Uma transação de pagamento usando o Web Payments começa com a descoberta do app de pagamento. Saiba como configurar uma forma de pagamento e preparar o app para que comerciantes e clientes façam pagamentos.
Publicado em 27 de setembro de 2017, última atualização em 1º de julho de 2025
Para ser usado com a API Payment Request, um app de pagamento precisa ser associado a um identificador de forma de pagamento. Os comerciantes que quiserem fazer a integração com um app de pagamento vão usar o identificador da forma de pagamento para indicar isso ao navegador. Este artigo discute como a descoberta de apps de pagamento funciona e como configurar seu app de pagamento para ser descoberto e invocado corretamente por um navegador.
Se você não conhece o conceito de pagamentos na Web ou como funciona uma transação de pagamento por apps de pagamento, leia primeiro estes artigos:
Suporte ao navegador
Os pagamentos pela Web consistem em algumas tecnologias diferentes, e o status de suporte depende do navegador.
Como um navegador descobre um app de pagamento
Todos os apps de pagamento precisam fornecer o seguinte:
- Identificador da forma de pagamento baseada em URL
- Manifesto da forma de pagamento (exceto quando o identificador da forma de pagamento é fornecido por terceiros)
- Manifesto do app da Web

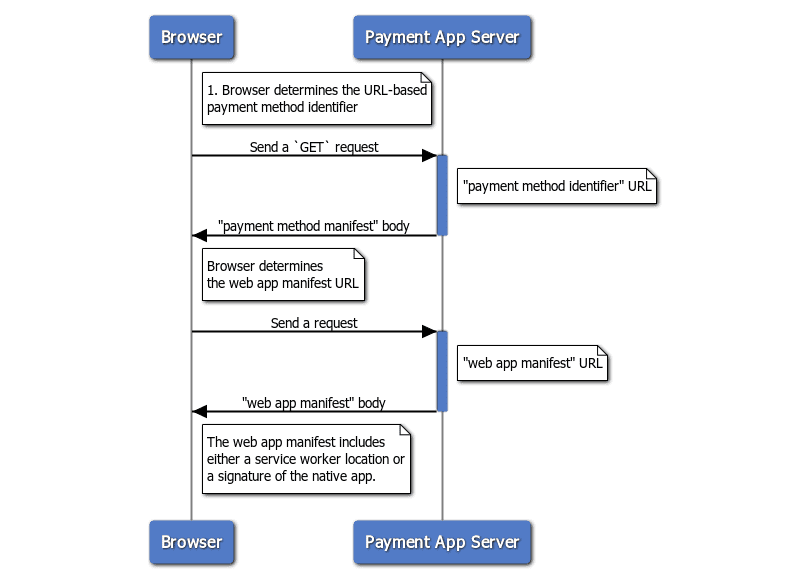
O processo de descoberta começa quando um comerciante inicia uma transação:
- O navegador envia uma solicitação para o URL do identificador da forma de pagamento e busca o manifesto da forma de pagamento.
- O navegador determina o URL do manifesto do app da Web no manifesto do método de pagamento e busca o manifesto do app da Web.
- O navegador determina se vai iniciar o app de pagamento do SO ou o app de pagamento baseado na Web pelo manifesto do app da Web.
As próximas seções explicam em detalhes como configurar sua própria forma de pagamento para que os navegadores possam encontrá-la.
Etapa 1: fornecer o identificador da forma de pagamento
Um identificador de
forma de pagamento
é uma string baseada em URL. Por exemplo, o identificador do Google Pay é
https://google.com/pay. Os desenvolvedores de apps de pagamento podem escolher qualquer URL como um identificador de
forma de pagamento, desde que tenham controle sobre ele e possam exibir conteúdo
arbitrário e cabeçalhos HTTP. Neste artigo, vamos usar
https://bobbucks.dev/pay como o identificador da
forma de pagamento.
Como os comerciantes usam o identificador da forma de pagamento
Um objeto PaymentRequest é criado com uma lista de identificadores de
formas de pagamento que identifica os apps de pagamento que um comerciante decide aceitar. Os identificadores de forma de pagamento são definidos como um valor
para a propriedade supportedMethods. Exemplo:
[merchant] solicita pagamento:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Etapa 2: disponibilizar o manifesto da forma de pagamento
Um manifesto de forma de pagamento é um arquivo JSON que define qual app de pagamento pode usar essa forma de pagamento.
Fornecer o manifesto da forma de pagamento
Quando um comerciante inicia uma transação de pagamento, o navegador envia uma solicitação
HEAD HTTP para o URL do identificador da forma de pagamento. O URL do identificador do método de pagamento responde com um cabeçalho HTTP Link que aponta para o URL em que o navegador pode buscar o manifesto do método de pagamento.
Configure o servidor da forma de pagamento para responder com um cabeçalho HTTP Link com
o atributo rel="payment-method-manifest" e o URL do manifesto da forma de pagamento. Por exemplo, se
o manifesto estiver em https://bobbucks.dev/pay/payment-manifest.json, o
cabeçalho de resposta incluirá:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
O URL pode ser um nome de domínio totalmente qualificado ou um caminho relativo. Inspecione
https://bobbucks.dev/pay para conferir um exemplo. Você também pode usar um
comando curl:
curl --include https://bobbucks.dev/pay
Em seguida, o navegador envia uma solicitação HTTP GET para o URL do manifesto da forma de pagamento. O servidor responde com o corpo do manifesto da forma de pagamento.
Um manifesto de método de pagamento tem dois campos, default_applications e
supported_origins.
| Nome da propriedade | Descrição |
|---|---|
default_applications (obrigatório) |
Uma matriz de URLs que apontam para manifestos de apps da Web em que os apps de pagamento são hospedados. O URL pode ser relativo. Essa matriz precisa referenciar o manifesto de desenvolvimento, o manifesto de produção etc. |
supported_origins |
Uma matriz de URLs que apontam para origens que podem hospedar apps de pagamento de terceiros que implementam a mesma forma de pagamento. Uma forma de pagamento pode ser implementada por vários apps de pagamento. |
Um arquivo de manifesto de forma de pagamento tem esta aparência:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Quando o navegador lê o campo default_applications, ele encontra uma lista de
links para manifestos de apps da Web de apps de pagamento
com suporte.
Etapa 3: servir um manifesto de app da Web
Um manifesto de app da Web é usado para definir um app da Web, como o nome sugere. É um arquivo de manifesto amplamente usado para definir um Progressive Web App (PWA).
Um manifesto típico de app da Web tem esta aparência:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
As informações descritas em um manifesto de app da Web também são usadas para definir como um app de pagamento aparece na interface de solicitação de pagamento.
| Nome da propriedade | Descrição |
|---|---|
name (obrigatório)
|
É usado como o nome do app de pagamento. |
icons (obrigatório)
|
Usado como ícone do app de pagamento. Somente o Chrome usa esses ícones. Outros navegadores podem usá-los como substitutos se você não os especificar como parte do instrumento de pagamento. |
serviceworker
|
Usado para detectar o worker de serviço executado como o app de pagamento baseado na Web. |
serviceworker.src |
O URL para fazer o download do script do service worker. |
serviceworker.scope |
Uma string que representa um URL que define o escopo de registro de um service worker. |
serviceworker.use_cache |
O URL para fazer o download do script do service worker. |
related_applications
|
É usado para detectar o app de pagamento fornecido pelo SO. Confira mais detalhes no guia do desenvolvedor de apps de pagamento do Android. |
prefer_related_applications
|
Usado para determinar qual app de pagamento será iniciado quando um app de pagamento fornecido pelo SO e um app de pagamento baseado na Web estiverem disponíveis. |
A propriedade name do manifesto do app da Web é usada como o nome do app de pagamento, e a propriedade icons
é usada como o ícone do app de pagamento.
Como o Chrome determina qual app de pagamento iniciar
Como iniciar o app de pagamento específico da plataforma
Para iniciar o app de pagamento específico da plataforma, as seguintes condições precisam ser atendidas:
- O campo
related_applicationsé especificado no manifesto do app da Web e:- O ID do pacote e a assinatura do app instalado correspondem, e a versão
mínima (
min_version) no manifesto do app da Web é menor ou igual à versão do aplicativo instalado.
- O ID do pacote e a assinatura do app instalado correspondem, e a versão
mínima (
- O campo
prefer_related_applicationsétrue. - O app de pagamento específico da plataforma está instalado e tem:
- Um filtro de intent de
org.chromium.action.PAY. - Um identificador de forma de pagamento especificado como o valor da propriedade
org.chromium.default_payment_method_name.
- Um filtro de intent de
Consulte o guia para desenvolvedores de apps de pagamento Android para mais detalhes sobre como fazer a configuração.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Se o navegador determinar que o app de pagamento específico da plataforma está disponível, o fluxo de descoberta será encerrado aqui. Caso contrário, ele continua para a próxima etapa, abrindo o app de pagamento baseado na Web.
Como iniciar o app de pagamento baseado na Web
O app de pagamento baseado na Web precisa ser especificado no campo serviceworker do manifesto do app da Web.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
O navegador inicia o app de pagamento baseado na Web enviando um evento paymentrequest
ao worker do serviço. O worker de serviço não precisa ser registrado com
antecedência. Ele pode ser registrado no momento certo.
Noções básicas sobre as otimizações especiais
Como os navegadores podem pular a interface da solicitação de pagamento e abrir um app de pagamento diretamente
No Chrome, quando o método show() de PaymentRequest é chamado, a API Payment
Request mostra uma interface fornecida pelo navegador chamada "Interface de solicitação de pagamento". Essa
interface permite que os usuários escolham um app de pagamento. Depois de pressionar o botão Continue
na interface de solicitação de pagamento, o app de pagamento selecionado é iniciado.
Mostrar a interface da solicitação de pagamento antes de iniciar um app de pagamento aumenta o
número de etapas necessárias para que um usuário realize um pagamento. Para otimizar o processo,
o navegador pode delegar o cumprimento dessas informações a apps de pagamento e
abrir um app de pagamento diretamente sem mostrar a interface de solicitação de pagamento quando
show() é chamado.
Para iniciar um app de pagamento diretamente, as seguintes condições precisam ser atendidas:
show()é acionado com um gesto do usuário (por exemplo, um clique do mouse).- Há apenas um app de pagamento que:
- Oferece suporte ao identificador da forma de pagamento solicitada.
Quando um app de pagamento baseado na Web é registrado no Just-in-Time (JIT)?
Os apps de pagamento baseados na Web podem ser iniciados sem que o usuário visite explicitamente o site do app de pagamento e registre o worker de serviço. O trabalhador do serviço pode ser registrado no momento em que o usuário escolhe pagar com o app de pagamento baseado na Web. Há duas variações para o momento do registro:
- Se a interface de solicitação de pagamento for mostrada ao usuário, o app será registrado justo na hora e iniciado quando o usuário clicar em Continuar.
- Se a interface de solicitação de pagamento for ignorada, o app de pagamento será registrado justo na hora e iniciado diretamente. Ignorar a interface da solicitação de pagamento para iniciar um app registrado no momento certo exige um gesto do usuário, o que evita o registro inesperado de service workers de origem cruzada.
Próximas etapas
Agora que seu app de pagamento está detectável, aprenda a desenvolver um app de pagamento específico para plataformas e um app de pagamento baseado na Web.

