Paint to proces wypełniania pikseli, które ostatecznie zostaną złożone na ekranie użytkownika. Jest to często najdłużej trwające zadanie w pipeline, którego należy unikać, jeśli to możliwe.
Podsumowanie
- Zmiana dowolnej właściwości poza przekształceniami lub przezroczystością zawsze powoduje wywołanie funkcji paint.
- Malowanie jest często najdroższą częścią łańcucha przetwarzania pikseli. Unikaj ich, jeśli to możliwe.
- Zmniejsz obszary malowania, podnosząc warstwę i zmieniając animacje.
- Użyj narzędzia do profilowania rysowania w Narzędziach deweloperskich w Chrome, aby ocenić złożoność i koszt rysowania. W miarę możliwości zmniejszaj złożoność.
Jak jest wywoływany układ i malowanie
Jeśli wywołasz układ, zawsze wywołujesz renderowanie, ponieważ zmiana geometrii dowolnego elementu oznacza, że jego piksele wymagają naprawy.

Możesz też wywołać malowanie, jeśli zmienisz właściwości niegeometryczne, takie jak tło, kolor tekstu lub cienie. W takich przypadkach nie będzie potrzebny układ, a przepływ danych będzie wyglądać tak:

Szybkie znajdowanie wąskich gardeł związanych z renderowaniem za pomocą Narzędzi deweloperskich w Chrome
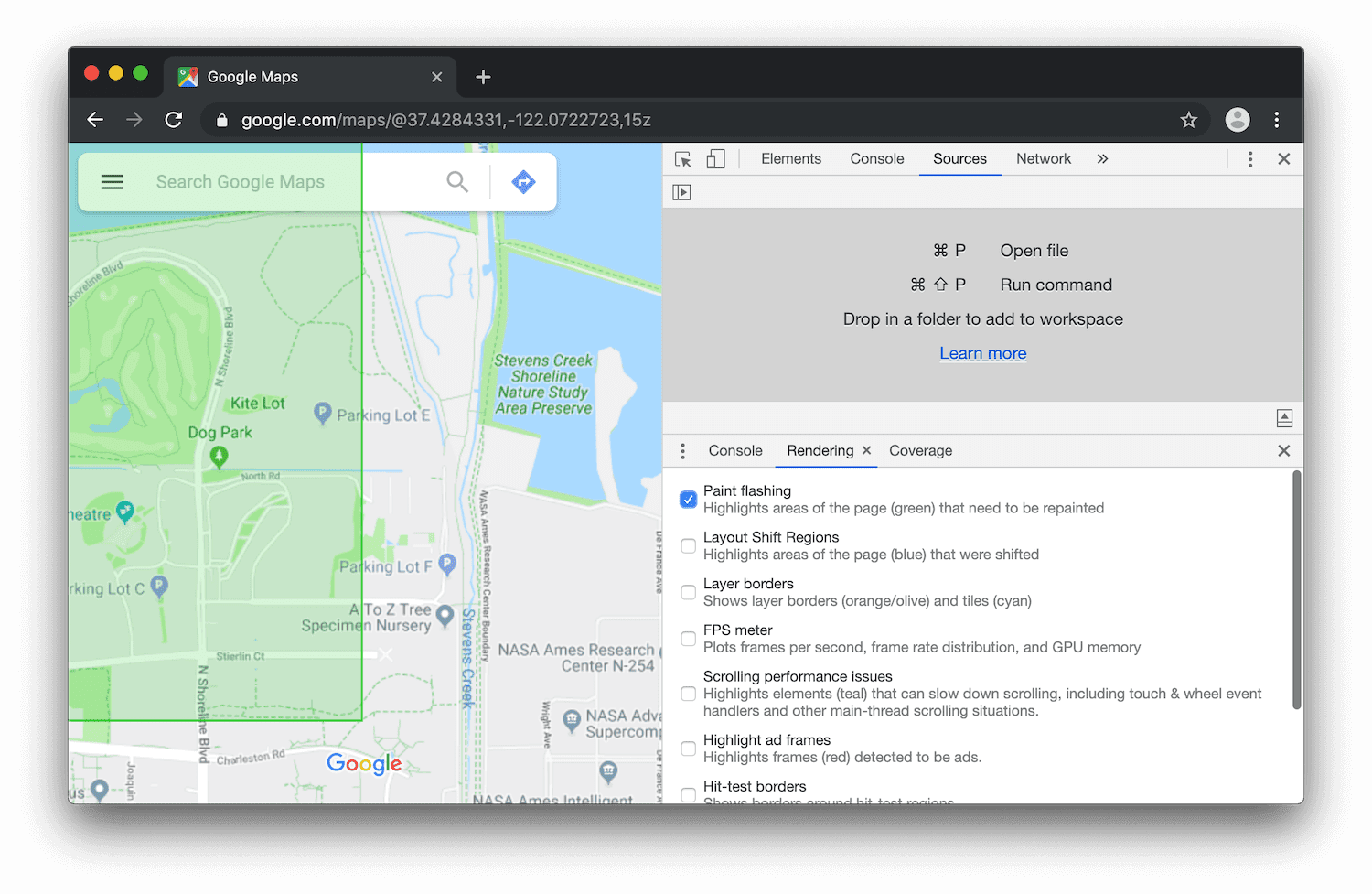
Za pomocą Narzędzi dla programistów w Chrome możesz szybko zidentyfikować obszary, które są wypełniane. Otwórz kartę Renderowanie, a potem włącz Błyskaniecie.
Gdy ta opcja jest włączona, Chrome będzie migać na zielono, gdy tylko nastąpi malowanie. Jeśli widzisz, że cały ekran lub jego obszary, które nie powinny być malowane, migają na zielono, musisz się trochę bardziej zagłębić w sposób działania tej funkcji.

promowanie elementów, które się poruszają lub znikają;
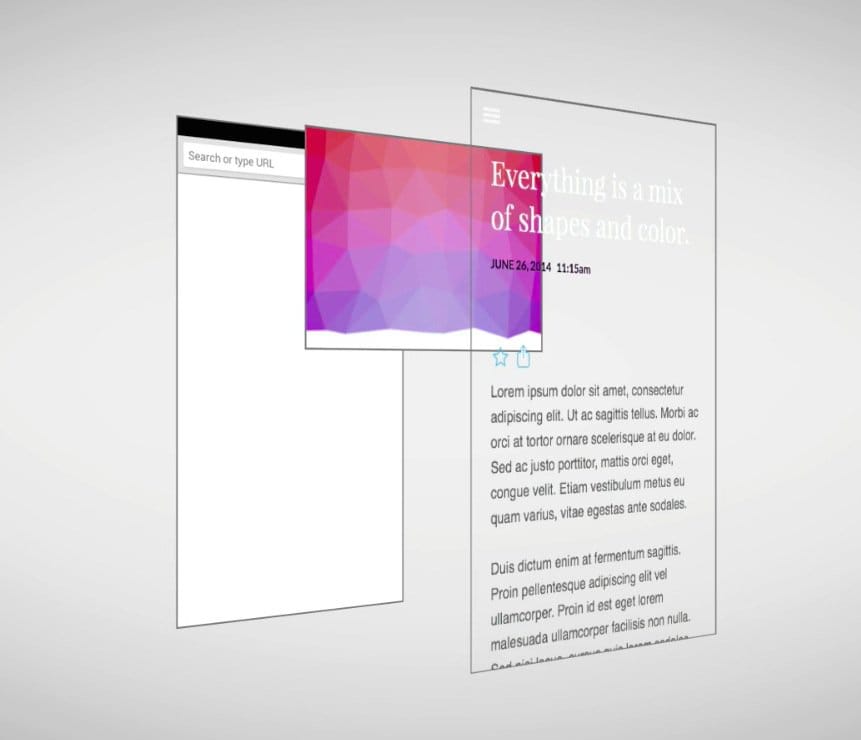
Malowanie nie zawsze odbywa się w ramach pojedynczego obrazu w pamięci. W razie potrzeby przeglądarka może rysować na wielu obrazach lub warstwach kompozytora.

Zaletą tego podejścia jest to, że elementy, które są regularnie odświeżane lub przekształcane na ekranie, mogą być obsługiwane bez wpływu na inne elementy. Jest to takie samo jak w przypadku pakietów graficznych, takich jak Sketch, GIMP czy Photoshop, gdzie poszczególne warstwy można przetwarzać i łączyć nawzajem, aby utworzyć obraz końcowy.
Najlepszym sposobem na utworzenie nowej warstwy jest użycie właściwości CSS will-change, która jest dostępna we wszystkich głównych nowoczesnych silnikach przeglądarek. Użycie wartości transform, will-change spowoduje utworzenie nowej warstwy kompozytora:
.moving-element {
will-change: transform;
}
Należy jednak uważać, aby nie tworzyć zbyt wielu warstw, ponieważ każda z nich wymaga pamięci i zarządzania. Więcej informacji na ten temat znajdziesz w sekcji Trzymaj się właściwości tylko dla kompozytora i zarządzaj liczbą warstw.
Jeśli element został przeniesiony do nowej warstwy, użyj DevTools, aby sprawdzić, czy to przyniosło korzyści w zakresie wydajności. Nie promuj elementów bez profilowania.
Zmniejsz obszary malowania
Czasami jednak, mimo elementów promujących, konieczne jest malowanie. Głównym problemem związanym z funkcjami malowania jest to, że przeglądarki łączą ze sobą 2 obszary, które mają być pomalowane, co może spowodować przemalowanie całego ekranu. Jeśli na przykład masz statyczny nagłówek u góry strony, a coś jest malowane u dołu ekranu, może się okazać, że cały ekran zostanie przemalowany.
Zmniejszenie obszarów malowania polega często na tak skoordynowaniu animacji i przejść, aby nie nakładały się na siebie, lub na znalezieniu sposobów na uniknięcie animowania niektórych części strony.
Uprość złożoność malowania

Jeśli chodzi o malowanie, niektóre rzeczy są droższe niż inne. Na przykład wszystko, co wymaga rozmycie (np. cień), będzie wymagać więcej czasu na malowanie niż narysowanie czerwonego kwadratu. W przypadku kodu CSS nie jest to jednak zawsze oczywiste: background: red; i box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); niekoniecznie wyglądają na elementy o bardzo różnych parametrach wydajności, ale tak jest w rzeczywistości.
Jak widać na poprzednim zrzucie ekranu, profil narzędzia Paint pozwala określić, czy trzeba szukać innych sposobów na uzyskanie efektu. Zastanów się, czy nie można użyć tańszego zestawu stylów lub alternatywnego sposobu osiągnięcia oczekiwanego wyniku.
W miarę możliwości zawsze unikaj stosowania funkcji paint podczas animacji, ponieważ 10 ms na kadr zwykle nie wystarcza na wykonanie pracy z użyciem tej funkcji, zwłaszcza na urządzeniach mobilnych.

