Vẽ là quá trình lấp đầy các pixel cuối cùng được kết hợp với màn hình của người dùng. Đây thường là tác vụ chạy lâu nhất trong tất cả các tác vụ trong quy trình và là tác vụ cần tránh nếu có thể.
Tóm tắt
- Việc thay đổi bất kỳ thuộc tính nào ngoài phép biến đổi hoặc độ mờ luôn kích hoạt quá trình vẽ.
- Vẽ thường là phần tốn kém nhất trong quy trình pixel. Tránh làm điều này nếu có thể.
- Giảm các khu vực sơn thông qua việc quảng bá lớp và điều phối ảnh động.
- Sử dụng trình phân tích tài nguyên vẽ của Chrome DevTools để đánh giá độ phức tạp và chi phí vẽ; giảm thiểu khi có thể.
Cách kích hoạt bố cục và vẽ
Nếu kích hoạt bố cục, bạn sẽ luôn kích hoạt quá trình vẽ, vì việc thay đổi hình dạng của bất kỳ phần tử nào cũng có nghĩa là các pixel của phần tử đó cần được sửa!

Bạn cũng có thể kích hoạt quá trình vẽ nếu thay đổi các thuộc tính không phải hình học, chẳng hạn như nền, màu văn bản hoặc bóng. Trong những trường hợp đó, bạn sẽ không cần bố cục và quy trình sẽ có dạng như sau:

Sử dụng Chrome DevTools để nhanh chóng xác định nút thắt cổ chai của quá trình vẽ
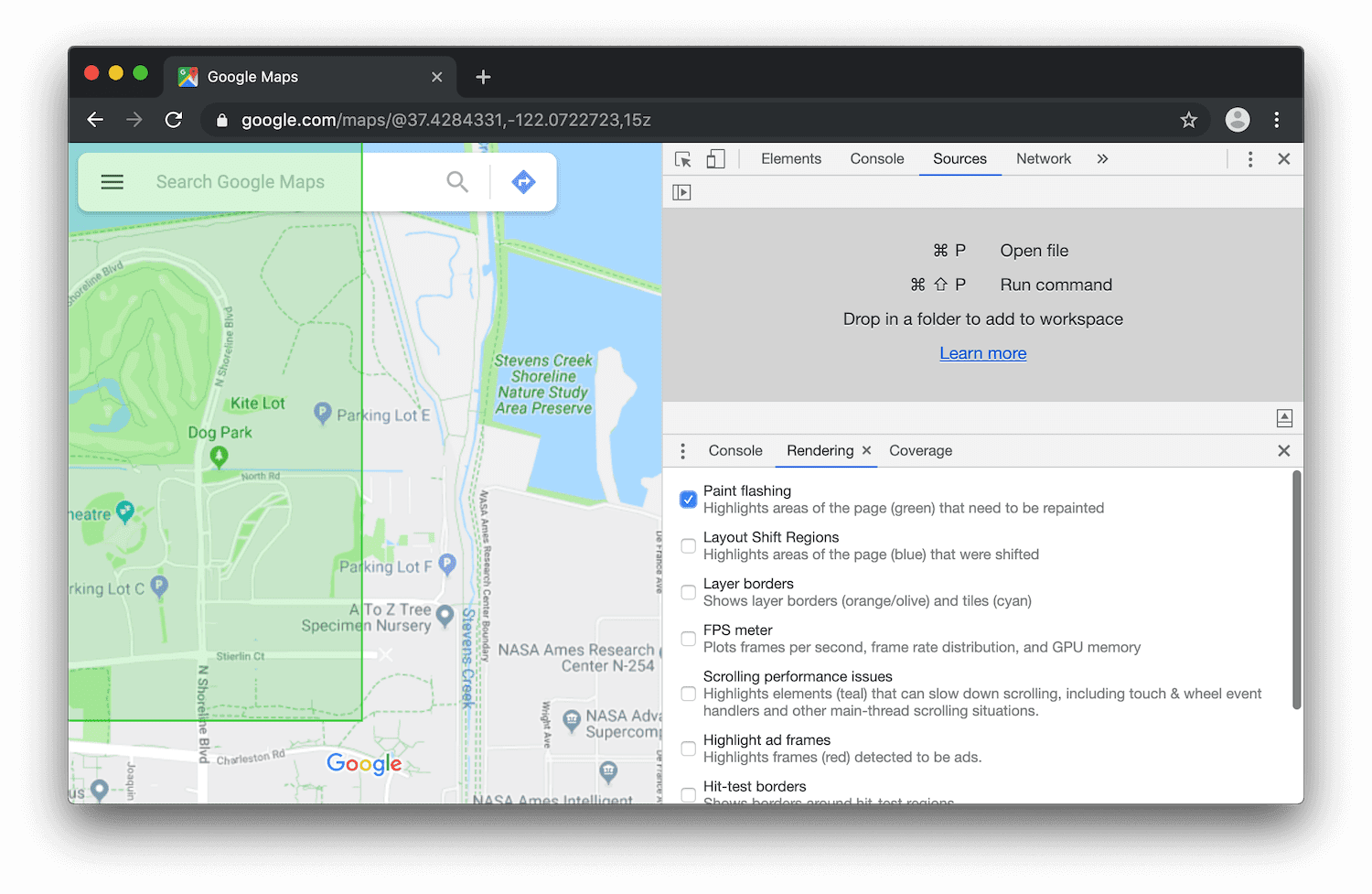
Bạn có thể sử dụng Chrome DevTools để nhanh chóng xác định những khu vực đang được vẽ. Mở thẻ Kết xuất rồi bật tính năng Paint Flashing (Bật tính năng sơn).
Khi bạn bật tuỳ chọn này, Chrome sẽ làm nhấp nháy màn hình màu xanh lục bất cứ khi nào quá trình vẽ diễn ra. Nếu thấy toàn bộ màn hình nhấp nháy màu xanh lục hoặc các khu vực trên màn hình mà bạn không nghĩ là cần được vẽ, thì bạn nên tìm hiểu thêm một chút.

Quảng bá các phần tử di chuyển hoặc mờ dần
Việc vẽ không phải lúc nào cũng được thực hiện trong một hình ảnh duy nhất trong bộ nhớ. Trên thực tế, trình duyệt có thể vẽ vào nhiều hình ảnh hoặc lớp trình kết hợp nếu cần.

Lợi ích của phương pháp này là các phần tử thường xuyên được vẽ lại hoặc đang di chuyển trên màn hình bằng các phép biến đổi có thể được xử lý mà không ảnh hưởng đến các phần tử khác. Điều này cũng tương tự như với các gói nghệ thuật như Sketch, GIMP hoặc Photoshop, trong đó các lớp riêng lẻ có thể được xử lý và kết hợp chồng lên nhau để tạo hình ảnh cuối cùng.
Cách tốt nhất để tạo một lớp mới là sử dụng thuộc tính CSS will-change có trong tất cả các công cụ trình duyệt hiện đại chính. Khi sử dụng giá trị transform, will-change sẽ tạo một lớp trình kết hợp mới:
.moving-element {
will-change: transform;
}
Tuy nhiên, bạn phải cẩn thận để không tạo quá nhiều lớp, vì mỗi lớp đều cần cả bộ nhớ và khả năng quản lý. Bạn có thể xem thêm thông tin về vấn đề này trong phần Chỉ sử dụng các thuộc tính dành riêng cho trình kết hợp và quản lý số lượng lớp.
Nếu bạn đã quảng bá một phần tử lên một lớp mới, hãy sử dụng DevTools để xác nhận rằng việc này đã mang lại cho bạn lợi ích về hiệu suất. Đừng quảng bá các phần tử mà không phân tích tài nguyên.
Giảm vùng sơn
Tuy nhiên, đôi khi, mặc dù có các thành phần quảng bá, bạn vẫn cần sơn lại. Một thách thức lớn của các vấn đề về sơn là trình duyệt hợp nhất hai khu vực cần sơn lại với nhau và điều đó có thể dẫn đến việc toàn bộ màn hình được sơn lại. Ví dụ: nếu bạn có một tiêu đề cố định ở đầu trang và một nội dung nào đó đang được vẽ ở cuối màn hình, thì toàn bộ màn hình có thể sẽ được vẽ lại.
Việc giảm vùng sơn thường là trường hợp điều phối ảnh động và hiệu ứng chuyển đổi để không chồng chéo nhiều hoặc tìm cách tránh tạo ảnh động cho một số phần nhất định của trang.
Đơn giản hoá độ phức tạp của quá trình vẽ

Khi nói đến việc sơn, một số thứ sẽ tốn kém hơn so với những thứ khác. Ví dụ: mọi thứ liên quan đến hiệu ứng làm mờ (chẳng hạn như bóng) sẽ mất nhiều thời gian để vẽ hơn so với việc vẽ một hộp màu đỏ. Tuy nhiên, về CSS, điều này không phải lúc nào cũng rõ ràng: background: red; và box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); không nhất thiết phải có các đặc điểm hiệu suất khác nhau, nhưng thực sự là có.
Như trong ảnh chụp màn hình trước, trình phân tích tài nguyên vẽ cho phép bạn xác định xem bạn có cần xem xét các cách khác để đạt được hiệu ứng hay không. Hãy tự hỏi xem bạn có thể sử dụng một bộ kiểu giá rẻ hơn hoặc các phương tiện thay thế để đạt được kết quả cuối cùng không.
Bạn luôn muốn tránh vẽ trong ảnh động, đặc biệt là khi 10 mili giây bạn có cho mỗi khung hình thường không đủ để hoàn thành công việc vẽ, đặc biệt là trên thiết bị di động.

