페인트는 결국 사용자 화면에 합성되는 픽셀을 채우는 프로세스입니다. 파이프라인의 모든 태스크 중 가장 오래 실행되는 태스크일 때가 많으며 가능하면 피해야 하는 태스크입니다.
요약
- 변환이나 불투명도 이외의 속성을 변경하면 항상 페인트가 트리거됩니다.
- 페인트는 픽셀 파이프라인에서 가장 비용이 많이 드는 부분인 경우가 많습니다. 가능하면 사용하지 마세요.
- 애니메이션의 레이어 승격 및 조정을 통해 페인트 영역을 줄입니다.
- Chrome DevTools 페인트 프로파일러를 사용하여 페인트 복잡도와 비용을 평가하고 가능한 경우 줄입니다.
레이아웃 및 페인트가 트리거되는 방식
레이아웃을 트리거하면 항상 페인트를 트리거합니다. 요소의 도형을 변경하면 픽셀을 수정해야 하기 때문입니다.

배경, 텍스트 색상, 그림자와 같은 비기하학적 속성을 변경하는 경우에도 페인트를 트리거할 수 있습니다. 이 경우 레이아웃이 필요하지 않으며 파이프라인은 다음과 같이 표시됩니다.

Chrome DevTools를 사용하여 페인트 병목 현상을 빠르게 식별
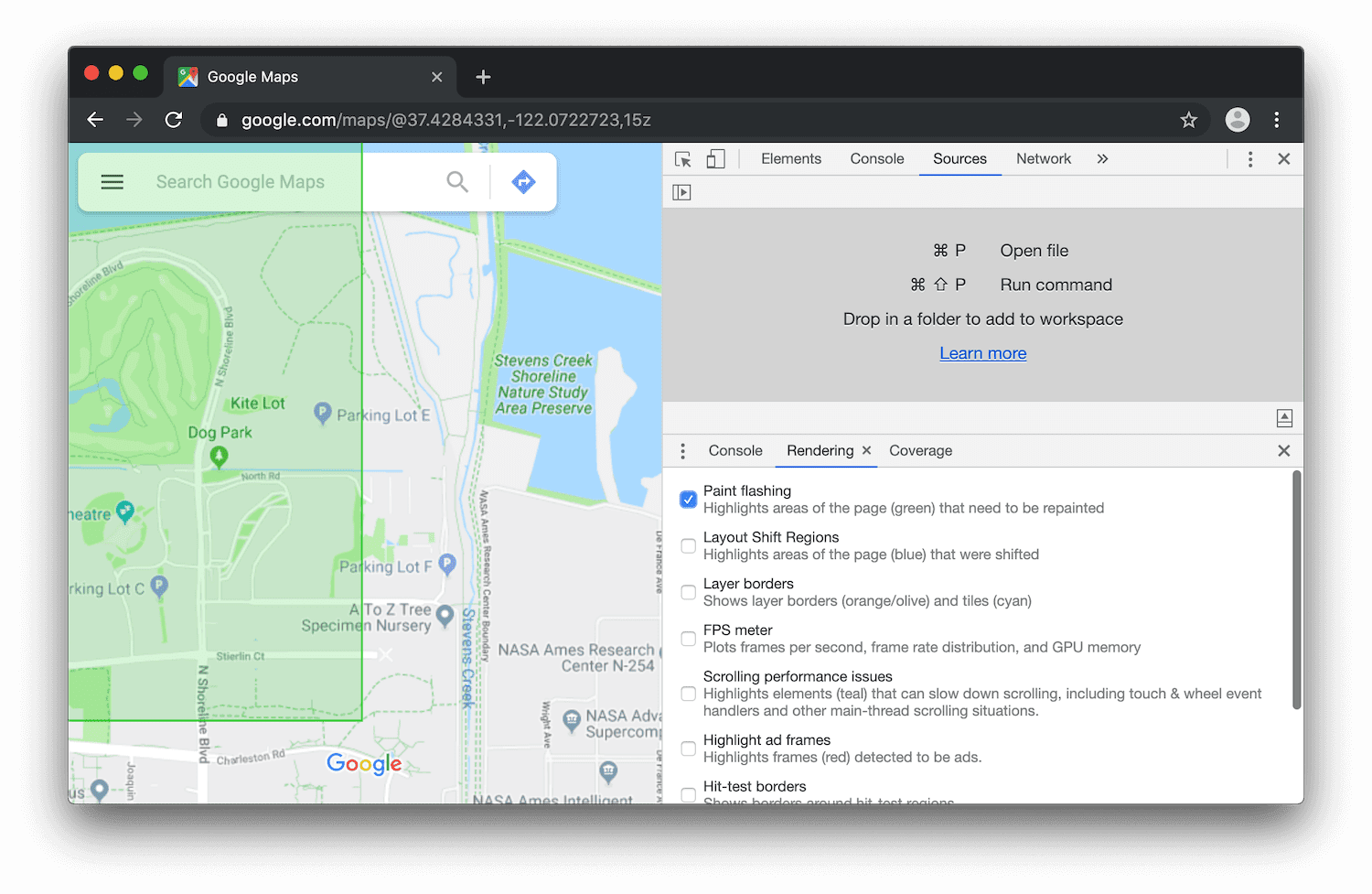
Chrome DevTools를 사용하여 페인팅되는 영역을 빠르게 식별할 수 있습니다. 렌더링 탭을 열고 페인트 플래시를 사용 설정합니다.
이 옵션을 사용 설정하면 페인팅이 실행될 때마다 Chrome에서 화면을 녹색으로 깜박입니다. 화면 전체가 녹색으로 깜박이거나 화면의 일부 영역이 그려져서는 안 된다고 생각되는 경우 조금 더 자세히 살펴봐야 합니다.

움직이거나 사라지는 요소 강조
페인팅은 항상 메모리의 단일 이미지에 이루어지는 것은 아닙니다. 실제로 브라우저는 필요한 경우 여러 이미지 또는 컴포저 레이어에 페인트할 수 있습니다.

이 접근 방식의 이점은 정기적으로 다시 그려지거나 변환을 통해 화면에서 이동하는 요소를 다른 요소에 영향을 주지 않고 처리할 수 있다는 것입니다. 이는 Sketch, GIMP, Photoshop과 같은 아트 패키지와 동일합니다. 여기서는 개별 레이어를 처리하고 서로 겹쳐 컴포지팅하여 최종 이미지를 만들 수 있습니다.
새 레이어를 만드는 가장 좋은 방법은 모든 주요 최신 브라우저 엔진에서 사용할 수 있는 will-change CSS 속성을 사용하는 것입니다. transform 값을 사용하여 will-change는 새 컴포저이터 레이어를 만듭니다.
.moving-element {
will-change: transform;
}
그러나 각 레이어에는 메모리와 관리가 모두 필요하므로 레이어를 너무 많이 만들지 않도록 주의해야 합니다. 자세한 내용은 합성기 전용 속성 유지 및 레이어 개수 관리 섹션을 참고하세요.
요소를 새 레이어로 승격한 경우 DevTools를 사용하여 성능 이점이 있는지 확인합니다. 프로파일링 없이 요소를 프로모션하지 마세요.
페인트 영역 줄이기
하지만 요소를 승격해도 도색 작업이 필요한 경우가 있습니다. 페인트 문제의 가장 큰 문제는 브라우저가 페인트가 필요한 두 영역을 결합하여 전체 화면이 다시 페인트될 수 있다는 점입니다. 예를 들어 페이지 상단에 고정된 헤더가 있고 화면 하단에 무언가가 페인팅되는 경우 전체 화면이 다시 페인트될 수 있습니다.
페인트 영역을 줄이는 것은 애니메이션과 전환이 겹치지 않도록 조정하거나 페이지의 특정 부분에 애니메이션을 적용하지 않는 방법을 찾는 경우가 많습니다.
페인트 복잡성 간소화

그림을 그릴 때는 어떤 그림은 다른 그림보다 비용이 더 많이 듭니다. 예를 들어 흐리게 처리하는 작업 (예: 그림자)은 빨간색 상자를 그리는 것보다 페인트하는 데 시간이 더 오래 걸립니다. 하지만 CSS의 경우 항상 명확하지는 않습니다. background: red;와 box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5);는 성능 특성이 크게 다른 것처럼 보이지 않지만 실제로는 그렇습니다.
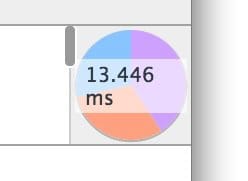
이전 스크린샷과 같이 페인트 프로파일러를 사용하면 효과를 얻기 위한 다른 방법을 찾아야 하는지 확인할 수 있습니다. 최종 결과를 얻기 위해 더 저렴한 스타일 세트나 다른 방법을 사용할 수 있는지 자문해 보세요.
특히 애니메이션 중에 페인트를 피하는 것이 좋습니다. 프레임당 10ms는 일반적으로 페인트 작업을 완료하기에 충분하지 않기 때문입니다(특히 휴대기기에서).

