Os prós e contras de usar uma lógica de expiração consistente ou diferente nas camadas de cache do service worker e HTTP.
Embora os service workers e os PWAs estejam se tornando padrões de aplicativos da Web modernos, o cache de recursos ficou mais complexo do que nunca. Este artigo aborda o panorama geral do cache do navegador, incluindo:
- Os casos de uso e as diferenças entre o armazenamento em cache do service worker e o armazenamento em cache HTTP.
- Os prós e contras de diferentes estratégias de expiração do cache do service worker em comparação com as estratégias regulares de cache HTTP.
Visão geral do fluxo de armazenamento em cache
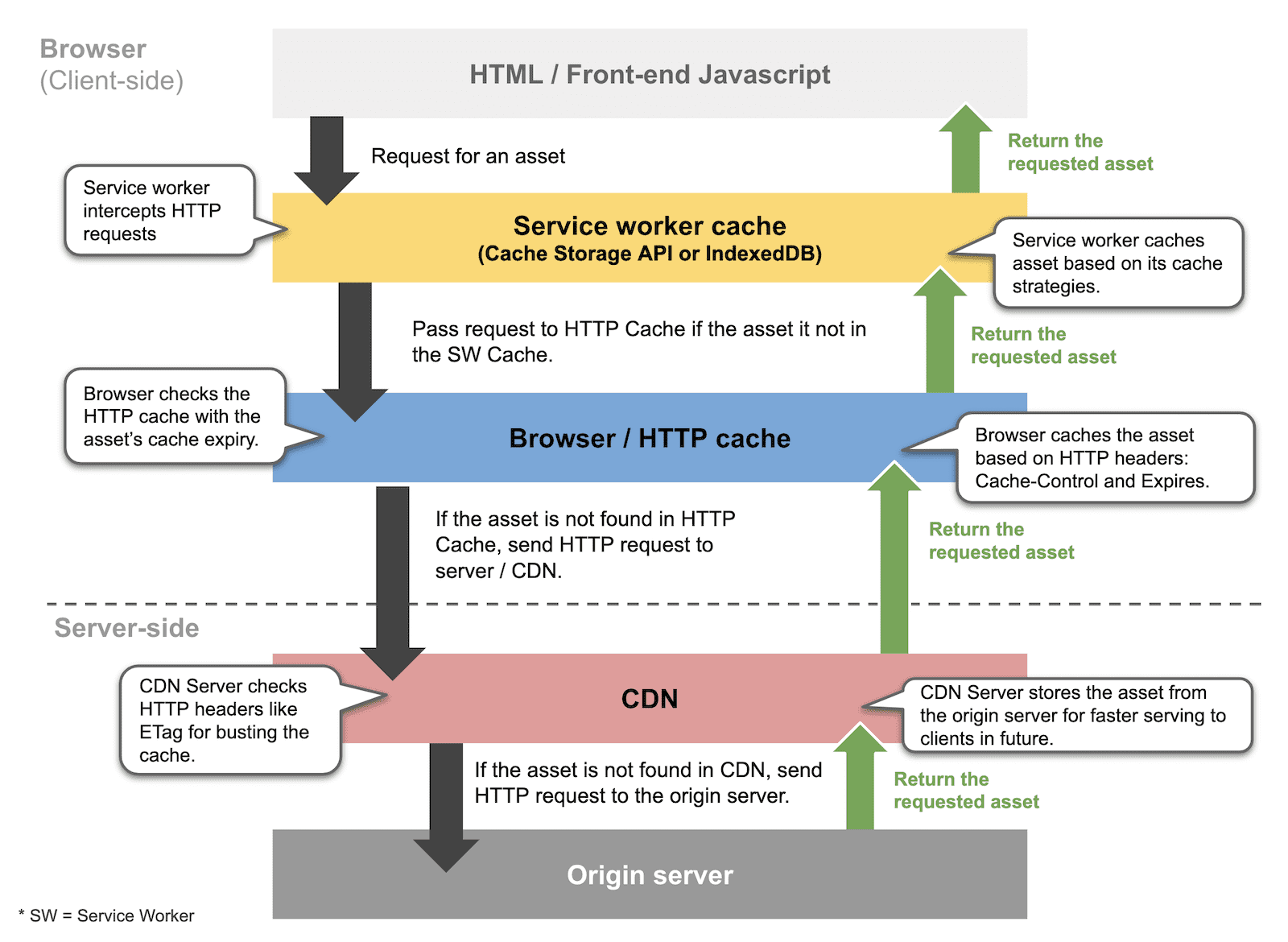
Em um nível mais alto, um navegador segue a ordem de armazenamento em cache abaixo ao solicitar um recurso:
- Cache do service worker: o service worker verifica se o recurso está no cache e decide se vai retornar o recurso com base nas estratégias de armazenamento em cache programadas. Isso não acontece automaticamente. É necessário criar um manipulador de eventos de busca no service worker e interceptar solicitações de rede para que elas sejam veiculadas do cache do service worker em vez da rede.
- Cache HTTP (também conhecido como cache do navegador): se o recurso for encontrado no cache HTTP e ainda não tiver expirado, o navegador usará automaticamente o recurso do cache HTTP.
- Lado do servidor:se nada for encontrado no cache do service worker ou no cache HTTP, o navegador vai para a rede solicitar o recurso. Se o recurso não estiver armazenado em cache em uma CDN, a solicitação precisará voltar até o servidor de origem.

Camadas de cache
Armazenamento em cache do service worker
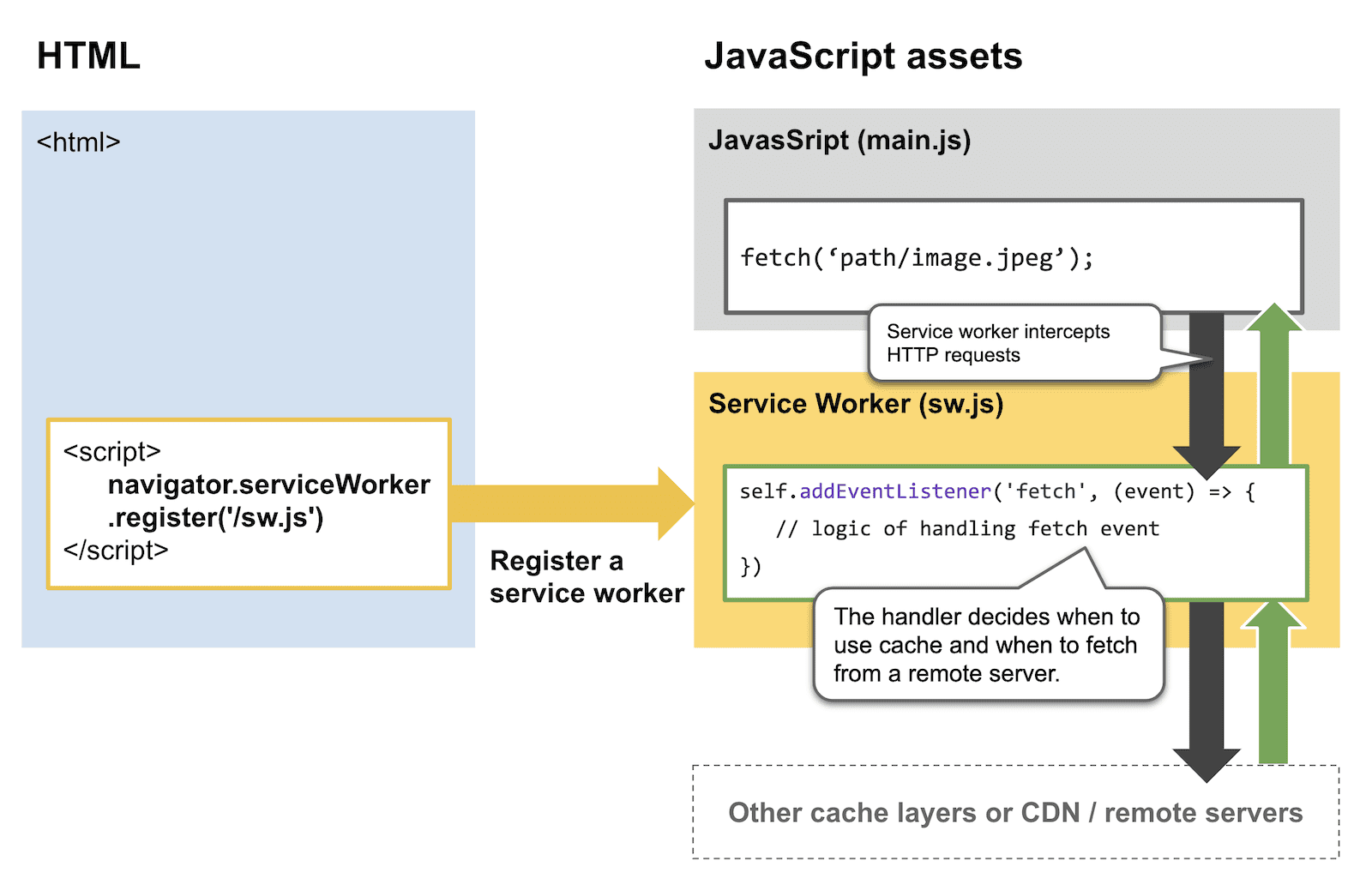
Um service worker intercepta solicitações HTTP do tipo rede e usa uma estratégia de cache para determinar quais recursos precisam ser retornados ao navegador. O cache do service worker e o cache HTTP têm o mesmo propósito geral, mas o cache do service worker oferece mais recursos de armazenamento em cache, como controle refinado sobre exatamente o que é armazenado em cache e como isso é feito.
Como controlar o cache do service worker
Um service worker intercepta solicitações HTTP com listeners de eventos (geralmente o evento fetch). Este
snippet de código demonstra a lógica de uma
estratégia de
armazenamento em cache Cache-First.

É altamente recomendável usar o Workbox para evitar reinventar a roda. Por exemplo, é possível registrar caminhos de URL de recursos com uma única linha de código regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Estratégias e casos de uso de armazenamento em cache de service worker
A tabela a seguir descreve as estratégias comuns de armazenamento em cache do service worker e quando cada uma delas é útil.
| Estratégias | Justificativa de atualização | Casos de uso |
|---|---|---|
| Somente rede | O conteúdo precisa estar atualizado em todos os momentos. |
|
| Rede voltando ao cache | É preferível veicular o conteúdo atualizado. No entanto, se a rede falhar ou estiver instável, é aceitável veicular conteúdo um pouco antigo. |
|
| Stale-while-revalidate | Não há problema em veicular conteúdo armazenado em cache imediatamente, mas o conteúdo atualizado deve ser usado no futuro. |
|
| Cache primeiro, volte para a rede | O conteúdo não é crítico e pode ser veiculado do cache para melhorar a performance, mas o service worker precisa verificar se há atualizações de vez em quando. |
|
| Apenas cache | O conteúdo raramente muda. |
|
Outros benefícios do armazenamento em cache do service worker
Além do controle detalhado da lógica de cache, o cache do service worker também oferece:
- Mais memória e espaço de armazenamento para sua origem:o navegador aloca recursos de cache HTTP por origem. Em outras palavras, se você tiver vários subdomínios, todos eles vão compartilhar o mesmo cache HTTP. Não há garantia de que o conteúdo da sua origem/domínio vai permanecer no cache HTTP por muito tempo. Por exemplo, um usuário pode limpar o cache manualmente na interface de configurações de um navegador ou forçar uma atualização completa em uma página. Com um cache de service worker, é muito mais provável que o conteúdo armazenado em cache permaneça em cache. Consulte Armazenamento persistente para saber mais.
- Maior flexibilidade com redes instáveis ou experiências off-line:com o cache HTTP, você só tem uma escolha binária: o recurso está em cache ou não. Com o cache do service worker, é muito mais fácil mitigar pequenos "soluços" (com a estratégia "obsoleto enquanto revalida"), oferecer uma experiência off-line completa (com a estratégia "somente cache") ou até mesmo algo intermediário, como interfaces personalizadas com partes da página vindas do cache do service worker e algumas partes excluídas (com a estratégia "definir manipulador de captura") quando apropriado.
Cache HTTP
Na primeira vez que um navegador carrega uma página da Web e os recursos relacionados, ele armazena esses recursos no cache HTTP. Normalmente, o cache HTTP é ativado automaticamente pelos navegadores, a menos que tenha sido desativado explicitamente pelo usuário final.
Usar o armazenamento em cache HTTP significa depender do servidor para determinar quando e por quanto tempo armazenar um recurso em cache.
Controlar a expiração do cache HTTP com cabeçalhos de resposta HTTP
Quando um servidor responde a uma solicitação de recurso de um navegador, ele usa cabeçalhos de resposta HTTP para informar ao navegador por quanto tempo o recurso deve ser armazenado em cache. Consulte Cabeçalhos de resposta: configure seu servidor da Web para saber mais.
Estratégias e casos de uso de armazenamento em cache HTTP
O cache HTTP é muito mais simples do que o cache de service worker, porque ele lida apenas com a lógica de expiração de recursos baseada em tempo (TTL). Consulte Quais valores de cabeçalho de resposta você deve usar? e Resumo para saber mais sobre estratégias de cache HTTP.
Como criar a lógica de expiração do cache
Nesta seção, explicamos os prós e contras de usar uma lógica de expiração consistente nas camadas de cache do service worker e HTTP, bem como os prós e contras de uma lógica de expiração separada nessas camadas.
Lógica de expiração consistente para todas as camadas de cache
Para demonstrar as vantagens e desvantagens, vamos analisar três cenários: longo, médio e curto prazo.
| Cenários | Armazenamento em cache de longa duração | Armazenamento em cache de médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, voltando para a rede | Stale-while-revalidate | A rede está voltando ao cache |
| TTL do cache do service worker | 30 dias | 1 dia | 10 min |
| Idade máxima do cache HTTP | 30 dias | 1 dia | 10 min |
Cenário: armazenamento em cache de longo prazo (cache, retorno à rede)
- Quando um recurso em cache é válido (<= 30 dias): o service worker retorna o recurso em cache imediatamente sem acessar a rede.
- Quando um recurso em cache expira (mais de 30 dias): o service worker vai para a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Portanto, ele vai para o lado do servidor para acessar o recurso.
Desvantagem: nesse cenário, o cache HTTP oferece menos valor porque o navegador sempre passa a solicitação para o lado do servidor quando o cache expira no service worker.
Cenário: armazenamento em cache de médio prazo (obsoleto enquanto revalida)
- Quando um recurso armazenado em cache é válido (<= 1 dia): o service worker retorna o recurso armazenado em cache imediatamente e vai para a rede buscar o recurso. O navegador tem uma cópia do recurso no cache HTTP, então ele retorna essa cópia para o service worker.
- Quando um recurso armazenado em cache expira (> 1 dia): o service worker retorna o recurso armazenado em cache imediatamente e vai para a rede buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Por isso, ele vai para o lado do servidor para buscar o recurso.
Desvantagem: o service worker exige mais limpeza de cache para substituir o cache HTTP e aproveitar ao máximo a etapa de "revalidação".
Cenário: armazenamento em cache de curto prazo (a rede volta ao cache)
- Quando um recurso armazenado em cache é válido (<= 10 minutos): o service worker vai para a rede para buscar o recurso. O navegador tem uma cópia do recurso no cache HTTP e a retorna para o service worker sem acessar o lado do servidor.
- Quando um recurso armazenado em cache expira (> 10 minutos): o service worker retorna o recurso armazenado em cache imediatamente e vai para a rede buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Por isso, ele vai para o lado do servidor para buscar o recurso.
Desvantagem: semelhante ao cenário de armazenamento em cache de médio prazo, o service worker exige uma lógica adicional de limpeza de cache para substituir o cache HTTP e buscar o recurso mais recente do lado do servidor.
Service worker em todos os cenários
Em todos os cenários, o cache do service worker ainda pode retornar recursos armazenados em cache quando a rede está instável. Por outro lado, o cache HTTP não é confiável quando a rede está instável ou inativa.
Lógica de expiração de cache diferente nas camadas de cache e HTTP do service worker
Para demonstrar os prós e contras, vamos analisar novamente os cenários de longo, médio e curto prazo.
| Cenários | Armazenamento em cache de longa duração | Armazenamento em cache de médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, voltando para a rede | Stale-while-revalidate | A rede está voltando ao cache |
| TTL do cache do service worker | 90 dias | 30 dias | 1 dia |
| Idade máxima do cache HTTP | 30 dias | 1 dia | 10 min |
Cenário: armazenamento em cache de longo prazo (cache, retorno à rede)
- Quando um recurso armazenado em cache é válido no cache do service worker (<= 90 dias): o service worker retorna o recurso armazenado em cache imediatamente.
- Quando um recurso armazenado em cache expira no cache do service worker (> 90 dias): o service worker vai para a rede buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele vai para o lado do servidor.
Prós e contras:
- Pró: os usuários têm uma resposta instantânea porque o service worker retorna recursos armazenados em cache imediatamente.
- Pró: o service worker tem um controle mais refinado de quando usar o cache e quando solicitar novas versões de recursos.
- Desvantagem: é necessária uma estratégia de cache de service worker bem definida.
Cenário: armazenamento em cache de médio prazo (obsoleto durante a revalidação)
- Quando um recurso em cache é válido no cache do service worker (<= 30 dias): o service worker retorna o recurso em cache imediatamente.
- Quando um recurso armazenado em cache expira no cache do service worker (> 30 dias): o service worker vai para a rede em busca do recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele vai para o lado do servidor.
Prós e contras:
- Pró: os usuários têm uma resposta instantânea porque o service worker retorna recursos armazenados em cache imediatamente.
- Pró: o service worker pode garantir que a próxima solicitação de um determinado URL use uma resposta atualizada da rede, graças à revalidação que acontece "em segundo plano".
- Desvantagem: é necessária uma estratégia de cache de service worker bem definida.
Cenário: armazenamento em cache de curto prazo (a rede volta ao cache)
- Quando um recurso armazenado em cache é válido no cache do service worker (<= 1 dia): o service worker vai para a rede em busca do recurso. O navegador retorna o recurso do cache HTTP se ele estiver lá. Se a rede estiver inativa, o service worker vai retornar o recurso do cache do service worker.
- Quando um recurso armazenado em cache expira no cache do service worker (> 1 dia): o service worker vai para a rede buscar o recurso. O navegador busca os recursos na rede quando a versão armazenada em cache no cache HTTP expira.
Prós e contras:
- Pró: quando a rede está instável ou inativa, o service worker retorna recursos em cache imediatamente.
- Desvantagem: o service worker exige mais limpeza de cache para substituir o cache HTTP e fazer solicitações "Network first".
Conclusão
Devido à complexidade da combinação de cenários de cache, não é possível criar uma regra que abranja todos os casos. No entanto, com base nas descobertas das seções anteriores, há algumas sugestões a serem consideradas ao criar suas estratégias de cache:
- A lógica de cache do service worker não precisa ser consistente com a lógica de expiração do cache HTTP. Se possível, use uma lógica de expiração mais longa no service worker para conceder a ele mais controle.
- O cache HTTP ainda é importante, mas não é confiável quando a rede está instável ou inativa.
- Revise as estratégias de armazenamento em cache para cada recurso e verifique se a estratégia de armazenamento em cache do service worker oferece valor sem conflitar com o cache HTTP.


