ข้อดีและข้อเสียของการใช้ตรรกะการหมดอายุที่สอดคล้องกันหรือแตกต่างกันในแคชของ Service Worker และเลเยอร์แคช HTTP
แม้ว่า Service Worker และ PWA จะกลายเป็นมาตรฐานของเว็บแอปพลิเคชันสมัยใหม่ แต่การแคชทรัพยากรก็ซับซ้อนกว่าที่เคย บทความนี้ครอบคลุมภาพรวมของการแคชของเบราว์เซอร์ ซึ่งรวมถึง
- กรณีการใช้งานและความแตกต่างระหว่างการแคชของ Service Worker กับการแคช HTTP
- ข้อดีและข้อเสียของกลยุทธ์การหมดอายุของการแคช Service Worker ที่แตกต่างกันเมื่อเทียบกับกลยุทธ์การแคช HTTP ปกติ
ภาพรวมของขั้นตอนการแคช
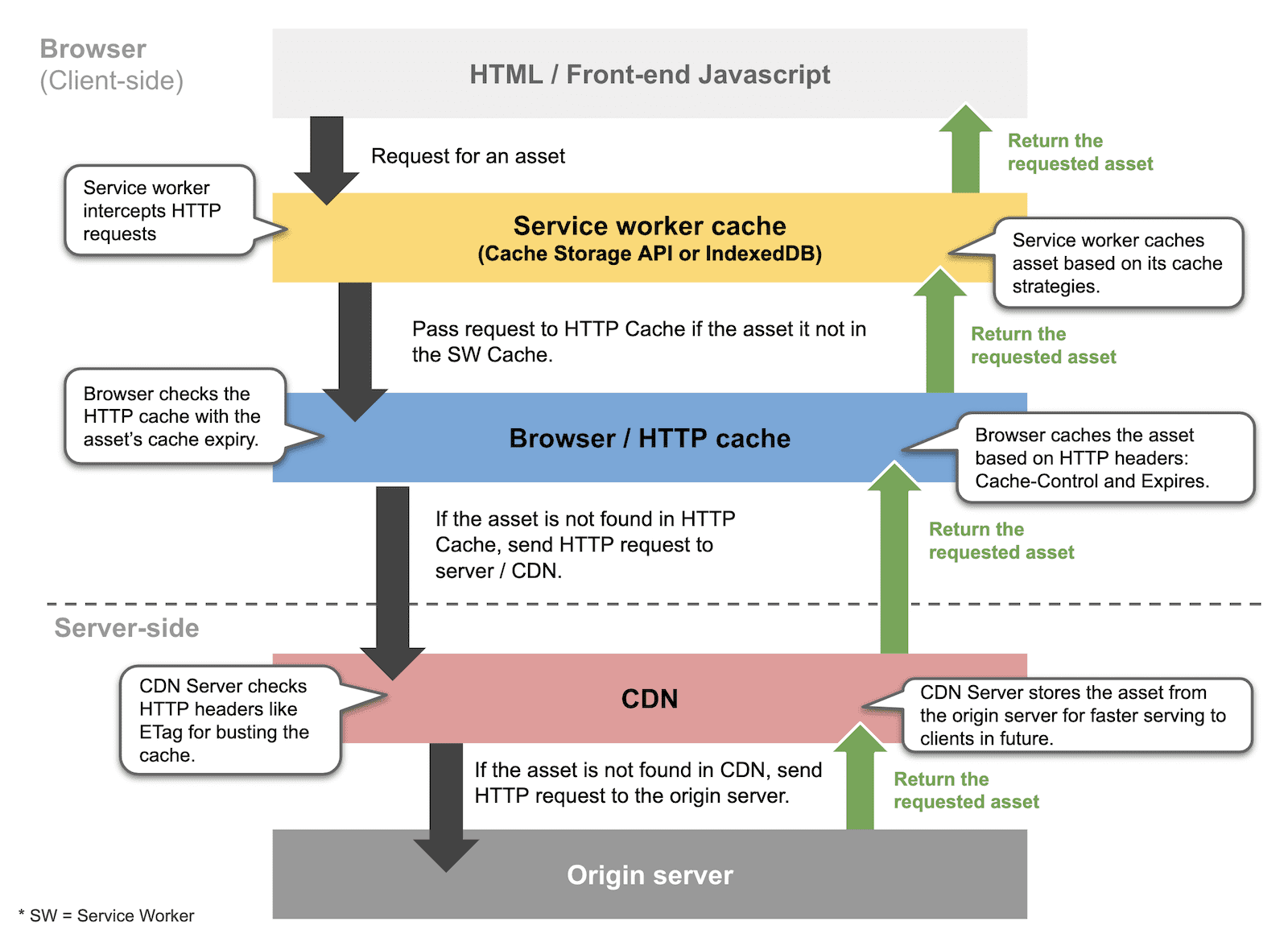
ในระดับสูง เมื่อเบราว์เซอร์ขอทรัพยากร เบราว์เซอร์จะทำตามลำดับการแคชด้านล่าง
- แคชของ Service Worker: Service Worker จะตรวจสอบว่าทรัพยากรอยู่ในแคชหรือไม่ และตัดสินใจว่าจะแสดงทรัพยากรนั้นเองหรือไม่ตามกลยุทธ์การแคชที่ตั้งโปรแกรมไว้ โปรดทราบ ว่าการดำเนินการนี้จะไม่เกิดขึ้นโดยอัตโนมัติ คุณต้องสร้างตัวแฮนเดิลเหตุการณ์การดึงข้อมูลใน Service Worker และสกัดกั้นคำขอเครือข่ายเพื่อให้คำขอได้รับการแสดงจากแคชของ Service Worker แทนที่จะเป็นเครือข่าย
- แคช HTTP (หรือที่เรียกว่าแคชของเบราว์เซอร์): หากพบทรัพยากรในแคช HTTP และยังไม่หมดอายุ เบราว์เซอร์จะใช้ทรัพยากรจากแคช HTTP โดยอัตโนมัติ
- ฝั่งเซิร์ฟเวอร์: หากไม่พบอะไรในแคชของ Service Worker หรือแคช HTTP เบราว์เซอร์จะไปที่เครือข่ายเพื่อขอทรัพยากร หากไม่ได้แคชทรัพยากรใน CDN คำขอจะต้องย้อนกลับไปที่เซิร์ฟเวอร์ต้นทาง

การแคชเลเยอร์
การแคช Service Worker
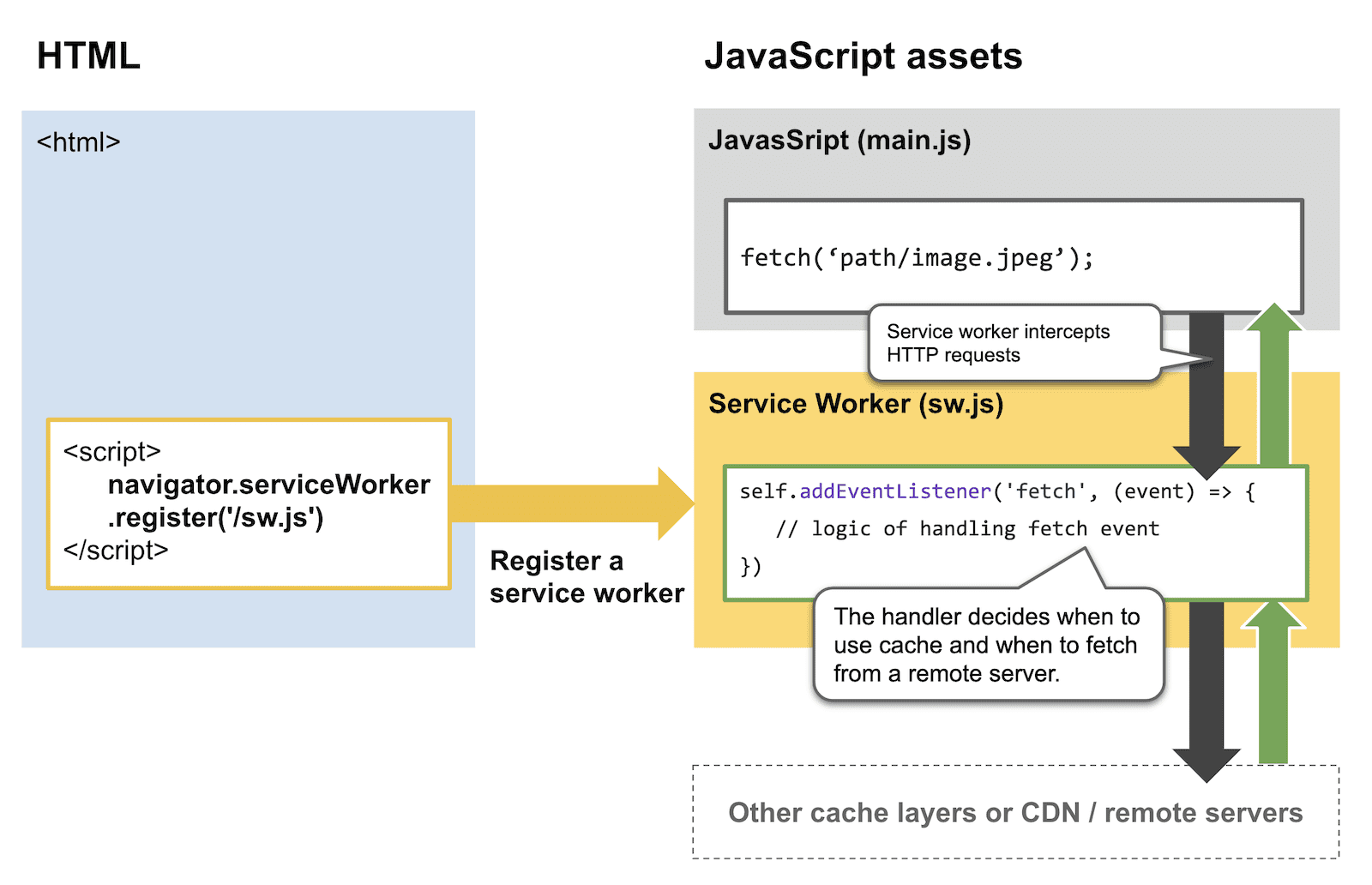
Service Worker จะสกัดกั้นคำขอ HTTP ประเภทเครือข่ายและใช้กลยุทธ์การแคชเพื่อพิจารณาว่าควรส่งทรัพยากรใดกลับไปยังเบราว์เซอร์ แคชของ Service Worker และแคช HTTP มีวัตถุประสงค์ทั่วไปเหมือนกัน แต่แคชของ Service Worker มีความสามารถในการแคชมากกว่า เช่น การควบคุมอย่างละเอียดว่าควรแคชอะไรและจะแคชอย่างไร
การควบคุมแคชของ Service Worker
Service Worker จะสกัดกั้นคำขอ HTTP ด้วยเครื่องมือฟังเหตุการณ์ (โดยปกติคือเหตุการณ์ fetch) ข้อมูลโค้ดนี้แสดงตรรกะของกลยุทธ์การแคชแบบ
แคชก่อน

เราขอแนะนำให้ใช้ Workbox เพื่อหลีกเลี่ยง การทำซ้ำ เช่น คุณสามารถลงทะเบียนเส้นทาง URL ของทรัพยากรด้วยโค้ด regex บรรทัดเดียว
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
กลยุทธ์การแคชของ Service Worker และกรณีการใช้งาน
ตารางถัดไปแสดงกลยุทธ์การแคช Service Worker ทั่วไปและช่วงเวลาที่กลยุทธ์แต่ละอย่างมีประโยชน์
| กลยุทธ์ | เหตุผลด้านความใหม่ | กรณีการใช้งาน |
|---|---|---|
| เครือข่าย เท่านั้น | เนื้อหาต้องเป็นข้อมูลล่าสุดอยู่เสมอ |
|
| เครือข่าย กลับไปใช้แคช | เราขอแนะนำให้แสดงเนื้อหาใหม่ อย่างไรก็ตาม หากเครือข่ายล้มเหลวหรือไม่เสถียร ก็ สามารถแสดงเนื้อหาที่เก่ากว่าเล็กน้อยได้ |
|
| Stale-while-revalidate | คุณแสดงเนื้อหาที่แคชไว้ได้ทันที แต่ควรใช้เนื้อหาที่แคชซึ่งอัปเดตแล้วในอนาคต |
|
| แคชก่อน แล้วกลับไปใช้เครือข่าย | เนื้อหาดังกล่าวไม่สำคัญและสามารถแสดงจากแคชเพื่อเพิ่มประสิทธิภาพได้ แต่ Service Worker ควรตรวจสอบการอัปเดตเป็นครั้งคราว |
|
| แคชเท่านั้น | เนื้อหามีการเปลี่ยนแปลงน้อยมาก |
|
ประโยชน์เพิ่มเติมของการแคช Service Worker
นอกเหนือจากการควบคุมตรรกะการแคชอย่างละเอียดแล้ว การแคช Service Worker ยังมีข้อดีดังนี้
- หน่วยความจำและพื้นที่เก็บข้อมูลเพิ่มเติมสำหรับต้นทาง: เบราว์เซอร์จะจัดสรรทรัพยากรแคช HTTP ตามต้นทาง กล่าวอีกนัยหนึ่งคือ หากคุณมีโดเมนย่อยหลายโดเมน โดเมนย่อยทั้งหมดจะใช้แคช HTTP เดียวกัน ไม่มีการรับประกันว่าเนื้อหาของต้นทาง/โดเมนจะอยู่ในแคช HTTP เป็นเวลานาน ตัวอย่างเช่น ผู้ใช้อาจล้างแคชโดยล้างข้อมูลด้วยตนเองจาก UI การตั้งค่าของเบราว์เซอร์ หรือ ทริกเกอร์การโหลดซ้ำแบบเต็มในหน้าเว็บ แคชของ Service Worker ช่วยให้คุณมีโอกาสสูงขึ้นมาก ที่เนื้อหาที่แคชจะยังคงอยู่ในแคช ดูข้อมูลเพิ่มเติมได้ที่พื้นที่เก็บข้อมูล แบบถาวร
- มีความยืดหยุ่นมากขึ้นเมื่อใช้เครือข่ายที่ไม่เสถียรหรือประสบการณ์การใช้งานแบบออฟไลน์: เมื่อใช้แคช HTTP คุณจะมีตัวเลือกเพียง 2 อย่างคือจะแคชทรัพยากรหรือไม่แคช การแคช Service Worker ช่วยให้คุณรับมือกับ "ปัญหาเล็กๆ น้อยๆ" ได้ง่ายขึ้นมาก (ด้วยกลยุทธ์ "ล้าสมัยขณะตรวจสอบซ้ำ") มอบประสบการณ์การใช้งานแบบออฟไลน์ที่สมบูรณ์ (ด้วยกลยุทธ์ "แคชเท่านั้น") หรือแม้แต่การใช้งานที่อยู่ ระหว่างนั้น เช่น UI ที่ปรับแต่งโดยมีบางส่วนของหน้าเว็บมาจากแคช Service Worker และ บางส่วนไม่รวมอยู่ด้วย (ด้วยกลยุทธ์ "ตั้งค่าตัวแฮนเดิลข้อผิดพลาด") ในกรณีที่เหมาะสม
การแคช HTTP
เมื่อเบราว์เซอร์โหลดหน้าเว็บและทรัพยากรที่เกี่ยวข้องเป็นครั้งแรก เบราว์เซอร์จะจัดเก็บทรัพยากรเหล่านี้ไว้ในแคช HTTP โดยปกติแล้วเบราว์เซอร์จะเปิดใช้แคช HTTP โดยอัตโนมัติ เว้นแต่ผู้ใช้จะปิดใช้โดยชัดแจ้ง
การใช้การแคช HTTP หมายถึงการพึ่งพาเซิร์ฟเวอร์ในการกำหนดเวลาและระยะเวลาในการแคชทรัพยากร
ควบคุมวันหมดอายุของแคช HTTP ด้วยส่วนหัวการตอบกลับ HTTP
เมื่อเซิร์ฟเวอร์ตอบสนองต่อคำขอทรัพยากรจากเบราว์เซอร์ เซิร์ฟเวอร์จะใช้ส่วนหัวการตอบกลับ HTTP เพื่อ บอกเบราว์เซอร์ว่าควรแคชทรัพยากรนานเท่าใด ดูข้อมูลเพิ่มเติมได้ที่ส่วนหัวของการตอบกลับ: กำหนดค่าเว็บเซิร์ฟเวอร์
กลยุทธ์การแคช HTTP และกรณีการใช้งาน
การแคช HTTP นั้นง่ายกว่าการแคช Service Worker มาก เนื่องจากเกี่ยวข้องกับตรรกะการหมดอายุของทรัพยากรตามเวลา (TTL) เท่านั้น ดูข้อมูลเพิ่มเติมเกี่ยวกับกลยุทธ์การแคช HTTP ได้ที่ คุณควรใช้ค่าส่วนหัวการตอบกลับใด และสรุป
การออกแบบตรรกะการหมดอายุของแคช
ส่วนนี้จะอธิบายข้อดีและข้อเสียของการใช้ตรรกะการหมดอายุที่สอดคล้องกันในแคชของ Service Worker และเลเยอร์แคช HTTP รวมถึงข้อดีและข้อเสียของตรรกะการหมดอายุที่แยกกันในเลเยอร์เหล่านี้
ตรรกะการหมดอายุที่สอดคล้องกันสำหรับเลเยอร์แคชทั้งหมด
เราจะพิจารณาสถานการณ์ 3 แบบ ได้แก่ ระยะยาว ระยะกลาง และระยะสั้น เพื่อแสดงข้อดีและข้อเสีย
| สถานการณ์ | การแคชระยะยาว | การแคชระยะกลาง | การแคชระยะสั้น |
|---|---|---|---|
| กลยุทธ์การแคชของ Service Worker | แคช กลับไปใช้เครือข่าย | Stale-while-revalidate | เครือข่ายกลับไปใช้แคช |
| TTL ของแคช Service Worker | 30 วัน | 1 วัน | 10 นาที |
| อายุสูงสุดของแคช HTTP | 30 วัน | 1 วัน | 10 นาที |
สถานการณ์: การแคชระยะยาว (แคช กลับไปใช้เครือข่าย)
- เมื่อทรัพยากรที่แคชไว้ถูกต้อง (<= 30 วัน) Service Worker จะแสดงทรัพยากรที่แคชไว้ทันทีโดยไม่ต้องไปที่เครือข่าย
- เมื่อทรัพยากรที่แคชหมดอายุ (> 30 วัน) Service Worker จะไปที่เครือข่ายเพื่อ ดึงข้อมูลทรัพยากร เบราว์เซอร์ไม่มีสำเนาทรัพยากรในแคช HTTP จึงต้องไปที่ฝั่งเซิร์ฟเวอร์เพื่อขอทรัพยากร
ข้อเสีย: ในสถานการณ์นี้ การแคช HTTP มีประโยชน์น้อยกว่าเนื่องจากเบราว์เซอร์จะส่งคำขอไปยังฝั่งเซิร์ฟเวอร์เสมอเมื่อแคชหมดอายุใน Service Worker
สถานการณ์: การแคชระยะกลาง (Stale-while-revalidate)
- เมื่อทรัพยากรที่แคชถูกต้อง (<= 1 วัน): Service Worker จะแสดงทรัพยากรที่แคช ทันที และไปที่เครือข่ายเพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์มีสำเนาของ ทรัพยากรในแคช HTTP จึงส่งสำเนาดังกล่าวไปยัง Service Worker
- เมื่อทรัพยากรที่แคชหมดอายุ (> 1 วัน): Service Worker จะแสดงทรัพยากรที่แคชไว้ทันที และไปที่เครือข่ายเพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์ไม่มีสำเนาของทรัพยากรในแคช HTTP จึงไปที่ฝั่งเซิร์ฟเวอร์เพื่อดึงข้อมูลทรัพยากร
ข้อเสีย: Service Worker ต้องมีการล้างแคชเพิ่มเติมเพื่อลบล้างแคช HTTP ใน เพื่อให้ขั้นตอน "ตรวจสอบซ้ำ" ทำงานได้อย่างเต็มประสิทธิภาพ
สถานการณ์: การแคชระยะสั้น (เครือข่ายกลับไปใช้แคช)
- เมื่อทรัพยากรที่แคชไว้ถูกต้อง (ไม่เกิน 10 นาที) Service Worker จะไปที่เครือข่าย เพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์มีสำเนาของทรัพยากรในแคช HTTP จึงแสดงสำเนาดังกล่าวไปยัง Service Worker โดยไม่ต้องไปที่ฝั่งเซิร์ฟเวอร์
- เมื่อทรัพยากรที่แคชหมดอายุ (> 10 นาที): Service Worker จะแสดงทรัพยากรที่แคชไว้ทันที และไปที่เครือข่ายเพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์ไม่มีสำเนาของทรัพยากรในแคช HTTP จึงไปที่ฝั่งเซิร์ฟเวอร์เพื่อดึงข้อมูลทรัพยากร
ข้อเสีย: Service Worker ต้องมีตรรกะการล้างแคชเพิ่มเติมเพื่อลบล้างแคช HTTP เพื่อดึงข้อมูลทรัพยากรล่าสุดจากฝั่งเซิร์ฟเวอร์ ซึ่งคล้ายกับสถานการณ์การแคชระยะกลาง
Service Worker ในทุกสถานการณ์
ในทุกสถานการณ์ แคชของ Service Worker จะยังคงแสดงทรัพยากรที่แคชไว้ได้เมื่อเครือข่าย ไม่เสถียร ในทางกลับกัน แคช HTTP ไม่น่าเชื่อถือเมื่อเครือข่ายไม่เสถียรหรือล่ม
ตรรกะการหมดอายุของแคชที่แตกต่างกันในแคชของ Service Worker และเลเยอร์ HTTP
เราจะพิจารณาสถานการณ์ระยะยาว ระยะกลาง และระยะสั้นอีกครั้งเพื่อแสดงให้เห็นข้อดีและข้อเสีย
| สถานการณ์ | การแคชระยะยาว | การแคชระยะกลาง | การแคชระยะสั้น |
|---|---|---|---|
| กลยุทธ์การแคชของ Service Worker | แคช กลับไปใช้เครือข่าย | Stale-while-revalidate | เครือข่ายกลับไปใช้แคช |
| TTL ของแคช Service Worker | 90 วัน | 30 วัน | 1 วัน |
| อายุสูงสุดของแคช HTTP | 30 วัน | 1 วัน | 10 นาที |
สถานการณ์: การแคชระยะยาว (แคช กลับไปใช้เครือข่าย)
- เมื่อทรัพยากรที่แคชไว้ถูกต้องในแคชของ Service Worker (ไม่เกิน 90 วัน) Service Worker จะแสดงทรัพยากรที่แคชไว้ทันที
- เมื่อทรัพยากรที่แคชไว้หมดอายุในแคชของ Service Worker (> 90 วัน) Service Worker จะไปที่เครือข่ายเพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์ไม่มีสำเนาของ ทรัพยากรในแคช HTTP จึงต้องไปที่ฝั่งเซิร์ฟเวอร์
ข้อดีและข้อเสีย
- ข้อดี: ผู้ใช้จะได้รับคำตอบทันทีเนื่องจาก Service Worker จะแสดงทรัพยากรที่แคชไว้ ทันที
- ข้อดี: Service Worker มีการควบคุมที่ละเอียดยิ่งขึ้นว่าจะใช้แคชเมื่อใดและ จะขอทรัพยากรเวอร์ชันใหม่เมื่อใด
- ข้อเสีย: ต้องมีกลยุทธ์การแคช Service Worker ที่กำหนดไว้อย่างชัดเจน
สถานการณ์: การแคชระยะกลาง (Stale-while-revalidate)
- เมื่อทรัพยากรที่แคชไว้ถูกต้องในแคชของ Service Worker (ไม่เกิน 30 วัน) Service Worker จะแสดงทรัพยากรที่แคชไว้ทันที
- เมื่อทรัพยากรที่แคชหมดอายุในแคชของ Service Worker (> 30 วัน) Service Worker จะไปที่เครือข่ายเพื่อขอทรัพยากร เบราว์เซอร์ไม่มีสำเนาของทรัพยากรในแคช HTTP จึงต้องไปที่ฝั่งเซิร์ฟเวอร์
ข้อดีและข้อเสีย
- ข้อดี: ผู้ใช้จะได้รับคำตอบทันทีเนื่องจาก Service Worker จะแสดงทรัพยากรที่แคชไว้ ทันที
- ข้อดี: Service Worker ช่วยให้มั่นใจได้ว่าคำขอถัดไปสำหรับ URL ที่ระบุจะใช้การตอบกลับล่าสุดจากเครือข่าย เนื่องจากมีการตรวจสอบซ้ำที่เกิดขึ้น "ในเบื้องหลัง"
- ข้อเสีย: ต้องมีกลยุทธ์การแคช Service Worker ที่กำหนดไว้อย่างชัดเจน
สถานการณ์: การแคชระยะสั้น (เครือข่ายกลับไปใช้แคช)
- เมื่อทรัพยากรที่แคชไว้ถูกต้องในแคชของ Service Worker (<= 1 วัน): Service Worker จะไปที่เครือข่ายเพื่อขอทรัพยากร เบราว์เซอร์จะแสดงทรัพยากรจากแคช HTTP หากมี หากเครือข่ายไม่ทำงาน Service Worker จะแสดงทรัพยากรจาก แคชของ Service Worker
- เมื่อทรัพยากรที่แคชหมดอายุในแคชของ Service Worker (> 1 วัน) Service Worker จะไปที่เครือข่ายเพื่อดึงข้อมูลทรัพยากร เบราว์เซอร์จะดึงข้อมูลทรัพยากรผ่าน เครือข่ายเมื่อเวอร์ชันที่แคชไว้ในแคช HTTP หมดอายุ
ข้อดีและข้อเสีย
- ข้อดี: เมื่อเครือข่ายไม่เสถียรหรือใช้งานไม่ได้ Service Worker จะแสดงทรัพยากรที่แคชไว้ทันที
- ข้อเสีย: Service Worker ต้องมีการล้างแคชเพิ่มเติมเพื่อลบล้างแคช HTTP และสร้างคำขอ "เครือข่ายเป็นอันดับแรก"
บทสรุป
เนื่องจากความซับซ้อนของการผสมผสานสถานการณ์การแคช จึงไม่สามารถออกแบบกฎข้อเดียว ที่ครอบคลุมทุกกรณีได้ อย่างไรก็ตาม จากข้อมูลที่พบในส่วนก่อนหน้า เรามีคำแนะนำบางประการที่ควรพิจารณาเมื่อออกแบบกลยุทธ์แคช
- ตรรกะการแคชของ Service Worker ไม่จำเป็นต้องสอดคล้องกับตรรกะการหมดอายุของการแคช HTTP หากเป็นไปได้ ให้ใช้ตรรกะการหมดอายุที่ยาวขึ้นใน Service Worker เพื่อให้ Service Worker มีสิทธิ์ควบคุมมากขึ้น
- การแคช HTTP ยังคงมีบทบาทสำคัญ แต่ก็ไม่น่าเชื่อถือเมื่อเครือข่ายไม่เสถียรหรือใช้งานไม่ได้
- กลับไปดูกลยุทธ์การแคชสำหรับแต่ละทรัพยากรเพื่อให้มั่นใจว่ากลยุทธ์การแคชของ Service Worker จะให้คุณค่าโดยไม่ขัดแย้งกับแคช HTTP


