Paint فرآیند پر کردن پیکسل هایی است که در نهایت با صفحه نمایش کاربر ترکیب می شوند. این اغلب طولانیترین کار در خط لوله است و در صورت امکان باید از آن اجتناب کرد.
خلاصه
- تغییر هر ویژگی جدا از تبدیل یا کدورت همیشه باعث ایجاد رنگ می شود.
- رنگ اغلب گران ترین قسمت خط لوله پیکسل است. تا جایی که می توانید از آن اجتناب کنید.
- از طریق ارتقاء لایه ها و هماهنگ سازی انیمیشن ها، مناطق رنگ را کاهش دهید.
- از نمایهساز رنگ Chrome DevTools برای ارزیابی پیچیدگی و هزینه رنگ استفاده کنید. تا جایی که می توانید کاهش دهید
نحوه ایجاد طرح و رنگ
اگر طرحبندی را فعال کنید، همیشه رنگ را فعال خواهید کرد، زیرا تغییر هندسه هر عنصر به این معنی است که پیکسلهای آن نیاز به تعمیر دارند!

همچنین اگر ویژگیهای غیر هندسی مانند پسزمینه، رنگ متن یا سایهها را تغییر دهید، میتوانید رنگ را فعال کنید. در این موارد، طرح مورد نیاز نخواهد بود و خط لوله به شکل زیر خواهد بود:

از Chrome DevTools برای شناسایی سریع گلوگاه های رنگ استفاده کنید
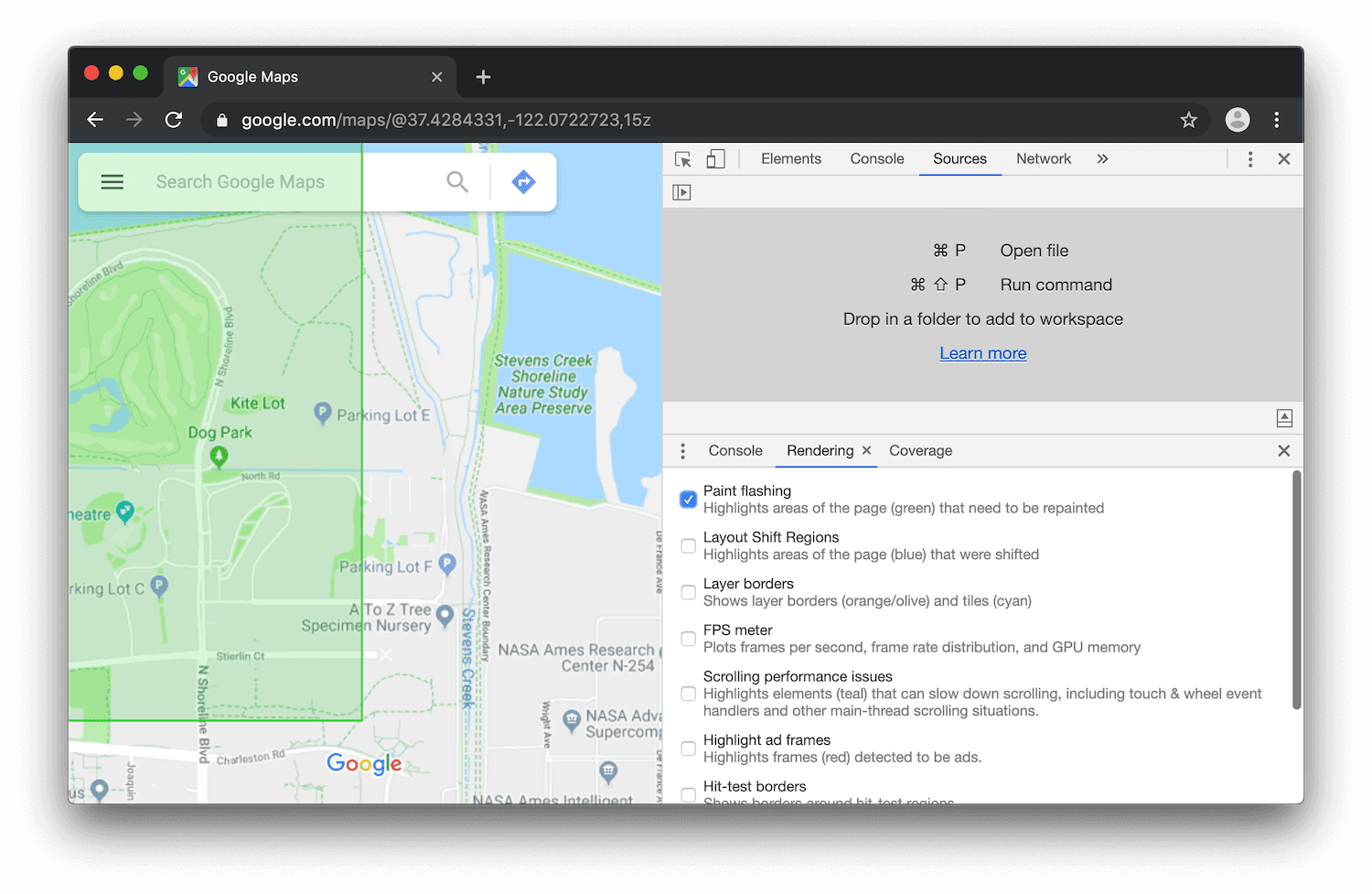
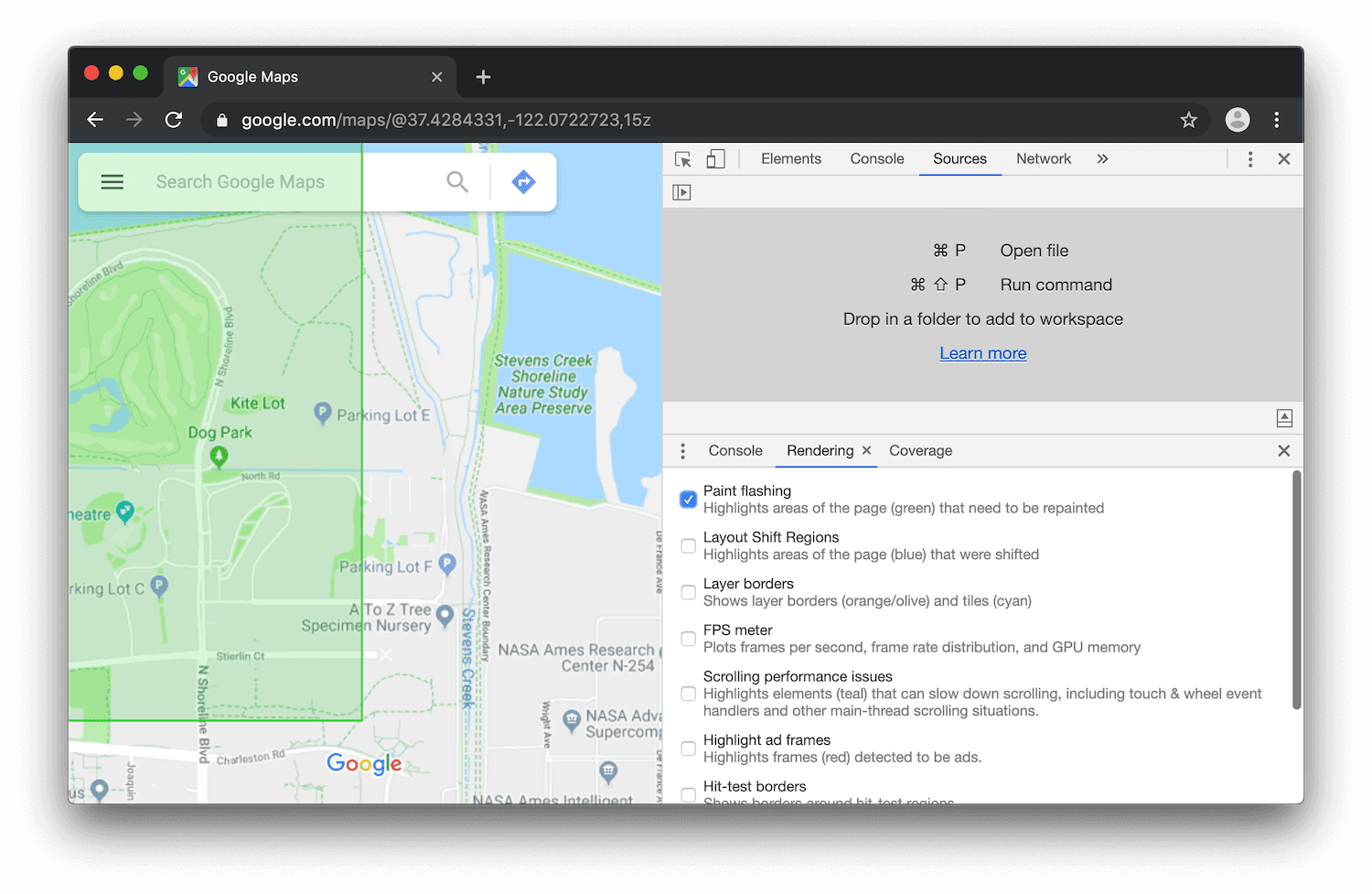
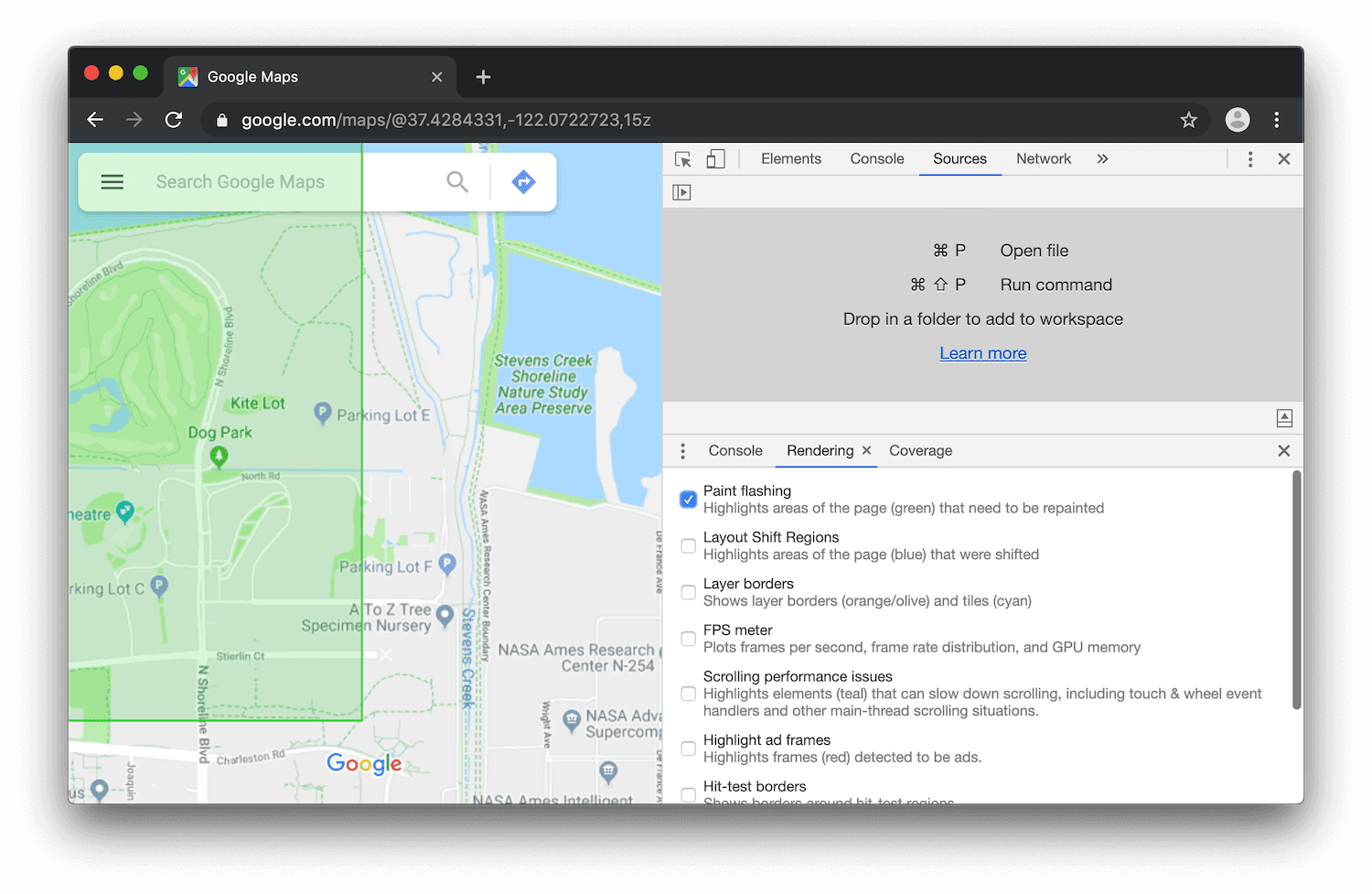
میتوانید از Chrome DevTools برای شناسایی سریع مناطقی که در حال رنگآمیزی هستند استفاده کنید. تب Rendering را باز کنید و سپس Paint Flashing را فعال کنید.
با فعال بودن این گزینه، هر زمان که رنگ آمیزی انجام شود، کروم صفحه نمایش را به رنگ سبز چشمک می زند. اگر کل صفحه را به رنگ سبز میبینید، یا قسمتهایی از صفحه را که فکر نمیکردید باید رنگآمیزی شوند، باید کمی جلوتر بگردید.

عناصری را که حرکت می کنند یا محو می شوند تبلیغ کنید
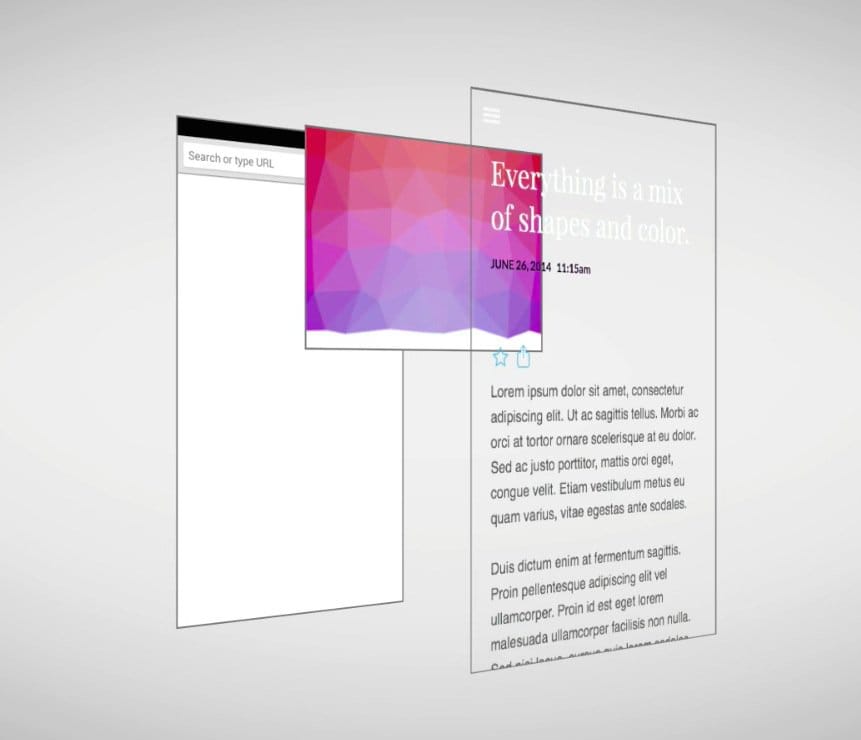
نقاشی همیشه در یک تصویر واحد در حافظه انجام نمی شود. در واقع، این امکان برای مرورگر وجود دارد که در صورت لزوم چندین تصویر یا لایه های ترکیبی را نقاشی کند.

مزیت این رویکرد این است که عناصری که به طور منظم رنگ آمیزی می شوند، یا با تبدیل روی صفحه حرکت می کنند، می توانند بدون تأثیرگذاری بر سایر عناصر کنترل شوند. این مانند بستههای هنری مانند Sketch، GIMP یا Photoshop است، که در آن لایههای جداگانه را میتوان روی هم قرار داد و تصویر نهایی را ایجاد کرد.
بهترین راه برای ایجاد یک لایه جدید، استفاده از ویژگی will-change CSS است که در تمام موتورهای مرورگر اصلی مدرن موجود است. با استفاده از مقدار transform ، will-change یک لایه ترکیبی جدید ایجاد می کند:
.moving-element {
will-change: transform;
}
با این حال باید مراقب بود که لایه های زیادی ایجاد نشود، زیرا هر لایه به حافظه و مدیریت نیاز دارد. اطلاعات بیشتری در این مورد در قسمت Stick to compositor-only properties and management layer count وجود دارد.
اگر عنصری را به یک لایه جدید ارتقا داده اید، از DevTools استفاده کنید تا تأیید کنید که انجام این کار به شما یک مزیت عملکردی داده است. عناصر را بدون پروفایل تبلیغ نکنید.
مناطق رنگ را کاهش دهید
با این حال، گاهی اوقات، با وجود عناصر ترویجی، رنگ آمیزی هنوز ضروری است. چالش بزرگ مسائل مربوط به رنگ این است که مرورگرها دو ناحیه ای را که نیاز به رنگ آمیزی دارند به هم متصل می کنند و این می تواند منجر به رنگ آمیزی مجدد کل صفحه شود. بنابراین، برای مثال، اگر یک هدر ثابت در بالای صفحه داشته باشید، و چیزی در پایین صفحه نقاشی شده باشد، ممکن است کل صفحه دوباره رنگ شود.
کاهش نواحی رنگ غالباً برای هماهنگ کردن انیمیشنها و انتقالها بهگونهای است که با هم تداخل نداشته باشند، یا راههایی برای جلوگیری از متحرک کردن بخشهای خاصی از صفحه پیدا کنید.
پیچیدگی رنگ را ساده کنید

وقتی صحبت از نقاشی می شود، بعضی چیزها گران تر از بقیه هستند. به عنوان مثال، هر چیزی که حاوی تاری باشد (مثلاً یک سایه) نسبت به کشیدن یک جعبه قرمز رنگ بیشتر طول می کشد. با این حال، از نظر CSS، این همیشه واضح نیست: background: red; و box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); لزوماً به نظر نمی رسد که آنها ویژگی های عملکردی بسیار متفاوتی دارند، اما دارند.
همانطور که در اسکرین شات قبلی نشان داده شده است، نمایه ساز رنگ به شما امکان می دهد تعیین کنید که آیا باید به راه های دیگری برای دستیابی به افکت ها نگاه کنید یا خیر. از خود بپرسید که آیا می توان از مجموعه ای ارزان تر از سبک ها یا وسایل جایگزین برای رسیدن به نتیجه نهایی استفاده کرد.
از آنجایی که میتوانید همیشه بخواهید از رنگآمیزی در طول انیمیشنها اجتناب کنید، زیرا 10 میلیثانیه در هر فریم معمولاً برای انجام کار رنگ بهخصوص در دستگاههای تلفن همراه کافی نیست.
،Paint فرآیند پر کردن پیکسل هایی است که در نهایت با صفحه نمایش کاربر ترکیب می شوند. این اغلب طولانیترین کار در خط لوله است و در صورت امکان باید از آن اجتناب کرد.
خلاصه
- تغییر هر ویژگی جدا از تبدیل یا کدورت همیشه باعث ایجاد رنگ می شود.
- رنگ اغلب گران ترین قسمت خط لوله پیکسل است. تا جایی که می توانید از آن اجتناب کنید.
- از طریق ارتقاء لایه ها و هماهنگ سازی انیمیشن ها، مناطق رنگ را کاهش دهید.
- از نمایهساز رنگ Chrome DevTools برای ارزیابی پیچیدگی و هزینه رنگ استفاده کنید. تا جایی که می توانید کاهش دهید
نحوه ایجاد طرح و رنگ
اگر طرحبندی را فعال کنید، همیشه رنگ را فعال خواهید کرد، زیرا تغییر هندسه هر عنصر به این معنی است که پیکسلهای آن نیاز به تعمیر دارند!

همچنین اگر ویژگیهای غیر هندسی مانند پسزمینه، رنگ متن یا سایهها را تغییر دهید، میتوانید رنگ را فعال کنید. در این موارد، طرح مورد نیاز نخواهد بود و خط لوله به شکل زیر خواهد بود:

از Chrome DevTools برای شناسایی سریع گلوگاه های رنگ استفاده کنید
میتوانید از Chrome DevTools برای شناسایی سریع مناطقی که در حال رنگآمیزی هستند استفاده کنید. تب Rendering را باز کنید و سپس Paint Flashing را فعال کنید.
با فعال بودن این گزینه، هر زمان که رنگ آمیزی انجام شود، کروم صفحه نمایش را به رنگ سبز چشمک می زند. اگر کل صفحه را به رنگ سبز میبینید، یا قسمتهایی از صفحه را که فکر نمیکردید باید رنگآمیزی شوند، باید کمی جلوتر بگردید.

عناصری را که حرکت می کنند یا محو می شوند تبلیغ کنید
نقاشی همیشه در یک تصویر واحد در حافظه انجام نمی شود. در واقع، این امکان برای مرورگر وجود دارد که در صورت لزوم چندین تصویر یا لایه های ترکیبی را نقاشی کند.

مزیت این رویکرد این است که عناصری که به طور منظم رنگ آمیزی می شوند، یا با تبدیل روی صفحه حرکت می کنند، می توانند بدون تأثیرگذاری بر سایر عناصر کنترل شوند. این مانند بستههای هنری مانند Sketch، GIMP یا Photoshop است، که در آن لایههای جداگانه را میتوان روی هم قرار داد و تصویر نهایی را ایجاد کرد.
بهترین راه برای ایجاد یک لایه جدید، استفاده از ویژگی will-change CSS است که در تمام موتورهای مرورگر اصلی مدرن موجود است. با استفاده از مقدار transform ، will-change یک لایه ترکیبی جدید ایجاد می کند:
.moving-element {
will-change: transform;
}
با این حال باید مراقب بود که لایه های زیادی ایجاد نشود، زیرا هر لایه به حافظه و مدیریت نیاز دارد. اطلاعات بیشتری در این مورد در قسمت Stick to compositor-only properties and management layer count وجود دارد.
اگر عنصری را به یک لایه جدید ارتقا داده اید، از DevTools استفاده کنید تا تأیید کنید که انجام این کار به شما یک مزیت عملکردی داده است. عناصر را بدون پروفایل تبلیغ نکنید.
مناطق رنگ را کاهش دهید
با این حال، گاهی اوقات، با وجود عناصر ترویجی، رنگ آمیزی هنوز ضروری است. چالش بزرگ مسائل مربوط به رنگ این است که مرورگرها دو ناحیه ای را که نیاز به رنگ آمیزی دارند به هم متصل می کنند و این می تواند منجر به رنگ آمیزی مجدد کل صفحه شود. بنابراین، برای مثال، اگر یک هدر ثابت در بالای صفحه داشته باشید، و چیزی در پایین صفحه نقاشی شده باشد، ممکن است کل صفحه دوباره رنگ شود.
کاهش نواحی رنگ غالباً برای هماهنگ کردن انیمیشنها و انتقالها بهگونهای است که با هم تداخل نداشته باشند، یا راههایی برای جلوگیری از متحرک کردن بخشهای خاصی از صفحه پیدا کنید.
پیچیدگی رنگ را ساده کنید

وقتی صحبت از نقاشی می شود، بعضی چیزها گران تر از بقیه هستند. به عنوان مثال، هر چیزی که حاوی تاری باشد (مثلاً یک سایه) نسبت به کشیدن یک جعبه قرمز رنگ بیشتر طول می کشد. با این حال، از نظر CSS، این همیشه واضح نیست: background: red; و box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); لزوماً به نظر نمی رسد که آنها ویژگی های عملکردی بسیار متفاوتی دارند، اما دارند.
همانطور که در اسکرین شات قبلی نشان داده شده است، نمایه ساز رنگ به شما امکان می دهد تعیین کنید که آیا باید به راه های دیگری برای دستیابی به افکت ها نگاه کنید یا خیر. از خود بپرسید که آیا می توان از مجموعه ای ارزان تر از سبک ها یا وسایل جایگزین برای رسیدن به نتیجه نهایی استفاده کرد.
از آنجایی که میتوانید همیشه بخواهید از رنگآمیزی در طول انیمیشنها اجتناب کنید، زیرا 10 میلیثانیه در هر فریم معمولاً برای انجام کار رنگ بهخصوص در دستگاههای تلفن همراه کافی نیست.
،Paint فرآیند پر کردن پیکسل هایی است که در نهایت با صفحه نمایش کاربر ترکیب می شوند. این اغلب طولانیترین کار در خط لوله است و در صورت امکان باید از آن اجتناب کرد.
خلاصه
- تغییر هر ویژگی جدا از تبدیل یا کدورت همیشه باعث ایجاد رنگ می شود.
- رنگ اغلب گران ترین قسمت خط لوله پیکسل است. تا جایی که می توانید از آن اجتناب کنید.
- از طریق ارتقاء لایه ها و هماهنگ سازی انیمیشن ها، مناطق رنگ را کاهش دهید.
- از نمایهساز رنگ Chrome DevTools برای ارزیابی پیچیدگی و هزینه رنگ استفاده کنید. تا جایی که می توانید کاهش دهید
نحوه ایجاد طرح و رنگ
اگر طرحبندی را فعال کنید، همیشه رنگ را فعال خواهید کرد، زیرا تغییر هندسه هر عنصر به این معنی است که پیکسلهای آن نیاز به تعمیر دارند!

همچنین اگر ویژگیهای غیر هندسی مانند پسزمینه، رنگ متن یا سایهها را تغییر دهید، میتوانید رنگ را فعال کنید. در این موارد، طرح مورد نیاز نخواهد بود و خط لوله به شکل زیر خواهد بود:

از Chrome DevTools برای شناسایی سریع گلوگاه های رنگ استفاده کنید
میتوانید از Chrome DevTools برای شناسایی سریع مناطقی که در حال رنگآمیزی هستند استفاده کنید. تب Rendering را باز کنید و سپس Paint Flashing را فعال کنید.
با فعال بودن این گزینه، هر زمان که رنگ آمیزی انجام شود، کروم صفحه نمایش را به رنگ سبز چشمک می زند. اگر کل صفحه را به رنگ سبز میبینید، یا قسمتهایی از صفحه را که فکر نمیکردید باید رنگآمیزی شوند، باید کمی جلوتر بگردید.

عناصری را که حرکت می کنند یا محو می شوند تبلیغ کنید
نقاشی همیشه در یک تصویر واحد در حافظه انجام نمی شود. در واقع، این امکان برای مرورگر وجود دارد که در صورت لزوم چندین تصویر یا لایه های ترکیبی را نقاشی کند.

مزیت این رویکرد این است که عناصری که به طور منظم رنگ آمیزی می شوند، یا با تبدیل روی صفحه حرکت می کنند، می توانند بدون تأثیرگذاری بر سایر عناصر کنترل شوند. این مانند بستههای هنری مانند Sketch، GIMP یا Photoshop است، که در آن لایههای جداگانه را میتوان روی هم قرار داد و تصویر نهایی را ایجاد کرد.
بهترین راه برای ایجاد یک لایه جدید، استفاده از ویژگی will-change CSS است که در تمام موتورهای مرورگر اصلی مدرن موجود است. با استفاده از مقدار transform ، will-change یک لایه ترکیبی جدید ایجاد می کند:
.moving-element {
will-change: transform;
}
با این حال باید مراقب بود که لایه های زیادی ایجاد نشود، زیرا هر لایه به حافظه و مدیریت نیاز دارد. اطلاعات بیشتری در این مورد در قسمت Stick to compositor-only properties and management layer count وجود دارد.
اگر عنصری را به یک لایه جدید ارتقا داده اید، از DevTools استفاده کنید تا تأیید کنید که انجام این کار به شما یک مزیت عملکردی داده است. عناصر را بدون پروفایل تبلیغ نکنید.
مناطق رنگ را کاهش دهید
با این حال، گاهی اوقات، با وجود عناصر ترویجی، رنگ آمیزی هنوز ضروری است. چالش بزرگ مسائل مربوط به رنگ این است که مرورگرها دو ناحیه ای را که نیاز به رنگ آمیزی دارند به هم متصل می کنند و این می تواند منجر به رنگ آمیزی مجدد کل صفحه شود. بنابراین، برای مثال، اگر یک هدر ثابت در بالای صفحه داشته باشید، و چیزی در پایین صفحه نقاشی شده باشد، ممکن است کل صفحه دوباره رنگ شود.
کاهش نواحی رنگ غالباً برای هماهنگ کردن انیمیشنها و انتقالها بهگونهای است که با هم تداخل نداشته باشند، یا راههایی برای جلوگیری از متحرک کردن بخشهای خاصی از صفحه پیدا کنید.
پیچیدگی رنگ را ساده کنید

وقتی صحبت از نقاشی می شود، بعضی چیزها گران تر از بقیه هستند. به عنوان مثال، هر چیزی که حاوی تاری باشد (مثلاً یک سایه) نسبت به کشیدن یک جعبه قرمز رنگ بیشتر طول می کشد. با این حال، از نظر CSS، این همیشه واضح نیست: background: red; و box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); لزوماً به نظر نمی رسد که آنها ویژگی های عملکردی بسیار متفاوتی دارند، اما دارند.
همانطور که در اسکرین شات قبلی نشان داده شده است، نمایه ساز رنگ به شما امکان می دهد تعیین کنید که آیا باید به راه های دیگری برای دستیابی به افکت ها نگاه کنید یا خیر. از خود بپرسید که آیا می توان از مجموعه ای ارزان تر از سبک ها یا وسایل جایگزین برای رسیدن به نتیجه نهایی استفاده کرد.
از آنجایی که میتوانید همیشه بخواهید از رنگآمیزی در طول انیمیشنها اجتناب کنید، زیرا 10 میلیثانیه در هر فریم معمولاً برای انجام کار رنگ بهخصوص در دستگاههای تلفن همراه کافی نیست.

