使用 Web Payments 进行的付款交易始于用户发现您的付款应用。了解如何设置付款方式,并让您的付款应用做好准备,以便商家和客户进行付款。
发布时间:2017 年 9 月 27 日,上次更新时间:2025 年 7 月 1 日
如需与 Payment Request API 搭配使用,付款应用必须与付款方式标识符相关联。想要与付款应用集成的商家将使用付款方式标识符向浏览器指明这一点。本文介绍了付款应用发现功能的运作方式,以及如何配置付款应用以便浏览器能够正确发现和调用该应用。
如果您刚接触 Web Payments 的概念或通过付款应用进行付款交易的运作方式,请先阅读以下文章:
浏览器支持
Web Payments 由几项不同的技术组成,支持状态取决于浏览器。
浏览器如何发现付款应用
每款付款应用都需要提供以下信息:
- 基于网址的付款方式标识符
- 付款方式清单(付款方式标识符由第三方提供的情况除外)
- Web 应用清单

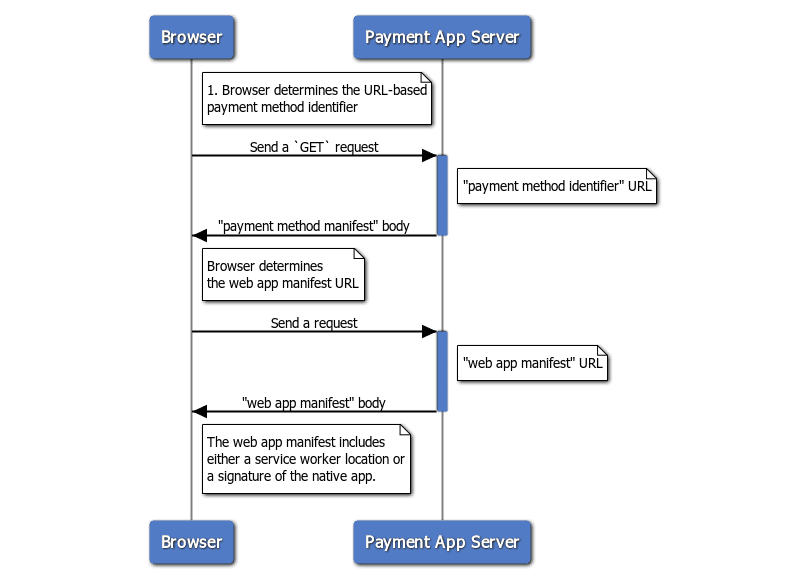
在商家发起交易时,发现流程便会开始:
- 浏览器向付款方式标识符网址发送请求,并提取付款方式清单。
- 浏览器从付款方式清单中确定 Web 应用清单网址,并提取 Web 应用清单。
- 浏览器会根据 Web 应用清单确定是启动操作系统付款应用还是基于 Web 的付款应用。
以下部分详细介绍了如何设置自己的付款方式,以便浏览器能够发现该付款方式。
第 1 步:提供付款方式标识符
付款方式标识符是一种基于网址的字符串。例如,Google Pay 的标识符为 https://google.com/pay。付款应用开发者可以选择任何网址作为付款方式标识符,前提是他们可以控制该网址并可以提供任意内容和 HTTP 标头。在本文中,我们将使用 https://bobbucks.dev/pay 作为付款方式标识符。
商家如何使用付款方式标识符
PaymentRequest 对象由一系列付款方式标识符构建而成,用于标识商家决定接受的付款应用。付款方式标识符会设置为 supportedMethods 属性的值。例如:
[商家] 请求付款:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
第 2 步:提供付款方式清单
付款方式清单是一种 JSON 文件,用于定义哪些付款应用可以使用此付款方式。
提供付款方式清单
当商家发起付款交易时,浏览器会向付款方式标识符网址发送 HTTP HEAD 请求。付款方式标识符网址会响应一个 Link HTTP 标头,该标头指向浏览器可以提取付款方式清单的网址。
将付款方式服务器配置为使用包含 rel="payment-method-manifest" 属性和付款方式清单网址的 HTTP Link 标头进行响应。例如,如果清单位于 https://bobbucks.dev/pay/payment-manifest.json,则响应标头将包含:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
网址可以是完全限定域名,也可以是相对路径。如需查看示例,请检查 https://bobbucks.dev/pay 中的网络流量。您也可以使用 curl 命令:
curl --include https://bobbucks.dev/pay
接下来,浏览器会向付款方式清单网址发送 HTTP GET 请求。服务器会响应付款方式清单正文。
付款方式清单包含两个字段:default_applications 和 supported_origins。
| 属性名称 | 说明 |
|---|---|
default_applications(必需) |
指向托管付款应用的 Web 应用清单的一组网址。(网址可以是相对网址)。此数组应引用开发清单、生产清单等。 |
supported_origins |
指向可能托管实现同一付款方式的第三方付款应用的来源的一组网址。请注意,一种付款方式可以通过多款付款应用实现。 |
付款方式清单文件应如下所示:
[付款处理方] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
当浏览器读取 default_applications 字段时,会找到指向受支持付款应用的网站应用清单的链接列表。
第 3 步:提供 Web 应用清单
顾名思义,Web 应用清单用于定义 Web 应用。它是一种广泛使用的清单文件,用于定义渐进式 Web 应用 (PWA)。
典型的 Web 应用清单如下所示:
[付款处理方] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Web 应用清单中所述的信息还用于定义付款应用在付款请求界面中的显示方式。
| 属性名称 | 说明 |
|---|---|
name(必需)
|
用作付款应用名称。 |
icons(必需)
|
用作付款应用图标。只有 Chrome 会使用这些图标;如果您未将这些图标作为付款工具的一部分进行指定,其他浏览器可能会将其用作后备图标。 |
serviceworker
|
用于检测作为基于 Web 的付款应用运行的服务工件。 |
serviceworker.src |
用于下载服务工件脚本的网址。 |
serviceworker.scope |
表示用于定义服务工件的注册范围的网址的字符串。 |
serviceworker.use_cache |
用于下载服务工件脚本的网址。 |
related_applications
|
用于检测充当操作系统提供的付款应用的应用。如需了解详情,请参阅 Android 付款应用开发者指南。 |
prefer_related_applications
|
用于确定在操作系统提供的付款应用和基于 Web 的付款应用都可用时要启动哪个付款应用。 |
Web 应用清单的 name 属性用作付款应用名称,icons 属性用作付款应用图标。
Chrome 如何确定要启动哪个付款应用
启动平台专用付款应用
如需启动特定于平台的付款应用,必须满足以下条件:
related_applications字段在 Web 应用清单中指定,并且:- 已安装应用的软件包 ID 和签名匹配,并且 Web 应用清单中的最低版本 (
min_version) 低于或等于已安装应用的版本。
- 已安装应用的软件包 ID 和签名匹配,并且 Web 应用清单中的最低版本 (
prefer_related_applications字段为true。- 平台专用付款应用已安装,并且具有以下属性:
org.chromium.action.PAY的 intent 过滤器。- 指定为
org.chromium.default_payment_method_name属性值的付款方式标识符。
如需详细了解如何进行设置,请参阅 Android 付款应用:开发者指南。
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
如果浏览器确定平台专用付款应用可用,则此处会终止发现流程。否则,系统会继续执行下一步:启动基于 Web 的付款应用。
启动基于网络的付款应用
应在 Web 应用清单的 serviceworker 字段中指定基于 Web 的付款应用。
[付款处理方] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
浏览器通过向服务工件发送 paymentrequest 事件来启动基于网络的付款应用。无需事先注册 Service Worker。它可以按需注册。
了解特殊优化
浏览器如何跳过付款请求界面并直接启动付款应用
在 Chrome 中,调用 PaymentRequest 的 show() 方法时,Payment Request API 会显示浏览器提供的界面,称为“付款请求界面”。用户可以通过此界面选择付款应用。在付款请求界面中按 Continue 按钮后,系统会启动所选的付款应用。
在启动付款应用之前显示付款请求界面会增加用户完成付款所需的步骤数量。为了优化此流程,浏览器可以将此信息的执行委托给付款应用,并直接启动付款应用,而无需在调用 show() 时显示付款请求界面。
如需直接启动付款应用,必须满足以下条件:
show()是通过用户手势(例如鼠标点击)触发的。- 只有一个付款应用满足以下条件:
- 支持请求的付款方式标识符。
何时注册基于 Web 的即时 (JIT) 付款应用?
无需用户事先明确访问付款应用网站并注册服务工件,即可启动基于 Web 的付款应用。当用户选择使用基于 Web 的付款应用付款时,可以实时注册服务 worker。注册时间有两种变体:
- 如果向用户显示付款请求界面,系统会在用户点击继续时立即注册并启动应用。
- 如果用户跳过了付款请求界面,系统会恰好注册付款应用并直接启动该应用。如需跳过付款请求界面以启动实时注册的应用,需要用户执行手势,这可防止意外注册跨源服务工件。
后续步骤
现在,您的付款应用已可供发现,接下来了解如何开发平台专用付款应用和基于 Web 的付款应用。


