Hier erfahren Sie, wie Sie Animationen messen, wie Sie über Animations-Frames nachdenken und wie Sie die allgemeine Laufruhe von Seiten verbessern können.
Wahrscheinlich haben Sie schon einmal Seiten erlebt, die beim Scrollen oder bei Animationen „ruckeln“ oder „einfrieren“. Wir sagen gern, dass diese Vorgänge nicht reibungslos ablaufen. Um diese Art von Problemen zu beheben, hat das Chrome-Team die Unterstützung für die Animationserkennung in unseren Lab-Tools erweitert und die Rendering-Pipeline-Diagnose in Chromium kontinuierlich verbessert.
Wir möchten Ihnen einige aktuelle Fortschritte vorstellen, konkrete Anleitungen für Tools geben und Ideen für zukünftige Messwerte für die Glätte von Animationen diskutieren. Wie immer freuen wir uns über Ihr Feedback.
In diesem Beitrag werden drei Hauptthemen behandelt:
- Ein kurzer Blick auf Animationen und Animationsframes.
- Unsere aktuellen Überlegungen zur Messung der allgemeinen Glätte von Animationen.
- Hier sind einige praktische Vorschläge, die Sie heute in Lab-Tools nutzen können.
Was sind Animationen?
Animationen machen Inhalte lebendiger. Durch das Bewegen von Inhalten, insbesondere als Reaktion auf Nutzerinteraktionen, können Animationen die Nutzung natürlicher, verständlicher und unterhaltsamer machen.
Schlecht implementierte oder zu viele Animationen können die Nutzerfreundlichkeit jedoch beeinträchtigen und die Nutzung der Website zu einer frustrierenden Erfahrung machen. Wir haben wahrscheinlich alle schon einmal eine Benutzeroberfläche verwendet, in der zu viele „hilfreiche“ Übergangseffekte hinzugefügt wurden, die sich bei schlechter Leistung negativ auf die Nutzerfreundlichkeit auswirken. Einige Nutzer bevorzugen daher möglicherweise reduzierte Bewegungen. Diese Nutzereinstellung sollten Sie berücksichtigen.
Wie funktionieren Animationen?
Kurz zur Erinnerung: Die Rendering-Pipeline besteht aus einigen sequenziellen Phasen:
- Stil:Berechnet die Stile, die auf die Elemente angewendet werden.
- Layout:Generieren Sie die Geometrie und Position für jedes Element.
- Malen:Füllen Sie die Pixel für jedes Element in Ebenen aus.
- Zusammenfügen:Die Ebenen werden auf dem Bildschirm dargestellt.
Es gibt viele Möglichkeiten, Animationen zu definieren. Sie alle funktionieren jedoch grundsätzlich über eine der folgenden Methoden:
- Layout-Eigenschaften anpassen
- Farbeigenschaften anpassen
- Zusammengesetzte Attribute anpassen
Da diese Phasen sequenziell sind, ist es wichtig, Animationen in Bezug auf Eigenschaften zu definieren, die weiter unten in der Pipeline liegen. Je früher das Update im Prozess erfolgt, desto höher sind die Kosten und desto unwahrscheinlicher ist ein reibungsloser Ablauf. Weitere Informationen finden Sie unter Rendering-Leistung.
Es kann zwar praktisch sein, Layout-Eigenschaften zu animieren, aber das ist mit Kosten verbunden, auch wenn diese nicht sofort ersichtlich sind. Animationen sollten nach Möglichkeit als Änderungen von zusammengesetzten Attributen definiert werden.
Wenn Sie deklarative CSS-Animationen definieren oder Web Animations verwenden und darauf achten, dass Sie zusammengesetzte Eigenschaften animieren, ist das ein guter erster Schritt, um für flüssige und effiziente Animationen zu sorgen. Das allein garantiert jedoch noch keine flüssigen Animationen, da auch effiziente Webanimationen Leistungsgrenzen haben. Deshalb ist es immer wichtig, die Leistung zu messen.
Was sind Animationsframes?
Es dauert eine Weile, bis Änderungen an der visuellen Darstellung einer Seite angezeigt werden. Eine visuelle Änderung führt zu einem neuen Animationsframe, der schließlich auf dem Display des Nutzers gerendert wird.
Die Anzeige wird in bestimmten Intervallen aktualisiert, sodass visuelle Updates gebündelt werden. Viele Displays werden in einem festen Zeitintervall aktualisiert, z. B. 60-mal pro Sekunde (60 Hz). Einige modernere Displays bieten höhere Aktualisierungsraten (90–120 Hz sind mittlerweile üblich). Oft können sich diese Displays bei Bedarf aktiv an die Aktualisierungsrate anpassen oder sogar vollständig variable Bildraten bieten.
Ziel jeder Anwendung, z. B. eines Spiels oder eines Browsers, ist es, alle diese gebündelten visuellen Updates zu verarbeiten und jedes Mal innerhalb der Frist einen visuell vollständigen Animationsframe zu erstellen. Dieses Ziel unterscheidet sich von anderen wichtigen Browseraufgaben wie dem schnellen Laden von Inhalten aus dem Netzwerk oder der effizienten Ausführung von JavaScript-Aufgaben.
Irgendwann kann es zu schwierig werden, alle visuellen Updates innerhalb der vom Display zugewiesenen Frist abzuschließen. In diesem Fall lässt der Browser einen Frame aus. Der Bildschirm wird nicht schwarz, sondern es wird nur das Bild wiederholt. Sie sehen das gleiche visuelle Update etwas länger – denselben Animationsframe, der beim vorherigen Frame-Zeitpunkt präsentiert wurde.
Das passiert tatsächlich oft. Sie ist nicht unbedingt wahrnehmbar, insbesondere bei statischen oder dokumentartigen Inhalten, die auf der Webplattform besonders häufig vorkommen. Verlorene Frames werden nur dann sichtbar, wenn es wichtige visuelle Updates gibt, z. B. Animationen, für die ein stetiger Strom von Animationsupdates erforderlich ist, um eine flüssige Bewegung zu ermöglichen.
Was beeinflusst Animations-Frames?
Webentwickler können die Fähigkeit eines Browsers, visuelle Updates schnell und effizient zu rendern und zu präsentieren, erheblich beeinflussen.
Beispiele:
- Inhalte, die zu groß oder ressourcenintensiv sind, um auf dem Zielgerät schnell decodiert zu werden.
- Zu viele Ebenen, die zu viel GPU-Arbeitsspeicher benötigen.
- Zu komplexe CSS-Stile oder Webanimationen definieren.
- Verwendung von Design-Antipatterns, die Optimierungen für schnelles Rendern deaktivieren
- Zu viel JS-Arbeit im Hauptthread führt zu langen Aufgaben, die visuelle Updates blockieren.
Aber woher wissen Sie, wann ein Animationsframe seine Frist überschritten und einen ausgelassenen Frame verursacht hat?
Eine mögliche Methode ist das requestAnimationFrame()-Polling, das jedoch mehrere Nachteile hat. requestAnimationFrame() oder „rAF“ teilt dem Browser mit, dass Sie eine Animation ausführen möchten, und bittet um die Möglichkeit, dies vor der nächsten Phase der Rendering-Pipeline zu tun. Wenn Ihre Callback-Funktion nicht zum erwarteten Zeitpunkt aufgerufen wird, bedeutet das, dass kein Rendervorgang ausgeführt wurde und ein oder mehrere Frames übersprungen wurden. Durch Abfragen und Zählen, wie oft rAF aufgerufen wird, können Sie eine Art Messwert für „Frames pro Sekunde“ (FPS) berechnen.
let frameTimes = [];
function pollFramesPerSecond(now) {
frameTimes = [...frameTimes.filter(t => t > now - 1000), now];
requestAnimationFrame(pollFramesPerSecond);
console.log('Frames per second:', frameTimes.length);
}
requestAnimationFrame(pollFramesPerSecond);
Die Verwendung von requestAnimationFrame()-Polling ist aus mehreren Gründen keine gute Idee:
- Jedes Skript muss seinen eigenen Abfragezyklus einrichten.
- Sie kann den kritischen Pfad blockieren.
- Auch wenn das rAF-Polling schnell ist, kann es verhindern, dass
requestIdleCallback()bei kontinuierlicher Verwendung lange Leerlaufblöcke (Blöcke, die ein einzelnes Frame überschreiten) planen kann. - Ebenso verhindert das Fehlen langer Leerlaufblöcke, dass der Browser andere zeitaufwendige Aufgaben plant, z. B. längere Garbage Collection und andere Hintergrund- oder spekulative Aufgaben.
- Wenn das Polling aktiviert und deaktiviert wird, werden Fälle, in denen das Frame-Budget überschritten wurde, nicht erfasst.
- Beim Polling werden Falsch-Positive gemeldet, wenn der Browser eine variable Aktualisierungshäufigkeit verwendet (z. B. aufgrund des Akku- oder Sichtbarkeitsstatus).
- Und vor allem werden nicht alle Arten von Animationsupdates erfasst.
Wenn zu viel Arbeit im Haupt-Thread ausgeführt wird, kann dies die Darstellung von Animations-Frames beeinträchtigen. Im Jank-Beispiel sehen Sie, wie eine rAF-gesteuerte Animation zu Frame-Drops, weniger rAF-Callbacks und niedrigeren FPS führt, wenn der Hauptthread zu stark ausgelastet ist (z. B. durch das Layout).
Wenn der Hauptthread überlastet ist, beginnen visuelle Updates zu ruckeln. Das ist nicht gut!
Viele Analysetools konzentrieren sich stark darauf, dass der Hauptthread rechtzeitig nachgibt und Animations-Frames reibungslos ausgeführt werden. Das ist aber noch nicht alles. Dazu ein Beispiel:
Im Video oben sehen Sie eine Seite, auf der regelmäßig lange Aufgaben in den Hauptthread eingefügt werden. Diese langen Aufgaben beeinträchtigen die Fähigkeit der Seite, bestimmte Arten von visuellen Updates bereitzustellen, und in der oberen linken Ecke sehen Sie einen entsprechenden Rückgang der gemeldeten requestAnimationFrame() FPS auf 0.
Trotz dieser langen Aufgaben lässt sich die Seite weiterhin flüssig scrollen. Das liegt daran, dass das Scrollen in modernen Browsern oft in Threads erfolgt und vollständig vom Compositor gesteuert wird.
In diesem Beispiel sind im Hauptthread viele Frames verloren gegangen, aber im Compositor-Thread wurden viele Frames für das Scrollen erfolgreich übertragen. Nach Abschluss der langen Aufgabe bietet die Aktualisierung des Hauptthreads ohnehin keine visuellen Änderungen. Das rAF-Polling hat einen Frame-Drop auf 0 vorgeschlagen, aber visuell würde ein Nutzer keinen Unterschied feststellen.
Bei Animations-Frames ist die Geschichte nicht so einfach.
Animations-Frames: Wichtige Updates
Das obige Beispiel zeigt, dass es mehr als nur requestAnimationFrame() gibt.
Wann sind Animationsupdates und Animationsframes wichtig? Hier sind einige Kriterien, die wir in Betracht ziehen und zu denen wir uns über Feedback freuen würden:
- Aktualisierungen des Haupt- und Compositor-Threads
- Fehlende Lackupdates
- Animationen erkennen
- Qualität versus Quantität
Aktualisierungen des Haupt- und Compositor-Threads
Aktualisierungen von Animationsframes sind nicht boolesch. Es ist nicht so, dass Frames nur vollständig verworfen oder vollständig präsentiert werden können. Es gibt viele Gründe, warum ein Animationsframe teilweise dargestellt werden kann. Das bedeutet, dass gleichzeitig einige veraltete Inhalte und einige neue visuelle Updates angezeigt werden können.
Das häufigste Beispiel dafür ist, wenn der Browser innerhalb der Frame-Deadline kein neues Update für den Hauptthread erstellen kann, aber ein neues Update für den Compositor-Thread hat (z. B. das Beispiel für das Thread-Scrolling von oben).
Ein wichtiger Grund, warum die Verwendung deklarativer Animationen zum Animieren zusammengesetzter Eigenschaften empfohlen wird, ist, dass eine Animation dadurch vollständig vom Compositor-Thread gesteuert werden kann, auch wenn der Hauptthread ausgelastet ist. Diese Arten von Animationen können weiterhin effizient und parallel visuelle Updates erzeugen.
Andererseits kann es vorkommen, dass eine Aktualisierung des Haupt-Threads erst nach mehreren verpassten Frame-Deadlines zur Darstellung verfügbar wird. Hier wird der Browser irgendein neues Update haben, aber es ist möglicherweise nicht das allerneueste.
Im Allgemeinen betrachten wir Frames, die einige neue visuelle Updates enthalten, aber nicht alle neuen visuellen Updates, als Teilframe. Teilweise angezeigte Frames sind relativ häufig. Im Idealfall würden Teilaktualisierungen zumindest die wichtigsten visuellen Aktualisierungen wie Animationen umfassen. Das ist jedoch nur möglich, wenn Animationen vom Compositor-Thread gesteuert werden.
Fehlende Lackupdates
Eine andere Art von Teilaktualisierung tritt auf, wenn Medien wie Bilder nicht rechtzeitig für die Frame-Präsentation dekodiert und gerastert werden.
Auch wenn eine Seite vollkommen statisch ist, kann es bei schnellem Scrollen vorkommen, dass Browser mit dem Rendern visueller Updates nicht hinterherkommen. Das liegt daran, dass die Pixelwiedergaben von Inhalten außerhalb des sichtbaren Viewports verworfen werden können, um GPU-Speicher zu sparen. Das Rendern von Pixeln dauert eine Weile. Nach einem großen Scrollvorgang, z. B. einem schnellen Wischen mit dem Finger, kann es länger als ein einzelnes Frame dauern, bis alles gerendert ist. Dies wird allgemein als Checkerboarding bezeichnet.
Bei jeder Rendering-Möglichkeit für einen Frame lässt sich nachvollziehen, wie viele der neuesten visuellen Updates tatsächlich auf dem Bildschirm angezeigt wurden. Die Fähigkeit dazu über viele Frames (oder über einen längeren Zeitraum) hinweg wird allgemein als Frame-Durchsatz bezeichnet.
Wenn die GPU wirklich überlastet ist, kann es sein, dass der Browser (oder die Plattform) die Rate, mit der visuelle Aktualisierungen versucht werden, drosselt und so die effektive Framerate verringert. Technisch gesehen kann dadurch die Anzahl der Updates mit ausgelassenen Frames reduziert werden, aber visuell wird es immer noch als niedriger Frame-Durchsatz angezeigt.
Nicht alle Arten von geringem Frame-Durchsatz sind jedoch schlecht. Wenn die Seite größtenteils inaktiv ist und keine aktiven Animationen vorhanden sind, ist eine niedrige Framerate genauso ansprechend wie eine hohe Framerate. Außerdem kann sie den Akku schonen.
Wann ist der Frame-Durchsatz wichtig?
Animationen erkennen
Ein hoher Frame-Durchsatz ist besonders wichtig, wenn wichtige Animationen abgespielt werden. Verschiedene Animationstypen hängen von visuellen Updates eines bestimmten Threads (Haupt-, Compositor- oder Worker-Thread) ab. Das visuelle Update hängt also davon ab, ob dieser Thread sein Update innerhalb der Frist bereitstellt. Ein bestimmter Thread wirkt sich auf die Flüssigkeit aus, wenn es eine aktive Animation gibt, die von der Aktualisierung dieses Threads abhängt.
Einige Arten von Animationen lassen sich leichter definieren und erkennen als andere. Deklarative Animationen oder Animationen, die durch Nutzereingaben ausgelöst werden, sind einfacher zu definieren als JavaScript-basierte Animationen, die als regelmäßige Aktualisierungen von animierbaren Stileigenschaften implementiert werden.
Auch mit requestAnimationFrame() können Sie nicht immer davon ausgehen, dass jeder rAF-Aufruf unbedingt eine visuelle Aktualisierung oder Animation erzeugt. Wenn Sie beispielsweise rAF-Polling nur verwenden, um die Framerate zu erfassen (siehe oben), sollte dies die Messungen der Glätte nicht beeinträchtigen, da es keine visuellen Updates gibt.
Qualität versus Quantität
Das Erkennen von Animationen und Aktualisierungen von Animationsframes ist nur ein Teil der Geschichte, da nur die Menge der Animationsaktualisierungen erfasst wird, nicht die Qualität.
So kann es beispielsweise sein, dass du beim Ansehen eines Videos eine konstante Framerate von 60 fps siehst. Technisch gesehen ist das Video flüssig, aber es kann eine niedrige Bitrate oder Probleme mit dem Netzwerk-Buffering haben. Das wird nicht direkt durch die Messwerte für die Glätte von Animationen erfasst, kann aber für den Nutzer trotzdem störend sein.
Ein Spiel, das <canvas> nutzt (vielleicht sogar mit Techniken wie Offscreen-Canvas, um eine stabile Framerate zu gewährleisten), kann technisch gesehen in Bezug auf Animations-Frames perfekt flüssig sein, während es gleichzeitig nicht gelingt, hochwertige Spiel-Assets in die Szene zu laden, oder Rendering-Artefakte auftreten.
Und natürlich kann eine Website auch einfach nur schlechte Animationen haben 🙂
![]()
Ich denke, sie waren für ihre Zeit ziemlich cool.
Status eines einzelnen Animationsframes
Da Frames möglicherweise nur teilweise dargestellt werden oder es zu Frame-Drops kommen kann, die sich nicht auf die Flüssigkeit auswirken, betrachten wir jeden Frame als Frame mit einem Vollständigkeits- oder Flüssigkeitswert.
Hier sehen Sie die verschiedenen Möglichkeiten, wie wir den Status eines einzelnen Animationsframes interpretieren, sortiert vom besten zum schlechtesten Fall:
| Kein Update gewünscht | Leerlaufzeit, Wiederholung des vorherigen Frames. |
| Vollständig präsentiert | Das Update des Hauptthreads wurde entweder innerhalb der Frist durchgeführt oder es war kein Update des Hauptthreads erforderlich. |
| Teilweise präsentiert | Nur Compositor; die verzögerte Aktualisierung des Hauptthreads hatte keine sichtbare Änderung zur Folge. |
| Teilweise präsentiert | Nur Compositor: Der Hauptthread wurde visuell aktualisiert, aber diese Aktualisierung enthielt keine Animation, die sich auf die Laufruhe auswirkt. |
| Teilweise präsentiert | Nur Compositor: Der Hauptthread hatte ein visuelles Update, das sich auf die Glätte auswirkt, aber ein zuvor veralteter Frame wurde verwendet. |
| Teilweise präsentiert | Nur Compositor; ohne das gewünschte Haupt-Update und das Compositor-Update enthält eine Animation, die sich auf die Laufruhe auswirkt. |
| Teilweise präsentiert | Nur Compositor, aber das Compositor-Update enthält keine Animation, die sich auf die Glätte auswirkt. |
| Abgelegter Frame | Kein Update. Es war kein Compositor-Update gewünscht und die Hauptversion wurde verzögert. |
| Abgelegter Frame | Ein Compositor-Update war gewünscht, wurde aber verzögert. |
| Veralteter Frame | Ein Update war gewünscht und wurde vom Renderer erstellt, aber die GPU hat es vor der VSync-Frist nicht präsentiert. |
Diese Status lassen sich in eine Art Punktzahl umwandeln. Eine mögliche Interpretation dieses Werts ist, ihn als Wahrscheinlichkeit zu betrachten, dass der Nutzer ihn sieht. Ein einzelner ausgelassener Frame ist möglicherweise nicht sehr auffällig, aber eine Reihe von vielen ausgelassenen Frames, die die Glätte beeinträchtigen, ist es auf jeden Fall.
Alles zusammenführen: Messwert für den Prozentsatz der verworfenen Frames
Manchmal ist es notwendig, den Status jedes Animationsframes genau zu untersuchen. Es ist aber auch nützlich, einer Erfahrung einfach eine schnelle „auf einen Blick“-Bewertung zuzuweisen.
Da Frames teilweise dargestellt werden können und selbst vollständig übersprungene Frame-Aktualisierungen die Flüssigkeit möglicherweise nicht beeinträchtigen, möchten wir uns weniger auf das Zählen von Frames konzentrieren, sondern vielmehr darauf, in welchem Umfang der Browser visuell vollständige Aktualisierungen bereitstellen konnte, als es wichtig war.
Das mentale Modell sollte sich von Folgendem wegbewegen:
- Bilder pro Sekunde bis
- Erkennen fehlender und wichtiger Animationsupdates, um
- Prozentsatz der abgebrochenen Anrufe in einem bestimmten Zeitraum.
Wichtig ist der Anteil der Zeit, die mit Warten auf wichtige Updates verbracht wird. Wir sind der Meinung, dass dies der natürlichen Art und Weise entspricht, wie Nutzer die flüssige Darstellung von Webinhalten in der Praxis wahrnehmen. Bisher haben wir die folgenden Messwerte als erste Gruppe verwendet:
- Durchschnittlicher Prozentsatz der ausgelassenen Frames:für alle Animations-Frames, die nicht im Leerlauf sind, auf der gesamten Zeitachse
- Worst Case of Percent Dropped Frames (Worst-Case-Szenario für den Prozentsatz der verworfenen Frames): gemessen über gleitende Zeitfenster von 1 Sekunde.
- 95. Perzentil der Prozentzahl der verworfenen Frames:Gemessen über gleitende 1-Sekunden-Zeitfenster.
Diese Werte sind bereits in einigen Chrome-Entwicklertools verfügbar. Diese Messwerte konzentrieren sich zwar nur auf den Gesamtdurchsatz von Frames, wir berücksichtigen aber auch andere Faktoren wie die Framelatenz.
Probieren Sie es selbst mit Entwicklertools aus.
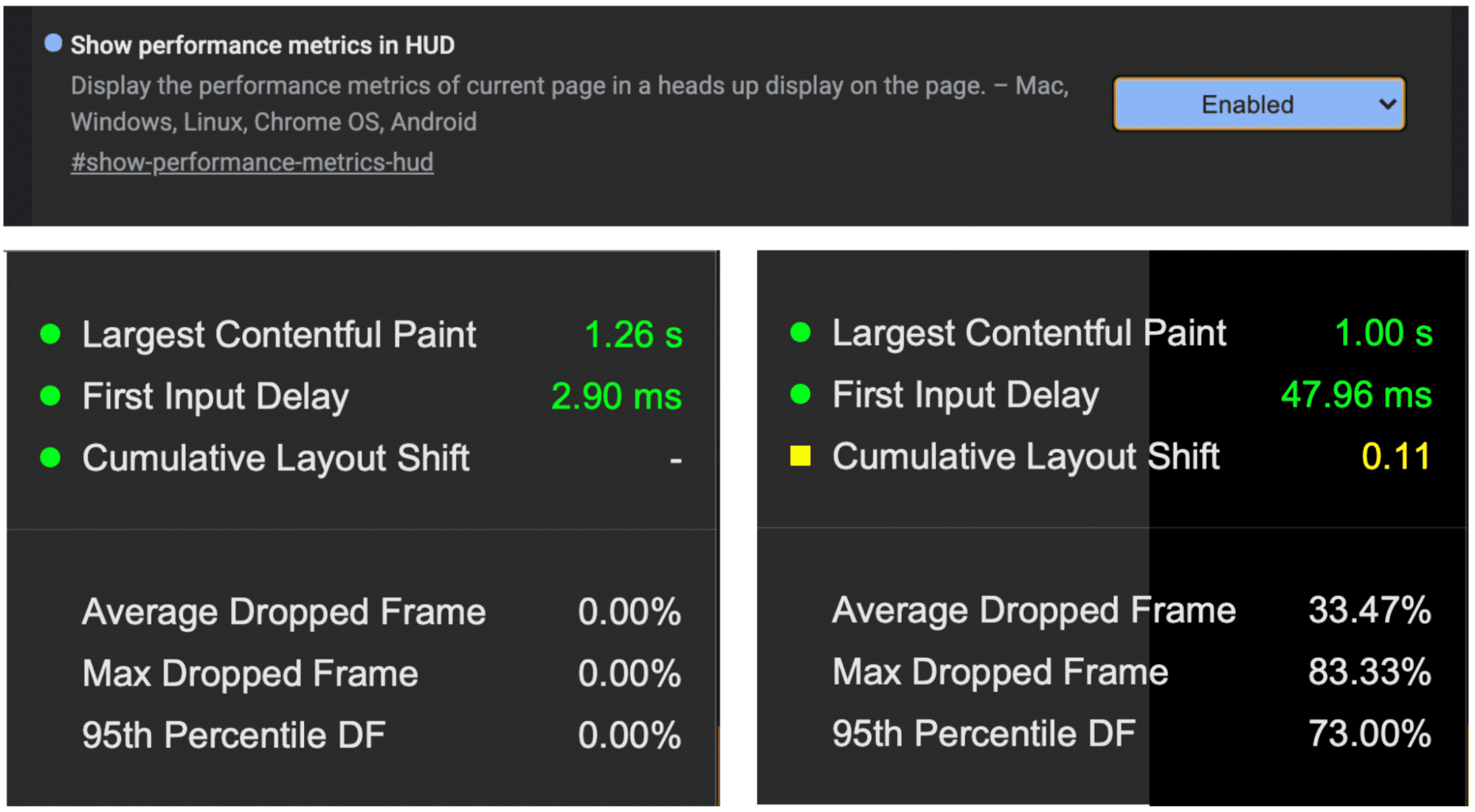
Leistungs-HUD
Chromium hat ein praktisches Leistungs-HUD, das hinter einem Flag (chrome://flags/#show-performance-metrics-hud) verborgen ist. Dort finden Sie Live-Werte für Core Web Vitals und einige experimentelle Definitionen für die Glätte von Animationen basierend auf dem Prozentsatz der verworfenen Frames im Zeitverlauf.

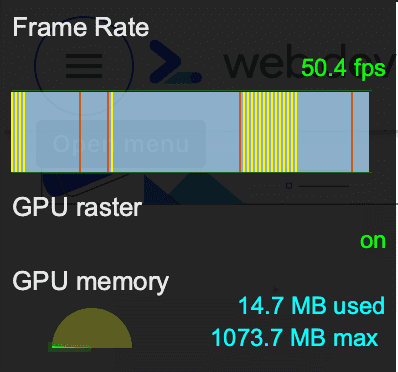
Frame-Rendering-Statistiken
Aktivieren Sie in den Rendering-Einstellungen von DevTools die Option „Frame Rendering Stats“, um eine Live-Ansicht der neuen Animationsframes zu sehen. Diese sind farblich codiert, um partielle Updates von Updates mit vollständig verworfenen Frames zu unterscheiden. Die angegebene Anzahl an Frames pro Sekunde bezieht sich nur auf vollständig gerenderte Frames.

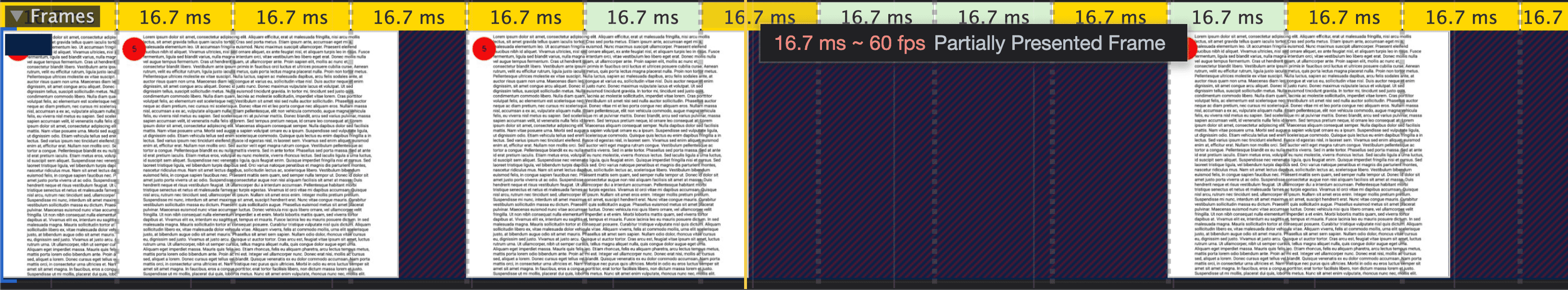
Frame Viewer in DevTools-Leistungsprofilaufzeichnungen
Das Leistungsfeld der Entwicklertools enthält schon lange eine Frame-Ansicht. Allerdings war sie etwas aus dem Takt geraten, was die Funktionsweise der modernen Rendering-Pipeline betrifft. Auch in der neuesten Chrome Canary-Version gab es viele Verbesserungen, die das Debuggen von Animationsproblemen erheblich erleichtern.
Die Frames in der Frame-Ansicht sind jetzt besser an den VSync-Grenzen ausgerichtet und farblich nach Status codiert. Noch werden nicht alle oben genannten Nuancen vollständig visualisiert, aber wir planen, in naher Zukunft weitere hinzuzufügen.

Chrome-Tracing
Mit Chrome Tracing, dem Tool der Wahl für detaillierte Analysen, können Sie schließlich über die neue Perfetto-Benutzeroberfläche (oder about:tracing) einen Trace für das Rendern von Webinhalten aufzeichnen und die Grafikpipeline von Chrome genauer untersuchen. Das kann eine entmutigende Aufgabe sein, aber es gibt einige Dinge, die kürzlich in Chromium hinzugefügt wurden, um sie zu erleichtern. Eine Übersicht über die verfügbaren Informationen finden Sie im Dokument Life of a Frame.
Mithilfe von Trace-Ereignissen können Sie Folgendes genau ermitteln:
- Welche Animationen werden ausgeführt (mit Ereignissen namens
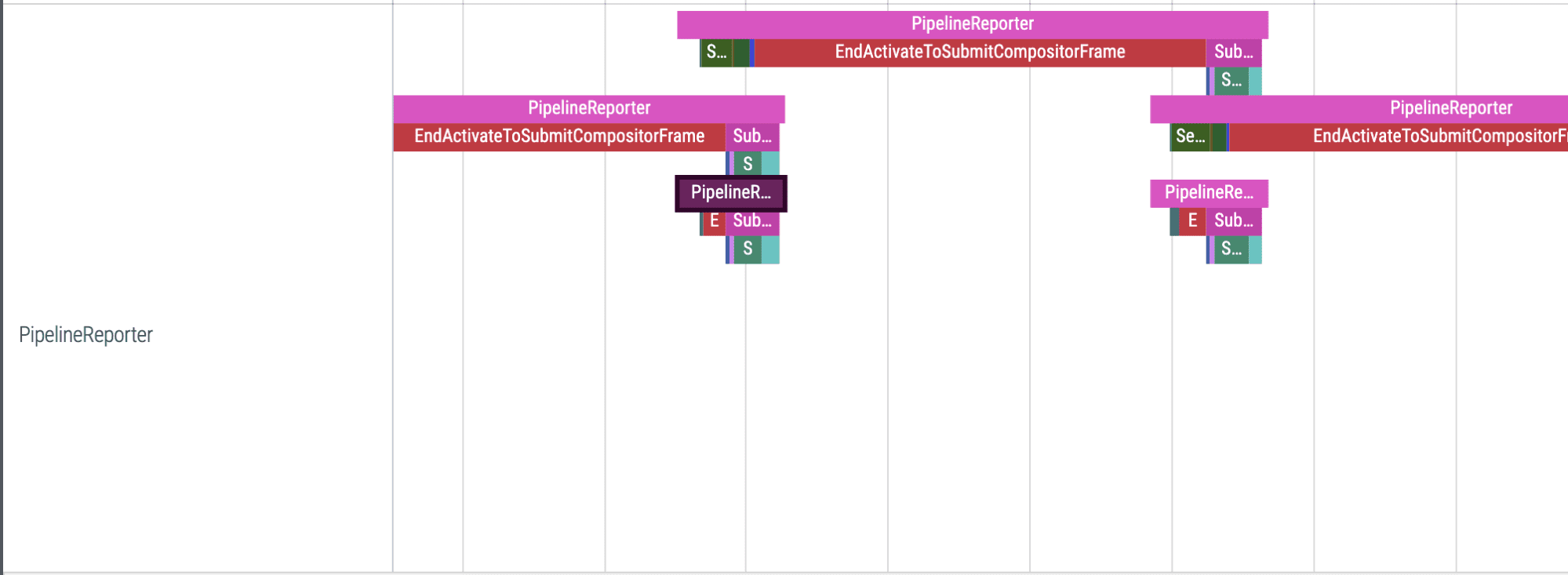
TrackerValidation). - Den genauen Zeitablauf von Animationsframes abrufen (mit Ereignissen mit dem Namen
PipelineReporter). - Bei ruckeligen Animationsupdates müssen Sie genau herausfinden, was die Animation daran hindert, schneller zu laufen. Verwenden Sie dazu die Ereignisaufschlüsselungen in
PipelineReporter-Ereignissen. - Bei eingabegetriebenen Animationen können Sie sehen, wie lange es dauert, bis eine visuelle Aktualisierung erfolgt (mit Ereignissen mit dem Namen
EventLatency).

Nächste Schritte
Die Initiative Web Vitals soll Messwerte und Anleitungen für die Entwicklung einer optimalen Nutzererfahrung im Web bereitstellen. Lab-basierte Messwerte wie die gesamte Blockierzeit sind wichtig, um potenzielle Probleme mit der Interaktivität zu erkennen und zu diagnostizieren. Wir planen, einen ähnlichen labbasierten Messwert für die Glätte von Animationen zu entwickeln.
Wir halten Sie auf dem Laufenden, während wir weiter an Ideen für einen umfassenden Messwert arbeiten, der auf einzelnen Daten zu Animationsframes basiert.
In Zukunft möchten wir auch APIs entwickeln, mit denen sich die Glätte von Animationen sowohl in der Praxis als auch im Labor effizient für echte Nutzer messen lässt. Wir halten dich auf dem Laufenden.
Feedback
Wir freuen uns über die vielen Verbesserungen und Entwicklertools, die in Chrome eingeführt wurden, um die Flüssigkeit von Animationen zu messen. Probieren Sie diese Tools aus, führen Sie Benchmarks für Ihre Animationen durch und lassen Sie uns wissen, was dabei herauskommt.
Sie können Ihre Kommentare an die Google-Gruppe web-vitals-feedback senden und in der Betreffzeile „[Smoothness Metrics]“ angeben. Wir freuen uns auf dein Feedback.