Paint adalah proses pengisian piksel yang pada akhirnya akan digabungkan ke layar pengguna. Ini sering kali merupakan tugas yang berjalan paling lama dari semua tugas dalam pipeline, dan tugas yang harus dihindari jika memungkinkan.
Ringkasan
- Mengubah properti apa pun selain transformasi atau opasitas selalu memicu proses menggambar.
- Cat sering kali merupakan bagian paling mahal dari pipeline piksel. Hindari jika memungkinkan.
- Kurangi area cat melalui promosi lapisan dan pengaturan animasi.
- Gunakan profiler cat Chrome DevTools untuk menilai kompleksitas dan biaya cat; kurangi jika memungkinkan.
Cara tata letak dan gambar dipicu
Jika memicu tata letak, Anda akan selalu memicu gambar, karena mengubah geometri elemen berarti pikselnya perlu diperbaiki.

Anda juga dapat memicu gambar jika mengubah properti non-geometris, seperti latar belakang, warna teks, atau bayangan. Dalam kasus tersebut, tata letak tidak akan diperlukan dan pipeline akan terlihat seperti ini:

Menggunakan Chrome DevTools untuk mengidentifikasi bottleneck gambar dengan cepat
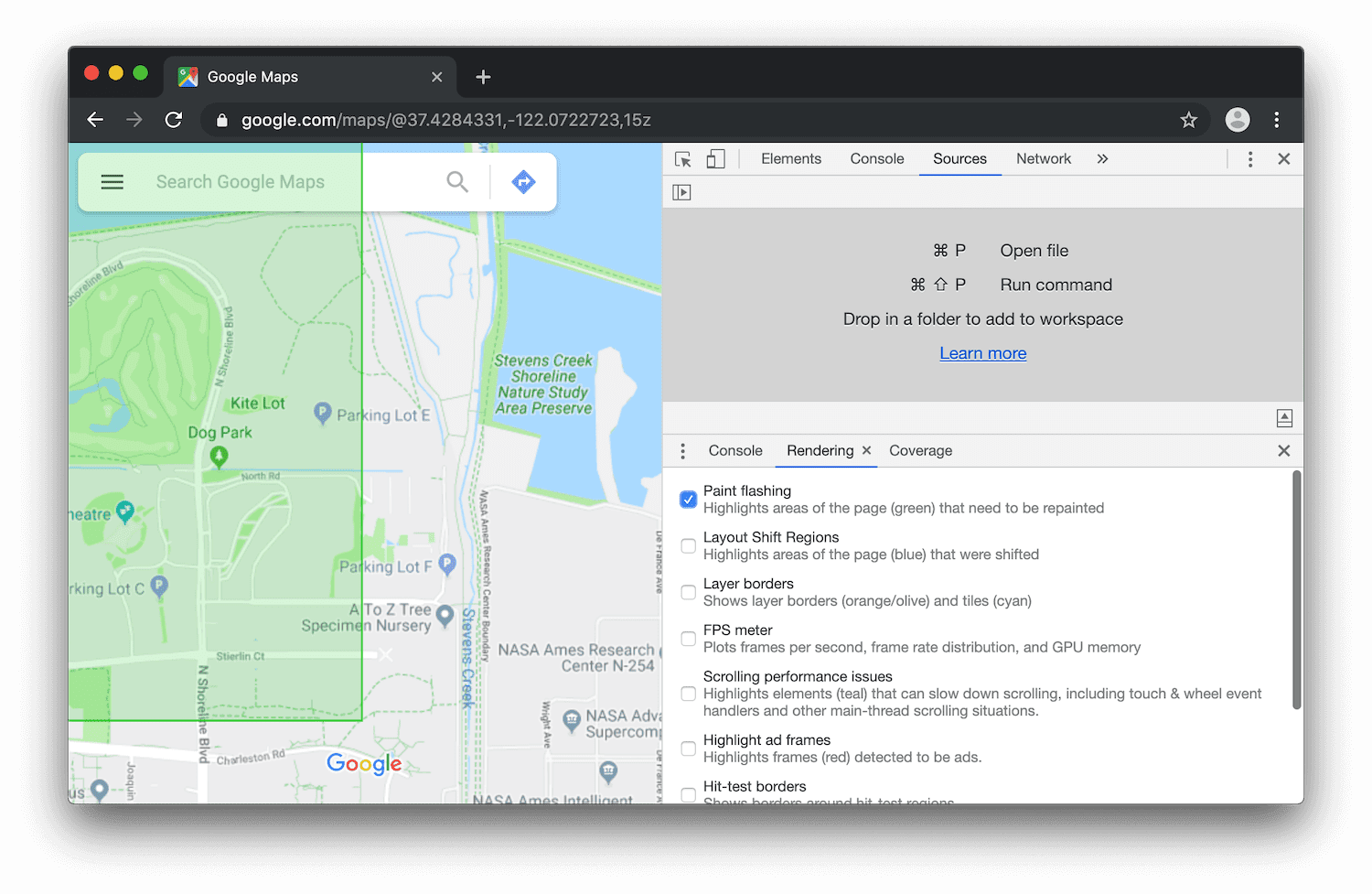
Anda dapat menggunakan Chrome DevTools untuk mengidentifikasi dengan cepat area yang sedang digambar. Buka tab Rendering, lalu aktifkan Paint Flashing.
Dengan opsi ini diaktifkan, Chrome akan berkedip hijau setiap kali proses menggambar terjadi. Jika Anda melihat seluruh layar berkedip hijau, atau area layar yang menurut Anda tidak seharusnya dicat, Anda harus mencari tahu lebih lanjut.

Mempromosikan elemen yang bergerak atau memudar
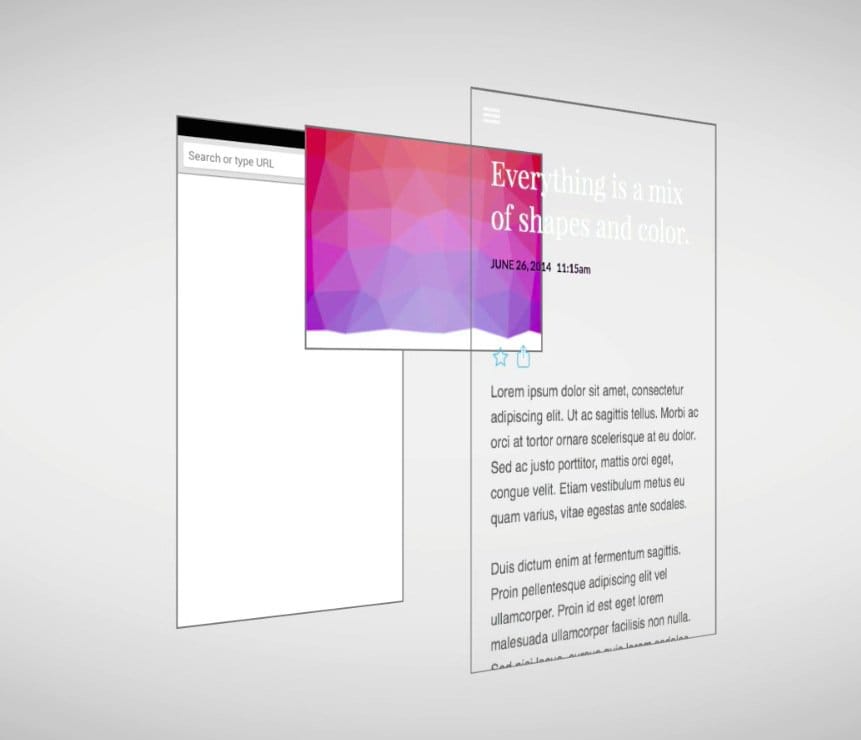
Penggambaran tidak selalu dilakukan ke dalam satu gambar dalam memori. Bahkan, browser dapat menggambar ke beberapa gambar, atau lapisan kompositor, jika diperlukan.

Manfaat pendekatan ini adalah elemen yang dicat ulang secara berkala, atau bergerak di layar dengan transformasi, dapat ditangani tanpa memengaruhi elemen lain. Hal ini sama dengan paket gambar seperti Sketch, GIMP, atau Photoshop, yang setiap lapisannya dapat ditangani dan digabungkan di atas satu sama lain untuk membuat gambar akhir.
Cara terbaik untuk membuat lapisan baru adalah dengan menggunakan properti CSS will-change yang tersedia di semua mesin browser modern utama. Dengan menggunakan nilai transform, will-change akan membuat lapisan kompositor baru:
.moving-element {
will-change: transform;
}
Namun, Anda harus berhati-hati agar tidak membuat terlalu banyak lapisan karena setiap lapisan memerlukan memori dan pengelolaan. Ada informasi selengkapnya tentang hal ini di bagian Memilih properti khusus kompositor dan mengelola jumlah lapisan.
Jika Anda telah mempromosikan elemen ke lapisan baru, gunakan DevTools untuk mengonfirmasi bahwa tindakan tersebut telah memberi Anda manfaat performa. Jangan mempromosikan elemen tanpa membuat profil.
Mengurangi area cat
Namun, terkadang, meskipun elemen dipromosikan, pekerjaan pengecatan masih diperlukan. Tantangan besar dari masalah gambar adalah browser menggabungkan dua area yang perlu digambar, dan hal itu dapat menyebabkan seluruh layar digambar ulang. Jadi, misalnya, jika Anda memiliki header tetap di bagian atas halaman, dan sesuatu dicat di bagian bawah layar, seluruh layar mungkin akan dicat ulang.
Mengurangi area gambar sering kali merupakan kasus pengaturan animasi dan transisi agar tidak terlalu tumpang-tindih, atau menemukan cara untuk menghindari animasi bagian halaman tertentu.
Menyederhanakan kompleksitas gambar

Dalam hal lukisan, beberapa hal lebih mahal daripada yang lain. Misalnya, apa pun yang melibatkan pemburaman (seperti bayangan, misalnya) akan memerlukan waktu lebih lama untuk digambar daripada, misalnya, menggambar kotak merah. Namun, dalam hal CSS, hal ini tidak selalu jelas: background: red; dan box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); tidak selalu terlihat seperti memiliki karakteristik performa yang sangat berbeda, tetapi memang demikian.
Seperti yang ditunjukkan pada screenshot sebelumnya, profiler cat memungkinkan Anda menentukan apakah Anda perlu melihat cara lain untuk mendapatkan efek. Tanyakan pada diri sendiri apakah Anda dapat menggunakan kumpulan gaya yang lebih murah atau cara alternatif untuk mendapatkan hasil akhir.
Jika memungkinkan, Anda harus selalu menghindari proses menggambar selama animasi, karena 10 md yang Anda miliki per frame biasanya tidak cukup lama untuk menyelesaikan pekerjaan menggambar, terutama di perangkat seluler.

