Плюсы и минусы использования единой или разной логики истечения срока действия на уровнях кэша Service Worker и HTTP-кэша.
В то время как сервис-воркеры и PWA становятся стандартом современных веб-приложений, кэширование ресурсов стало сложнее, чем когда-либо. В этой статье рассматривается общая картина кэширования браузера, включая:
- Примеры использования и различия между кэшированием Service Worker и HTTP-кэшированием.
- Плюсы и минусы различных стратегий истечения срока действия кэширования Service Worker по сравнению с обычными стратегиями HTTP-кэширования.
Обзор потока кэширования
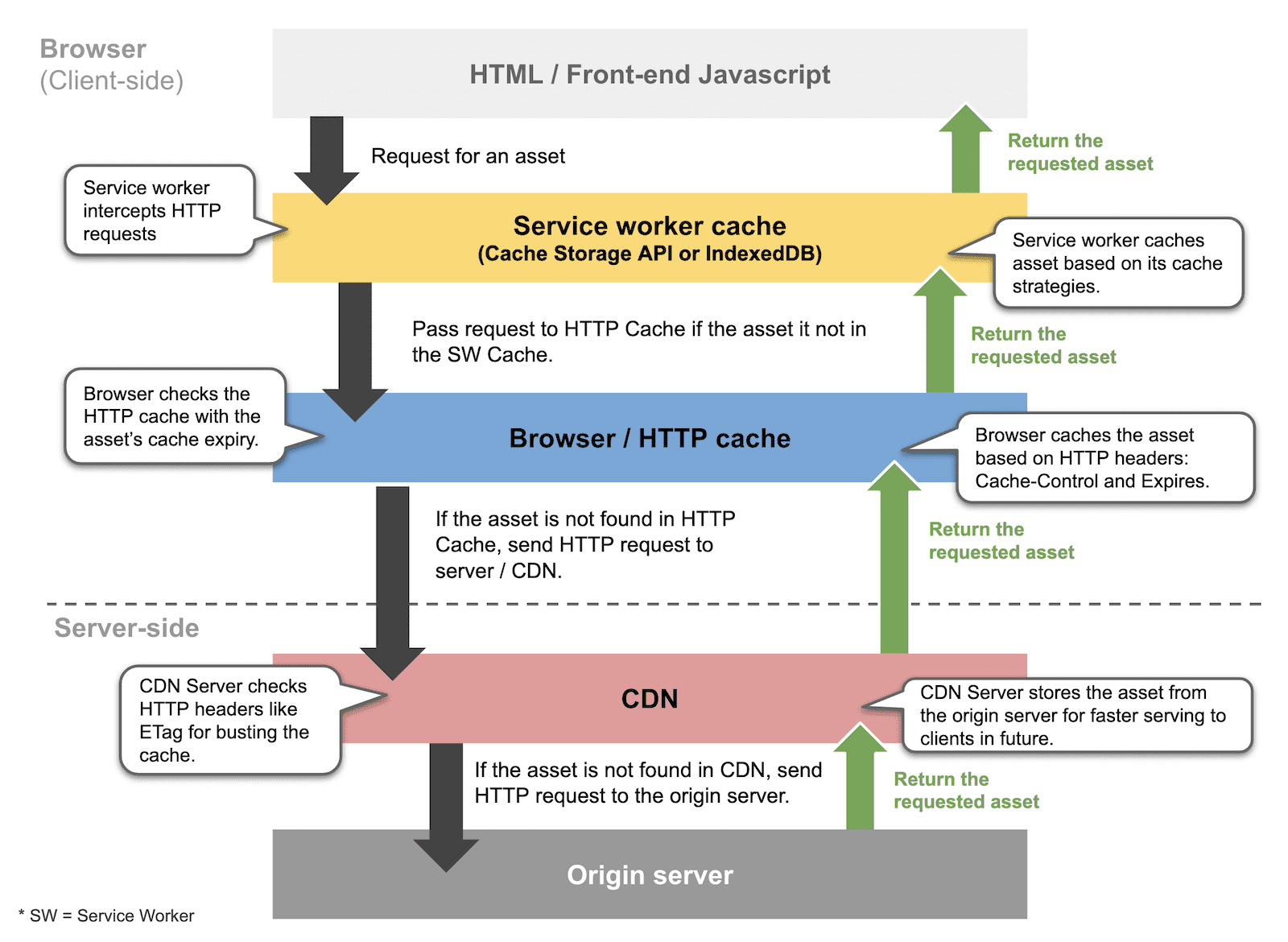
На высоком уровне браузер при запросе ресурса следует следующему порядку кэширования:
- Кэш сервис-воркера : сервис-воркер проверяет наличие ресурса в своём кэше и решает, следует ли вернуть ресурс, основываясь на запрограммированных стратегиях кэширования. Обратите внимание, что это не происходит автоматически. Вам необходимо создать обработчик событий выборки в сервис-воркере и перехватывать сетевые запросы, чтобы они обслуживались из кэша сервис-воркера, а не из сети.
- HTTP-кеш (также известный как кэш браузера) : если ресурс найден в HTTP-кеше и срок его действия еще не истек, браузер автоматически использует ресурс из HTTP-кеша.
- На стороне сервера: если в кэше сервис-воркера или HTTP-кеше ничего не найдено, браузер обращается к сети за ресурсом. Если ресурс не кэширован в CDN, запрос должен пройти весь путь обратно к исходному серверу.

Кэширование слоев
Кэширование сервисных работников
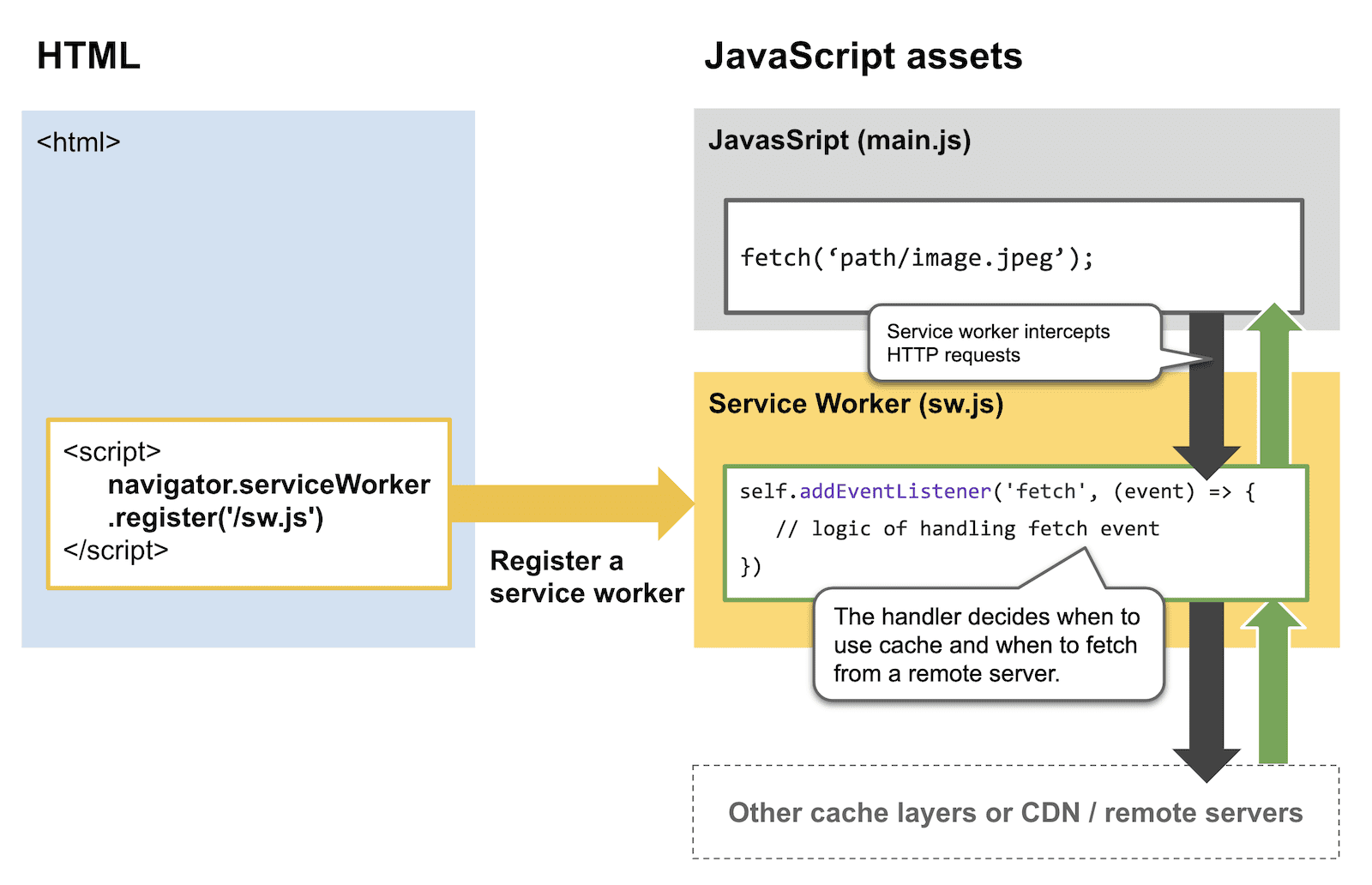
Сервис-воркер перехватывает HTTP-запросы сетевого типа и использует стратегию кэширования для определения ресурсов, которые следует вернуть браузеру. Кэш сервис-воркера и HTTP-кэш выполняют одну и ту же общую задачу, но кэш сервис-воркера предлагает больше возможностей кэширования, таких как детальный контроль над тем, что именно кэшируется и как это происходит.
Управление кэшем сервисного работника
Сервис-воркер перехватывает HTTP-запросы с помощью прослушивателей событий (обычно события fetch ). Этот фрагмент кода демонстрирует логику стратегии кэширования Cache-First .

Настоятельно рекомендуется использовать Workbox , чтобы не изобретать велосипед. Например, вы можете регистрировать URL-пути к ресурсам с помощью одной строки кода регулярного выражения .
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Стратегии и варианты использования кэширования Service Worker
В следующей таблице описаны общие стратегии кэширования Service Worker и случаи, когда каждая стратегия полезна.
| Стратегии | Обоснование свежести | Варианты использования |
|---|---|---|
| Только сеть | Контент должен быть всегда актуальным. |
|
| Сеть возвращается к кэшу | Предпочтительнее предоставлять свежий контент. Однако в случае сбоев или нестабильной работы сети допустимо предоставлять немного устаревший контент. |
|
| Устаревание при повторной проверке | Кэшированный контент можно предоставлять сразу, но в будущем следует использовать обновленный кэшированный контент. |
|
| Сначала кэш, затем переход на сеть | Содержимое не является критическим и может обслуживаться из кэша для повышения производительности, но сервисный работник должен время от времени проверять наличие обновлений. |
|
| Только кэш | Содержание меняется редко. |
|
Дополнительные преимущества кэширования сервис-воркера
Помимо детального управления логикой кэширования, кэширование Service Worker также обеспечивает:
- Больше памяти и места для хранения для вашего источника: браузер выделяет ресурсы HTTP-кеша для каждого источника . Другими словами, если у вас несколько поддоменов, все они используют один и тот же HTTP-кеш. Нет гарантии, что содержимое вашего источника/домена останется в HTTP-кеше надолго. Например, пользователь может очистить кэш вручную через настройки браузера или выполнить жесткую перезагрузку страницы. Кэш сервис-воркера значительно повышает вероятность того, что ваш кэшированный контент останется в кэше. Подробнее см. в разделе Постоянное хранилище .
- Высокая гибкость при нестабильной работе сетей или работе в автономном режиме: при использовании HTTP-кэширования у вас есть только один вариант: либо ресурс кэшируется, либо нет. Кэширование сервис-воркеров позволяет гораздо проще сглаживать небольшие «заминки» (стратегия «устаревание при повторной проверке»), предлагать полноценный автономный режим работы (стратегия «Только кэширование») или даже что-то среднее, например, настраиваемые пользовательские интерфейсы, в которых часть страницы берётся из кэша сервис-воркеров, а часть исключается (стратегия «Установка обработчика перехвата»), где это необходимо.
HTTP-кэширование
При первой загрузке веб-страницы и связанных с ней ресурсов браузер сохраняет эти ресурсы в своём HTTP-кеше. HTTP-кеш обычно включается браузерами автоматически, если только он не был явно отключен конечным пользователем.
Использование HTTP-кэширования означает, что мы полагаемся на сервер в определении того, когда и на какой срок кэшировать ресурс.
Управление истечением срока действия HTTP-кэша с помощью заголовков HTTP-ответа
Когда сервер отвечает на запрос браузера о ресурсе, он использует заголовки HTTP-ответа, чтобы сообщить браузеру, как долго следует кэшировать ресурс. Подробнее см. в разделе Заголовки ответов: настройка веб-сервера .
Стратегии и варианты использования HTTP-кэширования
HTTP-кэширование гораздо проще, чем кэширование сервис-воркеров, поскольку HTTP-кэширование работает только с логикой истечения срока действия ресурсов, основанной на времени (TTL). Подробнее о стратегиях HTTP-кэширования см. в разделах «Какие значения заголовков ответа следует использовать?» и «Обзор».
Разработка логики истечения срока действия кэша
В этом разделе объясняются плюсы и минусы использования единой логики истечения срока действия на уровнях кэша Service Worker и HTTP-кеша, а также плюсы и минусы раздельной логики истечения срока действия на этих уровнях.
Последовательная логика истечения срока действия для всех слоев кэша
Чтобы продемонстрировать плюсы и минусы, мы рассмотрим 3 сценария: долгосрочный, среднесрочный и краткосрочный.
| Сценарии | Долгосрочное кэширование | Среднесрочное кэширование | Краткосрочное кэширование |
|---|---|---|---|
| Стратегия кэширования Service Worker | Кэш, откат к сети | Устаревание при повторной проверке | Сеть возвращается к кэшу |
| TTL кэша сервисного работника | 30 дней | 1 день | 10 мин |
| максимальный возраст HTTP-кэша | 30 дней | 1 день | 10 мин |
Сценарий: Долгосрочное кэширование (кэширование, возврат в сеть)
- Если кэшированный ресурс действителен (<= 30 дней): Service Worker немедленно возвращает кэшированный ресурс, не обращаясь к сети.
- Когда срок действия кэшированного ресурса истекает (более 30 дней): сервис-воркер обращается к сети за ресурсом. В HTTP-кеше браузера нет копии ресурса, поэтому он обращается к серверу за ресурсом.
Минусы: В этом сценарии HTTP-кэширование менее эффективно, поскольку браузер всегда будет передавать запрос на серверную сторону после истечения срока действия кэша в сервис-воркере.
Сценарий: среднесрочное кэширование (Stale-while-revalidate)
- Когда кэшированный ресурс действителен (<= 1 дня): сервис-воркер немедленно возвращает кэшированный ресурс и обращается к сети для его загрузки. Браузер имеет копию ресурса в своём HTTP-кеше, поэтому он возвращает её сервис-воркеру.
- Когда срок действия кэшированного ресурса истекает (более 1 дня): сервис-воркер немедленно возвращает кэшированный ресурс и обращается к сети для его загрузки. В HTTP-кеше браузера нет копии ресурса, поэтому он обращается к серверу для его загрузки.
Минусы: Service Worker требует дополнительной очистки кэша для переопределения HTTP-кеша с целью максимально эффективного использования шага «повторной проверки».
Сценарий: Краткосрочное кэширование (сеть возвращается к кэшированию)
- Когда кэшированный ресурс действителен (<= 10 минут): сервис-воркер обращается к сети за ресурсом. Браузер имеет копию ресурса в своём HTTP-кеше, поэтому он возвращает её сервис-воркеру, минуя сервер.
- Когда срок действия кэшированного ресурса истекает (более 10 минут): сервис-воркер немедленно возвращает кэшированный ресурс и обращается к сети для его загрузки. В HTTP-кеше браузера нет копии ресурса, поэтому он обращается к серверу для его загрузки.
Минусы: аналогично сценарию среднесрочного кэширования, сервисному работнику требуется дополнительная логика очистки кэша для переопределения HTTP-кеша с целью извлечения последнего ресурса со стороны сервера.
Работник сферы услуг во всех сценариях
Во всех сценариях кэш сервис-воркера может по-прежнему возвращать кэшированные ресурсы даже при нестабильной работе сети. С другой стороны, HTTP-кэш ненадёжен, когда сеть нестабильна или не работает.
Различная логика истечения срока действия кэша на уровнях кэша Service Worker и HTTP
Чтобы продемонстрировать плюсы и минусы, мы снова рассмотрим долгосрочные, среднесрочные и краткосрочные сценарии.
| Сценарии | Долгосрочное кэширование | Среднесрочное кэширование | Краткосрочное кэширование |
|---|---|---|---|
| Стратегия кэширования Service Worker | Кэш, откат к сети | Устаревание при повторной проверке | Сеть возвращается к кэшу |
| TTL кэша сервисного работника | 90 дней | 30 дней | 1 день |
| максимальный возраст HTTP-кэша | 30 дней | 1 день | 10 мин |
Сценарий: Долгосрочное кэширование (кэширование, возврат в сеть)
- Если кэшированный ресурс действителен в кэше Service Worker (<= 90 дней): Service Worker немедленно возвращает кэшированный ресурс.
- Когда срок действия кэшированного ресурса в кэше сервис-воркера истекает (более 90 дней): сервис-воркер обращается к сети за ресурсом. В HTTP-кеше браузера нет копии ресурса, поэтому он обращается к серверу.
Плюсы и минусы:
- Плюс: пользователи получают мгновенный ответ, поскольку сервис-воркер немедленно возвращает кэшированные ресурсы.
- Плюс: Service Worker имеет более точный контроль над тем, когда использовать свой кэш и когда запрашивать новые версии ресурсов.
- Минусы: требуется четко определенная стратегия кэширования Service Worker.
Сценарий: Среднесрочное кэширование (Stale-while-revalidate)
- Если кэшированный ресурс действителен в кэше Service Worker (<= 30 дней): Service Worker немедленно возвращает кэшированный ресурс.
- Когда срок действия кэшированного ресурса в кэше сервис-воркера истекает (более 30 дней): сервис-воркер обращается к сети за ресурсом. В HTTP-кеше браузера нет копии ресурса, поэтому он обращается к серверу.
Плюсы и минусы:
- Плюс: пользователи получают мгновенный ответ, поскольку сервис-воркер немедленно возвращает кэшированные ресурсы.
- Плюс: Service Worker может гарантировать, что следующий запрос по заданному URL-адресу будет использовать свежий ответ из сети благодаря повторной проверке, которая происходит «в фоновом режиме».
- Минусы: требуется четко определенная стратегия кэширования Service Worker.
Сценарий: Краткосрочное кэширование (сеть возвращается к кэшированию)
- Если кэшированный ресурс действителен в кэше сервис-воркера (<= 1 дня): сервис-воркер обращается к сети за ресурсом. Браузер возвращает ресурс из HTTP-кеша, если он там есть. Если сеть недоступна, сервис-воркер возвращает ресурс из кэша сервис-воркера.
- Когда срок действия кэшированного ресурса в кэше сервис-воркера истекает (более 1 дня): сервис-воркер обращается к сети для получения ресурса. Браузер получает ресурсы по сети, поскольку срок действия кэшированной версии в его HTTP-кеше истек.
Плюсы и минусы:
- Плюс: если сеть нестабильна или выходит из строя, сервисный работник немедленно возвращает кэшированные ресурсы.
- Минусы: Service Worker требует дополнительной очистки кэша для переопределения HTTP-кэша и выполнения запросов «Сначала сеть».
Заключение
Учитывая сложность комбинации сценариев кэширования, разработать единое правило, охватывающее все случаи, невозможно. Однако, основываясь на выводах, сделанных в предыдущих разделах, можно предложить несколько рекомендаций, которые следует учитывать при разработке стратегий кэширования:
- Логика кэширования сервис-воркера не обязательно должна соответствовать логике истечения срока действия HTTP-кэширования. По возможности используйте более длительную логику истечения срока действия в сервис-воркере, чтобы предоставить сервис-воркеру больше контроля.
- HTTP-кэширование по-прежнему играет важную роль, но оно ненадежно, если сеть нестабильна или не работает.
- Пересмотрите свои стратегии кэширования для каждого ресурса, чтобы убедиться, что ваша стратегия кэширования Service Worker обеспечивает свою ценность, не конфликтуя с HTTP-кешем.


