Praktik terbaik untuk mengatur waktu pendaftaran pekerja layanan Anda.
Pekerja layanan dapat mempercepat kunjungan berulang ke aplikasi web Anda secara signifikan, tetapi Anda harus mengambil langkah-langkah untuk memastikan bahwa penginstalan awal pekerja layanan tidak menurunkan kualitas pengalaman kunjungan pertama pengguna.
Secara umum, menunda pendaftaran pekerja layanan hingga setelah halaman awal dimuat akan memberikan pengalaman terbaik bagi pengguna, terutama pengguna di perangkat seluler dengan koneksi jaringan yang lebih lambat.
Boilerplate pendaftaran umum
Jika pernah membaca tentang pekerja layanan, Anda mungkin menemukan boilerplate yang secara substansial mirip dengan yang berikut:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
Hal ini terkadang dapat disertai dengan beberapa pernyataan console.log(), atau
kode
yang mendeteksi pembaruan pada pendaftaran pekerja layanan sebelumnya, sebagai cara untuk
memberi tahu pengguna agar memuat ulang halaman. Namun, itu hanyalah variasi kecil pada beberapa baris kode standar.
Jadi, apakah ada nuansa untuk navigator.serviceWorker.register? Apakah ada
praktik terbaik yang harus diikuti? Tidak mengherankan (mengingat artikel ini tidak berakhir
di sini), jawaban untuk keduanya adalah "ya".
Kunjungan pertama pengguna
Mari kita pertimbangkan kunjungan pertama pengguna ke aplikasi web. Belum ada pekerja layanan, dan browser tidak dapat mengetahui sebelumnya apakah akan ada pekerja layanan yang akhirnya diinstal.
Sebagai developer, prioritas Anda harus memastikan bahwa browser dengan cepat mendapatkan kumpulan resource penting minimal yang diperlukan untuk menampilkan halaman interaktif. Apa pun yang memperlambat pengambilan respons tersebut adalah musuh dari pengalaman waktu-ke-interaktif yang cepat.
Sekarang bayangkan bahwa dalam proses mendownload JavaScript atau gambar yang perlu dirender halaman Anda, browser Anda memutuskan untuk memulai thread atau proses latar belakang (untuk mempersingkat, kita akan menganggapnya sebagai thread). Asumsikan bahwa Anda tidak menggunakan mesin desktop yang canggih, tetapi menggunakan jenis ponsel yang kurang bertenaga yang dianggap sebagian besar orang sebagai perangkat utama mereka. Memulai thread tambahan ini akan menambah pertentangan untuk waktu dan memori CPU yang mungkin dihabiskan browser Anda untuk merender halaman web interaktif.
Thread latar belakang yang tidak ada aktivitasnya tidak akan membuat perbedaan yang signifikan. Namun, bagaimana jika thread tersebut tidak tidak ada aktivitas, tetapi memutuskan bahwa thread tersebut juga akan mulai mendownload resource dari jaringan? Setiap kekhawatiran tentang pertentangan CPU atau memori harus diprioritaskan untuk kekhawatiran tentang bandwidth terbatas yang tersedia untuk banyak perangkat seluler. Bandwidth sangat berharga, jadi jangan ganggu resource penting dengan mendownload resource sekunder secara bersamaan.
Semua ini berarti bahwa memulai thread pekerja layanan baru untuk mendownload dan meng-cache resource di latar belakang dapat bertentangan dengan sasaran Anda untuk memberikan pengalaman waktu-ke-interaktif terpendek saat pertama kali pengguna mengunjungi situs Anda.
Meningkatkan boilerplate
Solusinya adalah mengontrol awal pekerja layanan dengan memilih kapan harus memanggil
navigator.serviceWorker.register(). Aturan praktis yang sederhana adalah menunda pendaftaran hingga setelah load
event diaktifkan di window, seperti ini:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Namun, waktu yang tepat untuk memulai pendaftaran pekerja layanan juga dapat bergantung pada tindakan yang dilakukan aplikasi web Anda tepat setelah dimuat. Misalnya, aplikasi web Google I/O 2016 menampilkan animasi singkat sebelum bertransisi ke layar utama. Tim kami menemukan bahwa memulai pendaftaran pekerja layanan selama animasi dapat menyebabkan jank di perangkat seluler kelas bawah. Daripada memberikan pengalaman yang buruk kepada pengguna, kami menunda pendaftaran pekerja layanan hingga setelah animasi, saat browser paling mungkin memiliki beberapa detik tidak ada aktivitas.
Demikian pula, jika aplikasi web Anda menggunakan framework yang melakukan penyiapan tambahan setelah halaman dimuat, cari peristiwa khusus framework yang menandakan saat pekerjaan tersebut selesai.
Kunjungan berikutnya
Hingga saat ini, kita telah berfokus pada pengalaman kunjungan pertama, tetapi apa dampak pendaftaran pekerja layanan yang tertunda terhadap kunjungan berulang ke situs Anda? Meskipun mungkin mengejutkan sebagian orang, seharusnya tidak ada dampak sama sekali.
Saat didaftarkan, pekerja layanan akan melalui peristiwa siklus proses install dan activate.
Setelah diaktifkan, pekerja layanan dapat menangani peristiwa fetch untuk
kunjungan berikutnya ke aplikasi web Anda. Pekerja layanan dimulai sebelum
permintaan untuk halaman apa pun dalam cakupannya dibuat, yang masuk akal jika Anda memikirkannya. Jika pekerja layanan yang ada belum berjalan sebelum
mengunjungi halaman, pekerja layanan tidak akan memiliki kesempatan untuk memenuhi peristiwa fetch untuk
permintaan navigasi.
Jadi, setelah ada pekerja layanan aktif, tidak masalah kapan Anda memanggil
navigator.serviceWorker.register(), atau bahkan, apakah Anda memanggilnya sama sekali.
Kecuali jika Anda mengubah URL skrip pekerja layanan,
navigator.serviceWorker.register() secara efektif merupakan
tidak ada operasi selama kunjungan berikutnya. Waktu pemanggilan tidak relevan.
Alasan untuk mendaftar lebih awal
Apakah ada skenario yang mengharuskan Anda mendaftarkan pekerja layanan sesegera mungkin? Salah satu yang terlintas adalah saat pekerja layanan Anda menggunakan
clients.claim()
untuk mengontrol halaman selama kunjungan pertama, dan pekerja layanan
secara agresif melakukan caching
runtime
di dalam pengendali fetch-nya. Dalam situasi tersebut, ada
keuntungan untuk mengaktifkan pekerja layanan secepat mungkin, untuk mencoba
mengisi cache runtime-nya dengan resource yang mungkin berguna nanti. Jika
aplikasi web Anda termasuk dalam kategori ini, sebaiknya perhatikan kembali untuk memastikan
pengendali install pekerja layanan Anda tidak meminta
resource yang bersaing untuk mendapatkan bandwidth dengan permintaan halaman utama.
Menguji berbagai hal
Cara terbaik untuk menyimulasikan kunjungan pertama adalah dengan membuka aplikasi web Anda di jendela Chrome Incognito, dan melihat traffic jaringan di Chrome DevTools. Sebagai developer web, Anda mungkin memuat ulang instance lokal aplikasi web puluhan kali sehari. Namun, dengan mengunjungi kembali situs Anda saat sudah ada pekerja layanan dan cache yang terisi penuh, Anda tidak akan mendapatkan pengalaman yang sama dengan yang akan didapatkan pengguna baru, dan potensi masalah akan mudah diabaikan.
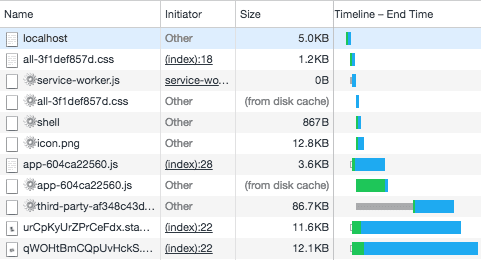
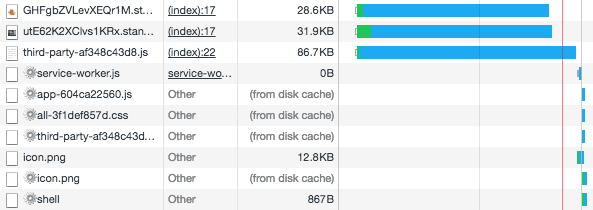
Berikut adalah contoh yang menggambarkan perbedaan yang dapat dibuat oleh pengaturan waktu pendaftaran. Kedua screenshot diambil saat membuka aplikasi contoh dalam mode Samaran menggunakan throttling jaringan untuk menyimulasikan koneksi lambat.

Screenshot di atas mencerminkan traffic jaringan saat sampel diubah
untuk melakukan pendaftaran pekerja layanan sesegera mungkin. Anda dapat melihat
permintaan pra-cache (entri dengan ikon gear
di sampingnya, yang berasal dari pengendali install pekerja layanan)
yang diselingi dengan permintaan untuk resource lain yang diperlukan untuk menampilkan halaman.

Pada screenshot di atas, pendaftaran pekerja layanan ditunda hingga setelah
halaman dimuat. Anda dapat melihat bahwa permintaan pra-cache tidak dimulai hingga semua
resource diambil dari jaringan, sehingga menghilangkan pertentangan untuk
bandwidth. Selain itu, karena beberapa item yang kami pra-cache sudah ada di cache HTTP browser—item dengan (from disk cache) di kolom Ukuran—kami dapat mengisi cache pekerja layanan tanpa harus membuka jaringan lagi.
Anda akan mendapatkan poin bonus jika menjalankan pengujian semacam ini dari perangkat kelas bawah yang sebenarnya di jaringan seluler yang sebenarnya. Anda dapat memanfaatkan kemampuan proses debug jarak jauh Chrome untuk memasang ponsel Android ke komputer desktop melalui USB, dan memastikan bahwa pengujian yang Anda jalankan benar-benar mencerminkan pengalaman dunia nyata dari banyak pengguna.
Kesimpulan
Singkatnya, memastikan pengguna Anda memiliki pengalaman kunjungan pertama terbaik harus menjadi prioritas utama. Menunda pendaftaran pekerja layanan hingga setelah halaman dimuat selama kunjungan awal dapat membantu memastikannya. Anda akan tetap mendapatkan semua manfaat dari memiliki pekerja layanan untuk kunjungan berulang.
Cara mudah untuk memastikan penundaan pendaftaran awal pekerja layanan Anda hingga setelah halaman pertama dimuat adalah dengan menggunakan kode berikut:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}


