पेंट, पिक्सल भरने की प्रोसेस है. ये पिक्सल, आखिर में उपयोगकर्ता की स्क्रीन पर कॉम्पोज़ हो जाते हैं. आम तौर पर, यह पाइपलाइन में मौजूद सभी टास्क में सबसे ज़्यादा समय लेता है. अगर हो सके, तो इस टास्क से बचें.
खास जानकारी
- ट्रांसफ़ॉर्म या ओपैसिटी के अलावा किसी भी प्रॉपर्टी में बदलाव करने पर, हमेशा पेंट ट्रिगर होता है.
- आम तौर पर, पिक्सल पाइपलाइन में पेंट सबसे महंगा हिस्सा होता है. जहां भी हो सके, वहां इसका इस्तेमाल करने से बचें.
- लेयर प्रमोशन और ऐनिमेशन के ऑर्केस्ट्रेशन की मदद से, पेंट किए जाने वाले हिस्सों को कम करें.
- Chrome DevTools के पेंट प्रोफ़ाइलर का इस्तेमाल करके, पेंट की जटिलता और लागत का आकलन करें. जहां भी हो सके, लागत कम करें.
लेआउट और पेंट को ट्रिगर करने का तरीका
लेआउट को ट्रिगर करने पर, पेंट हमेशा ट्रिगर होगा. ऐसा इसलिए, क्योंकि किसी भी एलिमेंट की ज्यामिति बदलने का मतलब है कि उसके पिक्सल को ठीक करना होगा!

बैकग्राउंड, टेक्स्ट का रंग या शैडो जैसी गैर-ज्यमितीय प्रॉपर्टी में बदलाव करने पर भी पेंट ट्रिगर किया जा सकता है. ऐसे मामलों में, लेआउट की ज़रूरत नहीं होगी और पाइपलाइन कुछ इस तरह दिखेगी:

पेन्ट करने में लगने वाले समय की समस्याओं की तुरंत पहचान करने के लिए, Chrome DevTools का इस्तेमाल करना
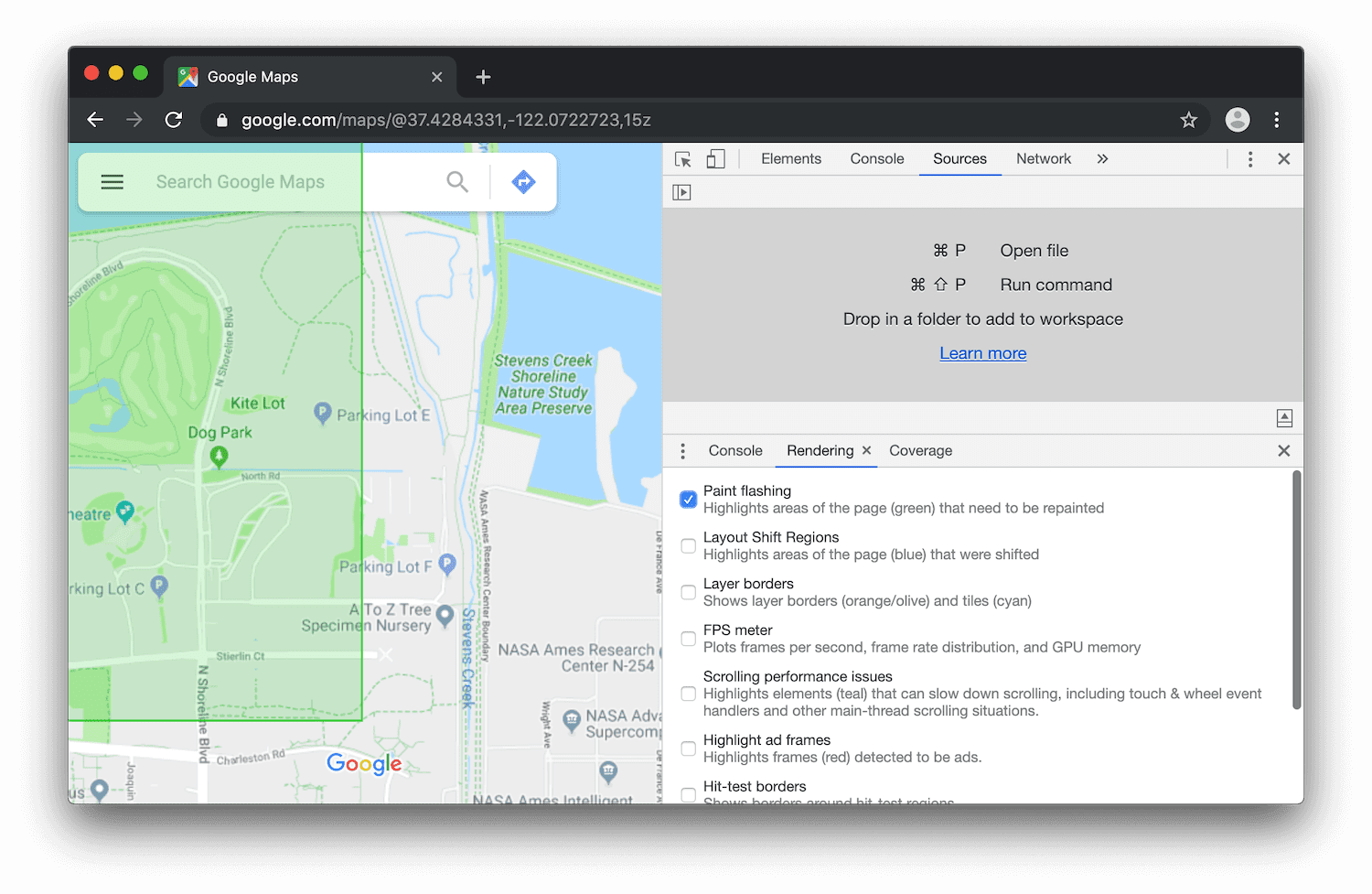
Chrome DevTools का इस्तेमाल करके, पेंट किए जा रहे हिस्सों की तुरंत पहचान की जा सकती है. 'रेंडरिंग' टैब खोलें और फिर पेंट फ़्लैशिंग को चालू करें.
इस विकल्प के चालू होने पर, Chrome हर बार पेटिंग होने पर स्क्रीन को हरा रंग दिखाएगा. अगर आपको पूरी स्क्रीन पर हरा रंग फ़्लैश हो रहा है या स्क्रीन के ऐसे हिस्से पर हरा रंग दिख रहा है जिन्हें आपको पेंट नहीं करना था, तो आपको थोड़ा और गहराई से जांच करनी चाहिए.

ऐसे एलिमेंट का प्रमोशन करना जो हिलते-डुलते हों या धीरे-धीरे गायब होते हों
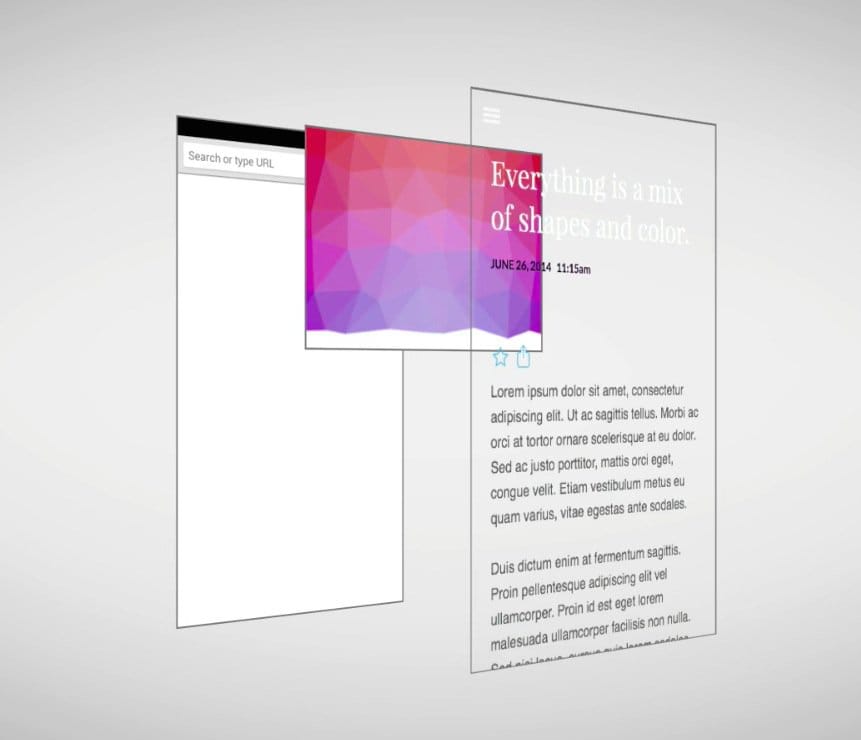
मेमोरी में पेंटिंग हमेशा एक ही इमेज में नहीं की जाती. असल में, ज़रूरत पड़ने पर ब्राउज़र, कई इमेज या कंपोजिटर लेयर में पेंट कर सकता है.

इस तरीके का फ़ायदा यह है कि जिन एलिमेंट को नियमित तौर पर फिर से रंगा जाता है या जो ट्रांसफ़ॉर्म के साथ स्क्रीन पर मूव करते हैं उन्हें दूसरे एलिमेंट पर असर डाले बिना मैनेज किया जा सकता है. यह Sketch, GIMP या Photoshop जैसे आर्ट पैकेज की तरह ही है. इनमें फ़ाइनल इमेज बनाने के लिए, अलग-अलग लेयर को एक-दूसरे के ऊपर रखा जा सकता है और उन्हें मैनेज किया जा सकता है.
नई लेयर बनाने का सबसे अच्छा तरीका, will-change सीएसएस प्रॉपर्टी का इस्तेमाल करना है. यह प्रॉपर्टी, सभी मुख्य आधुनिक ब्राउज़र इंजन में उपलब्ध है. transform की वैल्यू का इस्तेमाल करके, will-change एक नई कंपोजिटर लेयर बनाएगा:
.moving-element {
will-change: transform;
}
हालांकि, ध्यान रखें कि बहुत ज़्यादा लेयर न बनाएं, क्योंकि हर लेयर के लिए मेमोरी और मैनेजमेंट, दोनों की ज़रूरत होती है. इस बारे में ज़्यादा जानकारी के लिए, सिर्फ़ कंपोजिटर प्रॉपर्टी का इस्तेमाल करें और लेयर की संख्या मैनेज करें सेक्शन देखें.
अगर आपने किसी एलिमेंट को नई लेयर में प्रमोट किया है, तो DevTools का इस्तेमाल करके पुष्टि करें कि ऐसा करने से आपको परफ़ॉर्मेंस में फ़ायदा हुआ है या नहीं. प्रोफ़ाइलिंग के बिना एलिमेंट का प्रमोशन न करें.
पेंट किए गए हिस्सों को कम करना
हालांकि, कभी-कभी प्रमोशन एलिमेंट के बावजूद, पेंट का काम ज़रूरी होता है. पेंट करने से जुड़ी समस्याओं की सबसे बड़ी चुनौती यह है कि ब्राउज़र, दो ऐसे हिस्सों को एक साथ पेंट कर देते हैं जिन्हें पेंट करने की ज़रूरत नहीं होती. इस वजह से, पूरी स्क्रीन को फिर से पेंट करना पड़ सकता है. उदाहरण के लिए, अगर आपके पेज में सबसे ऊपर एक फ़िक्स्ड हेडर है और स्क्रीन के नीचे कुछ पेंट किया जा रहा है, तो हो सकता है कि पूरी स्क्रीन को फिर से पेंट किया जाए.
पेज के कुछ हिस्सों को ऐनिमेट न करने के लिए, अक्सर पेज के पेंट किए गए हिस्सों को कम किया जाता है. इसके अलावा, ऐनिमेशन और ट्रांज़िशन को ओवरलैप न करने के लिए भी ऐसा किया जाता है.
पेंट की जटिलता को आसान बनाना

पेंटिंग के मामले में, कुछ चीज़ें दूसरों की तुलना में ज़्यादा महंगी होती हैं. उदाहरण के लिए, किसी लाल बॉक्स को पेंट करने में जितने समय लगेंगे उससे ज़्यादा समय, धुंधला (जैसे, परछाई) करने वाली किसी भी चीज़ को पेंट करने में लगेगा. हालांकि, सीएसएस के मामले में यह हमेशा साफ़ तौर पर नहीं दिखता: background: red; और box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); को देखकर ऐसा नहीं लगता कि उनकी परफ़ॉर्मेंस की विशेषताएं काफ़ी अलग हैं, लेकिन ऐसा है.
पिछले स्क्रीनशॉट में दिखाए गए तरीके से, पेंट प्रोफ़ाइलर की मदद से यह तय किया जा सकता है कि आपको इफ़ेक्ट पाने के लिए, दूसरे तरीकों का इस्तेमाल करना होगा या नहीं. खुद से पूछें कि क्या आपके पास अपने आखिरी नतीजे पाने के लिए, स्टाइल के सस्ते सेट या किसी अन्य तरीके का इस्तेमाल करने का विकल्प है.
जहां भी हो सके, खास तौर पर ऐनिमेशन के दौरान पेंट करने से बचें. ऐसा इसलिए, क्योंकि हर फ़्रेम के लिए 10 मिलीसेकंड का समय आम तौर पर पेंट करने के लिए काफ़ी नहीं होता. खास तौर पर, मोबाइल डिवाइसों पर.

