ウェブ決済を使用した支払い取引は、支払いアプリの検出から始まります。販売者と購入者が支払いを行うことができるように、お支払い方法を設定して支払いアプリを準備する方法について学びましょう。
公開日: 2017 年 9 月 27 日、最終更新日: 2025 年 7 月 1 日
Payment Request API で使用するには、お支払いアプリを支払い方法 ID に関連付ける必要があります。決済アプリと統合する販売者は、お支払い方法 ID を使用して、ブラウザにその旨を通知します。この記事では、支払いアプリの検出の仕組みと、ブラウザによって適切に検出および起動されるように支払いアプリを構成する方法について説明します。
ウェブ決済のコンセプトや、支払いアプリを介した支払い取引の仕組みを初めて学ぶ場合は、まず次の記事をお読みください。
ブラウザ サポート
ウェブ決済は複数のテクノロジーで構成されており、サポート状況はブラウザによって異なります。
ブラウザが支払いアプリを検出する方法
すべての支払いアプリは、以下を提供する必要があります。
- URL ベースのお支払い方法の識別子
- お支払い方法のマニフェスト(お支払い方法 ID がサードパーティから提供されている場合を除く)
- ウェブアプリ マニフェスト

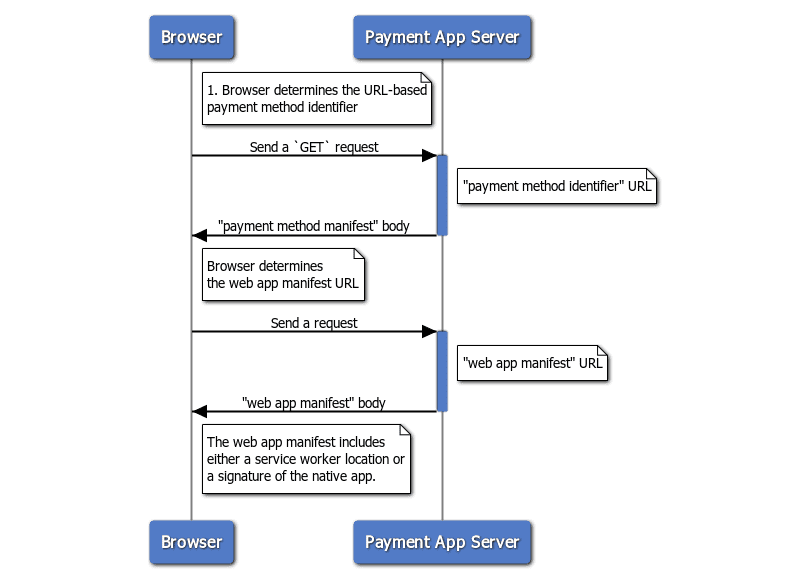
検出プロセスは、販売者がトランザクションを開始した時点で開始されます。
- ブラウザは、お支払い方法 ID URL にリクエストを送信し、お支払い方法マニフェストを取得します。
- ブラウザは、支払い方法のマニフェストからウェブアプリ マニフェストの URL を決定し、ウェブアプリ マニフェストを取得します。
- ブラウザは、ウェブアプリ マニフェストから OS 支払いアプリを起動するのか、ウェブベースの支払いアプリを起動するのかを判断します。
以降のセクションでは、ブラウザが検出できるように独自のお支払い方法を設定する方法について詳しく説明します。
ステップ 1: お支払い方法の ID を指定します
お支払い方法 ID は URL ベースの文字列です。たとえば、Google Pay の ID は https://google.com/pay です。支払いアプリのデベロッパーは、支払い方法 ID として任意の URL を選択できます。ただし、その URL を制御し、任意のコンテンツと HTTP ヘッダーを配信できる必要があります。この記事では、お支払い方法 ID として https://bobbucks.dev/pay を使用します。
販売者がお支払い方法 ID を使用する方法
PaymentRequest オブジェクトは、販売者が承認する支払いアプリを識別するお支払い方法 ID のリストを使用して作成されます。お支払い方法 ID は、supportedMethods プロパティの値として設定されます。次に例を示します。
[merchant] が支払いをリクエスト:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
ステップ 2: お支払い方法のマニフェストを提供する
お支払い方法のマニフェストは、このお支払い方法を使用できる支払いアプリを定義する JSON ファイルです。
お支払い方法のマニフェストを指定する
販売者が支払い取引を開始すると、ブラウザは支払い方法 ID URL に HTTP HEAD リクエストを送信します。支払い方法 ID URL は、ブラウザが支払い方法のマニフェストを取得できる URL を指す Link HTTP ヘッダーで応答します。
rel="payment-method-manifest" 属性とお支払い方法マニフェストの URL を含む HTTP Link ヘッダーで応答するように、お支払い方法サーバーを構成します。たとえば、マニフェストが https://bobbucks.dev/pay/payment-manifest.json にある場合、レスポンス ヘッダーには次が含まれます。
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL には、完全修飾ドメイン名または相対パスを指定できます。https://bobbucks.dev/pay でネットワーク トラフィックを検査して例を確認します。curl コマンドも使用できます。
curl --include https://bobbucks.dev/pay
次に、ブラウザは支払い方法のマニフェスト URL に HTTP GET リクエストを送信します。サーバーは、お支払い方法のマニフェスト本文を返します。
お支払い方法のマニフェストには、default_applications と supported_origins の 2 つのフィールドがあります。
| プロパティ名 | 説明 |
|---|---|
default_applications(必須) |
支払いアプリがホストされているウェブアプリ マニフェストを指す URL の配列。(URL は相対 URL にできます)。この配列は、開発マニフェストや本番環境マニフェストなどを参照することが想定されています。 |
supported_origins |
同じお支払い方法を実装しているサードパーティ製お支払いアプリをホストしている可能性のあるオリジンを指す URL の配列。1 つのお支払い方法は複数のお支払いアプリで実装できます。 |
支払い方法のマニフェスト ファイルは次のようになります。
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
ブラウザが default_applications フィールドを読み取ると、サポートされている支払いアプリのウェブアプリ マニフェストへのリンクのリストが見つかります。
ステップ 3: ウェブアプリ マニフェストを提供する
ウェブアプリ マニフェストは、その名前が示すようにウェブアプリを定義するために使用されます。これは、プログレッシブ ウェブアプリ(PWA)を定義するために広く使用されているマニフェスト ファイルです。
一般的なウェブアプリ マニフェストは次のようになります。
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
ウェブアプリ マニフェストで記述された情報は、支払いリクエスト UI に支払いアプリを表示する方法の定義にも使用されます。
| プロパティ名 | 説明 |
|---|---|
name(必須)
|
支払いアプリの名前として使用されます。 |
icons(必須)
|
支払いアプリのアイコンとして使用されます。これらのアイコンは Chrome でのみ使用されます。他のブラウザでは、お支払い方法の一部として指定しない場合、これらのアイコンがフォールバック アイコンとして使用されることがあります。 |
serviceworker
|
ウェブベースの決済アプリとして実行されるサービス ワーカーを検出するために使用されます。 |
serviceworker.src |
サービス ワーカー スクリプトをダウンロードする URL。 |
serviceworker.scope |
サービス ワーカーの登録スコープを定義する URL を表す文字列。 |
serviceworker.use_cache |
サービス ワーカー スクリプトをダウンロードする URL。 |
related_applications
|
OS 提供の支払いアプリとして機能するアプリを検出するために使用されます。詳しくは、Android 支払いアプリのデベロッパー ガイドをご覧ください。 |
prefer_related_applications
|
OS 提供の決済アプリとウェブベースの決済アプリの両方が利用可能な場合に、起動する決済アプリを決定するために使用されます。 |
ウェブアプリ マニフェストの name プロパティは決済アプリ名として使用され、icons プロパティは決済アプリのアイコンとして使用されます。
Chrome がどの支払いアプリを起動するかを判断する仕組み
プラットフォーム固有の決済アプリの起動
プラットフォーム固有の支払いアプリを起動するには、次の条件を満たす必要があります。
related_applicationsフィールドはウェブアプリ マニフェストで指定され、次のように使用されます。- インストールされているアプリのパッケージ ID と署名が一致し、ウェブアプリ マニフェストの最小バージョン(
min_version)がインストールされているアプリのバージョン以下である。
- インストールされているアプリのパッケージ ID と署名が一致し、ウェブアプリ マニフェストの最小バージョン(
prefer_related_applicationsフィールドはtrueです。- プラットフォーム固有の決済アプリがインストールされており、次の要件を満たしている。
org.chromium.action.PAYのインテント フィルタ。org.chromium.default_payment_method_nameプロパティの値として指定されるお支払い方法の識別子。
設定方法について詳しくは、Android の支払いアプリ: デベロッパー ガイドをご覧ください。
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
ブラウザがプラットフォーム固有のお支払いアプリが利用可能であると判断した場合、検出フローはここで終了します。そうでない場合は、次のステップ(ウェブベースのお支払いアプリの起動)に進みます。
ウェブベースの支払いアプリを起動する
ウェブベースの支払いアプリは、ウェブアプリ マニフェストの serviceworker フィールドで指定する必要があります。
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
ブラウザは、サービス ワーカーに paymentrequest イベントを送信して、ウェブベースの支払いアプリを起動します。Service Worker は事前に登録する必要はありません。ジャストインタイムで登録できます。
特別な最適化について
ブラウザで支払いリクエスト UI をスキップして支払いアプリを直接起動する方法
Chrome では、PaymentRequest の show() メソッドが呼び出されると、Payment Request API は「Payment Request UI」と呼ばれるブラウザ提供の UI を表示します。この UI では、ユーザーが支払いアプリを選択できます。支払いリクエスト UI で [続行] ボタンを押すと、選択した支払いアプリが起動します。
支払いアプリを起動する前に支払いリクエスト UI を表示すると、ユーザーが支払いを完了するために必要な手順が増えます。プロセスを最適化するために、ブラウザは支払いアプリにその情報の処理を委任し、show() が呼び出されたときに支払いリクエスト UI を表示せずに支払いアプリを直接起動できます。
支払いアプリを直接起動するには、次の条件を満たす必要があります。
show()は、ユーザーの操作(マウスクリックなど)でトリガーされます。- 次の条件を満たす支払いアプリは 1 つだけです。
- リクエストされたお支払い方法の識別子をサポートしています。
ウェブベースの支払いアプリがジャストインタイム(JIT)で登録されるのはいつですか?
ウェブベースのお支払いアプリは、ユーザーが事前にお支払いアプリのウェブサイトにアクセスしてサービス ワーカーを登録しなくても起動できます。サービス ワーカーは、ユーザーがウェブベースのお支払いアプリで支払うことを選択したときに、ジャストインタイムで登録できます。登録タイミングには次の 2 つのバリエーションがあります。
- 支払いリクエスト UI がユーザーに表示されると、アプリがジャストインタイムで登録され、ユーザーが [続行] をクリックすると起動されます。
- 支払いリクエスト UI をスキップした場合、支払いアプリはジャストインタイムで登録され、直接起動されます。支払いリクエスト UI をスキップして、ジャストインタイムで登録されたアプリを起動するには、ユーザー操作が必要です。これにより、クロスオリジン サービス ワーカーが予期せず登録されるのを防ぐことができます。
次のステップ
これで、支払いアプリが検出可能になりました。次に、プラットフォーム固有の支払いアプリとウェブベースの支払いアプリを開発する方法を学びます。


