A/B テストを活用して、サイトの速度がビジネス指標に与える影響を評価します。
ここ数年、サイトの速度パフォーマンスはユーザー エクスペリエンスの重要な要素であり、それを改善するとコンバージョン率や離脱率などのさまざまなビジネス指標にメリットがあることが確立されています。このことを裏付ける記事やケーススタディが複数公開されています。たとえば、Cloudflare の ウェブサイトのパフォーマンスがコンバージョン率に与える影響、Deloitte の ミリ秒が数百万ドルを生む、eBay.com でスピードを重視したショッピングなどです。
速度の重要性は明らかですが、多くの企業は、サイトの速度がユーザーとその結果としてビジネスにどのように影響するかを正確に把握していないため、サイトの速度を改善する作業の優先順位付けに苦労しています。
データがないと、サイト速度の改善作業を遅らせて、他のタスクに集中しがちです。よくあるシナリオは、社内の一部の人々がサイト速度の重要性を認識しているにもかかわらず、その根拠を立てて、複数のステークホルダーに投資を説得できないというものです。
この記事では、A/B テストを活用してサイト速度がビジネス指標に与える影響を評価し、その問題に関するより効果的な意思決定を行う方法について概要を説明します。
ステップ 1: A/B テストするページを選択する
目的は、ページの読み込み速度がビジネス指標に関連するという仮説をテストすることです。簡単にするために、最初は分析するページを 1 つに限定します。今後は、同じタイプの複数のページに拡大して検出結果を確認し、サイトの他の領域に拡大できます。何から始めればよいかについては、このステップの下部に記載しています。ページ選択プロセスは、次の要件に基づいて行われます。
- A/B テストは、モバイル ユーザーのデバイスでのみ実施する必要があります。世界全体で、Google がサポートするパートナー サイトのトラフィックの平均は、モバイルからのトラフィックが50%以上(増加傾向にあります)ですが、地域や業種によっては大幅に増加する可能性があります。モバイル デバイスは、処理とメモリの制約、ネットワークの安定性の低さにより、ウェブサイトの遅延の影響を受けやすくなります。また、外出時の使用パターンでは、速度に対する期待値が高くなります。
テストに使用するページは、コンバージョン ファネルの重要な部分である必要があります。サイトによって目的が異なるため、トラッキングする成功指標も異なります。これらの指標は通常、ファネルを使用して分析されるユーザー行動に関連しています。たとえば、e コマース ウェブサイトでは、ユーザーが購入手続きを完了するには、ホームページ、カテゴリページ、商品ページ、購入手続きページを移動する必要があります。コンバージョン重視で最適化する場合、これらのページのいずれかが最適な候補となります。
ページには単一の目的が必要です。サイトに非常に具体的な目的がない限り、通常はテストにホームページを使用しないことをおすすめします。多くの商業サイトのホームページは、分析のノイズを増やすさまざまな機能へのポータルです。たとえば、ニュースサイトでセッションあたりのページビューを最適化する場合、サイトの非商用部分を除外し、収益化されたセクションと記事を重視することをおすすめします。
選択したページには、統計的に有意な結果を得るまでに長く待たなくてもよいように、十分なトラフィックが流入している必要があります。
選択するページは比較的遅いページである必要があります。実際、遅いほど良いです。これにより、ページの改善が容易になるだけでなく、データがより明確になります。Google アナリティクスの速度レポートまたは Search Console の Core Web Vitals レポートで、最も遅いページを確認できます。
ページは比較的安定している必要があります。テストが完了するまで、ページ(ビジネス指標に影響を与えるすべてのもの)を更新しないでください。考慮すべき外部要因が少ないほど、分析は正確になります。
上記をガイドとして、テストに適したページを特定しやすくなります。広告のランディング ページも適しています。ビジネス指標、A/B テスト、分析が組み込まれていることが多いためです。それでも不明な場合は、業種別のアイデアを参考にしてください。
- コンテンツ ウェブサイト: セクション、記事
- ストアフロント: カテゴリページ、商品ページ
- メディア プレーヤー: 動画の見つけ方/検索ページ、動画再生ページ
- サービスと検索(旅行、レンタカー、サービス登録など): 最初のフォーム入力ページ
ステップ 2: パフォーマンスを測定する
指標を測定する方法は、一般的にラボとフィールドの 2 つがあります。個人的には、実際のユーザーの操作を反映するため、現場で指標を測定(リアルユーザー モニタリング(RUM))するほうが有用だと考えています。RUM データをレポートできるライブラリとサービスの例としては、Perfume、Firebase Performance Monitoring、Google アナリティクス イベントなどがあります。
ユーザー エクスペリエンスのさまざまな側面を把握することを目的としているため、選択できる指標は多数あります。最終的な目標は、速度とビジネス指標の間に直接的な相関関係があるかどうかを判断することです。そのため、ビジネスの成功と最も強い相関関係がある速度指標を特定するために、いくつかの速度指標を追跡することをおすすめします。通常は、Core Web Vitals から始めることをおすすめします。web-vitals.js ライブラリを使用すると、フィールドでウェブに関する主な指標の一部を測定できます。ただし、ブラウザのサポートは 100%ではありません。Core Web Vitals 以外にも、その他のウェブ Vitals も確認することをおすすめします。「最初の広告クリックまでの時間」などのカスタム指標を定義することもできます。
ステップ 3: 速度パフォーマンス バリエーションを作成する
このステージでは、変更を実装してページの高速バージョンを作成し、現在のバージョンと比較してテストします。
注意点がいくつかあります。
- UI や UX に変更を加えることは避けてください。一方のページが他方のページよりも高速である以外は、変更はユーザーには見えないようにする必要があります。
- 測定もこの段階の重要な要素です。開発中は、Lighthouse などのラボテスト ツールを使用して、変更がパフォーマンスに与える影響を把握する必要があります。1 つの指標の変更が他の指標に影響する可能性があることに注意してください。ページが公開されたら、より正確な評価のために RUM に固執してください。
パフォーマンス バリアントは、さまざまな方法で作成できます。テストの目的のために、できるだけシンプルにする必要があります。以下にいくつかのオプションを示します。
ページの読み込みを高速化する
- Squoosh などのツールを使用して、テストページの画像を手動で最適化する
- DevTools コードカバレッジを使用して、その 1 つのページでのみ使用されていない JavaScript または CSS を手動で削除する
- サードパーティ スクリプトを効率的に読み込む
- Critical などのツールを使用して、重要な CSS を分割してインライン化する
- ユーザー エクスペリエンスに影響を与えず、テスト目的でなくても削除できる重要なでない JavaScript コード(特定のサードパーティ ライブラリなど)を削除します。
- ブラウザレベルの遅延読み込みを実装する。すべてのブラウザでサポートされているわけではありませんが、サポートされている場合はパフォーマンスを大幅に向上させることができます。
- 重要でないアナリティクス タグを削除するか、非同期で読み込む
検討すべきその他の最適化については、高速な読み込み時間とフロントエンドのパフォーマンス チェックリストをご覧ください。PageSpeed Insights を使用して Lighthouse を実行し、パフォーマンスを改善できる機会を特定することもできます。
ページの読み込みを遅くする
これは、バリエーションを作成する最も簡単な方法です。簡単なスクリプトを追加したり、サーバー レスポンス時間を遅らせたり、大きな画像を読み込んだりすることで実現できます。Financial Times は、パフォーマンスがビジネス指標に与える影響をテストする際に、このオプションを選択しました。FT.com の高速化をご覧ください。
ページの読み込みを高速化
テストページ(商品の詳細ページなど)が別のページ(ホームページなど)からリンクされている場合、テストグループのホームページから商品ページを直接prefetchingまたはプリレンダリングすると、ページのその後の読み込みが高速化されます。この場合、A/B テスト分割(ステップ 4)はホームページで実施されます。また、これらの処理によって最初のページの読み込みが遅くなる可能性があるため、必ず測定して、テスト結果の分析(ステップ 5)で考慮してください。
ステップ 4: A/B テストを作成する
同じページの 2 つのバージョンを作成して、一方が他方よりも高速であることを確認したら、次はトラフィックを分割して影響を測定します。一般的に、A/B テストを実施する手法やツールは多数ありますが、すべての方法が速度のパフォーマンスへの影響を測定するために適しているわけではありません。
Optimizely や Optimize などの A/B テストツールを使用している場合は、クライアントサイド テストではなくサーバーサイド テストを設定することを強くおすすめします。クライアントサイド A/B テストは、テストが読み込まれるまでページ コンテンツを非表示にすることが多いため、A/B テスト自体が測定対象の指標を歪める可能性があります。クライアントサイド テストのみを実施できる場合は、別のページでテストを設定し、リンク先をテストページに変更してトラフィックを分割することを検討してください。これにより、テストページ自体がクライアントサイド テストによって遅くなりません。
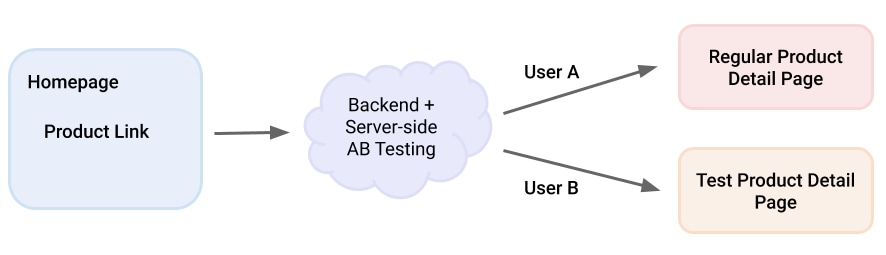
サーバーサイド テストによる特定の商品詳細ページ(PDP)での A/B テストのパフォーマンス変化の例:

リクエストはバックエンドに送信され、バックエンドはユーザーを 2 つの異なるバージョンのページに分散します。これは一般に適切な設定ですが、サーバーサイド分割を設定するには IT リソースが必要になることが多いです。
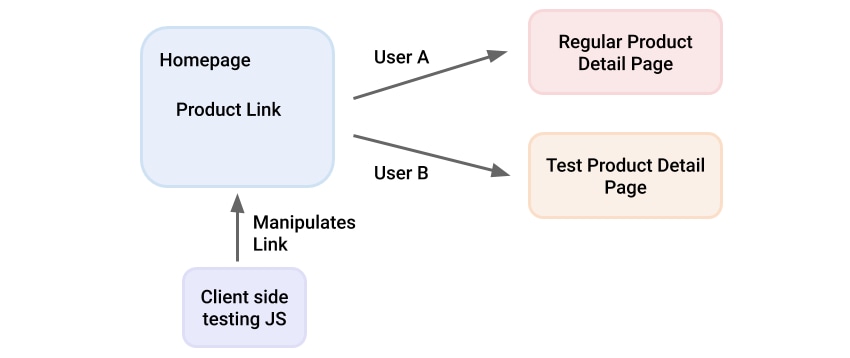
次の例は、前のページ(下の図のホームページ)を使用してテスト JavaScript を実行するクライアントサイド テストの設定です。

テスト用の JavaScript は、外向きリンクを操作して、対象の 2 つのバージョンの PDP へのリンクを 2 つのテストグループのユーザーに提供します。これは、Optimizely や Optimize などの一般的な A/B テストツールを使用して簡単に設定、維持できます。また、テスト用 JavaScript が別のページで実行されるため、パフォーマンス テストには影響しません。
または、動作とパフォーマンスが非常に類似した 2 つのページを選択することもできます(非常に類似した 2 つの商品など)。変更を 1 つに適用し、指標の変化を経時的に比較します。適切な A/B テストは実施していませんが、それでも有益な分析情報を得ることができます。
テストページを広告キャンペーンのランディング ページとして使用する場合は、広告ネットワークに組み込まれている A/B テストツール(Facebook 広告の分割テストや Google 広告の下書きとテストなど)を使用すると便利です。それが難しい場合は、同じ設定の 2 つのキャンペーンを使用し、異なるランディング ページをターゲットとして設定します。
ステップ 5: A/B テストを分析する
テストを十分に実施し、結果に確信を持てるだけの十分なデータが集まったら、データをすべてまとめて分析を実施します。方法はテストの実行方法によって大きく異なります。オプションについて説明します。
上記のツールを使用して広告のランディング ページでテストを実施した場合、分析は結果の読み取りと同じくらい簡単です。Google の下書きとテストを使用している場合は、ScoreCardを使用して比較を確認します。
Optimizely や Optimize などのプラットフォームでは、結果を解釈し、ページの速度がどの程度影響しているかを簡単に判断することもできます。
Google アナリティクスなどのツールを使用している場合は、レポートを自分で作成する必要があります。幸い、Google アナリティクスではカスタム レポートを簡単に作成できるため、まずはそこから始めましょう。カスタム ディメンションを使用して速度データを Google アナリティクスに送信した場合は、レポート ガイドで、速度データを設定してカスタム レポートに含める方法をご覧ください。レポートがテストの日付を対象とし、両方のパターンが表示されるように設定されていることを確認します。このレポートには何を記載すればよいですか?
- 主に、コンバージョン、ページビュー、広告の視聴回数、コンバージョン率、e コマース指標、クリックスルー率など、最も重視するビジネス指標を含める必要があります。
- また、サイトの速度を改善する理由として挙げられるのは、直帰率、平均セッション時間、離脱率などの標準的なページ指標です。
モバイルのみを選択して、bot などのユーザー以外のトラフィックを除外することも必要になる場合があります。より高度な分析では、地域、ネットワーク、デバイス、トラフィック ソース、ユーザー プロフィールや種類(新規ユーザーとリピーターなど)でもフィルタできます。各ユーザー グループは、速度の低下に対して多かれ少なかれ敏感である可能性があるため、これらのグループを特定することも非常に役立ちます。
Looker Studio(旧データポータル)などのデータ可視化ツールを使用すると、Google アナリティクスなどのさまざまなデータソースを簡単に統合できます。これにより、分析を簡単に実施できるほか、最新のウェブサイトの運営に関与する多くの関係者と共有できるダッシュボードを作成して、さらに賛同を得ることができます。たとえば、ガーディアンは自動アラート システムを作成しました。このシステムは、最近公開されたコンテンツがページサイズまたは速度のしきい値を超え、ユーザーの不満につながる可能性が高い場合に、編集チームに警告します。
ステップ 6: 結論を導き出し、次のステップを決定する
パフォーマンス指標とビジネス指標を関連付けるデータが得られたら、結果を調べて結論を導き出します。
パフォーマンスの向上とビジネス指標の向上の間に明確な相関関係が見られる場合、結果を要約して社内で報告します。速度のパフォーマンスを「ビジネス用語」で説明できるようになったため、さまざまな関係者の注目を集め、サイトの速度のパフォーマンスを全員の注意の的にする可能性が高まりました。次のステップは、結果に基づいてパフォーマンス バジェットを設定し、そのバジェットを達成するための作業を計画することです。このような作業がもたらす価値がわかるため、それに応じて優先順位を決めることができます。
相関関係を特定できない場合は、以下の注意事項を確認し、サイトの他の場所(購入ファネル全体や別の種類のページなど)で同様のテストを行う必要があるかどうかを評価します。
注意点
サイト速度の指標とビジネス指標の間に有意な相関関係が見つからない理由はいくつか考えられます。
- 選択したページが、調査対象のビジネス指標に十分な影響を与えていない。たとえば、商品ページの速度が速くても、購入手続きページが使いづらい場合や速度が遅い場合は、コンバージョン率に大きな影響を与えない可能性があります。関連性の高い指標(離脱率、カートへの追加率、テスト対象のページに直接関連するその他の指標など)を確認することをおすすめします。
- 2 つのバージョンの速度の差は十分に大きくありません。これは、測定している RUM 指標に応じて評価する必要があります。
- A/B テストのメカニズムに誤りがあります。トラフィックが正しく分散されない、またはアナリティクスが正しくレポートされない可能性があります。これを排除するには、同じテスト メカニズムを使用して同じバージョンのページをテストし、その結果に違いがないことを確認する A/A テストの実施を検討してください。
- サイトの速度はビジネス指標に影響しません。これはまれなケースですが、ターゲット市場で速度がそれほど重要でない(たとえば、サイトへのアクセスのほとんどが強力なデバイスと安定したネットワークから行われている場合)か、ユーザーの需要が非常に高く選択肢が限られている(たとえば、需要の高いショーのチケットのみを販売するチケット販売サービス)場合に発生する可能性があります。ただし、サイトの速度が速くてもユーザー エクスペリエンスが向上せず、結果としてブランドの評判に影響するということではありません。
まとめ
サイト全体で速度の最適化を開始したくなりますが、通常は、ウェブサイトの速度を上げるとユーザーと企業にとってどのような意味を持つかをまず理解することが、長期的には有益です。たとえば、「FCP が 1.5 秒改善されました」と「FCP が 1.5 秒改善され、コンバージョン率が 5% 向上しました」では、意味が異なります。これにより、今後の作業の優先順位を決め、さまざまな関係者から賛同を得て、サイトの速度のパフォーマンスを全社的な取り組みにすることができます。




