Usa funciones del navegador multiplataforma para crear formularios de acceso seguros, accesibles y fáciles de usar.
Si los usuarios alguna vez necesitan acceder a tu sitio, es fundamental que el diseño del formulario de acceso sea bueno. Esto es especialmente cierto para las personas con conexiones deficientes, que usan dispositivos móviles, que tienen prisa o que están bajo estrés. Los formularios de acceso mal diseñados tienen porcentajes de rebote altos. Cada rebote podría significar un usuario perdido y descontento, no solo una oportunidad de acceso perdida.
A continuación, se muestra un ejemplo de un formulario de acceso simple que demuestra todas las prácticas recomendadas:
Lista de tareas
- Usa elementos HTML significativos:
<form>,<input>,<label>y<button>. - Etiqueta cada entrada con un
<label>. - Usa atributos de elementos para acceder a funciones integradas del navegador:
type,name,autocomplete,required. - Asigna a los atributos de entrada
nameyidvalores estables que no cambien entre las cargas de página o las implementaciones del sitio web. - Coloca el inicio de sesión en su propio elemento <form>.
- Garantiza el envío correcto del formulario.
- Usa
autocomplete="new-password"yid="new-password"para la entrada de contraseña en un formulario de registro y para la contraseña nueva en un formulario de restablecimiento de contraseña. - Usa
autocomplete="current-password"yid="current-password"para una entrada de contraseña de acceso. - Proporcionar la función Mostrar contraseña
- Usa
aria-labelyaria-describedbypara las entradas de contraseñas. - No dupliques las entradas.
- Diseña formularios de modo que el teclado para dispositivos móviles no oculte las entradas ni los botones.
- Asegúrate de que los formularios se puedan usar en dispositivos móviles: usa texto legible y asegúrate de que las entradas y los botones sean lo suficientemente grandes como para funcionar como objetivos táctiles.
- Mantén el desarrollo de la marca y el estilo en tus páginas de registro y acceso.
- Realiza pruebas en el campo y en el laboratorio: Incorpora análisis de páginas, análisis de interacciones y mediciones de rendimiento centradas en el usuario en tu flujo de registro y acceso.
- Prueba en diferentes navegadores y dispositivos: El comportamiento de los formularios varía significativamente entre las plataformas.
Usa código HTML significativo
Usa elementos creados para el trabajo: <form>, <label> y <button>. Estos elementos habilitan la funcionalidad integrada del navegador, mejoran la accesibilidad y agregan significado a tu marcado.
Usa <form>
Es posible que te sientas tentado a incluir entradas en un <div> y controlar el envío de datos de entrada solo con JavaScript. En general, es mejor usar un elemento <form> simple. Esto hace que tu sitio sea accesible para los lectores de pantalla y otros dispositivos de asistencia, habilita una variedad de funciones integradas del navegador, simplifica la creación de un acceso funcional básico para navegadores más antiguos y puede seguir funcionando incluso si falla JavaScript.
Usa <label>
Para etiquetar una entrada, usa un <label>.
<label for="email">Email</label>
<input id="email" …>
Hay dos motivos:
- Si presionas o haces clic en una etiqueta, el enfoque se mueve a su entrada. Asocia una etiqueta a una entrada con el atributo
forde la etiqueta y el atributonameoidde la entrada. - Los lectores de pantalla anuncian el texto de la etiqueta cuando la etiqueta o la entrada de la etiqueta reciben el enfoque.
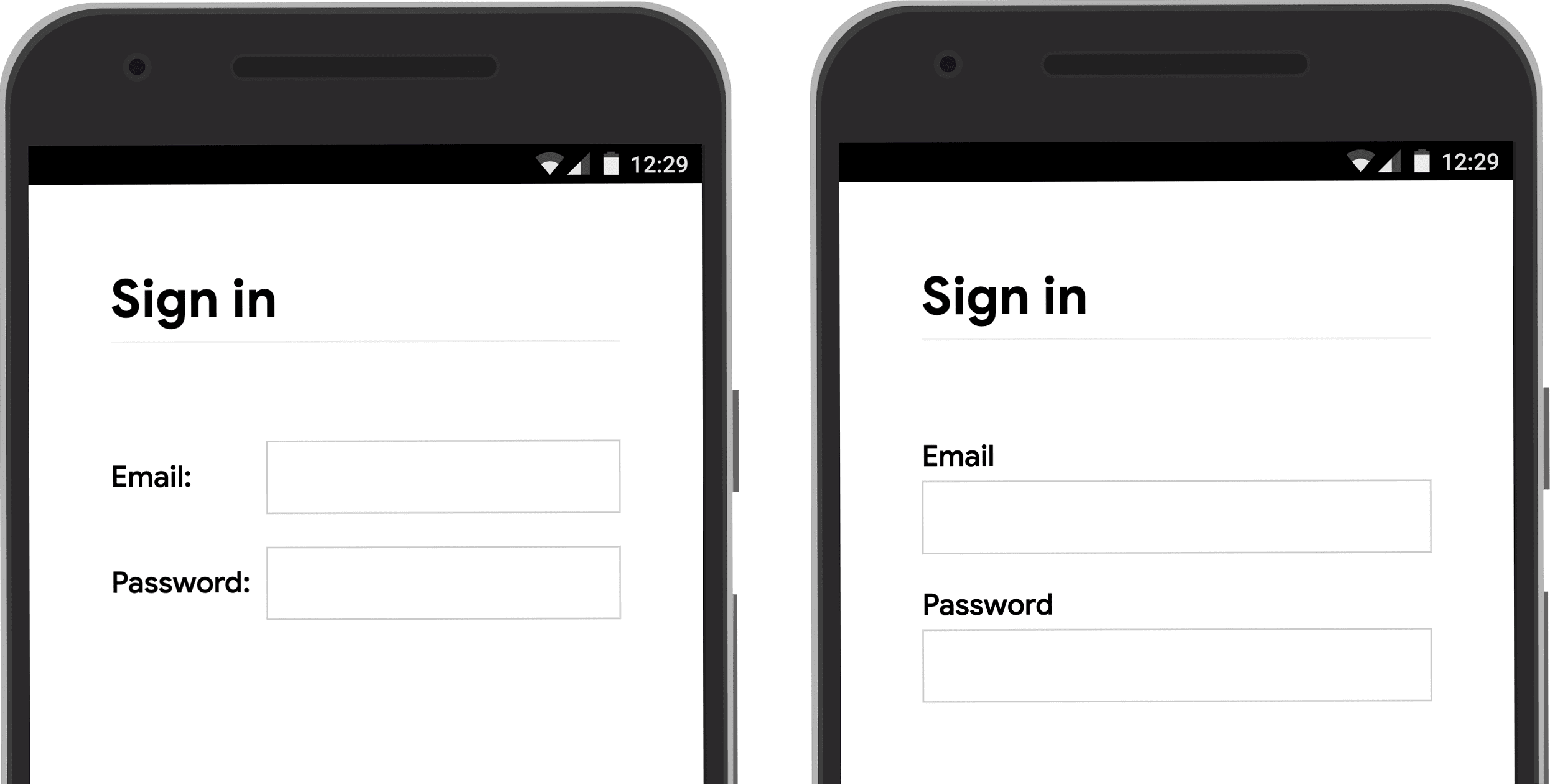
No uses marcadores de posición como etiquetas de entrada. Es probable que las personas olviden para qué era la entrada una vez que comenzaron a ingresar texto, especialmente si se distraen ("¿Estaba ingresando una dirección de correo electrónico, un número de teléfono o un ID de cuenta?"). Hay muchos otros problemas potenciales con los marcadores de posición: consulta No uses el atributo placeholder y Los marcadores de posición en los campos de formulario son perjudiciales si no te convencen.
Probablemente, lo mejor sea colocar las etiquetas sobre las entradas. Esto permite un diseño coherente en dispositivos móviles y computadoras, y, según la investigación de IA de Google, permite que los usuarios realicen un análisis más rápido. Obtienes etiquetas y entradas de ancho completo, y no necesitas ajustar el ancho de la etiqueta y la entrada para que se ajuste el texto de la etiqueta.

Abre la demostración de label-position en un dispositivo móvil para comprobarlo por tu cuenta.
Usa <button>
Usa <button> para los botones. Los elementos de botón proporcionan un comportamiento accesible y una funcionalidad de envío de formularios integrada, y se pueden diseñar fácilmente. No tiene sentido usar un <div> o algún otro elemento que simule ser un botón.
Asegúrate de que el botón de envío indique lo que hace. Algunos ejemplos son Crear cuenta o Acceder, no Enviar ni Comenzar.
Garantiza el envío correcto del formulario
Ayuda a los administradores de contraseñas a comprender que se envió un formulario. Existen dos maneras de hacerlo:
- Navega a otra página.
- Emula la navegación con
History.pushState()oHistory.replaceState()y quita el formulario de contraseña.
Con una solicitud XMLHttpRequest o fetch, asegúrate de que el éxito del acceso se informe en la respuesta y se controle quitando el formulario del DOM y, también, indicándole el éxito al usuario.
Considera inhabilitar el botón Acceder una vez que el usuario lo haya presionado o haya hecho clic en él. Muchos usuarios hacen clic en los botones varias veces, incluso en sitios que son rápidos y responden bien. Esto ralentiza las interacciones y aumenta la carga del servidor.
Por el contrario, no inhabilite el envío del formulario mientras espera la entrada del usuario. Por ejemplo, no inhabilite el botón Acceder si los usuarios no ingresaron su PIN de cliente. Es posible que los usuarios omitan algo en el formulario y, luego, intenten presionar repetidamente el botón Acceder (inhabilitado) y piensen que no funciona. Como mínimo, si debes inhabilitar el envío del formulario, explícale al usuario qué falta cuando haga clic en el botón inhabilitado.
No dupliques las entradas
Algunos sitios obligan a los usuarios a ingresar correos electrónicos o contraseñas dos veces. Esto podría reducir los errores para algunos usuarios, pero causa trabajo adicional para todos los usuarios y aumenta las tasas de abandono. Tampoco tiene sentido preguntar dos veces cuando los navegadores autocompletan las direcciones de correo electrónico o sugieren contraseñas seguras. Es mejor permitir que los usuarios confirmen su dirección de correo electrónico (de todos modos, deberás hacerlo) y facilitarles el restablecimiento de su contraseña si es necesario.
Aprovecha al máximo los atributos de los elementos
Aquí es donde ocurre la magia. Los navegadores tienen varias funciones integradas útiles que usan atributos de elementos de entrada.
Mantén las contraseñas privadas, pero permite que los usuarios las vean si lo desean
Las entradas de contraseñas deben tener type="password" para ocultar el texto de la contraseña y ayudar al navegador a comprender que la entrada es para contraseñas. (Ten en cuenta que los navegadores usan una variedad de técnicas para comprender los roles de entrada y decidir si ofrecen guardar contraseñas o no).
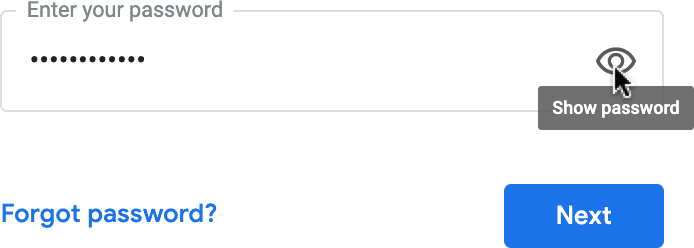
Debes agregar un botón de activación Mostrar contraseña para permitir que los usuarios verifiquen el texto que ingresaron, y no olvides agregar un vínculo ¿Olvidaste tu contraseña?. Consulta Cómo habilitar la visualización de contraseñas.

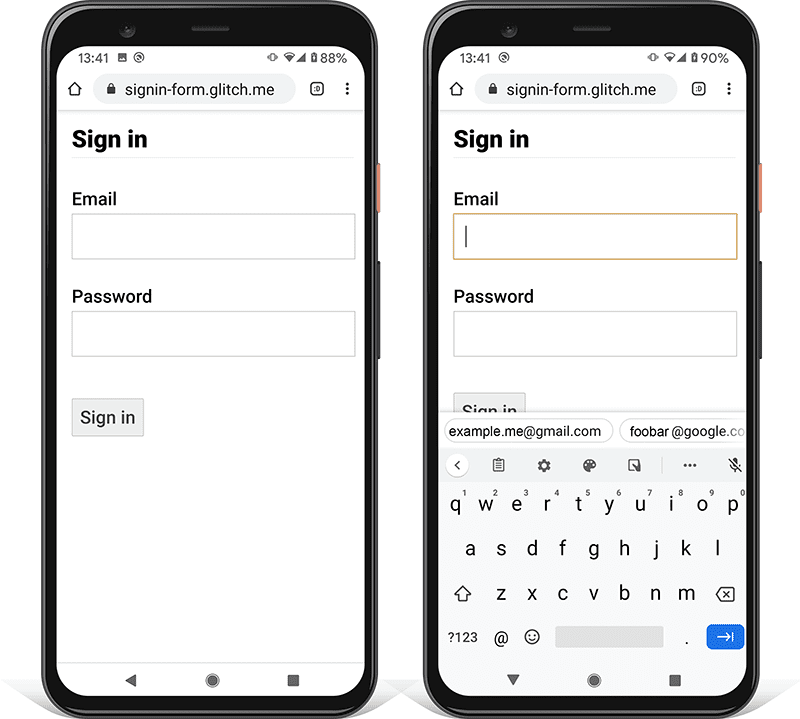
Brinda a los usuarios de dispositivos móviles el teclado adecuado
Usa <input type="email"> para proporcionar a los usuarios de dispositivos móviles un teclado adecuado y habilitar la validación básica integrada de direcciones de correo electrónico por parte del navegador… ¡no se requiere JavaScript!
Si necesitas usar un número de teléfono en lugar de una dirección de correo electrónico, <input
type="tel"> habilita un teclado telefónico en dispositivos móviles. También puedes usar el atributo inputmode cuando sea necesario: inputmode="numeric" es ideal para los números de PIN. Todo lo que siempre quisiste saber sobre inputmode tiene más detalles.
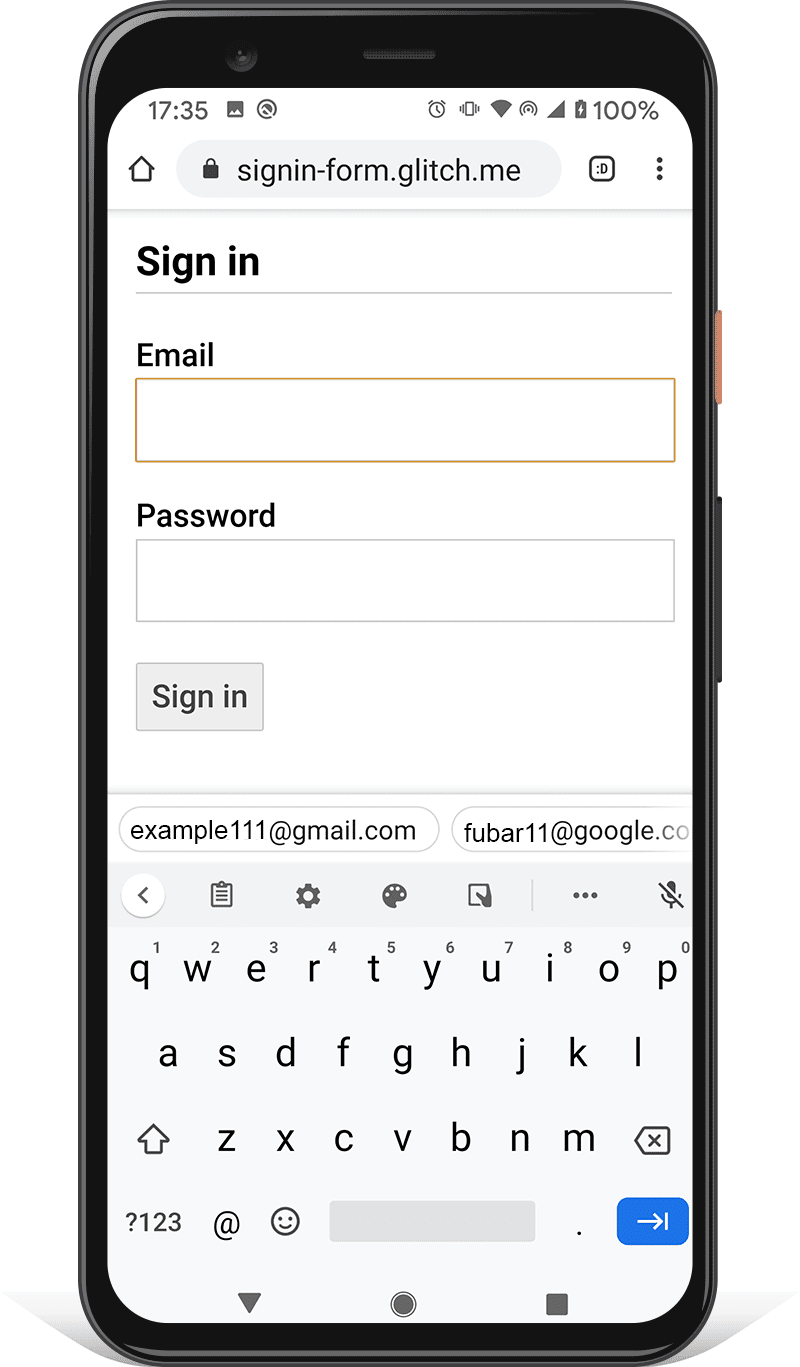
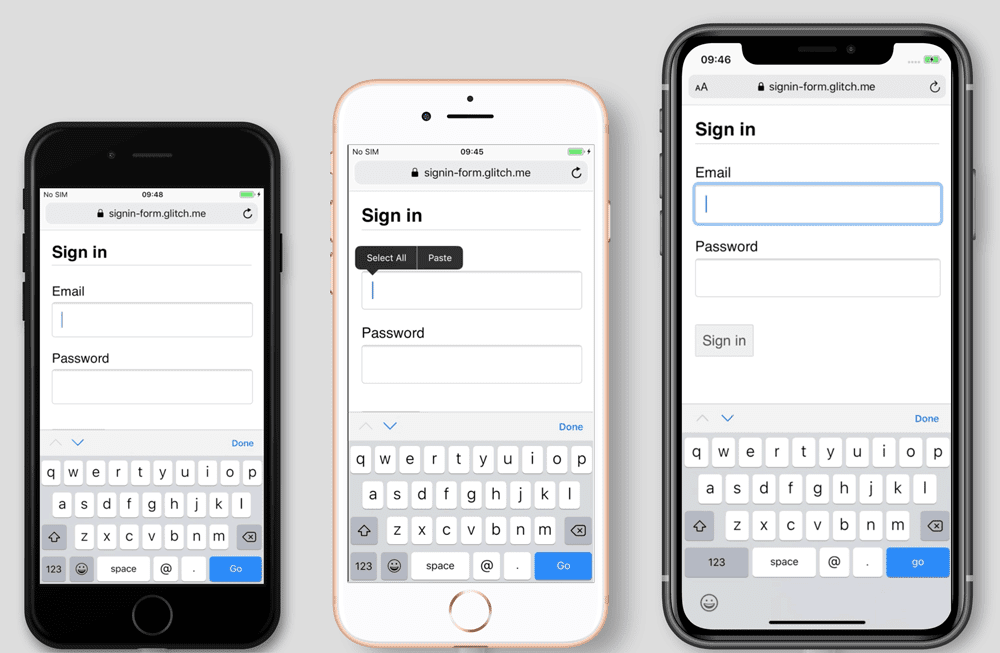
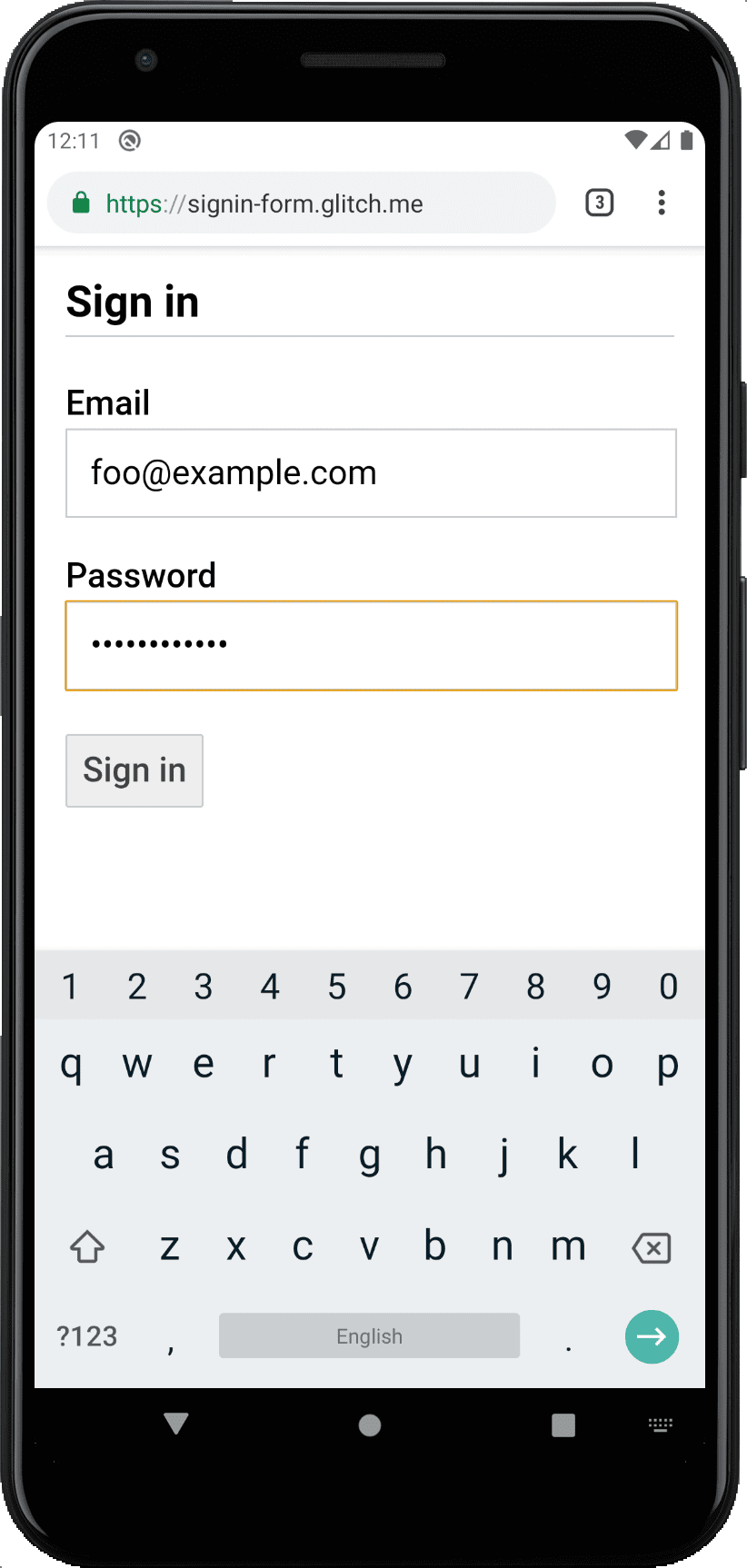
Evita que el teclado del dispositivo móvil obstruya el botón Acceder
Lamentablemente, si no tienes cuidado, los teclados para dispositivos móviles pueden cubrir tu formulario o, peor aún, obstruir parcialmente el botón Acceder. Es posible que los usuarios se rindan antes de darse cuenta de lo que sucedió.

Cuando sea posible, evita esto mostrando solo las entradas de correo electrónico (o teléfono) y contraseña, y el botón Acceder en la parte superior de la página de acceso. Colocar otro contenido debajo

Realiza pruebas en una variedad de dispositivos
Deberás realizar pruebas en una variedad de dispositivos para tu público objetivo y hacer los ajustes necesarios. BrowserStack permite realizar pruebas gratuitas para proyectos de código abierto en una variedad de dispositivos y navegadores reales.

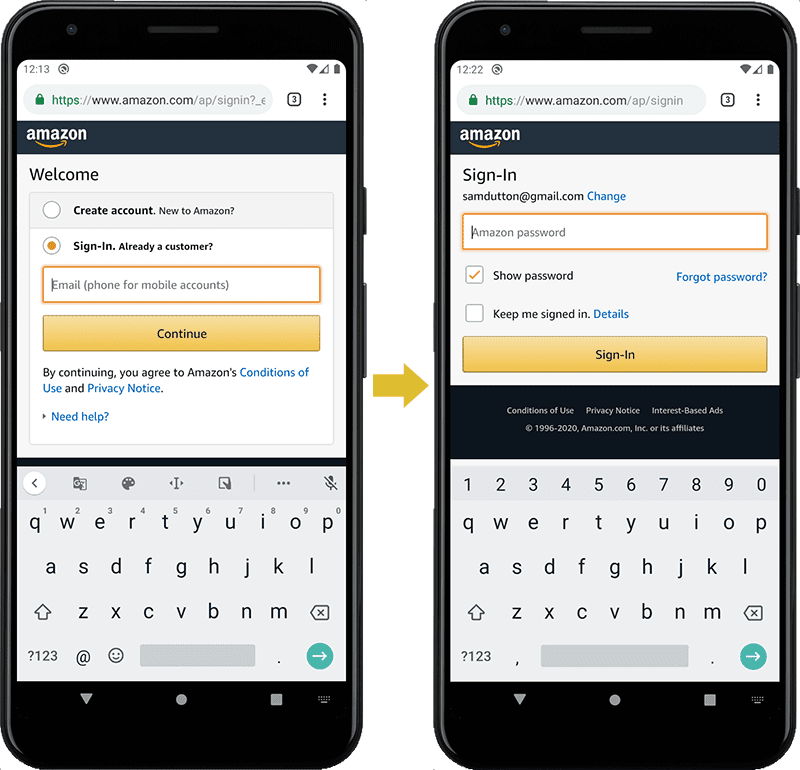
Considera usar dos páginas
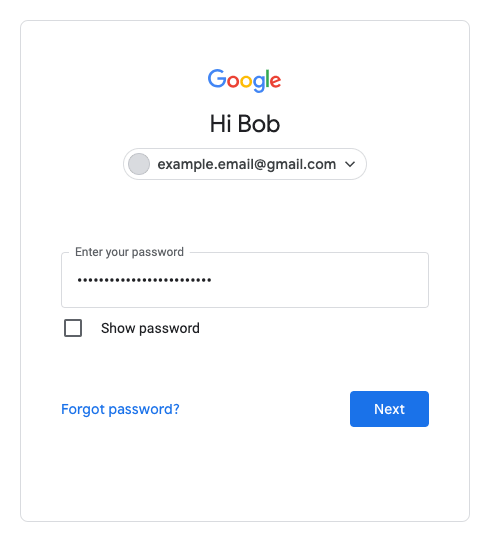
Algunos sitios (incluidos Amazon y eBay) evitan el problema solicitando el correo electrónico (o el teléfono) y la contraseña en dos páginas. Este enfoque también simplifica la experiencia, ya que el usuario solo debe realizar una tarea a la vez.

Lo ideal es que esto se implemente con un solo <form>. Usa JavaScript para mostrar inicialmente solo la entrada de correo electrónico, luego ocultarla y mostrar la entrada de contraseña. Si debes obligar al usuario a navegar a una página nueva entre el ingreso de su correo electrónico y contraseña, el formulario de la segunda página debe tener un elemento de entrada oculto con el valor del correo electrónico para ayudar a los administradores de contraseñas a almacenar el valor correcto. Password Form Styles that Chromium Understands proporciona un ejemplo de código.
Ayuda a los usuarios a evitar volver a ingresar datos
Puedes ayudar a los navegadores a almacenar datos correctamente y autocompletar entradas, de modo que los usuarios no tengan que recordar ingresar los valores de correo electrónico y contraseña. Esto es especialmente importante en dispositivos móviles y fundamental para las entradas de correo electrónico, que tienen altos porcentajes de abandono.
Este proceso tiene dos partes:
Los atributos
autocomplete,name,idytypeayudan a los navegadores a comprender el rol de las entradas para almacenar datos que se pueden usar más adelante para el autocompletado. Para permitir que los datos se almacenen para el autocompletado, los navegadores modernos también requieren que las entradas tengan un valornameoidestable (no generado de forma aleatoria en cada carga de página o implementación del sitio) y que se encuentren en un <form> con un botónsubmit.El atributo
autocompleteayuda a los navegadores a autocompletar correctamente las entradas con los datos almacenados.
Para las entradas de correo electrónico, usa autocomplete="username", ya que username es reconocido por los administradores de contraseñas en los navegadores modernos, aunque deberías usar type="email" y es posible que desees usar id="email" y name="email".
Para las entradas de contraseñas, usa los valores autocomplete y id adecuados para ayudar a los navegadores a diferenciar entre las contraseñas nuevas y las actuales.
Usa autocomplete="new-password" y id="new-password" para una contraseña nueva
- Usa
autocomplete="new-password"yid="new-password"para la entrada de contraseña en un formulario de registro o la contraseña nueva en un formulario de cambio de contraseña.
Usa autocomplete="current-password" y id="current-password" para una contraseña existente
- Usa
autocomplete="current-password"yid="current-password"para la entrada de contraseña en un formulario de acceso o la entrada de la contraseña anterior del usuario en un formulario de cambio de contraseña. Esto le indica al navegador que quieres que use la contraseña actual que tiene almacenada para el sitio.
Para un formulario de registro, haz lo siguiente:
<input type="password" autocomplete="new-password" id="new-password" …>
Para acceder, haz lo siguiente:
<input type="password" autocomplete="current-password" id="current-password" …>
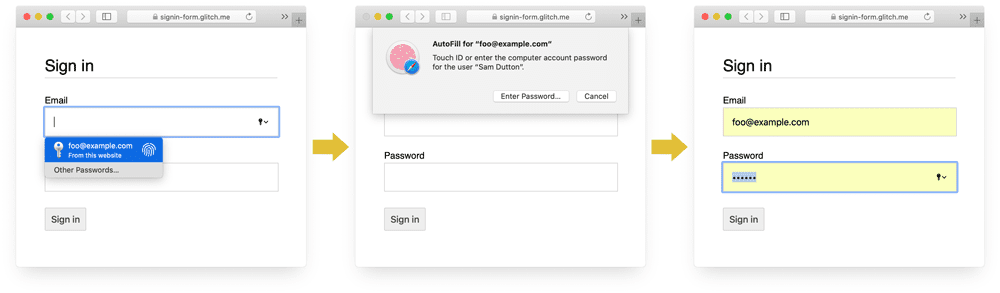
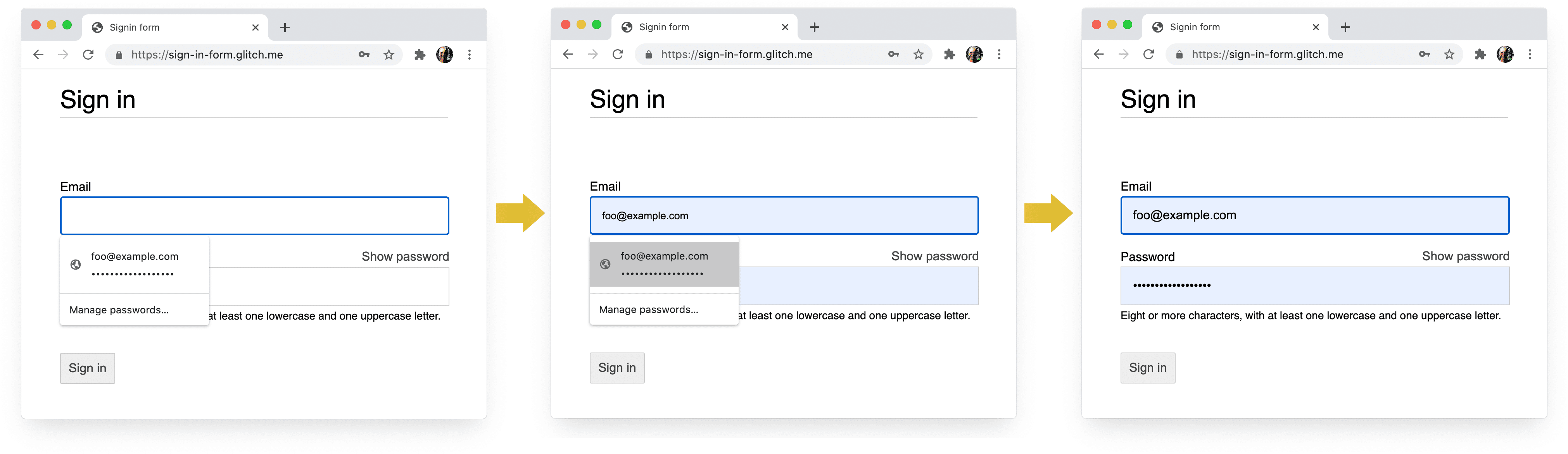
Compatibilidad con administradores de contraseñas
Los diferentes navegadores manejan el autocompletado de correos electrónicos y la sugerencia de contraseñas de manera algo diferente, pero los efectos son muy similares. En Safari 11 y versiones posteriores para computadoras, por ejemplo, se muestra el administrador de contraseñas y, luego, se usa la autenticación biométrica (huella dactilar o reconocimiento facial) si está disponible.

Chrome para computadoras muestra sugerencias de correos electrónicos, muestra el administrador de contraseñas y autocompleta la contraseña.

Los sistemas de contraseñas y autocompletar de los navegadores no son sencillos. Los algoritmos para adivinar, almacenar y mostrar valores no están estandarizados y varían de una plataforma a otra. Por ejemplo, como señala Hidde de Vries, "el administrador de contraseñas de Firefox complementa su heurística con un sistema de recetas".
Autocompletar: Lo que los desarrolladores web deberían saber, pero no saben tiene mucha más información sobre el uso de name y autocomplete. La especificación de HTML enumera los 59 valores posibles.
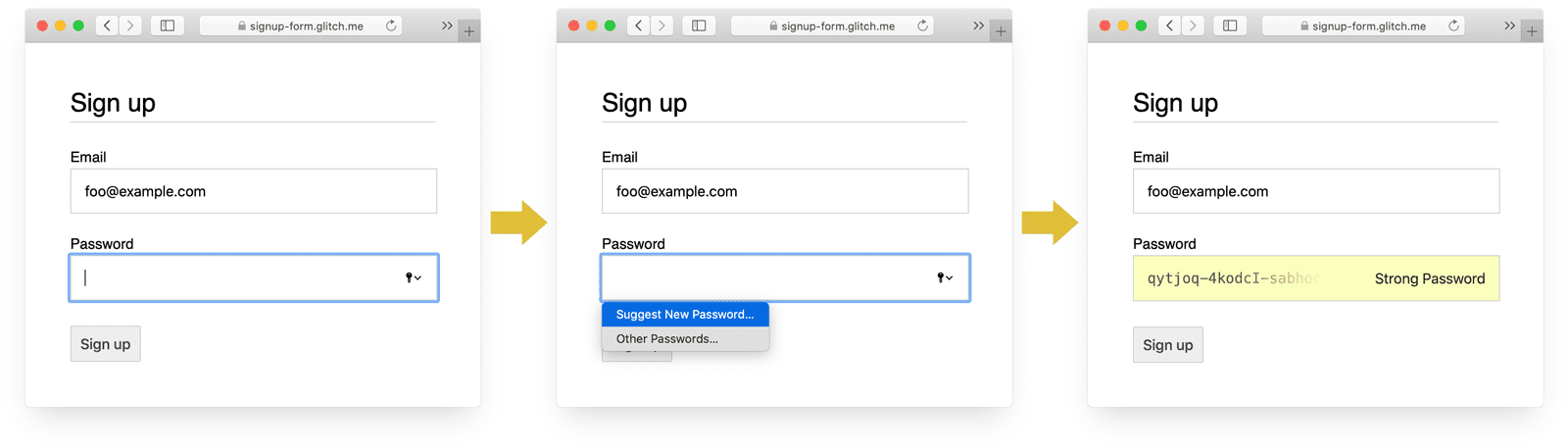
Habilita el navegador para que sugiera una contraseña segura
Los navegadores modernos usan heurísticas para decidir cuándo mostrar la IU del administrador de contraseñas y sugerir una contraseña segura.
Así es como Safari lo hace en computadoras de escritorio.

(La sugerencia de contraseñas seguras y únicas está disponible en Safari desde la versión 12.0).
Los generadores de contraseñas integrados en el navegador significan que los usuarios y los desarrolladores no necesitan averiguar qué es una "contraseña segura". Dado que los navegadores pueden almacenar contraseñas de forma segura y autocompletarlas según sea necesario, los usuarios no necesitan recordar ni ingresar contraseñas. Alentar a los usuarios a aprovechar los generadores de contraseñas integrados en el navegador también significa que es más probable que usen una contraseña única y segura en tu sitio, y menos probable que reutilicen una contraseña que podría verse comprometida en otro lugar.
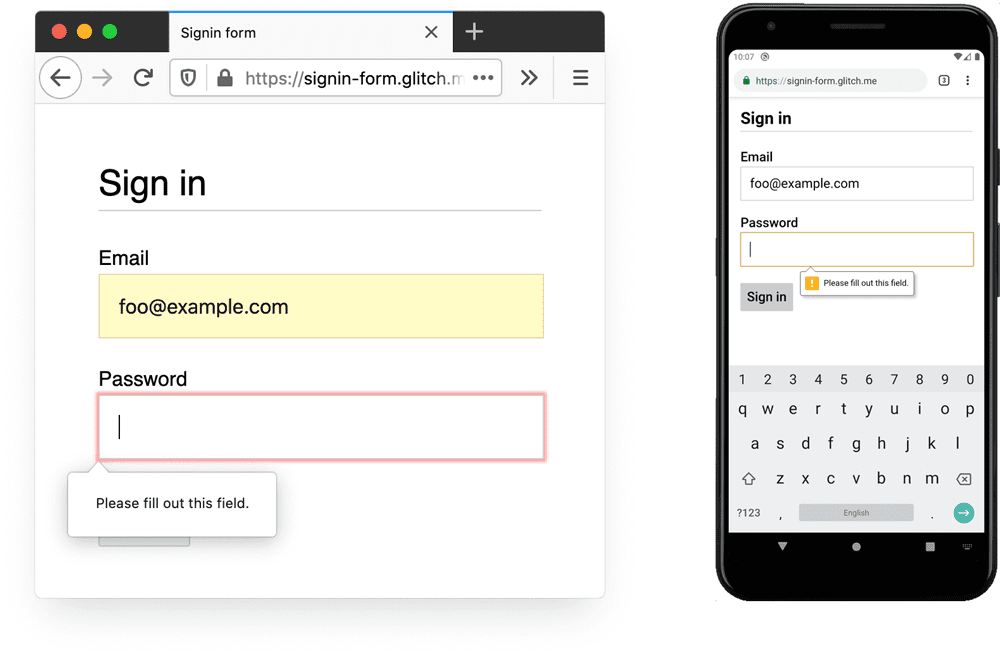
Ayuda a los usuarios a evitar que omitan entradas por accidente
Agrega el atributo required a los campos de correo electrónico y contraseña.
Los navegadores modernos solicitan automáticamente los datos faltantes y establecen el enfoque en ellos.
No se requiere JavaScript.

Diseño para dedos y pulgares
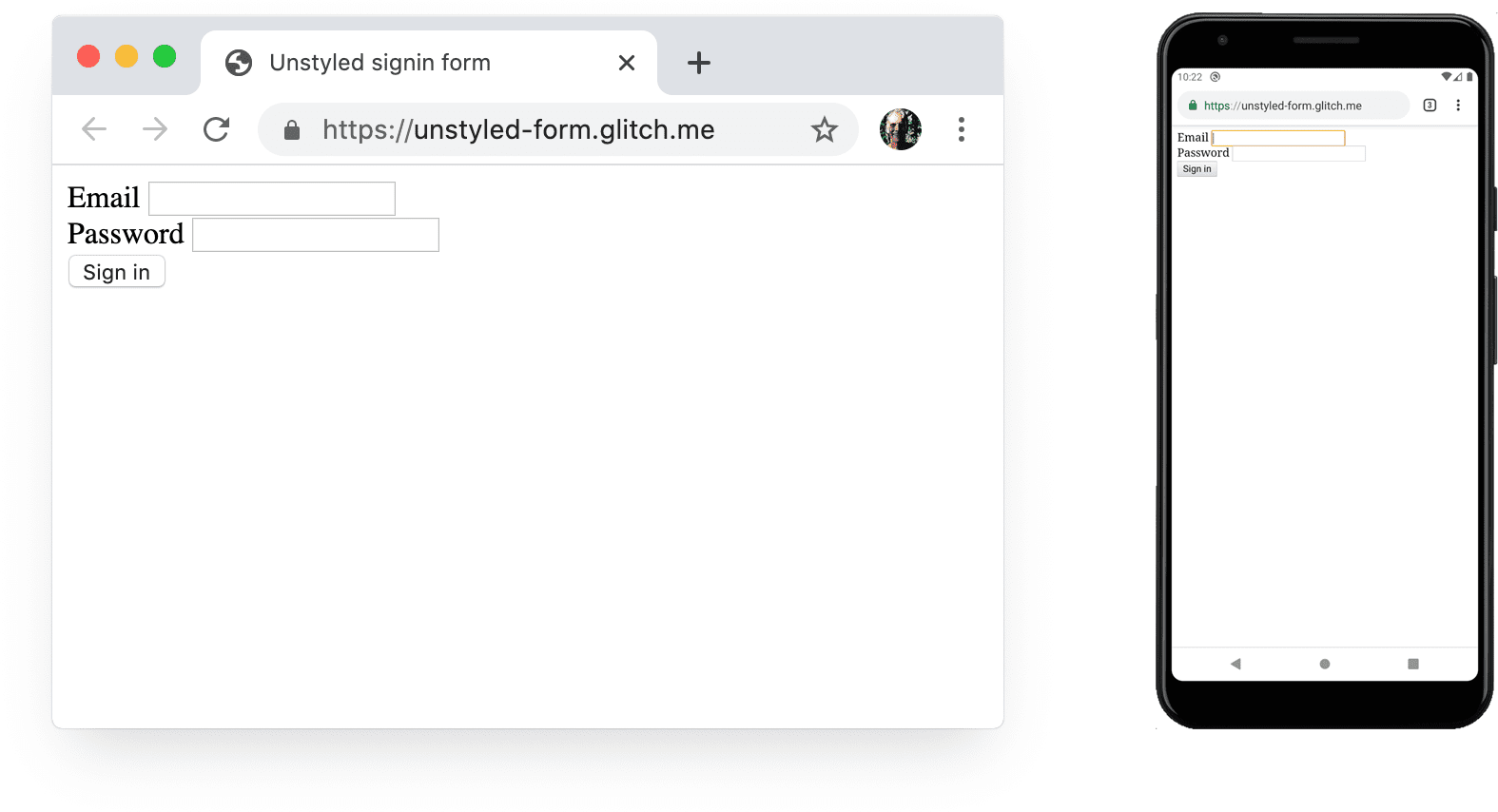
El tamaño predeterminado del navegador para casi todo lo relacionado con los elementos de entrada y los botones es demasiado pequeño, especialmente en dispositivos móviles. Esto puede parecer obvio, pero es un problema común con los formularios de acceso en muchos sitios.
Asegúrate de que los botones y las entradas sean lo suficientemente grandes.
El tamaño y el padding predeterminados para las entradas y los botones son demasiado pequeños en computadoras de escritorio y aún peores en dispositivos móviles.

Según la guía de accesibilidad de Android, el tamaño de objetivo recomendado para los objetos en una pantalla táctil es de 7 a 10 mm. Los lineamientos de la interfaz de Apple sugieren 48 px x 48 px, y el W3C sugiere al menos 44 px x 44 px en píxeles CSS. Sobre esa base, agrega (al menos) alrededor de 15 px de padding a los elementos de entrada y los botones para dispositivos móviles, y alrededor de 10 px en computadoras. Prueba con un dispositivo móvil real y un dedo real. Deberías poder presionar cada una de tus entradas y botones con comodidad.
La auditoría de Lighthouse Los objetivos táctiles no tienen el tamaño adecuado puede ayudarte a automatizar el proceso de detección de elementos de entrada que son demasiado pequeños.
Diseño para el uso con el pulgar
Busca objetivo táctil y verás muchas imágenes de dedos índices. Sin embargo, en el mundo real, muchas personas usan los pulgares para interactuar con los teléfonos. Los pulgares son más grandes que los índices, y el control es menos preciso. Esta es una razón más para tener objetivos táctiles de tamaño adecuado.
Asegúrate de que el texto sea lo suficientemente grande
Al igual que con el tamaño y el padding, el tamaño de fuente predeterminado del navegador para los elementos de entrada y los botones es demasiado pequeño, en especial en dispositivos móviles.

Los navegadores en diferentes plataformas dimensionan las fuentes de manera diferente, por lo que es difícil especificar un tamaño de fuente en particular que funcione bien en todas partes. Una encuesta rápida de sitios web populares muestra tamaños de 13 a 16 píxeles en computadoras de escritorio: igualar ese tamaño físico es un buen mínimo para el texto en dispositivos móviles.
Esto significa que debes usar un tamaño de píxel más grande en dispositivos móviles: 16px en Chrome para computadoras es bastante legible, pero incluso con buena visión es difícil leer el texto 16px en Chrome para Android. Puedes establecer diferentes tamaños de píxeles de fuente para diferentes tamaños de viewport con consultas de medios.
20px es casi correcto en dispositivos móviles, pero deberías probarlo con amigos o colegas que tengan visión reducida.
La auditoría de Lighthouse El documento no usa tamaños de fuente legibles puede ayudarte a automatizar el proceso de detección de texto demasiado pequeño.
Proporciona suficiente espacio entre las entradas
Agrega suficiente margen para que las entradas funcionen bien como objetivos táctiles. En otras palabras, intenta dejar un margen de aproximadamente el ancho de un dedo.
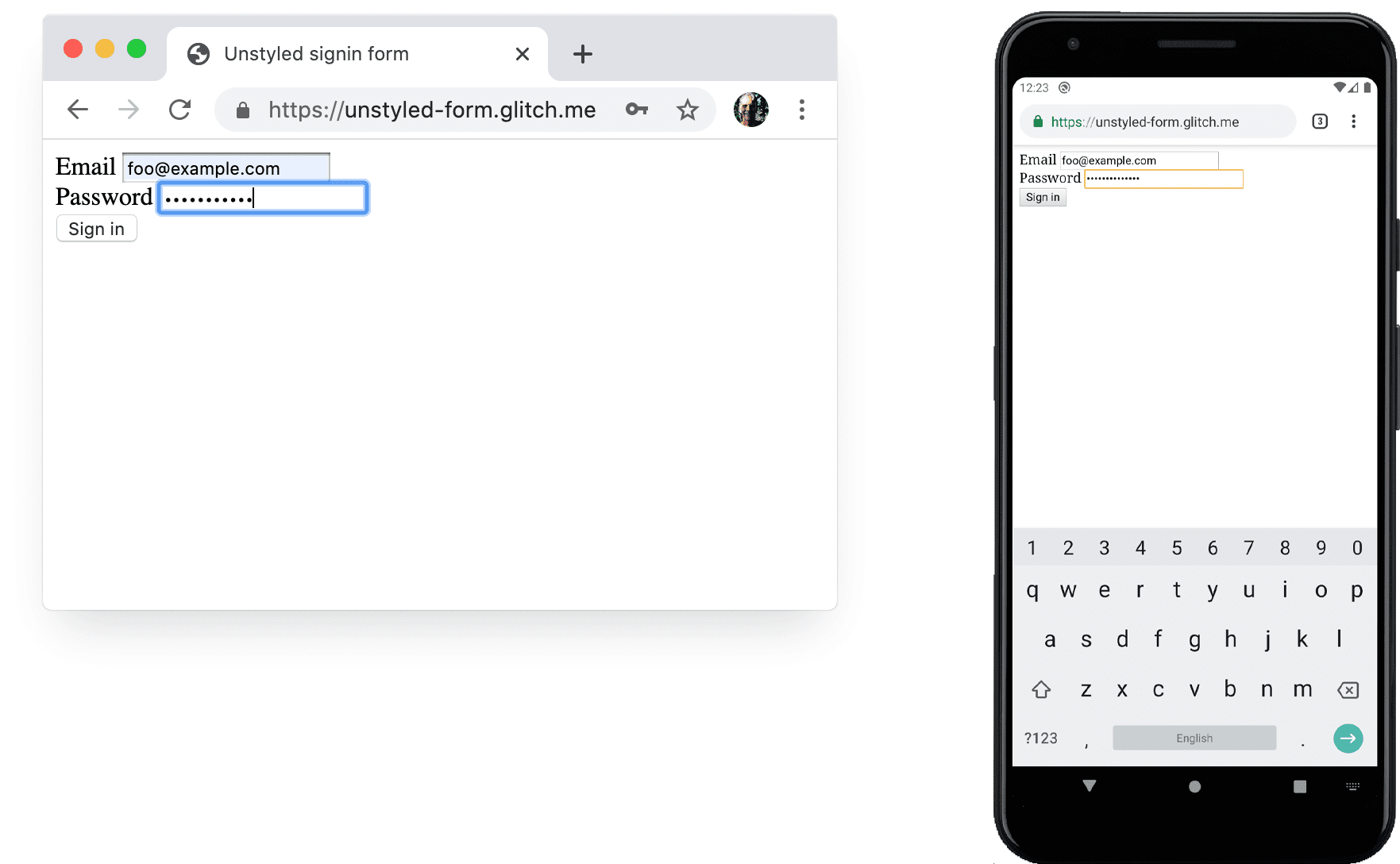
Asegúrate de que tus entradas se vean claramente
El diseño predeterminado del borde de las entradas dificulta su visualización. Son casi invisibles en algunas plataformas, como Chrome para Android.
Además del padding, agrega un borde: sobre un fondo blanco, una buena regla general es usar #ccc o un color más oscuro.

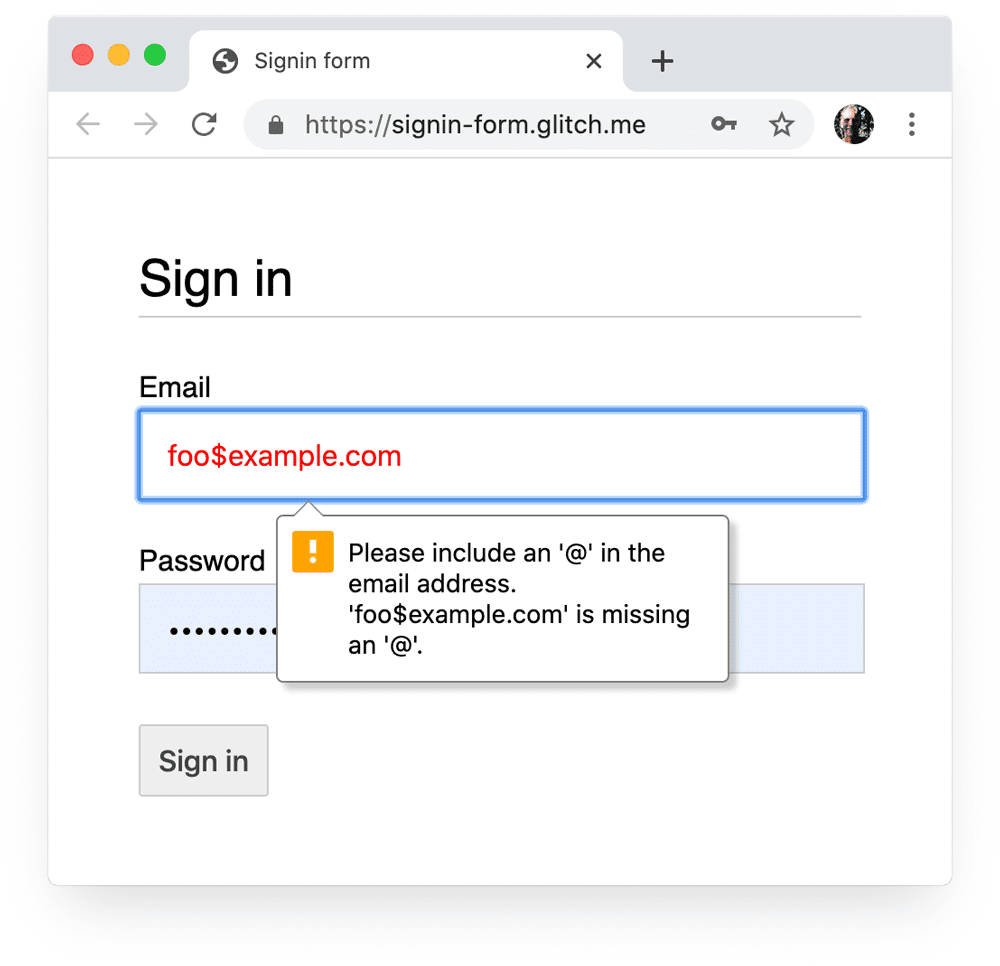
Usa las funciones integradas del navegador para advertir sobre los valores de entrada no válidos
Los navegadores tienen funciones integradas para realizar la validación básica de formularios para las entradas con un atributo type. Los navegadores muestran una advertencia cuando envías un formulario con un valor no válido y enfocan la entrada problemática.

Puedes usar el selector de CSS :invalid para destacar los datos no válidos. Usa :not(:placeholder-shown) para evitar seleccionar entradas sin contenido.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Prueba diferentes formas de destacar las entradas con valores no válidos.
Usa JavaScript cuando sea necesario
Activar o desactivar la visualización de la contraseña
Debes agregar un botón de activación Mostrar contraseña para permitir que los usuarios verifiquen el texto que ingresaron. La usabilidad se ve afectada cuando los usuarios no pueden ver el texto que ingresaron. Actualmente, no hay una forma integrada de hacerlo, aunque hay planes para implementarlo. En su lugar, deberás usar JavaScript.

El siguiente código usa un botón de texto para agregar la funcionalidad Mostrar contraseña.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Este es el código CSS para que el botón se vea como texto sin formato:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Y el código JavaScript para mostrar la contraseña:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
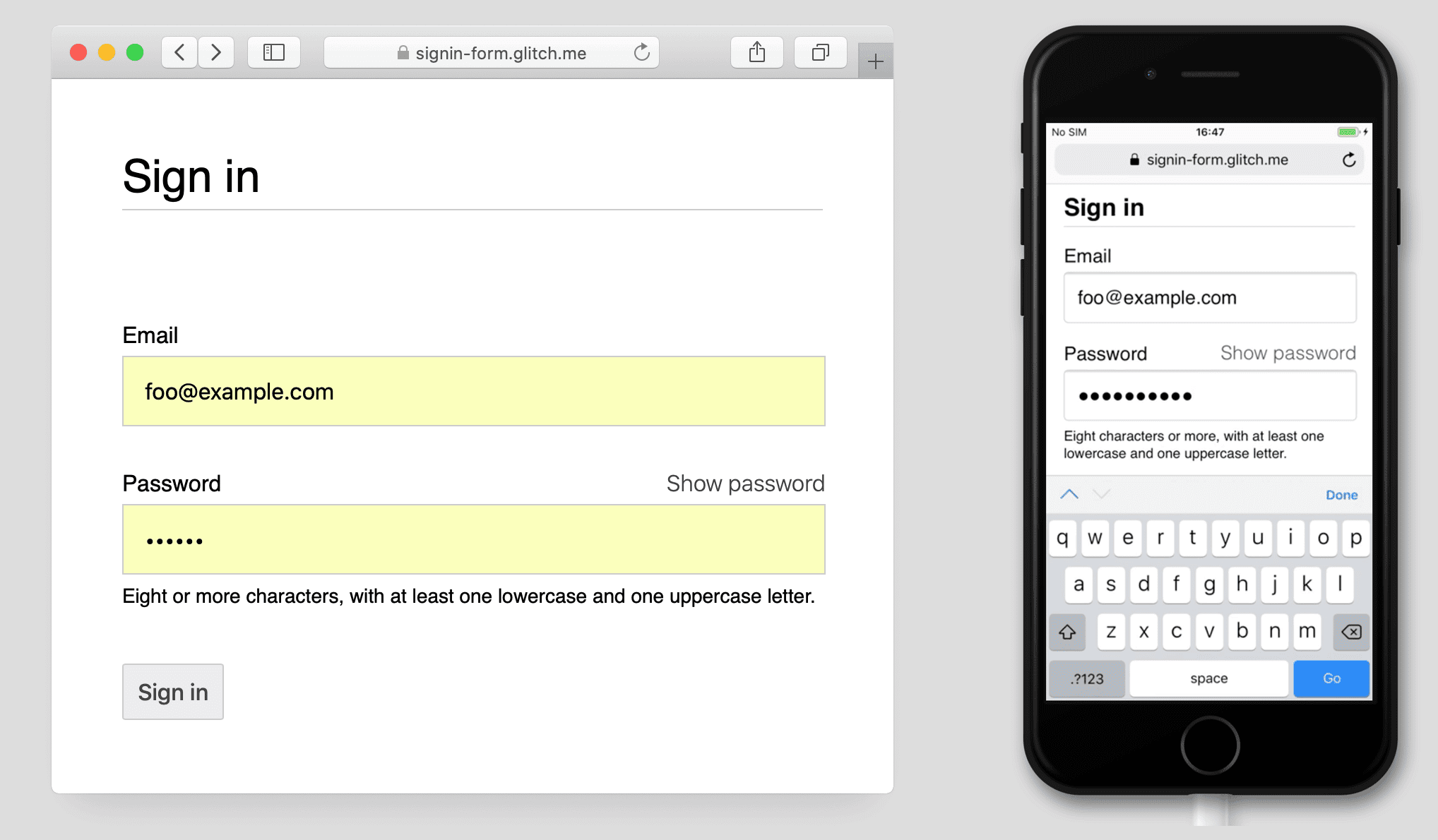
Este es el resultado final:

Haz que las entradas de contraseñas sean accesibles
Usa aria-describedby para describir las reglas de contraseñas. Para ello, asígnale el ID del elemento que describe las restricciones. Los lectores de pantalla proporcionan el texto de la etiqueta, el tipo de entrada (contraseña) y, luego, la descripción.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Cuando agregues la función Mostrar contraseña, asegúrate de incluir un aria-label para advertir que se mostrará la contraseña. De lo contrario, los usuarios podrían revelar contraseñas sin querer.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Puedes ver ambas funciones de ARIA en acción en la siguiente demostración:
Creating Accessible Forms tiene más sugerencias para ayudarte a crear formularios accesibles.
Validación en tiempo real y antes del envío
Los elementos y atributos de los formularios HTML tienen funciones integradas para la validación básica, pero también debes usar JavaScript para realizar una validación más sólida mientras los usuarios ingresan datos y cuando intentan enviar el formulario.
El paso 5 del codelab del formulario de acceso usa la API de Constraint Validation (que es ampliamente compatible) para agregar validación personalizada con la IU integrada del navegador para establecer el enfoque y mostrar mensajes.
Obtén más información para usar JavaScript para una validación en tiempo real más compleja.
Analytics y RUM
La frase "Lo que no se puede medir, no se puede mejorar" es especialmente cierta para los formularios de registro y acceso. Debes establecer objetivos, medir el éxito, mejorar tu sitio y repetir el proceso.
Las pruebas de usabilidad con descuento pueden ser útiles para probar cambios, pero necesitarás datos del mundo real para comprender realmente cómo los usuarios experimentan tus formularios de registro y acceso:
- Estadísticas de la página: Vistas de la página de registro y acceso, porcentajes de rebote y salidas
- Análisis de interacción: Embudos de objetivos (¿en qué parte los usuarios abandonan tu flujo de acceso o registro?) y eventos (¿qué acciones realizan los usuarios cuando interactúan con tus formularios?)
- Rendimiento del sitio web: Métricas centradas en el usuario (¿los formularios de registro y acceso son lentos por algún motivo y, si es así, cuál es la causa?).
También puedes considerar implementar pruebas A/B para probar diferentes enfoques de registro y acceso, y lanzamientos en etapas para validar los cambios en un subconjunto de usuarios antes de lanzarlos para todos los usuarios.
Lineamientos generales
Una IU y una UX bien diseñadas pueden reducir el abandono del formulario de acceso:
- No hagas que los usuarios busquen la opción de acceso. Coloca un vínculo al formulario de acceso en la parte superior de la página con palabras conocidas, como Acceder, Crear cuenta o Registrarse.
- Mantén el enfoque. Los formularios de registro no son el lugar para distraer a las personas con ofertas y otras funciones del sitio.
- Minimiza la complejidad del registro. Recopila otros datos del usuario (como direcciones o detalles de tarjetas de crédito) solo cuando los usuarios vean un beneficio claro por proporcionarlos.
- Antes de que los usuarios comiencen a completar tu formulario de registro, deja en claro cuál es la propuesta de valor. ¿Qué beneficios obtienen por registrarse? Ofrece a los usuarios incentivos concretos para que completen el registro.
- Si es posible, permite que los usuarios se identifiquen con un número de teléfono celular en lugar de una dirección de correo electrónico, ya que es posible que algunos usuarios no usen el correo electrónico.
- Facilita a los usuarios el restablecimiento de su contraseña y haz que el vínculo ¿Olvidaste tu contraseña? sea evidente.
- Vincula los documentos de las condiciones del servicio y la política de privacidad: Deja en claro a los usuarios desde el principio cómo proteges sus datos.
- Incluye el logotipo y el nombre de tu empresa u organización en las páginas de acceso y registro, y asegúrate de que el idioma, las fuentes y los estilos coincidan con el resto de tu sitio. Algunos formularios no parecen pertenecer al mismo sitio que otro contenido, en especial si tienen una URL significativamente diferente.
Sigue aprendiendo
- Crea formularios asombrosos
- Prácticas recomendadas para el diseño de formularios en dispositivos móviles
- Controles de formularios más eficaces
- Cómo crear formularios accesibles
- Optimización del flujo de acceso con la API de Credential Management
- Verifica números de teléfono en la Web con la API de WebOTP
Foto de Meghan Schiereck en Unsplash.


