصد فریم های افت شده: همانطور که در طول 1 ثانیه پنجره های زمانی کشویی اندازه گیری شد.
امروز میتوانید این امتیازها را در برخی از ابزارهای برنامهنویس Chrome بیابید. در حالی که این معیارها فقط بر توان عملیاتی کلی فریم تمرکز می کنند، ما در حال ارزیابی عوامل دیگری مانند تأخیر فریم نیز هستیم.
خودتان آن را در ابزار توسعهدهنده امتحان کنید!
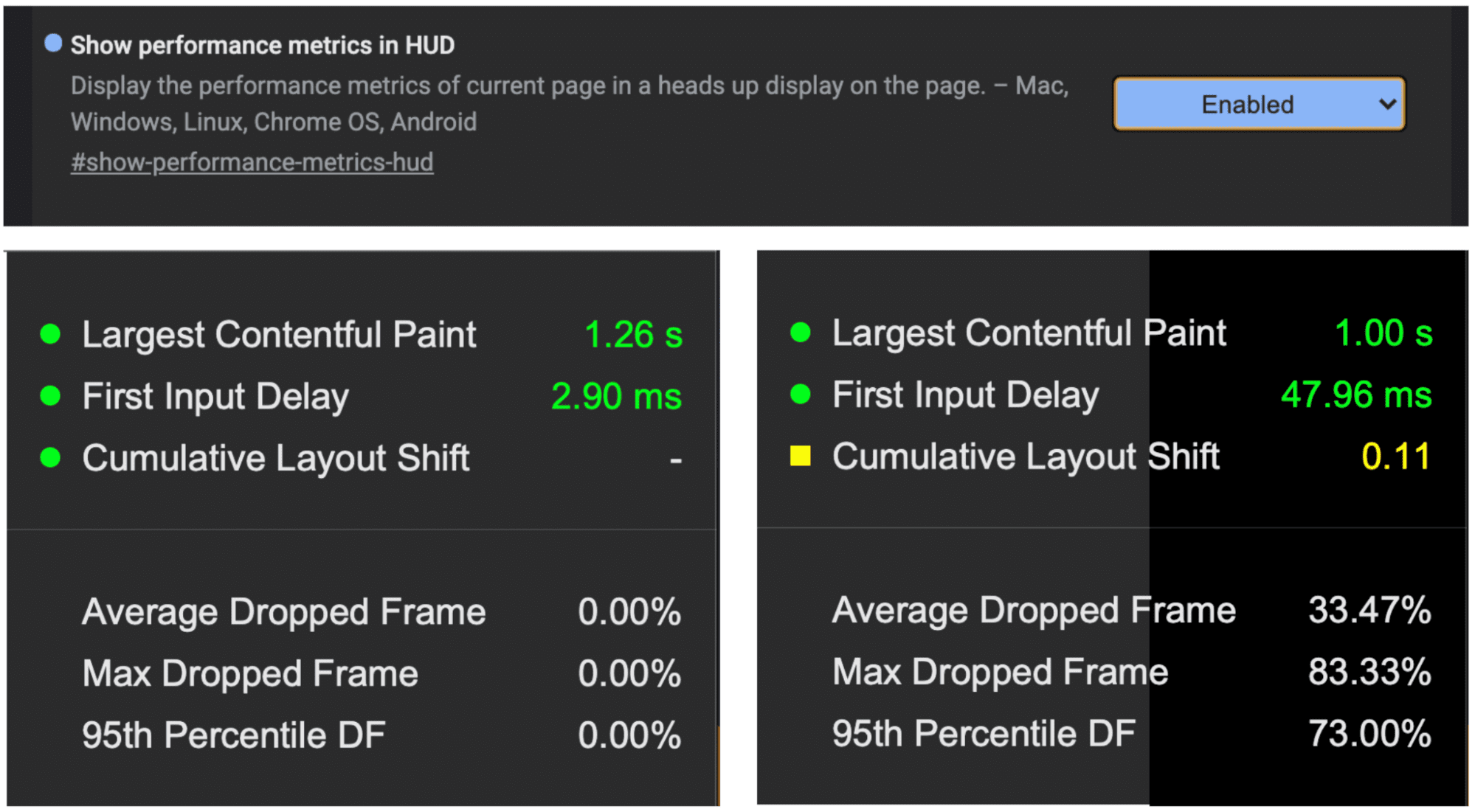
عملکرد HUD
Chromium دارای یک HUD عملکرد منظمی است که در پشت پرچم پنهان شده است ( chrome://flags/#show-performance-metrics-hud ). در آن، میتوانید نمرات زنده برای چیزهایی مانند Core Web Vitals و همچنین چند تعریف تجربی برای نرمی انیمیشن بر اساس درصد افت فریم در طول زمان پیدا کنید.

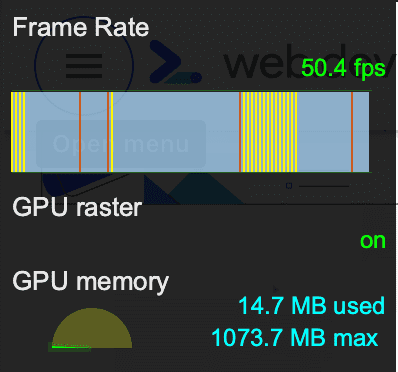
آمار رندر فریم
"آمار رندر فریم" را در DevTools از طریق تنظیمات Rendering فعال کنید تا نمای زنده ای از فریم های انیمیشن جدید را مشاهده کنید، که برای متمایز کردن به روز رسانی های جزئی از به روزرسانی های فریم کاملاً حذف شده، کد رنگی دارند. فریم در ثانیه گزارش شده فقط برای فریم های کاملاً ارائه شده است.

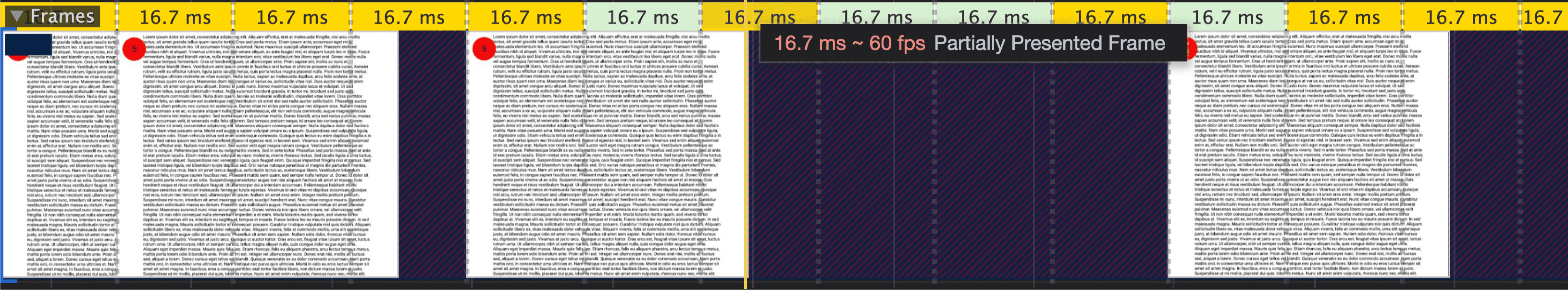
نمایشگر فریم در ضبطهای نمایه عملکرد DevTools
پنل DevTools Performance مدتهاست که نمایشگر Frames دارد. با این حال، با نحوه عملکرد خط لوله رندر مدرن کمی ناهماهنگ شده بود. اخیراً حتی در جدیدترین Chrome Canary، پیشرفتهای زیادی صورت گرفته است، که فکر میکنیم مشکلات اشکال زدایی انیمیشن را تا حد زیادی کاهش میدهد.
امروز متوجه میشوید که فریمها در نمایشگر فریمها با مرزهای vsync تراز بهتری دارند و بر اساس وضعیت، کد رنگی دارند. هنوز تجسم کاملی برای تمام تفاوت های ظریف ذکر شده در بالا وجود ندارد، اما ما در حال برنامه ریزی برای اضافه کردن موارد بیشتر در آینده نزدیک هستیم.

ردیابی کروم
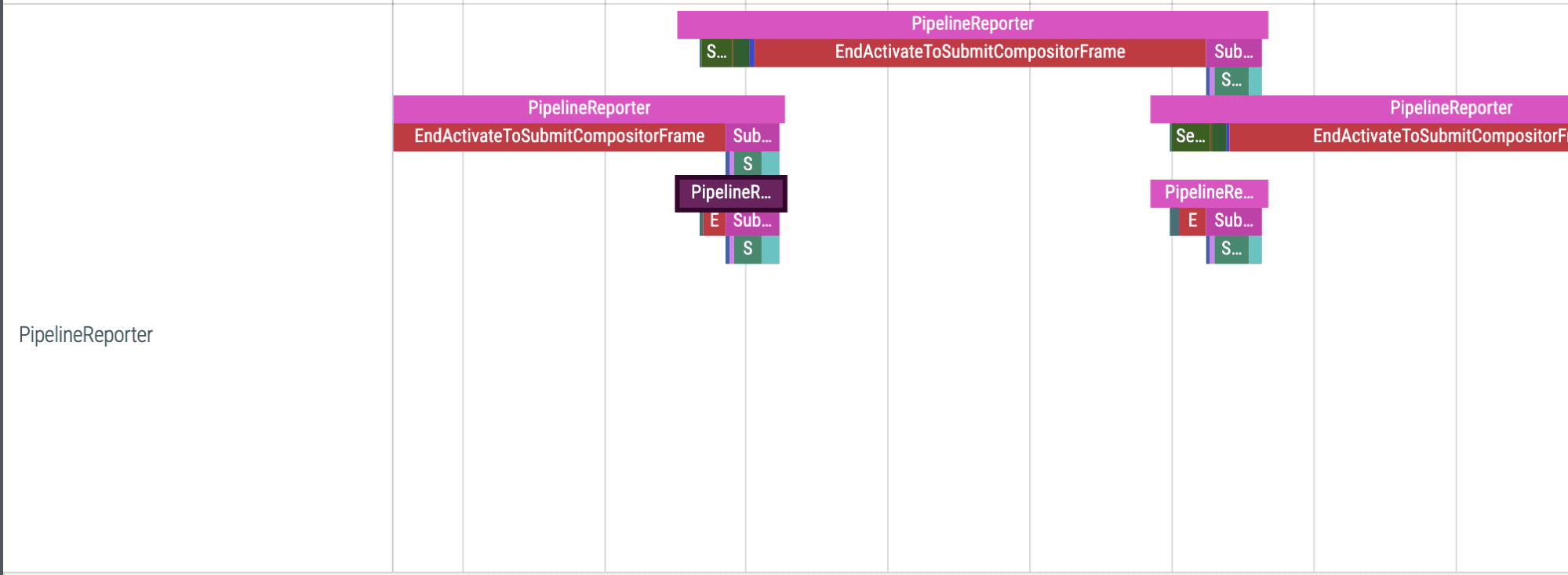
در نهایت، با Chrome Tracing، ابزار انتخابی برای غواصی عمیق در جزئیات، میتوانید از طریق رابط کاربری جدید Perfetto UI (یا about:tracing ) یک ردیابی «نرمافزار محتوای وب» را ضبط کنید و در خط لوله گرافیکی کروم به عمق بپردازید. میتواند کار دلهرهآوری باشد، اما چند چیز اخیراً به Chromium اضافه شده است تا آن را آسانتر کند. می توانید یک نمای کلی از آنچه در سند Life of a Frame موجود است، دریافت کنید.
از طریق ردیابی رویدادها می توانید به طور قطعی تعیین کنید:
- کدام انیمیشن ها در حال اجرا هستند (با استفاده از رویدادهایی به نام
TrackerValidation). - دریافت جدول زمانی دقیق فریم های انیمیشن (با استفاده از رویدادهایی به نام
PipelineReporter). - برای بهروزرسانیهای پویانمایی عجیب، دقیقاً بفهمید چه چیزی جلوی اجرای سریعتر انیمیشن شما را میگیرد (با استفاده از خرابی رویدادها در رویدادهای
PipelineReporter). - برای انیمیشنهای ورودی محور، ببینید چقدر طول میکشد تا بهروزرسانی بصری دریافت شود (با استفاده از رویدادهایی به نام
EventLatency).

بعدش چی
هدف ابتکار Web Vitals ارائه معیار و راهنمایی برای ایجاد تجربیات عالی کاربر در وب است. معیارهای مبتنی بر آزمایشگاه مانند زمان انسداد کل (TBT) برای تشخیص و تشخیص مشکلات احتمالی تعامل حیاتی هستند. ما در حال برنامه ریزی برای طراحی یک معیار آزمایشگاهی مشابه برای نرمی انیمیشن هستیم.
ما شما را در جریان ایدههایی برای طراحی یک معیار جامع بر اساس دادههای فریم انیمیشنهای جداگانه قرار میدهیم.
در آینده، ما همچنین میخواهیم APIهایی طراحی کنیم که اندازهگیری روانی انیمیشن را برای کاربران واقعی در این زمینه و همچنین در آزمایشگاه ممکن میسازد. در آنجا نیز منتظر به روز رسانی ها باشید!
بازخورد
ما در مورد همه پیشرفتهای اخیر و ابزارهای توسعهدهندهای که در Chrome برای اندازهگیری روان بودن انیمیشن ارسال شدهاند، هیجانزده هستیم. لطفاً این ابزارها را امتحان کنید، انیمیشنهای خود را محک بزنید و به ما اطلاع دهید که به کجا منتهی میشود!
می توانید نظرات خود را با "[Smoothness Metrics]" در قسمت موضوع به گروه web-vitals-feedback Google ارسال کنید. ما واقعا مشتاقانه منتظر شنیدن نظر شما هستیم!