सेवा वर्कर के रजिस्ट्रेशन के लिए समय तय करने के सबसे सही तरीके.
सेवा वर्कर्स की मदद से, आपके वेब ऐप्लिकेशन पर बार-बार आने में लगने वाला समय कम किया जा सकता है. हालांकि, आपको यह पक्का करना होगा कि सेवा वर्कर्स के शुरुआती इंस्टॉलेशन से, उपयोगकर्ता के पहली बार आने के अनुभव पर कोई असर न पड़े.
आम तौर पर, शुरुआती पेज लोड होने तक, सेवा वर्कर के रजिस्ट्रेशन को टालने से, उपयोगकर्ताओं को बेहतर अनुभव मिलता है. खास तौर पर, उन उपयोगकर्ताओं को जो धीमे इंटरनेट कनेक्शन वाले मोबाइल डिवाइसों का इस्तेमाल करते हैं.
रजिस्ट्रेशन के लिए सामान्य बॉयलरप्लेट
अगर आपने कभी सेवा वर्कर के बारे में पढ़ा है, तो आपको शायद कुछ ऐसा बोइलरप्लेट मिला हो जो काफ़ी हद तक यहां दिए गए बोइलरप्लेट से मिलता-जुलता हो:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
कभी-कभी, इसके साथ कुछ console.log() स्टेटमेंट या
कोड भी दिख सकते हैं. इनसे, उपयोगकर्ताओं को पेज रीफ़्रेश करने के लिए कहा जाता है. ऐसा, किसी पिछले सर्विस वर्कर रजिस्ट्रेशन में हुए अपडेट का पता लगाने के लिए किया जाता है. हालांकि, ये कोड की कुछ लाइनों में हुए छोटे-मोटे बदलाव हैं.
तो क्या navigator.serviceWorker.register में कोई खास बात है? क्या इनके लिए कोई सबसे सही तरीका है? इस लेख में आगे बताया गया है कि इन दोनों सवालों का जवाब "हां!" है.
उपयोगकर्ता की पहली विज़िट
मान लें कि कोई उपयोगकर्ता किसी वेब ऐप्लिकेशन पर पहली बार आया है. अब तक कोई सर्विस वर्कर नहीं है और ब्राउज़र के पास यह जानने का कोई तरीका नहीं है कि आखिर में कोई सर्विस वर्कर इंस्टॉल होगा या नहीं.
डेवलपर के तौर पर, आपकी प्राथमिकता यह देखना होनी चाहिए कि ब्राउज़र को इंटरैक्टिव पेज दिखाने के लिए, ज़रूरी संसाधनों का कम से कम सेट तुरंत मिल जाए. जवाबों को इकट्ठा करने में लगने वाला समय, इंटरैक्टिव अनुभव को तेज़ी से देने में रुकावट बनता है.
अब कल्पना करें कि आपके पेज को रेंडर करने के लिए ज़रूरी JavaScript या इमेज को डाउनलोड करने की प्रोसेस के दौरान, आपका ब्राउज़र बैकग्राउंड थ्रेड या प्रोसेस शुरू करने का फ़ैसला करता है. कम शब्दों में बताने के लिए, हम मान लेंगे कि यह एक थ्रेड है. मान लें कि आपके पास कोई बेहतरीन डेस्कटॉप मशीन नहीं है, बल्कि आपके पास ऐसा मोबाइल फ़ोन है जिसे दुनिया के ज़्यादातर लोग अपना मुख्य डिवाइस मानते हैं. इस अतिरिक्त थ्रेड को शुरू करने से, सीपीयू के समय और मेमोरी पर असर पड़ता है. इस समय और मेमोरी का इस्तेमाल, आपका ब्राउज़र किसी इंटरैक्टिव वेब पेज को रेंडर करने के लिए कर सकता है.
बैकग्राउंड में चल रही किसी थ्रेड के बंद होने से, परफ़ॉर्मेंस में काफ़ी फ़र्क़ नहीं पड़ेगा. हालांकि, अगर वह थ्रेड काम नहीं कर रही है, लेकिन नेटवर्क से संसाधन डाउनलोड करने का फ़ैसला लेती है, तो क्या होगा? सीपीयू या मेमोरी के इस्तेमाल से जुड़ी किसी भी समस्या को, कई मोबाइल डिवाइसों के लिए उपलब्ध सीमित बैंडविड्थ की समस्या के मुकाबले कम अहमियत दी जानी चाहिए. बैंडविड्थ की अहमियत बहुत ज़्यादा है. इसलिए, एक ही समय पर कम अहमियत वाले रिसोर्स डाउनलोड करके, ज़रूरी रिसोर्स को कम अहमियत न दें.
इसका मतलब है कि बैकग्राउंड में संसाधनों को डाउनलोड और कैश मेमोरी में सेव करने के लिए, नई सेवा वर्कर थ्रेड को स्पिन अप करने से, उपयोगकर्ता को आपकी साइट पर पहली बार आने पर, इंटरैक्टिव अनुभव देने के आपके लक्ष्य के ख़िलाफ़ काम किया जा सकता है.
बॉयलरप्लेट को बेहतर बनाना
इसका समाधान यह है कि navigator.serviceWorker.register() को कॉल करने का समय चुनकर, सेवा वर्कर के शुरू होने को कंट्रोल किया जाए. एक आसान नियम यह है कि window पर load
event ट्रिगर होने तक, रजिस्ट्रेशन में देरी करें. जैसे:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
हालांकि, सेवा वर्कर को रजिस्टर करने का सही समय, इस बात पर भी निर्भर करता है कि आपका वेब ऐप्लिकेशन लोड होने के बाद क्या कर रहा है. उदाहरण के लिए, Google I/O 2016 वेब ऐप्लिकेशन में मुख्य स्क्रीन पर ट्रांज़िशन करने से पहले, एक छोटा ऐनिमेशन दिखता है. हमारी टीम को पता चला कि ऐनिमेशन के दौरान, सेवा वर्कर के रजिस्ट्रेशन की प्रोसेस शुरू करने से, कम क्वालिटी वाले मोबाइल डिवाइसों पर रुकावट आ सकती है. हमने उपयोगकर्ताओं को खराब अनुभव देने के बजाय, ऐनिमेशन के बाद तक सेवा वर्कर के रजिस्ट्रेशन को देर कर दिया, जब ब्राउज़र के कुछ सेकंड के लिए काम न करने की संभावना ज़्यादा थी.
इसी तरह, अगर आपका वेब ऐप्लिकेशन किसी ऐसे फ़्रेमवर्क का इस्तेमाल करता है जो पेज लोड होने के बाद अतिरिक्त सेटअप करता है, तो फ़्रेमवर्क के हिसाब से किसी ऐसे इवेंट को देखें जो यह बताता हो कि वह काम पूरा हो गया है.
बाद की विज़िट
हम अब तक पहली बार आने वाले लोगों के अनुभव पर फ़ोकस कर रहे थे. हालांकि, सेवा वर्कर के रजिस्ट्रेशन में देरी होने से, आपकी साइट पर बार-बार आने वाले लोगों पर क्या असर पड़ता है? इससे कुछ लोगों को हैरानी हो सकती है, लेकिन इस बदलाव से आपके विज्ञापनों पर कोई असर नहीं पड़ेगा.
जब कोई सर्विस वर्कर रजिस्टर होता है, तो वह install और
activate लाइफ़साइकल
इवेंट से गुज़रता है.
सर्विस वर्कर चालू होने के बाद, वह आपके वेब ऐप्लिकेशन पर आने वाले किसी भी व्यक्ति के लिए fetch इवेंट मैनेज कर सकता है. सर्विस वर्कर, अपने दायरे में आने वाले किसी भी पेज के लिए अनुरोध किए जाने से पहले काम करना शुरू कर देता है. अगर किसी पेज पर जाने से पहले, मौजूदा सर्विस वर्कर पहले से ही नहीं चल रहा था, तो नेविगेशन अनुरोधों के लिए fetch इवेंट को पूरा करने का मौका नहीं मिलेगा.
इसलिए, अगर कोई सेवा वर्कर चालू है, तो navigator.serviceWorker.register() को कॉल करने का समय कोई मायने नहीं रखता. असल में, इस बात से भी कोई फ़र्क़ नहीं पड़ता कि उसे कॉल किया जाता है या नहीं.
जब तक सेवा वर्कर स्क्रिप्ट का यूआरएल नहीं बदला जाता, तब तक navigator.serviceWorker.register(), अगली विज़िट के दौरान काम नहीं करता. इसे कब ट्रिगर किया जाता है, इससे कोई फ़र्क़ नहीं पड़ता.
जल्दी रजिस्टर करने की वजहें
क्या ऐसी कोई स्थिति है जिसमें अपने सेवा वर्कर को जल्द से जल्द रजिस्टर करना सही रहेगा? एक उदाहरण यह है कि जब आपकी सेवा करने वाला वर्कर्स, पहली विज़िट के दौरान पेज को कंट्रोल करने के लिए clients.claim() का इस्तेमाल करता है और सेवा करने वाला वर्कर्स, अपने fetch हैंडलर में रनटाइम कैश मेमोरी का ज़्यादा इस्तेमाल करता है. ऐसे में, सेवा वर्कर को जल्द से जल्द चालू करने का फ़ायदा होता है. इससे, उसके रनटाइम कैश मेमोरी में ऐसे संसाधनों को भरने की कोशिश की जा सकती है जो बाद में काम आ सकते हैं. अगर आपका वेब ऐप्लिकेशन इस कैटगरी में आता है, तो यह पक्का करने के लिए एक कदम पीछे हटें कि आपके सेवा वर्कर का install हैंडलर, ऐसे संसाधनों का अनुरोध न करता हो जो मुख्य पेज के अनुरोधों के साथ बैंडविड्थ के लिए लड़ते हैं.
नई चीज़ें आज़माना
पहली बार आने वाले उपयोगकर्ताओं के व्यवहार का अनुमान लगाने का सबसे अच्छा तरीका यह है कि आप अपना वेब ऐप्लिकेशन Chrome की गुप्त विंडो में खोलें और Chrome के DevTools में नेटवर्क ट्रैफ़िक देखें. वेब डेवलपर के तौर पर, हो सकता है कि आप अपने वेब ऐप्लिकेशन के लोकल इंस्टेंस को दिन में कई बार रीफ़्रेश करें. हालांकि, जब आपकी साइट पर पहले से ही कोई सेवा वर्कर और पूरी तरह से पॉप्युलेट किए गए कैश मेमोरी मौजूद हों, तो साइट पर दोबारा जाने पर आपको वैसा अनुभव नहीं मिलता जैसा किसी नए उपयोगकर्ता को मिलता है. साथ ही, किसी संभावित समस्या को अनदेखा करना आसान हो जाता है.
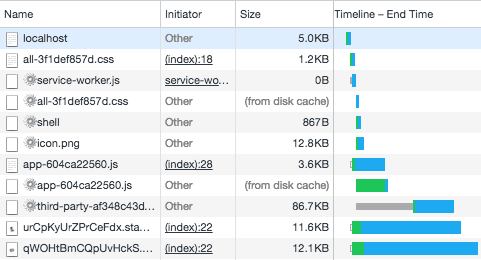
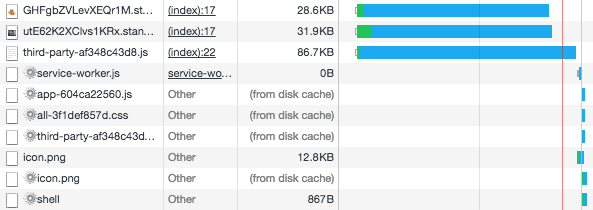
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि रजिस्ट्रेशन के समय से क्या फ़र्क़ पड़ सकता है. दोनों स्क्रीनशॉट, गुप्त मोड में किसी सैंपल ऐप्लिकेशन पर विज़िट करते समय लिए गए हैं. इनमें, नेटवर्क को धीमा करने के लिए, नेटवर्क थ्रॉटलिंग का इस्तेमाल किया गया है.

ऊपर दिए गए स्क्रीनशॉट में, नेटवर्क ट्रैफ़िक दिखाया गया है. यह ट्रैफ़िक तब रिकॉर्ड किया गया था, जब सैंपल में बदलाव करके, सेवा वर्कर को जल्द से जल्द रजिस्टर किया गया था. आपको पेज दिखाने के लिए ज़रूरी अन्य रिसॉर्स के अनुरोधों के साथ-साथ, पहले से कैश मेमोरी में सेव करने के अनुरोध (उनके बगल में गियर आइकॉन वाली एंट्री, जो सेवा वर्कर के install हैंडलर से शुरू होती हैं) दिख सकते हैं.

ऊपर दिए गए स्क्रीनशॉट में, पेज लोड होने तक सर्विस वर्कर का रजिस्ट्रेशन नहीं हुआ. इस इमेज से पता चलता है कि पहले से कैश मेमोरी में डेटा सेव करने के अनुरोध तब तक शुरू नहीं होते, जब तक नेटवर्क से सभी संसाधन फ़ेच नहीं कर लिए जाते. इससे बैंडविड्थ के लिए होने वाली किसी भी तरह की समस्या को खत्म किया जा सकता है. इसके अलावा, हम जिन आइटम को पहले से कैश मेमोरी में सेव कर रहे हैं वे पहले से ही ब्राउज़र के एचटीटीपी कैश मेमोरी में मौजूद होते हैं. ये वे आइटम होते हैं जिनके साइज़ कॉलम में (from disk cache) दिखता है. इसलिए, हम नेटवर्क पर फिर से जाने के बिना, सेवा वर्कर के कैश मेमोरी को पॉप्युलेट कर सकते हैं.
अगर आपने इस तरह की जांच किसी असली और कम-एंड डिवाइस पर, किसी रीयल मोबाइल नेटवर्क पर की है, तो आपको बोनस पॉइंट मिलेंगे. Chrome की रिमोट डीबगिंग की सुविधाओं का इस्तेमाल करके, किसी Android फ़ोन को यूएसबी के ज़रिए अपने डेस्कटॉप मशीन से जोड़ा जा सकता है. इससे यह पक्का किया जा सकता है कि आपके ऐप्लिकेशन के लिए की जा रही जांच, असल में आपके कई उपयोगकर्ताओं के अनुभव को दिखाती हो.
नतीजा
खास तौर पर, यह पक्का करना कि उपयोगकर्ताओं को पहली बार आने पर सबसे अच्छा अनुभव मिले, यह आपकी सबसे पहली प्राथमिकता होनी चाहिए. पहली विज़िट के दौरान, पेज लोड होने तक सर्विस वर्कर के रजिस्ट्रेशन में देरी करने से, यह पक्का करने में मदद मिल सकती है. हालांकि, आपको फिर से आने वाले उपयोगकर्ताओं के लिए, अब भी सेवा वर्कर के सभी फ़ायदे मिलते रहेंगे.
अपने सेवा वर्कर के शुरुआती रजिस्ट्रेशन को पहले पेज के लोड होने तक रोकने के लिए, यहां दिए गए तरीके का इस्तेमाल करें:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}


