بهترین روش ها برای زمان بندی ثبت نام کارکنان خدماتی
کارکنان خدمات می توانند به طور معنی داری سرعت بازدیدهای مکرر از برنامه وب شما را افزایش دهند، اما باید اقداماتی را انجام دهید تا اطمینان حاصل شود که نصب اولیه یک سرویس دهنده تجربه اولین بازدید کاربر را کاهش نمی دهد.
به طور کلی، به تعویق انداختن ثبت نام کارمند خدمات تا پس از بارگیری صفحه اولیه، بهترین تجربه را برای کاربران، به ویژه کسانی که در دستگاه های تلفن همراه با اتصالات شبکه کندتر استفاده می کنند، ارائه می دهد.
دیگ بخار ثبت نام مشترک
اگر تا به حال در مورد کارگران خدماتی مطالعه کرده باشید، احتمالاً با دیگ بخار مشابه موارد زیر برخورد کرده اید:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
این ممکن است گاهی اوقات با چند عبارت console.log() یا کدی همراه باشد که بهروزرسانی ثبتنام یک سرویسکار قبلی را شناسایی میکند تا به کاربران اطلاع دهد که صفحه را تازهسازی کنند. اما اینها فقط تغییرات جزئی در چند خط استاندارد کد هستند.
بنابراین، آیا تفاوتی در navigator.serviceWorker.register وجود دارد؟ آیا بهترین روش برای دنبال کردن وجود دارد؟ جای تعجب نیست (با توجه به اینکه این مقاله دقیقاً به اینجا ختم نمی شود)، پاسخ هر دو «بله» است!
اولین بازدید کاربر
بیایید اولین بازدید کاربر از یک برنامه وب را در نظر بگیریم. هنوز سرویسکار وجود ندارد، و مرورگر هیچ راهی ندارد که از قبل بداند آیا سرویسکار در نهایت نصب خواهد شد یا خیر.
به عنوان یک توسعه دهنده، اولویت شما باید این باشد که مطمئن شوید مرورگر به سرعت حداقل مجموعه ای از منابع حیاتی مورد نیاز برای نمایش یک صفحه تعاملی را دریافت می کند. هر چیزی که بازیابی آن پاسخ ها را کند کند، دشمن یک تجربه تعاملی سریع است.
حال تصور کنید که در فرآیند دانلود جاوا اسکریپت یا تصاویری که صفحه شما باید رندر کند، مرورگر شما تصمیم میگیرد که یک رشته یا فرآیند پسزمینه را شروع کند (برای اختصار، فرض میکنیم که یک رشته است). فرض کنید که روی یک دستگاه رومیزی پرقدرت نیستید، بلکه از نوع تلفن همراه کم قدرتی استفاده می کنید که اکثر مردم دنیا آن را دستگاه اصلی خود می دانند. چرخاندن این موضوع اضافی باعث افزایش زمان و حافظه CPU می شود که در غیر این صورت مرورگر شما ممکن است برای ارائه یک صفحه وب تعاملی صرف کند.
بعید است که نخ پس زمینه بیکار تفاوت قابل توجهی ایجاد کند. اما اگر آن رشته بیکار نباشد، اما در عوض تصمیم بگیرد که شروع به دانلود منابع از شبکه نیز می کند، چه؟ هر گونه نگرانی در مورد اختلاف CPU یا حافظه باید نگرانی در مورد پهنای باند محدود موجود برای بسیاری از دستگاه های تلفن همراه را افزایش دهد. پهنای باند بسیار ارزشمند است، بنابراین با دانلود همزمان منابع ثانویه، منابع مهم را تضعیف نکنید.
همه اینها به این معنی است که چرخاندن یک رشته سرویس کارگر جدید برای دانلود و ذخیره منابع در پسزمینه میتواند برخلاف هدف شما برای ارائه کوتاهترین تجربه تعاملی در اولین باری که کاربر از سایت شما بازدید میکند، عمل کند.
بهبود صفحه دیگ بخار
راه حل این است که با انتخاب زمان فراخوانی navigator.serviceWorker.register() شروع سرویس کارگر را کنترل کنید. یک قانون ساده ساده این است که ثبت نام را تا زمانی که load event در window روشن شود به تأخیر بیاندازید، مانند:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
اما زمان مناسب برای شروع ثبت نام کارگر خدماتی نیز می تواند به کاری که برنامه وب شما درست پس از بارگیری انجام می دهد بستگی دارد. به عنوان مثال، برنامه وب Google I/O 2016 یک انیمیشن کوتاه قبل از انتقال به صفحه اصلی ارائه می دهد. تیم ما دریافت که شروع ثبت نام کارگر خدماتی در طول انیمیشن میتواند منجر به خرابکاری در دستگاههای تلفن همراه ارزان قیمت شود. به جای ارائه تجربه ضعیف به کاربران، ثبتنام کارگر سرویس را تا بعد از انیمیشن به تعویق انداختیم ، زمانی که مرورگر به احتمال زیاد چند ثانیه بیحرکت خواهد داشت.
به طور مشابه، اگر برنامه وب شما از چارچوبی استفاده میکند که تنظیمات اضافی را پس از بارگیری صفحه انجام میدهد، به دنبال یک رویداد خاص فریمورک باشید که هنگام انجام آن کار سیگنال میدهد.
بازدیدهای بعدی
ما تا کنون بر اولین تجربه بازدید متمرکز بودهایم، اما ثبت نام تاخیری کارگر خدمات چه تاثیری بر بازدیدهای مکرر از سایت شما دارد؟ در حالی که ممکن است برخی از افراد را شگفت زده کند، به هیچ وجه نباید تاثیری داشته باشد.
وقتی یک سرویسکار ثبتنام میشود، رویدادهای چرخه حیات را install و activate میکند. هنگامی که یک سرویس دهنده فعال می شود، می تواند رویدادها را برای بازدیدهای بعدی از برنامه وب شما fetch کند. سرویسکار قبل از درخواست برای هر صفحهای در محدودهاش شروع میکند، که وقتی به آن فکر میکنید منطقی است. اگر سرویسکار موجود قبلاً قبل از بازدید از یک صفحه اجرا نمیشد، فرصتی برای انجام رویدادهای fetch برای درخواستهای ناوبری نداشت.
بنابراین وقتی یک سرویسکار فعال وجود دارد، فرقی نمیکند که چه زمانی با navigator.serviceWorker.register() تماس میگیرید، یا در واقع، اصلاً آن را فراخوانی میکنید . مگر اینکه URL اسکریپت service worker را تغییر دهید، navigator.serviceWorker.register() در بازدیدهای بعدی عملاً بدون عملیات است. وقتی اسمش میاد مهم نیست
دلایل ثبت نام زودهنگام
آیا سناریوهایی وجود دارد که در آن ثبت نام کارگر خدماتی خود در اسرع وقت منطقی باشد؟ یکی از مواردی که به ذهن متبادر میشود این است که سرویسکار شما از clients.claim() استفاده میکند تا در اولین بازدید کنترل صفحه را در دست بگیرد، و سرویسگر بهطور تهاجمی ذخیرهسازی زمان اجرا را در داخل fetch انجام میدهد. در چنین شرایطی، فعال کردن سرویسکار در سریعترین زمان ممکن مزیتی دارد، تلاش برای پر کردن حافظههای پنهان زمان اجرا با منابعی که ممکن است بعداً مفید باشند. اگر برنامه وب شما در این دسته قرار می گیرد، ارزش آن را دارد که یک قدم به عقب برگردید تا مطمئن شوید که کنترل کننده install سرویسکار شما منابعی را درخواست نمی کند که برای پهنای باند با درخواست های صفحه اصلی مبارزه می کنند.
تست کردن چیزها
یک راه عالی برای شبیهسازی اولین بازدید این است که برنامه وب خود را در یک پنجره Chrome ناشناس باز کنید و به ترافیک شبکه در ابزار DevTools Chrome نگاه کنید. به عنوان یک توسعه دهنده وب، احتمالاً یک نمونه محلی از برنامه وب خود را ده ها و ده ها بار در روز بارگیری مجدد می کنید. اما با بازدید مجدد از سایت خود در زمانی که یک سرویس دهنده و حافظه های پنهان کاملاً پرجمعیت وجود دارد، تجربه مشابهی را که یک کاربر جدید کسب می کند به دست نمی آورید و به راحتی می توان از یک مشکل بالقوه چشم پوشی کرد.
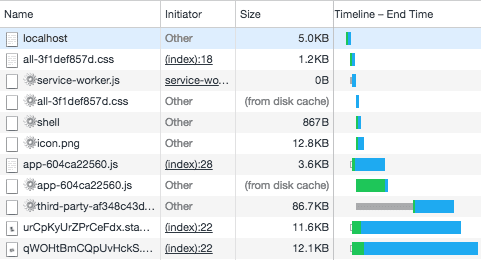
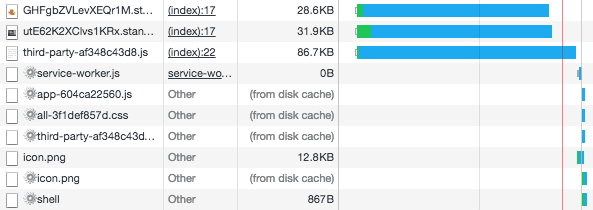
در اینجا مثالی وجود دارد که تفاوتی را که زمان ثبت نام می تواند ایجاد کند را نشان می دهد. هر دو اسکرین شات هنگام بازدید از یک برنامه نمونه در حالت ناشناس با استفاده از throttling شبکه برای شبیه سازی اتصال آهسته گرفته می شوند.

اسکرین شات بالا ترافیک شبکه را در زمانی که نمونه اصلاح شد تا ثبت نام کارگر سرویس را در اسرع وقت انجام دهد، نشان می دهد. میتوانید درخواستهای پیش کش (مدخلهایی با نماد چرخدنده در کنار آنها، که از کنترلکننده install سرویسدهنده سرچشمه میگیرند) را با درخواستهای دیگر منابع مورد نیاز برای نمایش صفحه مشاهده کنید.

در تصویر بالا، ثبت نام کارگر خدمات تا زمانی که صفحه بارگیری شد به تعویق افتاد. میبینید که درخواستهای پیش کش تا زمانی که همه منابع از شبکه واکشی نشده باشند، شروع نمیشوند و هر گونه اختلاف برای پهنای باند از بین میرود. علاوه بر این، از آنجایی که برخی از مواردی که در حال پیش کش میشویم، قبلاً در حافظه پنهان HTTP مرورگر هستند - مواردی که (from disk cache) در ستون Size وجود دارد - میتوانیم کش سرویسکار را بدون نیاز به رفتن دوباره به شبکه پر کنیم.
اگر این نوع آزمایش را از یک دستگاه واقعی و ارزان قیمت در یک شبکه تلفن همراه واقعی انجام دهید، امتیاز جایزه. میتوانید از قابلیتهای اشکالزدایی از راه دور Chrome برای اتصال تلفن Android به دستگاه دسکتاپ خود از طریق USB استفاده کنید و مطمئن شوید که آزمایشهایی که انجام میدهید واقعاً تجربه دنیای واقعی بسیاری از کاربران شما را منعکس میکنند.
نتیجه گیری
به طور خلاصه، اطمینان از اینکه کاربران شما بهترین تجربه اولین بازدید را دارند باید در اولویت قرار گیرد. به تأخیر انداختن ثبت نام کارگر خدماتی تا زمانی که صفحه در بازدید اولیه بارگیری شود می تواند به اطمینان از آن کمک کند. شما همچنان از تمام مزایای داشتن یک کارگر خدماتی برای بازدیدهای مکرر خود بهره مند خواهید شد.
یک راه ساده برای اطمینان از به تاخیر انداختن ثبت نام اولیه کارمند خدماتی خود تا زمانی که صفحه اول بارگیری شود، استفاده از موارد زیر است:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}


