La pittura è il processo di riempimento dei pixel che alla fine vengono composti sullo schermo dell'utente. Spesso è l'attività più lunga di tutte quelle nella pipeline e da evitare, se possibile.
Riepilogo
- La modifica di qualsiasi proprietà diversa da trasformazioni o opacità attiva sempre la pittura.
- La pittura è spesso la parte più costosa della pipeline di Pixel. Evitalo, se possibile.
- Riduci le aree di pittura tramite la promozione dei livelli e l'orchestrazione delle animazioni.
- Utilizza lo strumento di profilazione della pittura di Chrome DevTools per valutare la complessità e il costo della pittura; riduci dove puoi.
Come vengono attivati il layout e la pittura
Se attivi il layout, attivi sempre la pittura, poiché la modifica della geometria di qualsiasi elemento implica la correzione dei relativi pixel.

Puoi attivare la pittura anche se modifichi proprietà non geometriche, come sfondi, colore del testo o ombre. In questi casi, il layout non sarà necessario e la pipeline avrà questo aspetto:

Utilizzare Chrome DevTools per identificare rapidamente i colli di bottiglia della pittura
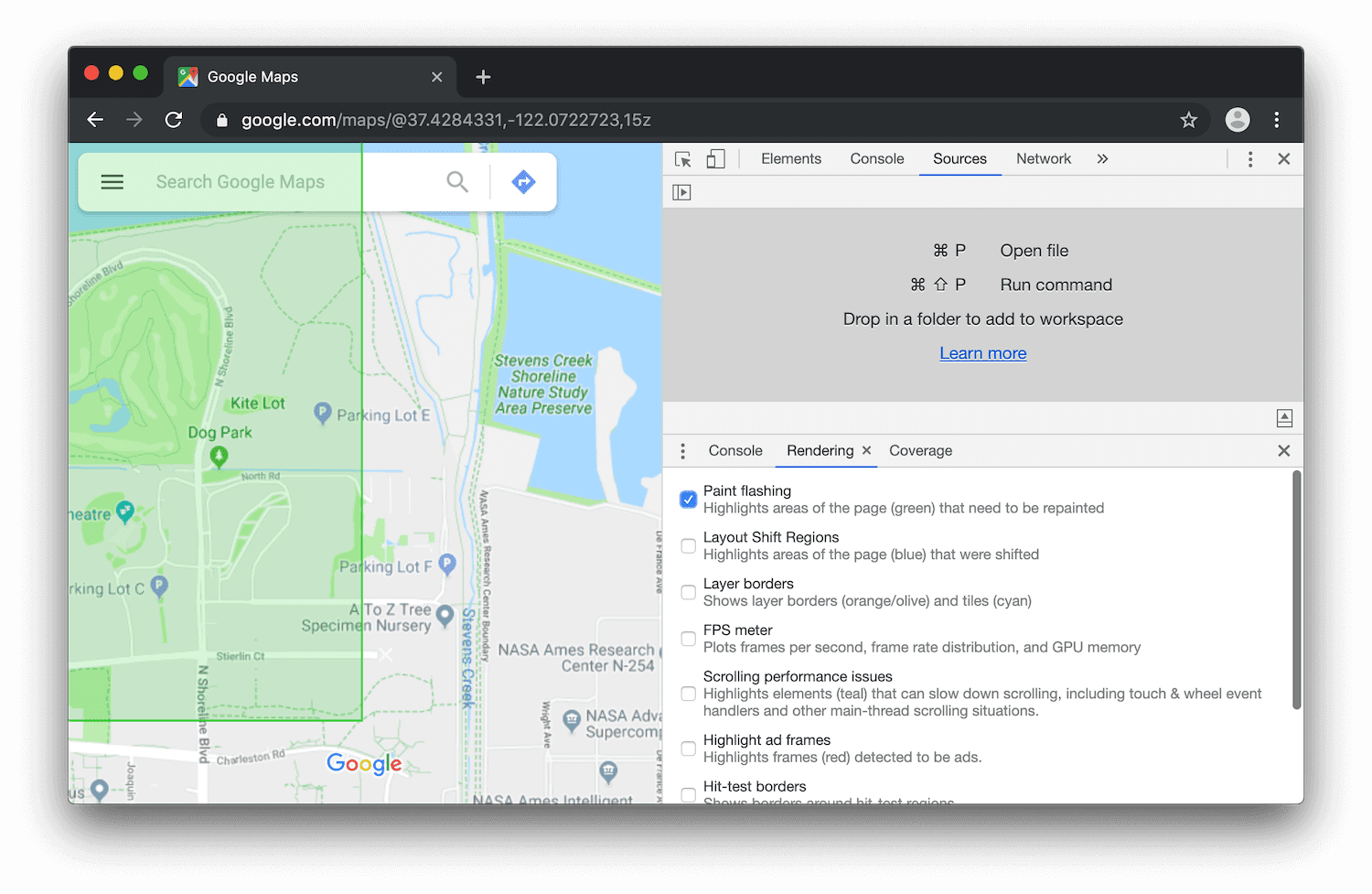
Puoi utilizzare Chrome DevTools per identificare rapidamente le aree in cui viene applicata la pittura. Apri la scheda Rendering e attiva Sfarfallio della vernice.
Con questa opzione attivata, Chrome farà lampeggiare lo schermo di verde ogni volta che viene eseguita la pittura. Se vedi l'intero schermo lampeggiare di verde o aree dello schermo che non pensavi dovessero essere colorate, devi approfondire un po'.

Promuovi elementi che si muovono o si attenuano
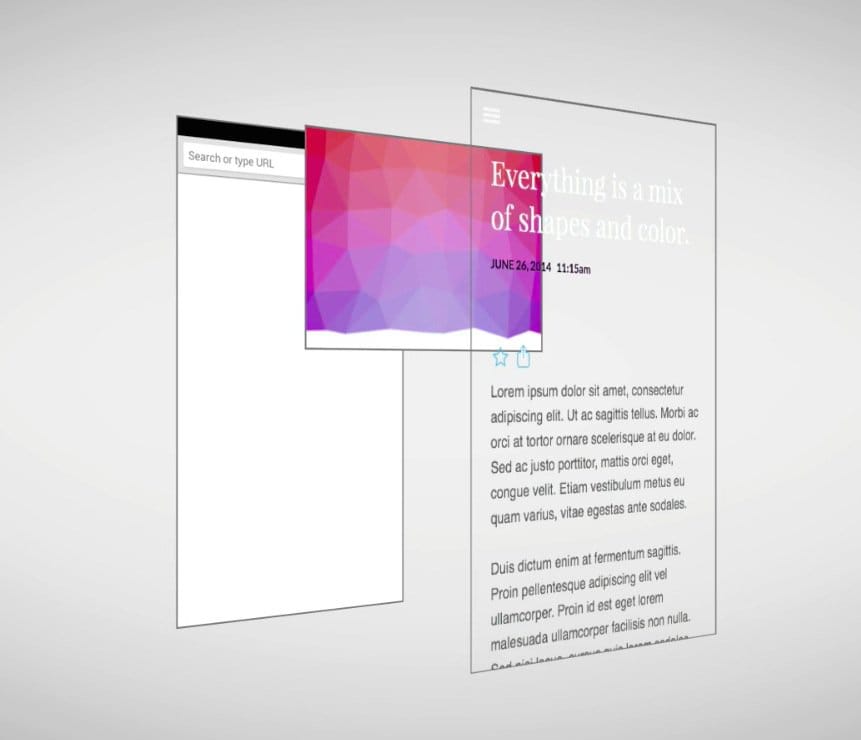
La pittura non viene sempre eseguita in una singola immagine in memoria. Infatti, se necessario, il browser può dipingere in più immagini o livelli di compositore.

Il vantaggio di questo approccio è che gli elementi che vengono ridipinti regolarmente o che si spostano sullo schermo con le trasformazioni possono essere gestiti senza influire su altri elementi. È lo stesso che accade con pacchetti di strumenti artistici come Sketch, GIMP o Photoshop, in cui i singoli livelli possono essere gestiti e composti uno sopra l'altro per creare l'immagine finale.
Il modo migliore per creare un nuovo livello è utilizzare la proprietà CSS will-change, disponibile in tutti i principali motori dei browser moderni. Se utilizzi un valore transform, will-change creerà un nuovo livello di compositore:
.moving-element {
will-change: transform;
}
Tuttavia, è necessario fare attenzione a non creare troppi livelli, poiché ogni livello richiede memoria e gestione. Per ulteriori informazioni, consulta la sezione Utilizzare solo proprietà di compositore e gestire il numero di livelli.
Se hai promosso un elemento a un nuovo livello, utilizza DevTools per verificare che questa operazione abbia generato un vantaggio in termini di prestazioni. Non promuovere elementi senza profilazione.
Riduci le aree di vernice
A volte, però, nonostante la presenza di elementi che ne favoriscono la visibilità, è comunque necessaria la verniciatura. Un grosso problema dei problemi di pittura è che i browser uniscono due aree che devono essere dipinte e questo può comportare la ridipitura dell'intero schermo. Ad esempio, se nella parte superiore della pagina è presente un'intestazione fissa e nella parte inferiore dello schermo viene visualizzato un elemento, l'intero schermo potrebbe essere ridipinto.
Per ridurre le aree di pittura, spesso è necessario orchestrare le animazioni e le transizioni in modo che non si sovrappongano troppo o trovare modi per evitare di animare determinate parti della pagina.
Semplificare la complessità della pittura

Quando si tratta di pittura, alcuni prodotti sono più costosi di altri. Ad esempio, qualsiasi elemento che prevede una sfocatura (ad esempio un'ombra) richiederà più tempo per essere dipinto rispetto, ad esempio, al disegno di un riquadro rosso. In termini di CSS, però, questo non è sempre evidente: background: red; e box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); non sembrano necessariamente avere caratteristiche di prestazioni molto diverse, ma è così.
Come mostrato nello screenshot precedente, lo strumento di profilazione della pittura ti consente di determinare se devi esaminare altri modi per ottenere gli effetti. Chiediti se è possibile utilizzare uno stile meno costoso o mezzi alternativi per ottenere il risultato finale.
Se possibile, evita sempre di utilizzare la pittura durante le animazioni, in particolare perché i 10 ms a disposizione per frame non sono normalmente sufficienti per completare l'operazione, in particolare sui dispositivi mobili.

