Paint — это процесс заполнения пикселей, которые в конечном итоге компонуются на экране пользователя. Часто это самая продолжительная из всех задач в конвейере, и ее следует избегать, если это вообще возможно.
Краткое содержание
- Изменение любого свойства, кроме преобразований или непрозрачности, всегда вызывает отрисовку.
- Отрисовка часто является самой дорогой частью пиксельного конвейера. Избегайте этого, где можете.
- Уменьшите области рисования за счет продвижения слоев и оркестрации анимации.
- Используйте профилировщик рисования Chrome DevTools, чтобы оценить сложность и стоимость рисования; сокращайте, где можете.
Как запускаются макет и отрисовка
Если вы активируете макет, вы всегда активируете рисование , поскольку изменение геометрии любого элемента означает, что его пиксели нуждаются в исправлении!

Вы также можете активировать рисование, если измените негеометрические свойства, такие как фон, цвет текста или тени. В этих случаях макет не понадобится, и конвейер будет выглядеть так:

Используйте Chrome DevTools для быстрого выявления узких мест в отрисовке
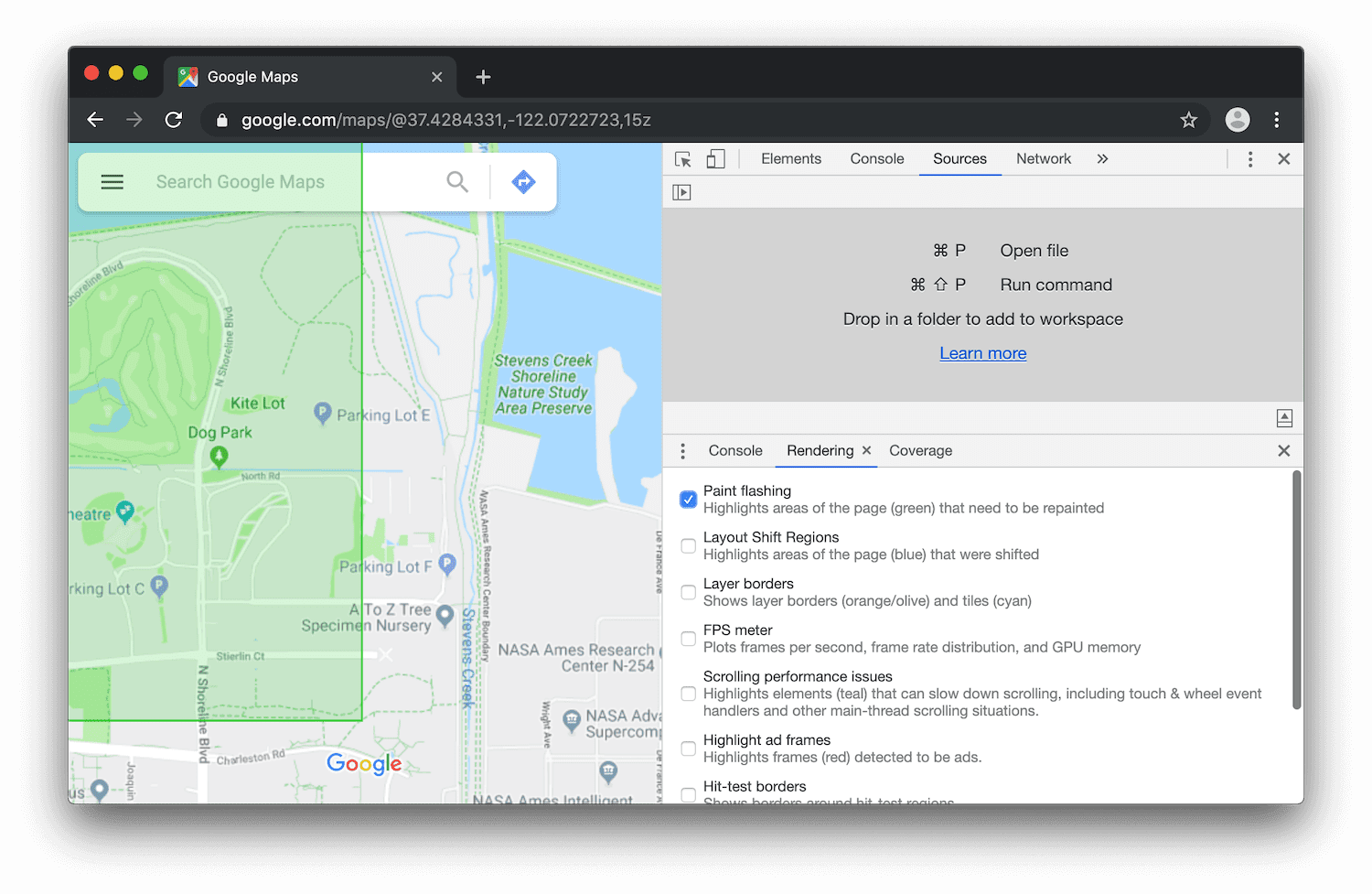
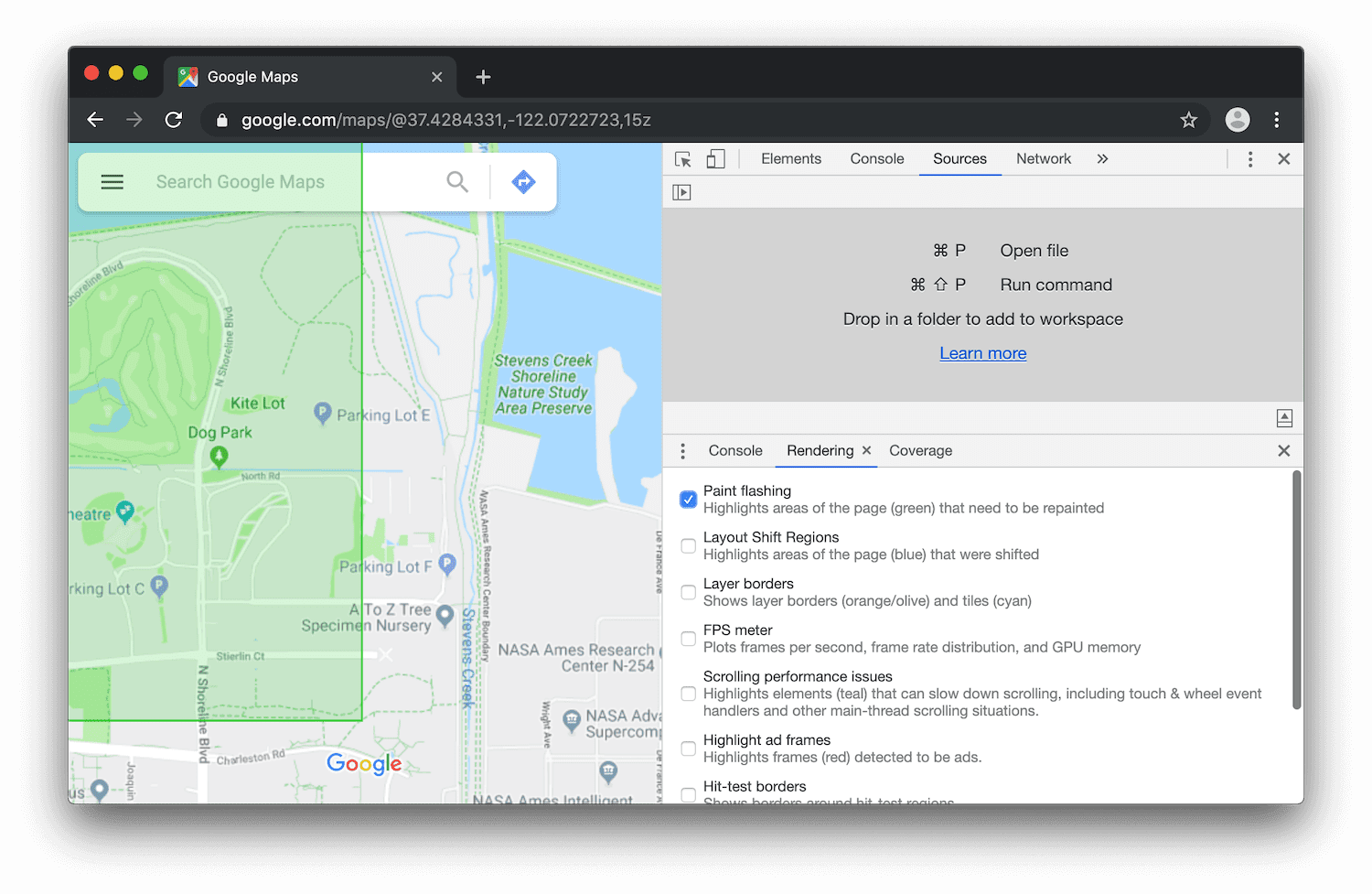
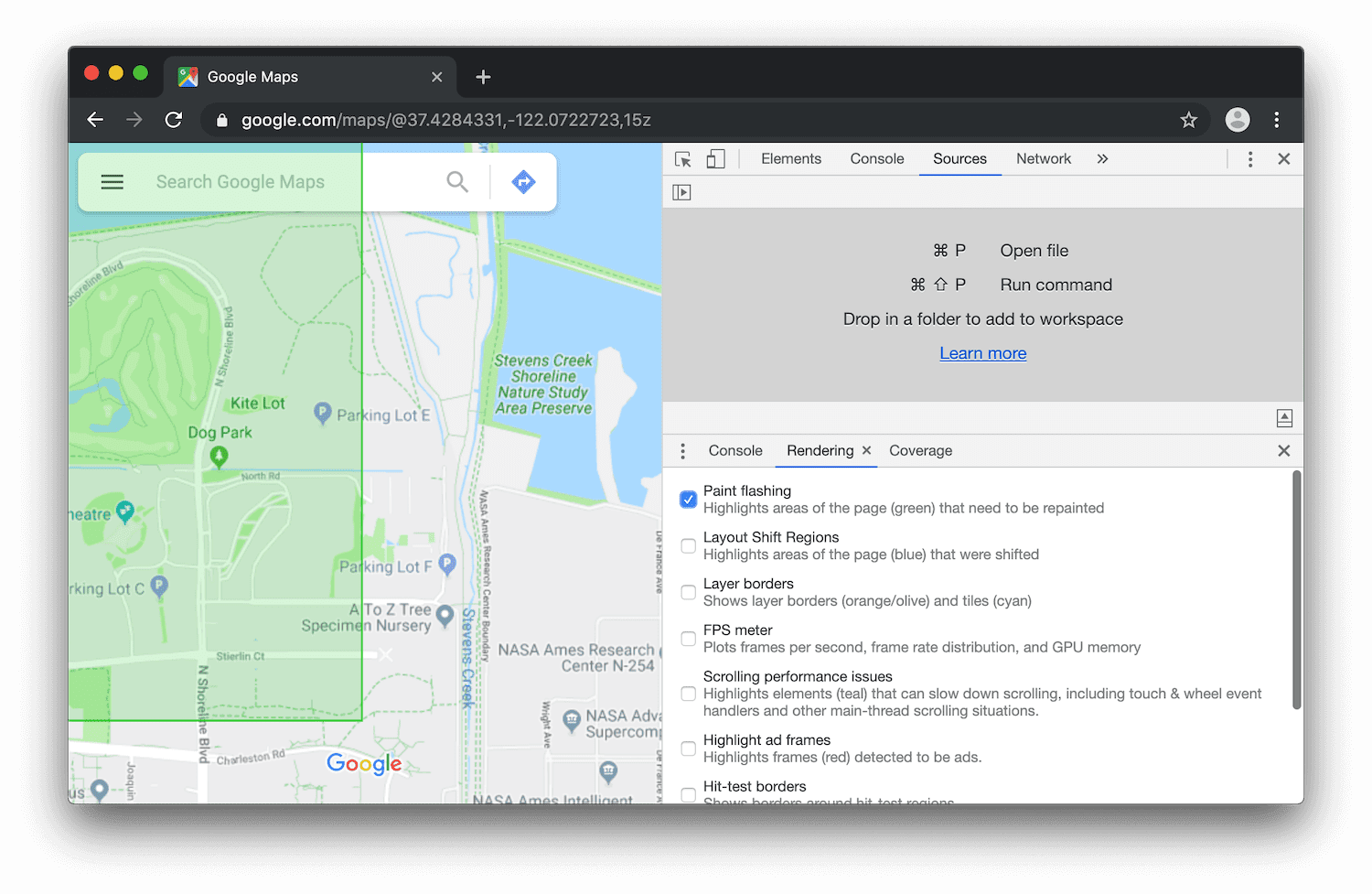
Вы можете использовать Chrome DevTools, чтобы быстро определить области, которые закрашиваются. Откройте вкладку «Рендеринг» и включите «Paint Flashing» .
Если эта опция включена, Chrome будет мигать зеленым цветом каждый раз, когда происходит рисование. Если вы видите, что весь экран мигает зеленым цветом или области экрана, которые, по вашему мнению, не следует закрашивать, вам следует копнуть немного дальше.

Продвигайте элементы, которые двигаются или исчезают
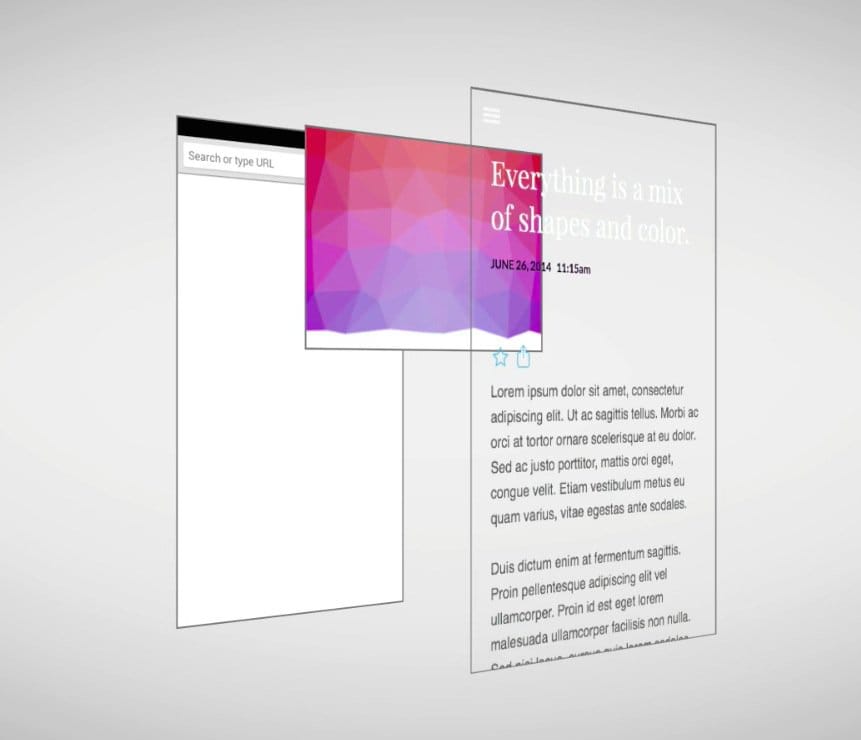
Картина не всегда создается в виде единого образа в памяти. Фактически, браузер может при необходимости рисовать на нескольких изображениях или слоях компоновщика.

Преимущество этого подхода заключается в том, что элементы, которые регулярно перерисовываются или перемещаются по экрану с помощью преобразований, можно обрабатывать, не затрагивая другие элементы. Это то же самое, что и с художественными пакетами, такими как Sketch, GIMP или Photoshop, где можно обрабатывать отдельные слои и накладывать их друг на друга для создания окончательного изображения.
Лучший способ создать новый слой — использовать свойство CSS will-change , которое доступно во всех основных современных браузерных движках. Используя значение transform , will-change создаст новый слой композитора:
.moving-element {
will-change: transform;
}
Однако следует позаботиться о том, чтобы не создавать слишком много слоев, поскольку каждый слой требует как памяти, так и управления. Дополнительную информацию об этом можно найти в разделе «Придерживаться свойств только для композитора и управлять количеством слоев» .
Если вы переместили элемент на новый уровень, используйте DevTools, чтобы убедиться, что это дало вам выигрыш в производительности. Не продвигайте элементы без профилирования.
Уменьшите площадь покраски
Однако иногда, несмотря на раскрутку элементов, покрасочные работы все же необходимы. Серьезная проблема с отрисовкой заключается в том, что браузеры объединяют две области, требующие прорисовки, и это может привести к перерисовке всего экрана. Так, например, если у вас есть фиксированный заголовок вверху страницы и что-то нарисовано внизу экрана, весь экран может в конечном итоге перерисоваться.
Уменьшение областей рисования часто связано с необходимостью организовать анимацию и переходы так, чтобы они не перекрывались слишком сильно, или найти способы избежать анимации определенных частей страницы.
Упрощение сложности рисования

Когда дело доходит до живописи, некоторые вещи стоят дороже, чем другие. Например, рисование всего, что связано с размытием (например, тени), займет больше времени, чем, скажем, рисование красного прямоугольника. Однако с точки зрения CSS это не всегда очевидно: background: red; и box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); не обязательно выглядит так, будто у них совершенно разные характеристики производительности, но они есть.
Как показано на предыдущем снимке экрана, профилировщик рисования позволяет вам определить, нужно ли вам искать другие способы достижения эффектов. Спросите себя, можно ли использовать более дешевый набор стилей или альтернативные средства для достижения конечного результата.
Там, где вы можете всегда избегать рисования, в частности, во время анимации, поскольку 10 мс, которые у вас есть на кадр, обычно недостаточно для выполнения рисования, особенно на мобильных устройствах.
,Paint — это процесс заполнения пикселей, которые в конечном итоге компонуются на экране пользователя. Часто это самая продолжительная из всех задач в конвейере, и ее следует избегать, если это вообще возможно.
Краткое содержание
- Изменение любого свойства, кроме преобразований или непрозрачности, всегда вызывает отрисовку.
- Отрисовка часто является самой дорогой частью пиксельного конвейера. Избегайте этого, где можете.
- Уменьшите области рисования за счет продвижения слоев и оркестрации анимации.
- Используйте профилировщик рисования Chrome DevTools, чтобы оценить сложность и стоимость рисования; сокращайте, где можете.
Как запускаются макет и отрисовка
Если вы активируете макет, вы всегда активируете рисование , поскольку изменение геометрии любого элемента означает, что его пиксели нуждаются в исправлении!

Вы также можете активировать рисование, если измените негеометрические свойства, такие как фон, цвет текста или тени. В этих случаях макет не понадобится, и конвейер будет выглядеть так:

Используйте Chrome DevTools для быстрого выявления узких мест в отрисовке
Вы можете использовать Chrome DevTools, чтобы быстро определить области, которые закрашиваются. Откройте вкладку «Рендеринг» и включите «Paint Flashing» .
Если эта опция включена, Chrome будет мигать зеленым цветом каждый раз, когда происходит рисование. Если вы видите, что весь экран мигает зеленым цветом или области экрана, которые, по вашему мнению, не следует закрашивать, вам следует копнуть немного дальше.

Продвигайте элементы, которые двигаются или исчезают
Картина не всегда создается в виде единого образа в памяти. Фактически, браузер может при необходимости рисовать на нескольких изображениях или слоях компоновщика.

Преимущество этого подхода заключается в том, что элементы, которые регулярно перерисовываются или перемещаются по экрану с помощью преобразований, можно обрабатывать, не затрагивая другие элементы. Это то же самое, что и с художественными пакетами, такими как Sketch, GIMP или Photoshop, где можно обрабатывать отдельные слои и накладывать их друг на друга для создания окончательного изображения.
Лучший способ создать новый слой — использовать свойство CSS will-change , которое доступно во всех основных современных браузерных движках. Используя значение transform , will-change создаст новый слой композитора:
.moving-element {
will-change: transform;
}
Однако следует позаботиться о том, чтобы не создавать слишком много слоев, поскольку каждый слой требует как памяти, так и управления. Дополнительную информацию об этом можно найти в разделе «Придерживаться свойств только для композитора и управлять количеством слоев» .
Если вы переместили элемент на новый уровень, используйте DevTools, чтобы убедиться, что это дало вам выигрыш в производительности. Не продвигайте элементы без профилирования.
Уменьшите площадь покраски
Однако иногда, несмотря на раскрутку элементов, покрасочные работы все же необходимы. Серьезная проблема с отрисовкой заключается в том, что браузеры объединяют две области, требующие прорисовки, и это может привести к перерисовке всего экрана. Так, например, если у вас есть фиксированный заголовок вверху страницы и что-то нарисовано внизу экрана, весь экран может в конечном итоге перерисоваться.
Уменьшение областей рисования часто связано с необходимостью организовать анимацию и переходы так, чтобы они не перекрывались слишком сильно, или найти способы избежать анимации определенных частей страницы.
Упрощение сложности рисования

Когда дело доходит до живописи, некоторые вещи стоят дороже, чем другие. Например, рисование всего, что связано с размытием (например, тени), займет больше времени, чем, скажем, рисование красного прямоугольника. Однако с точки зрения CSS это не всегда очевидно: background: red; и box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); не обязательно выглядит так, будто у них совершенно разные характеристики производительности, но они есть.
Как показано на предыдущем снимке экрана, профилировщик рисования позволяет вам определить, нужно ли вам искать другие способы достижения эффектов. Спросите себя, можно ли использовать более дешевый набор стилей или альтернативные средства для достижения конечного результата.
Там, где вы можете всегда избегать рисования, в частности, во время анимации, поскольку 10 мс, которые у вас есть на кадр, обычно недостаточно для выполнения рисования, особенно на мобильных устройствах.
,Paint — это процесс заполнения пикселей, которые в конечном итоге компонуются на экране пользователя. Часто это самая продолжительная из всех задач в конвейере, и ее следует избегать, если это вообще возможно.
Краткое содержание
- Изменение любого свойства, кроме преобразований или непрозрачности, всегда вызывает отрисовку.
- Отрисовка часто является самой дорогой частью пиксельного конвейера. Избегайте этого, где можете.
- Уменьшите области рисования за счет продвижения слоев и оркестрации анимации.
- Используйте профилировщик рисования Chrome DevTools, чтобы оценить сложность и стоимость рисования; сокращайте, где можете.
Как запускаются макет и отрисовка
Если вы активируете макет, вы всегда активируете рисование , поскольку изменение геометрии любого элемента означает, что его пиксели нуждаются в исправлении!

Вы также можете активировать рисование, если измените негеометрические свойства, такие как фон, цвет текста или тени. В этих случаях макет не понадобится, и конвейер будет выглядеть так:

Используйте Chrome DevTools для быстрого выявления узких мест в отрисовке
Вы можете использовать Chrome DevTools, чтобы быстро определить области, которые закрашиваются. Откройте вкладку «Рендеринг» и включите «Paint Flashing» .
Если эта опция включена, Chrome будет мигать зеленым цветом каждый раз, когда происходит рисование. Если вы видите, что весь экран мигает зеленым цветом или области экрана, которые, по вашему мнению, не следует закрашивать, вам следует копнуть немного дальше.

Продвигайте элементы, которые двигаются или исчезают
Картина не всегда создается в виде единого образа в памяти. Фактически, браузер может при необходимости рисовать на нескольких изображениях или слоях компоновщика.

Преимущество этого подхода заключается в том, что элементы, которые регулярно перерисовываются или перемещаются по экрану с помощью преобразований, можно обрабатывать, не затрагивая другие элементы. Это то же самое, что и с художественными пакетами, такими как Sketch, GIMP или Photoshop, где можно обрабатывать отдельные слои и накладывать их друг на друга для создания окончательного изображения.
Лучший способ создать новый слой — использовать свойство CSS will-change , которое доступно во всех основных современных браузерных движках. Используя значение transform , will-change создаст новый слой композитора:
.moving-element {
will-change: transform;
}
Однако следует позаботиться о том, чтобы не создавать слишком много слоев, поскольку каждый слой требует как памяти, так и управления. Дополнительную информацию об этом можно найти в разделе «Придерживаться свойств только для композитора и управлять количеством слоев» .
Если вы переместили элемент на новый уровень, используйте DevTools, чтобы убедиться, что это дало вам выигрыш в производительности. Не продвигайте элементы без профилирования.
Уменьшите площадь покраски
Однако иногда, несмотря на раскрутку элементов, покрасочные работы все же необходимы. Серьезная проблема с отрисовкой заключается в том, что браузеры объединяют две области, требующие прорисовки, и это может привести к перерисовке всего экрана. Так, например, если у вас есть фиксированный заголовок вверху страницы и что-то нарисовано внизу экрана, весь экран может в конечном итоге перерисоваться.
Уменьшение областей рисования часто связано с необходимостью организовать анимацию и переходы так, чтобы они не перекрывались слишком сильно, или найти способы избежать анимации определенных частей страницы.
Упрощение сложности рисования

Когда дело доходит до живописи, некоторые вещи стоят дороже, чем другие. Например, рисование всего, что связано с размытием (например, тени), займет больше времени, чем, скажем, рисование красного прямоугольника. Однако с точки зрения CSS это не всегда очевидно: background: red; и box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); не обязательно выглядит так, будто у них совершенно разные характеристики производительности, но они есть.
Как показано на предыдущем снимке экрана, профилировщик рисования позволяет вам определить, нужно ли вам искать другие способы достижения эффектов. Спросите себя, можно ли использовать более дешевый набор стилей или альтернативные средства для достижения конечного результата.
Там, где вы можете всегда избегать рисования, в частности, во время анимации, поскольку 10 мс, которые у вас есть на кадр, обычно недостаточно для выполнения рисования, особенно на мобильных устройствах.

