تبدأ معاملة الدفع باستخدام Web Payments من خلال اكتشاف تطبيق الدفع. تعرَّف على كيفية إعداد طريقة دفع وتجهيز تطبيق الدفع ليتمكّن التجّار والعملاء من إجراء الدفعات.
تاريخ النشر: 27 أيلول (سبتمبر) 2017، تاريخ آخر تعديل: 1 تموز (يوليو) 2025
لاستخدام تطبيق دفع مع واجهة برمجة التطبيقات Payment Request API، يجب ربطه بأحد معرّفات طرق الدفع. إنّ التجّار الذين يريدون الدمج مع تطبيق دفع سيستخدمون معرّف طريقة الدفع للإشارة إلى ذلك للمتصفّح. تتناول هذه المقالة آلية اكتشاف تطبيقات الدفع وكيفية ضبط إعدادات تطبيق الدفع ليتم اكتشافه بشكلٍ صحيح من قِبل المتصفّح.
إذا كنت لا تعرف الكثير عن مفهوم "الدفعات على الويب" أو آلية عمل معاملة الدفع من خلال تطبيقات الدفع، يُرجى قراءة المقالات التالية أولاً:
دعم المتصفح
تتألف Web Payments من عدة تقنيات مختلفة، وتعتمد حالة الدعم على المتصفح.
كيفية اكتشاف المتصفّح لتطبيق دفع
يجب أن يوفّر كل تطبيق دفع ما يلي:
- معرّف طريقة الدفع المستنِد إلى عنوان URL
- بيان طريقة الدفع (باستثناء الحالات التي تقدّم فيها جهة خارجية معرّف طريقة الدفع)
- بيان تطبيق الويب

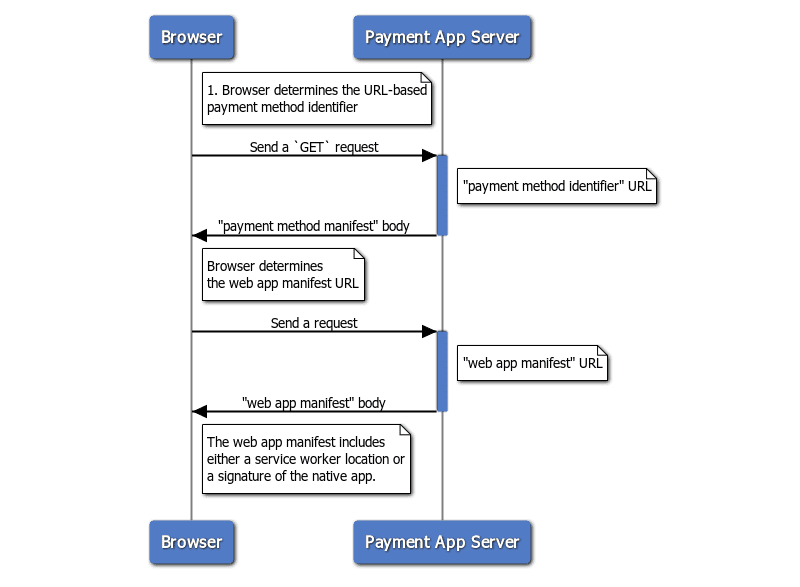
تبدأ عملية الاكتشاف عندما يبدأ التاجر معاملة:
- يرسل المتصفّح طلبًا إلى عنوان URL ��
- يحدِّد المتصفّح عنوان URL لبيان تطبيق الويب من بيان طريقة الدفع ويُجلب بيان تطبيق الويب.
- يحدِّد المتصفّح ما إذا كان سيتم تشغيل تطبيق الدفع المتوافق مع نظام التشغيل أو تطبيق الدفع المستند إلى الويب من بيان تطبيق الويب.
توضّح الأقسام التالية بالتفصيل كيفية إعداد طريقة الدفع الخاصة بك كي تتمكّن المتصفحات من اكتشافها.
الخطوة 1: تقديم معرّف طريقة الدفع
معرّف
طريقة الدفع
هو سلسلة تستند إلى عنوان URL. على سبيل المثال، معرّف Google Pay هو
https://google.com/pay. يمكن لمطوّري تطبيقات الدفع اختيار أي عنوان URL كمعرّف
لطريقة الدفع ما دام بإمكانهم التحكّم فيه ويمكنهم عرض محتوًى
وعناوين HTTP عشوائية. في هذه المقالة، سنستخدم
https://bobbucks.dev/pay كمعرّف
طريقة الدفع.
كيفية استخدام التجّار لمعرّف طريقة الدفع
يتم إنشاء عنصر PaymentRequest باستخدام قائمة بمعرّفات
طريقة الدفع التي تحدّد
تطبيقات الدفع التي يقرّر التاجر قبولها. يتم ضبط معرّفات طرق الدفع كقيمة
للسمة supportedMethods. على سبيل المثال:
[merchant] يطلب الدفع:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
الخطوة 2: عرض بيان طريقة الدفع
بيان طريقة الدفع هوملف JSON يحدِّد تطبيق الدفع الذي يمكنه استخدام طريقة الدفع هذه.
تقديم بيان طريقة الدفع
عندما يبدأ التاجر معاملة دفع، يرسل المتصفّح طلب HTTP
HEAD إلى معرّف طريقة الدفع
عنوان URL. يستجيب عنوان URL الخاص بمُعرِّف
طريقة الدفع باستخدام عنوان Link HTTP يشير إلى عنوان URL
حيث يمكن للمتصفّح جلب بيان طريقة الدفع.
اضبط خادم طريقة الدفع ليردّ باستخدام عنوان HTTP Link يتضمّن سمة rel="payment-method-manifest" وعنوان URL الخاص ببيان طريقة الدفع. على سبيل المثال، إذا كان
ملف البيان في https://bobbucks.dev/pay/payment-manifest.json، سيتضمّن
رأس الاستجابة ما يلي:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
يمكن أن يكون عنوان URL اسم نطاق مؤهلاً بالكامل أو مسارًا نسبيًا. يمكنك فحص
https://bobbucks.dev/pay لحركة بيانات الشبكة للاطّلاع على مثال. يمكنك أيضًا استخدام الأمر
curl:
curl --include https://bobbucks.dev/pay
يُرسِل المتصفّح طلب HTTP GET إلى عنوان URL لبيان طريقة الدفع
بعد ذلك. يستجيب الخادم بعرض نص بيان طريقة الدفع.
يتضمّن ملف بيان طريقة الدفع حقلَين، default_applications و
supported_origins.
| اسم السمة | الوصف |
|---|---|
default_applications (مطلوب) |
صفيف من عناوين URL تشير إلى بيانات تطبيقات الويب التي تتم استضافة تطبيقات الدفع عليها (يمكن أن يكون عنوان URL نسبيًا). من المتوقّع أن تشير هذه الصفيف إلى بيان تطوير التطبيق وبيان إصداره العلني وما إلى ذلك. |
supported_origins |
صفيف من عناوين URL التي تشير إلى مصادر قد تستضيف تطبيقات دفع تابعًا لجهات خارجية تستخدم طريقة الدفع نفسها. يُرجى العلم أنّه يمكن تنفيذ طريقة دفع من خلال تطبيقات دفع متعددة. |
يجب أن يظهر ملف بيان طريقة الدفع على النحو التالي:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
عندما يقرأ المتصفّح حقل default_applications، يعثر على قائمة ب
الروابط المؤدية إلى ملفات بيان تطبيقات الويب لتطبيقات الدفع المتوافقة.
الخطوة 3: عرض بيان تطبيق ويب
يُستخدَم بيان تطبيق الويب لتحديد تطبيق الويب كما يوحي الاسم. وهو ملف بيان مستخدم على نطاق واسع لتحديد تطبيق ويب تقدّمي (PWA).
سيظهر بيان تطبيق الويب النموذجي على النحو التالي:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
تُستخدَم أيضًا المعلومات الموضّحة في بيان تطبيق الويب لتحديد كيفية ظهور تطبيق الدفع في واجهة مستخدم طلب الدفع.
| اسم السمة | الوصف |
|---|---|
name (مطلوب)
|
يُستخدَم كاسم تطبيق الدفع. |
icons (مطلوب)
|
يُستخدَم كرمز تطبيق الدفع. يستخدم متصفّح Chrome هذه الرموز فقط، وقد تستخدم المتصفّحات الأخرى هذه الرموز كرموز احتياطية إذا لم تحدّدها كجزء من أداة الدفع. |
serviceworker
|
تُستخدَم لرصد مشغّل الخدمة الذي يعمل كتطبيق الدفع المستنِد إلى الويب. |
serviceworker.src |
عنوان URL الذي يمكن من خلاله تنزيل نص worker البرمجي |
serviceworker.scope |
سلسلة تمثّل عنوان URL يحدِّد نطاق تسجيل عامل الخدمة |
serviceworker.use_cache |
عنوان URL الذي يمكن من خلاله تنزيل نص الخدمة العاملة |
related_applications
|
يُستخدَم هذا المفتاح لرصد التطبيق الذي يعمل كتطبيق دفع مقدَّم من نظام التشغيل. يمكنك العثور على مزيد من التفاصيل في دليل مطوّري تطبيقات الدفع على Android. |
prefer_related_applications
|
يُستخدَم لتحديد تطبيق الدفع الذي سيتم تشغيله عندما يتوفّر تطبيق دفع مقدَّم من نظام التشغيل وتطبيق دفع مستند إلى الويب. |
تُستخدَم سمة name في بيان تطبيق الويب كاسم تطبيق الدفع، وتُستخدَم سمة icons
كرمز تطبيق الدفع.
كيفية تحديد Chrome لتطبيق الدفع الذي سيتم تشغيله
إطلاق تطبيق الدفع المخصّص للمنصة
لإطلاق تطبيق الدفع المخصّص للمنصة، يجب استيفاء الشروط التالية:
- يتم تحديد حقل
related_applicationsفي بيان تطبيق الويب:- يتطابق رقم تعريف حزمة التطبيق المثبَّت وتوقيعه، في حين أنّ الحد الأدنى
للإصدار (
min_version) في ملف بيان تطبيق الويب أقل من أو يساوي إصدار التطبيق المثبَّت.
- يتطابق رقم تعريف حزمة التطبيق المثبَّت وتوقيعه، في حين أنّ الحد الأدنى
للإصدار (
- قيمة حقل
prefer_related_applicationsهيtrue. - تم تثبيت تطبيق الدفع المخصّص للمنصة ويتضمّن ما يلي:
- فلتر أهداف من النوع
org.chromium.action.PAY - معرّف طريقة دفع محدّد كقيمة للسمة
org.chromium.default_payment_method_name.
- فلتر أهداف من النوع
اطّلِع على تطبيقات الدفع على Android: دليل المطوّر لمزيد من التفاصيل حول كيفية إعداد هذه التطبيقات.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
إذا تبيّن للمتصفّح أنّ تطبيق الدفع المخصّص للمنصة متاح، يتم إنهاء عملية الاكتشاف هنا. وفي حال عدم توفّر التطبيق، سينتقل المستخدم إلى الخطوة التالية، وهي تشغيل تطبيق الدفع المستند إلى الويب.
تشغيل تطبيق الدفع المستنِد إلى الويب
يجب تحديد تطبيق الدفع المستند إلى الويب في حقل serviceworker في بيان تطبيق الويب.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
يشغِّل المتصفّح تطبيق الدفع المستند إلى الويب من خلال إرسال حدث paymentrequest
إلى الخدمة العاملة. ولا يلزم تسجيل مشغّل الخدمة في
الوقت المُسبَق. يمكن تسجيله في الوقت المناسب.
فهم التحسينات الخاصة
كيفية تخطّي المتصفّحات واجهة مستخدم طلب الدفع وتشغيل تطبيق دفع مباشرةً
في Chrome، عند استدعاء طريقة show() من PaymentRequest، تعرِض Payment
Request API واجهة مستخدم يوفّرها المتصفّح تُعرف باسم "واجهة مستخدم طلب الدفع". تتيح واجهة المستخدم هذه للمستخدمين اختيار تطبيق دفع. بعد الضغط على الزر متابعة
في واجهة مستخدم طلب الدفع، يتم تشغيل تطبيق الدفع المحدّد.
يؤدي عرض واجهة مستخدم طلب الدفع قبل تشغيل تطبيق دفع إلى زيادة
عدد الخطوات المطلوبة لتنفيذ عملية دفع. لتحسين العملية،
يمكن للمتصفّح تفويض إكمال هذه المعلومات إلى تطبيقات الدفع
وبدء تطبيق دفع مباشرةً بدون عرض واجهة مستخدم طلب الدفع عند بدء الإجراء
show().
لإطلاق تطبيق دفع مباشرةً، يجب استيفاء الشروط التالية:
- يتم تنشيط
show()من خلال إيماءة المستخدم (مثل نقرة الماوس). - يتوفّر تطبيق دفع واحد فقط يستوفي الشروط التالية:
- أن تتيح استخدام معرّف طريقة الدفع المطلوب
متى يتم تسجيل تطبيق دفع مستند إلى الويب في الوقت المناسب (JIT)؟
يمكن تشغيل تطبيقات الدفع المستندة إلى الويب بدون زيارة المستخدم الصريحة إلى الموقع الإلكتروني لتطبيق الدفع وتسجيل الخدمة العاملة. يمكن تسجيل العامل في الخدمة في الوقت المناسب عندما يختار المستخدم الدفع باستخدام تطبيق الدفع المستند إلى الويب. هناك نوعان من توقيت التسجيل:
- إذا تم عرض واجهة مستخدم طلب الدفع للمستخدم، يتم تسجيل التطبيق في الوقت المناسب وتشغيله عندما ينقر المستخدم على متابعة.
- في حال تخطّي واجهة مستخدم طلب الدفع، يتم تسجيل تطبيق الدفع في الوقت المناسب وتشغيله مباشرةً. يتطلّب تخطّي واجهة مستخدم طلب الدفع لتشغيل تطبيق مسجَّل في الوقت المناسب إجراء إيماءة من المستخدم، ما يمنع التسجيل غير المتوقّع لعمال الخدمة من مصادر مختلفة.
الخطوات التالية
بعد أن أصبح تطبيق الدفع متاحًا للاكتشاف، تعرَّف على كيفية تطوير تطبيق دفع مخصّص للمنصة وتطبيق دفع على الويب.


