使用 Web Payments 的付款交易會先從發現付款應用程式開始。請瞭解如何設定付款方式,並準備好付款應用程式,讓商家和顧客付款。
發布日期:2017 年 9 月 27 日,上次更新日期:2025 年 7 月 1 日
如要搭配 Payment Request API 使用,付款應用程式必須與付款方式 ID 相關聯。如要整合付款應用程式,商家會使用付款方式 ID 向瀏覽器指出這項資訊。本文將說明付款應用程式探索機制如何運作,以及如何設定付款應用程式,讓瀏覽器能夠正確探索及叫用該應用程式。
如果您不熟悉 Web Payments 的概念或透過付款應用程式進行付款交易的方式,請先閱讀以下文章:
瀏覽器支援
Web Payments 包含幾個不同的技術,支援狀態則取決於瀏覽器。
瀏覽器如何發現付款應用程式
每個付款應用程式都必須提供下列資訊:
- 以網址為基礎的付款方式 ID
- 付款方式資訊清單 (付款方式 ID 由第三方提供的情況除外)
- 網頁應用程式資訊清單

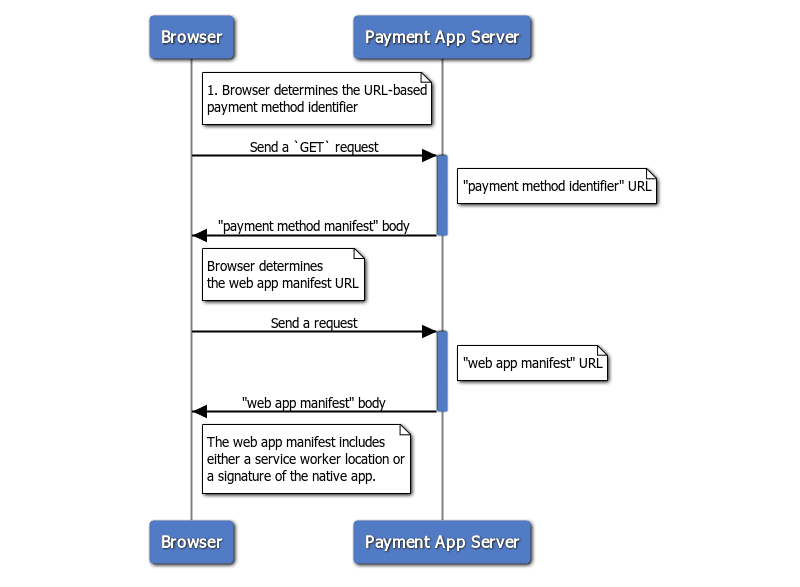
商家啟動交易時,就會開始探索程序:
- 瀏覽器會傳送要求給付款方式 ID 網址,並擷取付款方式資訊清單。
- 瀏覽器會從付款方式資訊清單中判斷網頁應用程式資訊清單網址,並擷取網頁應用程式資訊清單。
- 瀏覽器會決定是否要從網頁應用程式資訊清單啟動 OS 付款應用程式或以網頁為基礎的付款應用程式。
接下來幾節將詳細說明如何設定自己的付款方式,讓瀏覽器能夠偵測到。
步驟 1:提供付款方式 ID
付款方式 ID 是基於網址的字串。舉例來說,Google Pay 的 ID 為 https://google.com/pay。只要付款應用程式開發人員可以控制網址,並且能夠提供任意內容和 HTTP 標頭,就能選擇任何網址做為付款方式 ID。在本文中,我們會使用 https://bobbucks.dev/pay 做為付款方式 ID。
商家如何使用付款方式 ID
PaymentRequest 物件會使用付款方式 ID 清單進行建構,用於識別商家決定接受的付款應用程式。付款方式 ID 會設為 supportedMethods 屬性的值。例如:
[merchant] 要求付款:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
步驟 2:提供付款方式資訊清單
付款方式資訊清單是 JSON 檔案,可定義哪些付款應用程式可使用此付款方式。
提供付款方式資訊清單
商家啟動付款交易時,瀏覽器會將 HTTP HEAD 要求傳送至付款方式 ID 網址。付款方式 ID 網址會回應 Link HTTP 標頭,該標頭會指向瀏覽器可擷取付款方式資訊清單的網址。
設定付款方式伺服器,以 HTTP Link 標頭回應,其中包含 rel="payment-method-manifest" 屬性和付款方式資訊清單網址。舉例來說,如果資訊清單位於 https://bobbucks.dev/pay/payment-manifest.json,回應標頭就會包含:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
網址可以是完整網域名稱或相對路徑。請檢查網路流量的 https://bobbucks.dev/pay,瞭解相關範例。您也可以使用 curl 指令:
curl --include https://bobbucks.dev/pay
瀏覽器接著會將 HTTP GET 要求傳送至付款方式資訊清單網址。伺服器會傳回付款方式資訊清單內容。
付款方式資訊清單包含兩個欄位:default_applications 和 supported_origins。
| 屬性名稱 | 說明 |
|---|---|
default_applications (必填) |
網址陣列,指向代管付款應用程式的網頁應用程式資訊清單。(網址可以是相對網址)。這個陣列應參照開發資訊清單、正式版資訊清單等。 |
supported_origins |
網址陣列,指向可能代管導入相同付款方式的第三方付款應用程式的來源。請注意,多個付款應用程式可以實作相同的付款方式。 |
付款方式資訊清單檔案應如下所示:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
瀏覽器讀取 default_applications 欄位時,會找到支援的付款應用程式網頁應用程式資訊清單的連結。
步驟 3:提供網路應用程式資訊清單
網頁應用程式資訊清單可用於定義網頁應用程式,這是一種廣泛使用的資訊清單檔案,用於定義漸進式網頁應用程式 (PWA)。
一般網頁應用程式資訊清單如下所示:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
網頁應用程式資訊清單中所述的資訊,也會用於定義付款應用程式在付款要求 UI 中的顯示方式。
| 屬性名稱 | 說明 |
|---|---|
name (必要)
|
用於付款應用程式名稱。 |
icons (必要)
|
做為付款應用程式圖示使用。只有 Chrome 會使用這些圖示;如果您未將這些圖示指定為付款工具的一部分,其他瀏覽器可能會將其用作備用圖示。 |
serviceworker
|
用於偵測以網路付款應用程式形式執行的服務工作者。 |
serviceworker.src |
下載服務工作者指令碼的網址。 |
serviceworker.scope |
代表定義服務工作者註冊範圍的網址的字串。 |
serviceworker.use_cache |
下載服務工作者指令碼的網址。 |
related_applications
|
用於偵測會充當 OS 提供的付款應用程式。詳情請參閱 Android 付款應用程式開發人員指南。 |
prefer_related_applications
|
當系統同時提供 OS 付款應用程式和網頁式付款應用程式時,可用於判斷要啟動哪個應用程式。 |
網頁應用程式資訊清單的 name 屬性會用於付款應用程式名稱,icons 屬性則用於付款應用程式圖示。
Chrome 如何判斷要啟動哪個付款應用程式
啟動平台專屬的付款應用程式
如要啟動特定平台的付款應用程式,必須符合下列條件:
related_applications欄位是在網頁應用程式資訊清單中指定,且:- 已安裝的應用程式套件 ID 和簽章相符,但網頁應用程式資訊清單中的最低版本 (
min_version) 小於或等於已安裝應用程式的版本。
- 已安裝的應用程式套件 ID 和簽章相符,但網頁應用程式資訊清單中的最低版本 (
prefer_related_applications欄位為true。- 已安裝平台專屬的付款應用程式,且該應用程式具備下列功能:
org.chromium.action.PAY的意圖篩選器。- 付款方式 ID,指定為
org.chromium.default_payment_method_name屬性的值。
如要進一步瞭解如何設定這些項目,請參閱 Android 付款應用程式:開發人員指南。
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
如果瀏覽器判斷平台專屬付款應用程式可用,就會終止探索流程。否則會繼續執行下一個步驟,也就是啟動以網頁為基礎的付款應用程式。
啟動網頁版付款應用程式
您應在網頁應用程式資訊清單的 serviceworker 欄位中指定網頁版付款應用程式。
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
瀏覽器會傳送 paymentrequest 事件給服務工作者,藉此啟動網路付款應用程式。您不必事先註冊 Service Worker。可在適當時機註冊。
瞭解特殊最佳化
瀏覽器如何略過付款要求 UI,直接啟動付款應用程式
在 Chrome 中,呼叫 PaymentRequest 的 show() 方法時,Payment Request API 會顯示瀏覽器提供的「Payment Request UI」UI。這個 UI 可讓使用者選擇付款應用程式。在付款要求 UI 中按下「Continue」按鈕後,系統會啟動所選的付款應用程式。
在啟動付款應用程式前顯示付款要求 UI,會增加使用者完成付款所需的步驟數量。為了改善這個程序,瀏覽器可以將這項資訊的處理工作委派給付款應用程式,並在呼叫 show() 時直接啟動付款應用程式,而不會顯示付款要求 UI。
如要直接啟動付款應用程式,必須符合下列條件:
show()會在使用者手勢 (例如滑鼠點擊) 觸發時觸發。- 只有一個付款應用程式符合以下條件:
- 支援要求的付款方式 ID。
網頁版付款應用程式何時註冊 Just-In-Time (JIT)?
您可以啟動以網頁為基礎的付款應用程式,而無須使用者事先明確造訪付款應用程式網站,並註冊服務工作者。當使用者選擇透過網路付款應用程式付款時,服務 worker 可即時註冊。註冊時間有兩種變化:
- 如果向使用者顯示付款要求 UI,應用程式會在使用者按一下「Continue」時才註冊,並在使用者按一下「Continue」時啟動。
- 如果略過付款要求 UI,付款應用程式會在適當時機註冊並直接啟動。如要略過付款要求 UI 並啟動及時註冊的應用程式,必須使用手勢,這可避免跨來源服務 worker 意外註冊。
後續步驟
付款應用程式可供使用者探索後,請瞭解如何開發特定平台的付款應用程式和網頁版付款應用程式。


