সেবা কর্মীদের কথা চিন্তা করলে কেমন হয়।
পরিষেবা কর্মীরা শক্তিশালী এবং একেবারে শেখার যোগ্য। তারা আপনাকে আপনার ব্যবহারকারীদের কাছে সম্পূর্ণ নতুন স্তরের অভিজ্ঞতা প্রদান করতে দেয়। আপনার সাইট সঙ্গে সঙ্গে লোড করতে পারেন. এটি অফলাইনে কাজ করতে পারে। এটি একটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ হিসাবে ইনস্টল করা যেতে পারে এবং প্রতিটি বিটকে পালিশের মতো অনুভব করতে পারে—কিন্তু ওয়েবের নাগাল এবং স্বাধীনতার সাথে।
কিন্তু সেবা কর্মীরা আমাদের অধিকাংশ ওয়েব devs অভ্যস্ত কিছু ভিন্ন. তারা একটি খাড়া শেখার বক্ররেখা এবং মুষ্টিমেয় কিছু স্ন্যাগ নিয়ে আসে যার জন্য আপনাকে সতর্ক থাকতে হবে।
Google Developers এবং আমি সম্প্রতি একটি প্রকল্পে সহযোগিতা করেছি— Service Workies — পরিষেবা কর্মীদের বোঝার জন্য একটি বিনামূল্যের গেম৷ এটি তৈরি করার সময় এবং পরিষেবা কর্মীদের জটিল ইনস এবং আউটগুলির সাথে কাজ করার সময়, আমি কয়েকটি সমস্যায় পড়েছিলাম। যা আমাকে সবচেয়ে বেশি সাহায্য করেছিল তা হল মুষ্টিমেয় চিত্রাঙ্কন রূপক নিয়ে আসা। এই পোস্টে আমরা এই মানসিক মডেলগুলি অন্বেষণ করব এবং আমাদের মস্তিষ্ককে প্যারাডক্সিকাল বৈশিষ্ট্যগুলির চারপাশে আবৃত করব যা পরিষেবা কর্মীদের উভয়ই চতুর এবং দুর্দান্ত করে তোলে।
একই, কিন্তু ভিন্ন
আপনার পরিষেবা কর্মী কোডিং করার সময়, অনেক কিছু পরিচিত মনে হবে। আপনি আপনার প্রিয় নতুন জাভাস্ক্রিপ্ট ভাষার বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন৷ আপনি UI ইভেন্টের মতোই জীবনচক্র ইভেন্টগুলি শোনেন। আপনি প্রতিশ্রুতি দিয়ে নিয়ন্ত্রণ প্রবাহ পরিচালনা করেন যেমন আপনি অভ্যস্ত।
কিন্তু অন্যান্য পরিষেবা কর্মীদের আচরণ আপনাকে বিভ্রান্তিতে আপনার মাথা আঁচড়াতে কারণ। বিশেষ করে যখন আপনি পৃষ্ঠাটি রিফ্রেশ করেন এবং আপনার কোড পরিবর্তনগুলি প্রয়োগ করা দেখতে পান না।
একটি নতুন স্তর
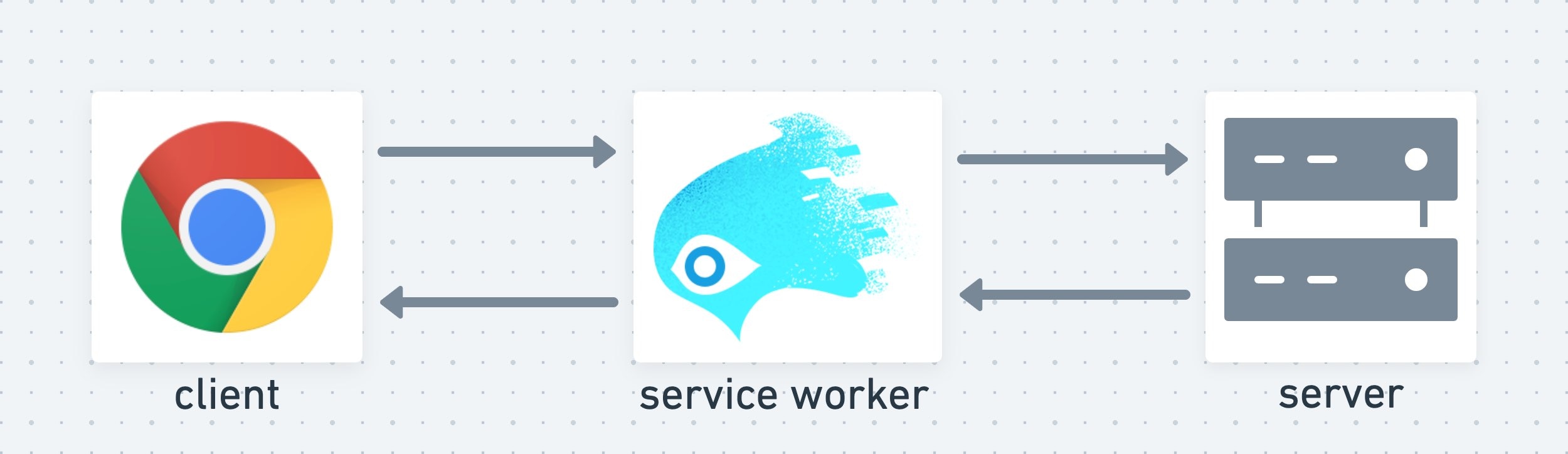
সাধারণত একটি সাইট তৈরি করার সময় আপনার চিন্তা করার জন্য দুটি স্তর থাকে: ক্লায়েন্ট এবং সার্ভার। পরিষেবা কর্মী একটি একেবারে নতুন স্তর যা মাঝখানে বসে।

আপনার পরিষেবা কর্মীকে এক ধরণের ব্রাউজার এক্সটেনশন হিসাবে ভাবুন — যা আপনার সাইট আপনার ব্যবহারকারীর ব্রাউজারে ইনস্টল করতে পারে৷ একবার ইনস্টল করার পরে, পরিষেবা কর্মী আপনার সাইটের জন্য একটি শক্তিশালী মধ্যম স্তর সহ ব্রাউজার প্রসারিত করে । এই পরিষেবা কর্মী স্তর আপনার সাইটের সমস্ত অনুরোধগুলিকে আটকাতে এবং পরিচালনা করতে পারে।
সার্ভিস ওয়ার্কার লেয়ারের নিজস্ব লাইফ সাইকেল আছে ব্রাউজার ট্যাব থেকে স্বাধীন। একটি সাধারণ পৃষ্ঠা রিফ্রেশ একটি পরিষেবা কর্মীকে আপডেট করার জন্য যথেষ্ট নয়—যেমন আপনি একটি সার্ভারে স্থাপন করা কোড আপডেট করার জন্য একটি পৃষ্ঠা রিফ্রেশ আশা করবেন না৷ প্রতিটি স্তর আপডেট করার জন্য নিজস্ব অনন্য নিয়ম আছে।
সার্ভিস ওয়ার্কিজ গেমে আমরা সার্ভিস ওয়ার্কার লাইফসাইকেলের অনেক বিশদ বিবরণ কভার করি এবং আপনাকে এটির সাথে কাজ করার প্রচুর অনুশীলন করি।
শক্তিশালী, কিন্তু সীমিত
আপনার সাইটে একজন পরিষেবা কর্মী থাকা আপনাকে অবিশ্বাস্য সুবিধা দেয়। আপনার সাইট করতে পারে:
- ব্যবহারকারী অফলাইনে থাকাকালীনও নির্বিঘ্নে কাজ করুন
- ক্যাশিং মাধ্যমে ব্যাপক কর্মক্ষমতা উন্নতি লাভ
- পুশ বিজ্ঞপ্তি ব্যবহার করুন
- একটি PWA হিসাবে ইনস্টল করা হবে
পরিষেবা কর্মীরা যতটা করতে পারে, তারা নকশা দ্বারা সীমাবদ্ধ। তারা আপনার সাইটের মতো সিঙ্ক্রোনাস বা একই থ্রেডে কিছু করতে পারে না। সুতরাং এর মানে কোন অ্যাক্সেস নেই:
- স্থানীয় স্টোরেজ
- DOM
- জানালা
ভাল খবর হল আপনার পৃষ্ঠাটি তার পরিষেবা কর্মীদের সাথে যোগাযোগ করতে পারে এমন কয়েকটি উপায় রয়েছে, যার মধ্যে রয়েছে সরাসরি postMessage , এক থেকে এক বার্তা চ্যানেল এবং এক থেকে একাধিক সম্প্রচার চ্যানেল ।
দীর্ঘস্থায়ী, কিন্তু স্বল্পস্থায়ী
একজন সক্রিয় পরিষেবা কর্মী আপনার সাইট ছেড়ে চলে যাওয়ার পরেও বা ট্যাব বন্ধ করার পরেও বেঁচে থাকেন৷ ব্রাউজারটি এই পরিষেবা কর্মীকে রাখে যাতে পরের বার ব্যবহারকারী আপনার সাইটে ফিরে এলে এটি প্রস্তুত থাকে৷ প্রথম অনুরোধটি করার আগে, পরিষেবা কর্মী এটিকে বাধা দেওয়ার এবং পৃষ্ঠাটির নিয়ন্ত্রণ নেওয়ার সুযোগ পান। এটিই একটি সাইটকে অফলাইনে কাজ করার অনুমতি দেয়—ব্যবহারকারীর ইন্টারনেটের সাথে কোনো সংযোগ না থাকলেও পরিষেবা কর্মী নিজেই পৃষ্ঠাটির একটি ক্যাশে করা সংস্করণ পরিবেশন করতে পারেন৷
সার্ভিস ওয়ার্কিজ- এ আমরা কোলোহে (একজন বন্ধুত্বপূর্ণ পরিষেবা কর্মী) অনুরোধগুলিকে বাধা দেওয়া এবং পরিচালনা করার মাধ্যমে এই ধারণাটি কল্পনা করি।
থেমে গেল
সেবা কর্মীদের অমর বলে মনে হওয়া সত্ত্বেও, তারা প্রায় যে কোন সময় বন্ধ করা যেতে পারে। ব্রাউজারটি এমন একটি পরিষেবা কর্মীকে সম্পদ নষ্ট করতে চায় না যা বর্তমানে কিছু করছে না। থেমে যাওয়া বন্ধ হওয়া একই জিনিস নয় — পরিষেবা কর্মী ইনস্টল এবং সক্রিয় থাকে। এটা শুধু ঘুমানো. পরের বার যখন এটির প্রয়োজন হয় (যেমন, একটি অনুরোধ পরিচালনা করার জন্য), ব্রাউজার এটিকে আবার জাগিয়ে তোলে।
পর্যন্ত অপেক্ষা করুন
ঘুমিয়ে পড়ার ধ্রুবক সম্ভাবনার কারণে, আপনার পরিষেবা কর্মীকে ব্রাউজারকে জানানোর একটি উপায় প্রয়োজন যখন এটি গুরুত্বপূর্ণ কিছু করছে এবং ঘুমানোর মতো অনুভব করছে না। এখানেই event.waitUntil() চলে আসে। এই পদ্ধতিটি এটির ব্যবহৃত জীবনচক্রকে প্রসারিত করে, এটিকে বন্ধ করা থেকে এবং এর জীবনচক্রের পরবর্তী পর্যায়ে যাওয়া থেকে আমরা প্রস্তুত না হওয়া পর্যন্ত উভয়ই রাখে। এটি আমাদের ক্যাশে সেটআপ করতে, নেটওয়ার্ক থেকে সংস্থান আনতে ইত্যাদির জন্য সময় দেয়।
এই উদাহরণটি ব্রাউজারকে বলে যে আমাদের পরিষেবা কর্মী যতক্ষণ না assets ক্যাশে তৈরি করা হয় এবং একটি তলোয়ারের ছবি দিয়ে পপুলেট করা না হয় ততক্ষণ পর্যন্ত ইনস্টল করা হয় না:
self.addEventListener("install", event => {
event.waitUntil(
caches.open("assets").then(cache => {
return cache.addAll(["/weapons/sword/blade.png"]);
})
);
});
বিশ্বব্যাপী রাষ্ট্রের জন্য সতর্ক থাকুন
যখন এই স্টার্ট/স্টপ হয় তখন সার্ভিস ওয়ার্কারের গ্লোবাল স্কোপ রিসেট হয়। তাই সতর্ক থাকুন যে আপনার পরিষেবা কর্মীর মধ্যে কোনো বৈশ্বিক অবস্থা ব্যবহার করবেন না বা পরের বার যখন এটি আবার জেগে উঠবে তখন আপনি দুঃখিত হবেন এবং এটি যা প্রত্যাশা করেছিল তার থেকে ভিন্ন অবস্থা থাকবে৷
এই উদাহরণটি বিবেচনা করুন যা একটি বিশ্বব্যাপী রাষ্ট্র ব্যবহার করে:
const favoriteNumber = Math.random();
let hasHandledARequest = false;
self.addEventListener("fetch", event => {
console.log(favoriteNumber);
console.log(hasHandledARequest);
hasHandledARequest = true;
});
প্রতিটি অনুরোধে এই পরিষেবা কর্মী একটি নম্বর লগ করবেন—আসুন 0.13981866382421893 বলি। hasHandledARequest ভেরিয়েবলটি true পরিবর্তিত হয়। এখন পরিষেবা কর্মী কিছুক্ষণের জন্য নিষ্ক্রিয় বসে থাকে, তাই ব্রাউজার এটি বন্ধ করে দেয়। পরের বার যখন একটি অনুরোধ আসে, পরিষেবা কর্মী আবার প্রয়োজন হয়, তাই ব্রাউজার এটিকে জাগিয়ে তোলে। এর স্ক্রিপ্ট আবার মূল্যায়ন করা হয়। এখন hasHandledARequest false রিসেট করা হয়েছে, এবং favoriteNumber সম্পূর্ণ ভিন্ন কিছু- 0.5907281835659033 ।
আপনি একটি পরিষেবা কর্মীর সঞ্চিত অবস্থার উপর নির্ভর করতে পারবেন না। এছাড়াও, মেসেজ চ্যানেলের মতো জিনিসের দৃষ্টান্ত তৈরি করা বাগ সৃষ্টি করতে পারে: প্রতিবার পরিষেবা কর্মী যখনই থামবে/শুরু করবে তখন আপনি একটি একেবারে নতুন উদাহরণ পাবেন।
সার্ভিস ওয়ার্কিজ অধ্যায় 3- এ আমরা আমাদের থেমে যাওয়া পরিষেবা কর্মীকে জাগ্রত হওয়ার অপেক্ষায় সমস্ত রঙ হারানোর মতো কল্পনা করি।

একসাথে, কিন্তু আলাদা
আপনার পৃষ্ঠাটি একবারে শুধুমাত্র একজন পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হতে পারে৷ কিন্তু এতে একবারে দুইজন সেবা কর্মী বসানো যাবে। আপনি যখন আপনার পরিষেবা কর্মী কোডে একটি পরিবর্তন করেন এবং পৃষ্ঠাটি রিফ্রেশ করেন, আপনি আসলে আপনার পরিষেবা কর্মীকে আদৌ সম্পাদনা করছেন না৷ সেবা কর্মীরা অপরিবর্তনীয় । আপনি পরিবর্তে একটি একেবারে নতুন তৈরি করছেন. এই নতুন পরিষেবা কর্মী (আসুন এটিকে SW2 বলি) ইনস্টল করবে কিন্তু এটি এখনও সক্রিয় হবে না। এটিকে বর্তমান পরিষেবা কর্মী (SW1) বন্ধ করার জন্য অপেক্ষা করতে হবে (যখন আপনার ব্যবহারকারী আপনার সাইট ছেড়ে যাবে)।
অন্য পরিষেবা কর্মীর ক্যাশে সঙ্গে তালগোল পাকানো
ইনস্টল করার সময়, SW2 জিনিসগুলি সেটআপ পেতে পারে—সাধারণত ক্যাশে তৈরি এবং পপুলেট করা। কিন্তু সাবধান: এই নতুন পরিষেবা কর্মীর কাছে বর্তমান পরিষেবা কর্মীর অ্যাক্সেস আছে এমন সমস্ত কিছুতে অ্যাক্সেস রয়েছে৷ আপনি যদি সতর্ক না হন, আপনার নতুন অপেক্ষমাণ পরিষেবা কর্মী আপনার বর্তমান পরিষেবা কর্মীর জন্য সত্যিই জিনিসগুলিকে এলোমেলো করতে পারে। কিছু উদাহরণ যা আপনাকে সমস্যার কারণ হতে পারে:
- SW2 একটি ক্যাশে মুছে ফেলতে পারে যা SW1 সক্রিয়ভাবে ব্যবহার করছে।
- SW2 একটি ক্যাশের বিষয়বস্তু সম্পাদনা করতে পারে যা SW1 ব্যবহার করছে, যার ফলে SW1 পৃষ্ঠাটি আশা করে না এমন সম্পদের সাথে প্রতিক্রিয়া জানায়।
এড়িয়ে যান অপেক্ষা করা
একটি পরিষেবা কর্মী পৃষ্ঠাটি ইনস্টল করার সাথে সাথে এটির নিয়ন্ত্রণ নিতে ঝুঁকিপূর্ণ skipWaiting() পদ্ধতি ব্যবহার করতে পারেন। এটি সাধারণত একটি খারাপ ধারণা যদি না আপনি ইচ্ছাকৃতভাবে একটি বগি পরিষেবা কর্মী প্রতিস্থাপন করার চেষ্টা করছেন৷ নতুন পরিষেবা কর্মী হয়ত আপডেট করা রিসোর্স ব্যবহার করছেন যা বর্তমান পৃষ্ঠাটি আশা করছে না, যার ফলে ত্রুটি এবং বাগ হতে পারে।
পরিষ্কার শুরু করুন
আপনার পরিষেবা কর্মীদের একে অপরকে ক্লোবার করা থেকে আটকানোর উপায় হল তারা বিভিন্ন ক্যাশে ব্যবহার করছে তা নিশ্চিত করা। এটি সম্পন্ন করার সবচেয়ে সহজ উপায় হল তারা যে ক্যাশে নামগুলি ব্যবহার করে তার সংস্করণ করা।
const version = 1;
const assetCacheName = `assets-${version}`;
self.addEventListener("install", event => {
caches.open(assetCacheName).then(cache => {
// confidently do stuff with your very own cache
});
});
আপনি যখন একজন নতুন পরিষেবা কর্মীকে মোতায়েন করেন, আপনি version বাম্প করবেন যাতে এটি পূর্ববর্তী পরিষেবা কর্মী থেকে সম্পূর্ণ আলাদা ক্যাশে দিয়ে যা প্রয়োজন তা করে।

পরিষ্কার শেষ করুন
একবার আপনার পরিষেবা কর্মী activated অবস্থায় পৌঁছে গেলে, আপনি জানেন যে এটি গ্রহণ করেছে এবং পূর্ববর্তী পরিষেবা কর্মী অপ্রয়োজনীয়। এই মুহুর্তে পুরানো পরিষেবা কর্মীর পরে পরিষ্কার করা গুরুত্বপূর্ণ। এটি শুধুমাত্র আপনার ব্যবহারকারীদের ক্যাশে স্টোরেজ সীমাকে সম্মান করে না, তবে এটি অনিচ্ছাকৃত বাগগুলিও প্রতিরোধ করতে পারে।
caches.match() পদ্ধতি হল যে কোনো ক্যাশে থেকে কোনো আইটেম পুনরুদ্ধার করার জন্য প্রায়ই ব্যবহৃত একটি শর্টকাট যেখানে কোনো মিল আছে। কিন্তু এটি ক্যাশেগুলির মাধ্যমে যে ক্রমানুসারে তৈরি হয়েছিল সেভাবে পুনরাবৃত্তি করে। তাহলে ধরা যাক আপনি একটি স্ক্রিপ্ট ফাইল app.js এর দুটি সংস্করণ পেয়েছেন দুটি ভিন্ন ক্যাশে— assets-1 এবং assets-2 । আপনার পৃষ্ঠাটি নতুন স্ক্রিপ্টের প্রত্যাশা করছে যা assets-2 এ সংরক্ষিত আছে। কিন্তু আপনি পুরানো ক্যাশে মুছে না থাকলে, caches.match('app.js') assets-1 থেকে পুরানোটি ফেরত দেবে এবং সম্ভবত আপনার সাইটটি ভেঙে দেবে।
পূর্ববর্তী পরিষেবা কর্মীদের পরে পরিষ্কার করতে যা লাগে তা হল নতুন পরিষেবা কর্মীদের প্রয়োজন নেই এমন কোনও ক্যাশে মুছে ফেলা:
const version = 2;
const assetCacheName = `assets-${version}`;
self.addEventListener("activate", event => {
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
if (cacheName !== assetCacheName){
return caches.delete(cacheName);
}
});
);
});
);
});
আপনার পরিষেবা কর্মীদের একে অপরকে ক্লোবার করা থেকে আটকাতে কিছুটা কাজ এবং শৃঙ্খলা লাগে তবে এটি ঝামেলার মূল্য।
সেবা কর্মীর মানসিকতা
পরিষেবা কর্মীদের সম্পর্কে চিন্তা করার সময় সঠিক মানসিকতায় প্রবেশ করা আপনাকে আত্মবিশ্বাসের সাথে গড়ে তুলতে সাহায্য করবে। একবার আপনি তাদের হ্যাং পেয়ে গেলে আপনি আপনার ব্যবহারকারীদের জন্য অবিশ্বাস্য অভিজ্ঞতা তৈরি করতে সক্ষম হবেন।
আপনি যদি একটি গেম খেলে এই সব বুঝতে চান, তাহলে আপনার ভাগ্য! সার্ভিস ওয়ার্কিজ খেলুন যেখানে আপনি অফলাইন জন্তুদের হত্যা করার জন্য পরিষেবা কর্মীর উপায়গুলি শিখবেন।


