서비스 워커 캐시와 HTTP 캐시 레이어에서 일관된 만료 로직을 사용하는 경우와 다른 만료 로직을 사용하는 경우의 장단점
서비스 워커와 PWA가 최신 웹 애플리케이션의 표준이 되어가는 반면, 리소스 캐싱은 그 어느 때보다 복잡해졌습니다. 이 도움말에서는 다음을 포함하여 브라우저 캐싱의 전반적인 내용을 다룹니다.
- 서비스 워커 캐싱과 HTTP 캐싱의 사용 사례와 차이점
- 일반 HTTP 캐싱 전략과 비교한 다양한 서비스 워커 캐싱 만료 전략의 장단점
캐싱 흐름 개요
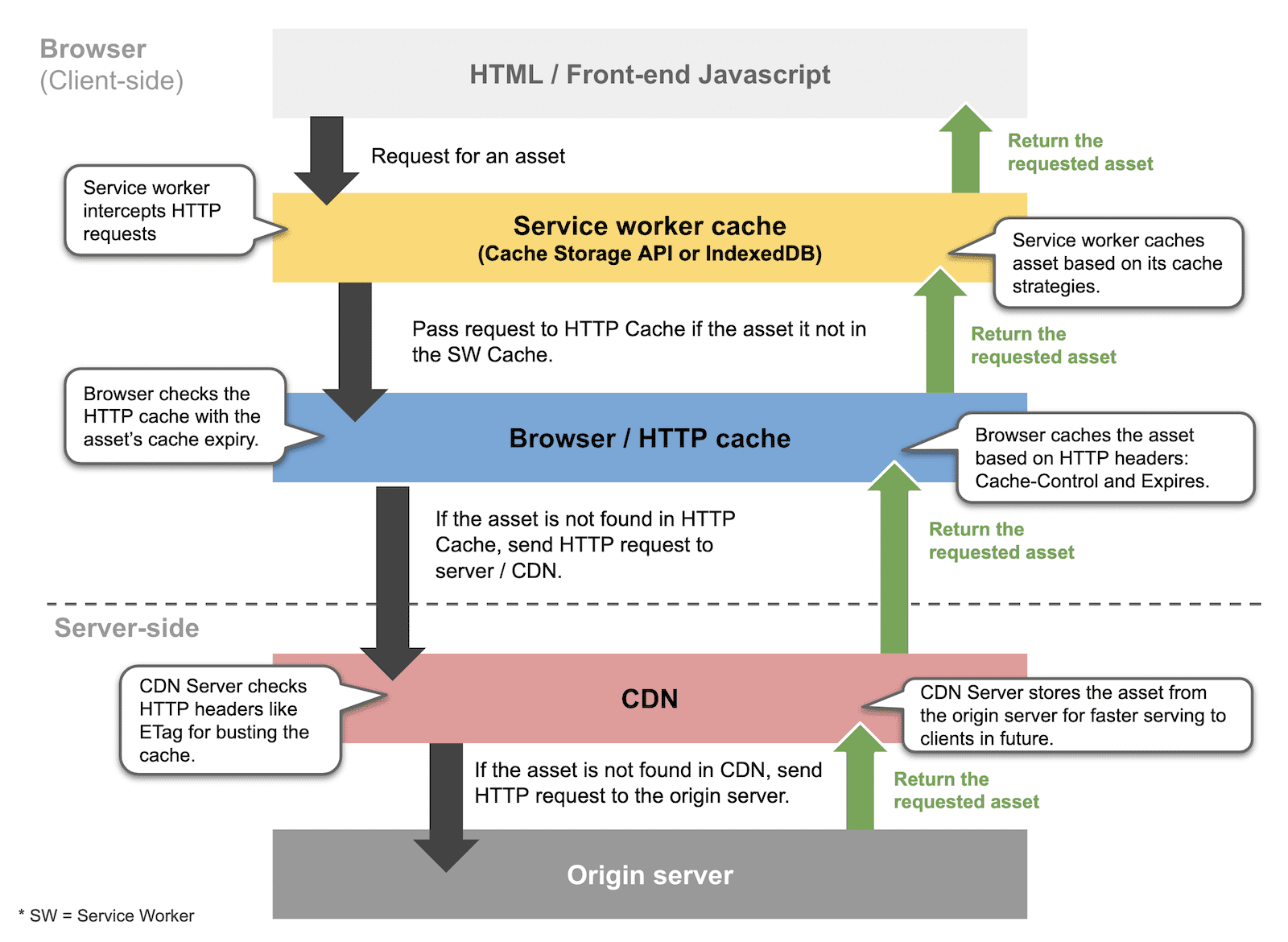
개략적으로 브라우저는 리소스를 요청할 때 아래의 캐싱 순서를 따릅니다.
- 서비스 워커 캐시: 서비스 워커는 리소스가 캐시에 있는지 확인하고 프로그래밍된 캐싱 전략에 따라 리소스 자체를 반환할지 결정합니다. 이 작업은 자동으로 진행되지 않습니다. 서비스 워커에서 가져오기 이벤트 핸들러를 만들고 네트워크 요청을 가로채서 요청이 네트워크가 아닌 서비스 워커의 캐시에서 처리되도록 해야 합니다.
- HTTP 캐시 (브라우저 캐시라고도 함): 리소스가 HTTP 캐시에 있고 아직 만료되지 않은 경우 브라우저가 HTTP 캐시의 리소스를 자동으로 사용합니다.
- 서버 측: 서비스 워커 캐시 또는 HTTP 캐시에서 아무것도 찾을 수 없으면 브라우저가 네트워크로 이동하여 리소스를 요청합니다. 리소스가 CDN에 캐시되지 않은 경우 요청은 원본 서버로 다시 돌아가야 합니다.

캐싱 레이어
서비스 워커 캐싱
서비스 워커는 네트워크 유형 HTTP 요청을 가로채고 캐싱 전략을 사용하여 브라우저에 반환해야 하는 리소스를 결정합니다. 서비스 워커 캐시와 HTTP 캐시는 동일한 일반적인 용도로 사용되지만 서비스 워커 캐시는 정확히 무엇이 캐시되는지, 캐시가 어떻게 이루어지는지 세부적으로 제어하는 등 더 많은 캐싱 기능을 제공합니다.
서비스 워커 캐시 제어
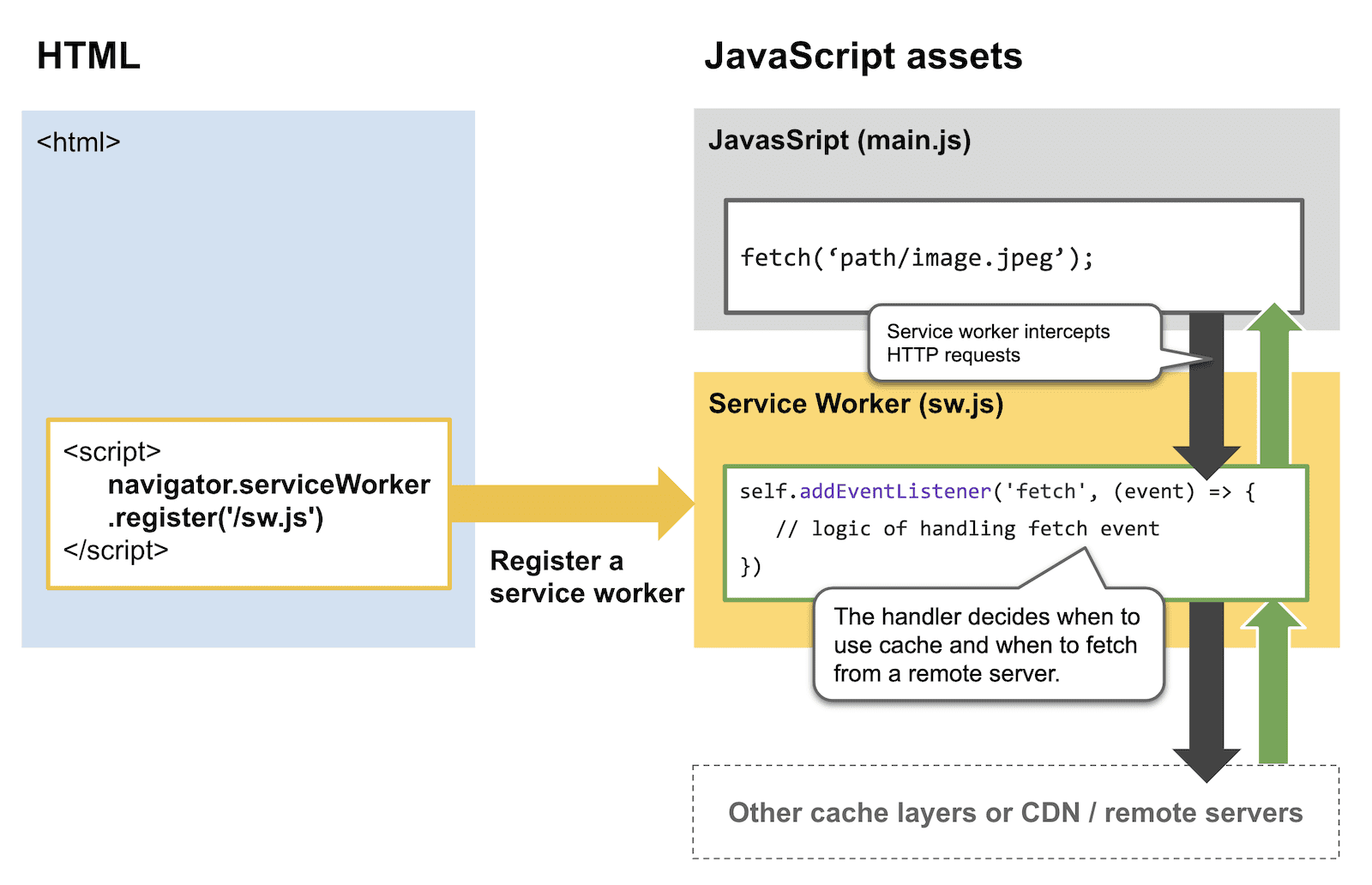
서비스 워커는 이벤트 리스너 (일반적으로 fetch 이벤트)를 사용하여 HTTP 요청을 가로챕니다. 이 코드 스니펫은 캐시 우선 캐싱 전략의 논리를 보여줍니다.

Workbox를 사용하여 불필요한 작업을 피하는 것이 좋습니다. 예를 들어 정규식 코드 한 줄로 리소스 URL 경로를 등록할 수 있습니다.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
서비스 워커 캐싱 전략 및 사용 사례
다음 표에는 일반적인 서비스 워커 캐싱 전략과 각 전략이 유용한 경우가 간략하게 설명되어 있습니다.
| 전략 | 최신성 근거 | 사용 사례 |
|---|---|---|
| 네트워크만 | 콘텐츠는 항상 최신 상태여야 합니다. |
|
| 네트워크가 캐시로 대체됨 | 새 콘텐츠를 제공하는 것이 좋습니다. 하지만 네트워크가 실패하거나 불안정한 경우 약간 오래된 콘텐츠를 제공해도 됩니다. |
|
| Stale-while-revalidate | 캐시된 콘텐츠를 바로 제공해도 되지만 향후에는 업데이트된 캐시된 콘텐츠를 사용해야 합니다. |
|
| 캐시 우선, 네트워크로 대체 | 콘텐츠가 중요하지 않으며 성능 향상을 위해 캐시에서 제공될 수 있지만 서비스 워커는 가끔 업데이트를 확인해야 합니다. |
|
| 캐시만 | 콘텐츠가 거의 변경되지 않습니다. |
|
서비스 워커 캐싱의 추가 이점
캐싱 로직을 세부적으로 제어할 수 있을 뿐만 아니라 서비스 워커 캐싱은 다음 기능도 제공합니다.
- 출처에 더 많은 메모리 및 저장공간: 브라우저는 출처별로 HTTP 캐시 리소스를 할당합니다. 즉, 하위 도메인이 여러 개 있는 경우 모두 동일한 HTTP 캐시를 공유합니다. 출처/도메인의 콘텐츠가 HTTP 캐시에 오랫동안 유지된다고 보장할 수는 없습니다. 예를 들어 사용자는 브라우저의 설정 UI에서 수동으로 정리하거나 페이지에서 강제 새로고침을 트리거하여 캐시를 삭제할 수 있습니다. 서비스 워커 캐시를 사용하면 캐시된 콘텐츠가 캐시 상태로 유지될 가능성이 훨씬 높아집니다. 자세한 내용은 영구 저장소를 참고하세요.
- 불안정한 네트워크 또는 오프라인 환경에서 유연성 향상: HTTP 캐시를 사용하면 리소스가 캐시되거나 캐시되지 않는 두 가지 선택사항만 있습니다. 서비스 워커 캐싱을 사용하면 'stale-while-revalidate' 전략을 통해 작은 '문제'를 훨씬 쉽게 완화하고, 'Cache only' 전략을 통해 완전한 오프라인 환경을 제공하거나, 적절한 경우 서비스 워커 캐시에서 가져온 페이지 일부와 일부가 제외된 맞춤 UI와 같은 중간 환경을 제공할 수도 있습니다('Set catch handler' 전략 사용).
HTTP 캐싱
브라우저가 웹페이지와 관련 리소스를 처음 로드할 때 이러한 리소스를 HTTP 캐시에 저장합니다. HTTP 캐시는 최종 사용자가 명시적으로 사용 중지하지 않는 한 브라우저에서 자동으로 사용 설정됩니다.
HTTP 캐싱을 사용하면 서버가 리소스를 언제, 얼마나 오랫동안 캐시할지 결정합니다.
HTTP 응답 헤더로 HTTP 캐시 만료 제어
서버가 리소스에 대한 브라우저 요청에 응답할 때 서버는 HTTP 응답 헤더를 사용하여 브라우저에 리소스를 캐시해야 하는 기간을 알려줍니다. 자세한 내용은 응답 헤더: 웹 서버 구성을 참고하세요.
HTTP 캐싱 전략 및 사용 사례
HTTP 캐싱은 시간 기반 (TTL) 리소스 만료 로직만 처리하므로 서비스 워커 캐싱보다 훨씬 간단합니다. HTTP 캐싱 전략에 대해 자세히 알아보려면 어떤 응답 헤더 값을 사용해야 하나요? 및 요약을 참고하세요.
캐시 만료 로직 설계
이 섹션에서는 서비스 워커 캐시와 HTTP 캐시 레이어에서 일관된 만료 로직을 사용하는 경우의 장단점과 이러한 레이어에서 별도의 만료 로직을 사용하는 경우의 장단점을 설명합니다.
모든 캐시 레이어의 일관된 만료 로직
장단점을 설명하기 위해 장기, 중기, 단기라는 세 가지 시나리오를 살펴보겠습니다.
| 시나리오 | 장기 캐싱 | 중기 캐싱 | 단기 캐싱 |
|---|---|---|---|
| 서비스 워커 캐싱 전략 | 캐시, 네트워크로 대체 | stale-while-revalidate | 네트워크가 캐시로 대체됨 |
| 서비스 워커 캐시 TTL | 30일 | 1일 | 10분 |
| HTTP 캐시 max-age | 30일 | 1일 | 10분 |
시나리오: 장기 캐싱 (캐시, 네트워크로 대체)
- 캐시된 리소스가 유효한 경우 (<= 30일): 서비스 워커는 네트워크로 이동하지 않고 캐시된 리소스를 즉시 반환합니다.
- 캐시된 리소스가 만료된 경우(30일 초과): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 없으므로 서버 측에서 리소스를 가져옵니다.
단점: 이 시나리오에서는 서비스 워커에서 캐시가 만료되면 브라우저가 항상 요청을 서버 측에 전달하므로 HTTP 캐싱의 가치가 떨어집니다.
시나리오: 중간 기간 캐싱 (stale-while-revalidate)
- 캐시된 리소스가 유효한 경우 (<= 1일): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 있으므로 해당 사본을 서비스 워커에 반환합니다.
- 캐시된 리소스가 만료된 경우 (> 1일): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 없으므로 서버 측으로 이동하여 리소스를 가져옵니다.
단점: 서비스 워커는 '재검증' 단계를 최대한 활용하기 위해 HTTP 캐시를 재정의하려면 추가 캐시 무효화가 필요합니다.
시나리오: 단기 캐싱 (네트워크가 캐시로 대체됨)
- 캐시된 리소스가 유효한 경우 (<= 10분): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스의 사본이 있으므로 서버 측으로 이동하지 않고 서비스 워커에 반환합니다.
- 캐시된 리소스가 만료된 경우 (> 10분): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 없으므로 서버 측으로 이동하여 리소스를 가져옵니다.
단점: 중기 캐싱 시나리오와 마찬가지로 서비스 워커는 서버 측에서 최신 리소스를 가져오기 위해 HTTP 캐시를 재정의하는 추가 캐시 무효화 로직이 필요합니다.
모든 시나리오의 서비스 워커
모든 시나리오에서 서비스 워커 캐시는 네트워크가 불안정할 때 캐시된 리소스를 계속 반환할 수 있습니다. 반면 네트워크가 불안정하거나 다운되면 HTTP 캐시는 신뢰할 수 없습니다.
서비스 워커 캐시와 HTTP 레이어의 캐시 만료 로직이 다름
장단점을 설명하기 위해 장기, 중기, 단기 시나리오를 다시 살펴보겠습니다.
| 시나리오 | 장기 캐싱 | 중기 캐싱 | 단기 캐싱 |
|---|---|---|---|
| 서비스 워커 캐싱 전략 | 캐시, 네트워크로 대체 | stale-while-revalidate | 네트워크가 캐시로 대체됨 |
| 서비스 워커 캐시 TTL | 90일 | 30일 | 1일 |
| HTTP 캐시 max-age | 30일 | 1일 | 10분 |
시나리오: 장기 캐싱 (캐시, 네트워크로 대체)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우(90일 이하): 서비스 워커가 캐시된 리소스를 즉시 반환합니다.
- 캐시된 리소스가 서비스 워커 캐시에서 만료된 경우(90일 초과): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 없으므로 서버 측으로 이동합니다.
장점 및 단점:
- 장점: 서비스 워커가 캐시된 리소스를 즉시 반환하므로 사용자는 즉각적인 응답을 경험합니다.
- 장점: 서비스 워커는 캐시를 사용할 시점과 리소스의 새 버전을 요청할 시점을 더 세밀하게 제어할 수 있습니다.
- 단점: 잘 정의된 서비스 워커 캐싱 전략이 필요합니다.
시나리오: 중간 기간 캐싱 (stale-while-revalidate)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우 (<= 30일): 서비스 워커가 캐시된 리소스를 즉시 반환합니다.
- 캐시된 리소스가 서비스 워커 캐시에서 만료된 경우(30일 초과): 서비스 워커가 리소스를 위해 네트워크로 이동합니다. 브라우저의 HTTP 캐시에 리소스의 사본이 없으므로 서버 측으로 이동합니다.
장점 및 단점:
- 장점: 서비스 워커가 캐시된 리소스를 즉시 반환하므로 사용자는 즉각적인 응답을 경험합니다.
- 장점: 서비스 워커는 '백그라운드'에서 발생하는 재검증 덕분에 특정 URL에 대한 다음 요청이 네트워크의 최신 응답을 사용하도록 할 수 있습니다.
- 단점: 잘 정의된 서비스 워커 캐싱 전략이 필요합니다.
시나리오: 단기 캐싱 (네트워크가 캐시로 대체됨)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우 (<= 1일): 서비스 워커가 리소스를 위해 네트워크로 이동합니다. 브라우저는 HTTP 캐시에 리소스가 있으면 이를 반환합니다. 네트워크가 다운되면 서비스 워커는 서비스 워커 캐시에서 리소스를 반환합니다.
- 캐시된 리소스가 서비스 워커 캐시에서 만료된 경우 (> 1일): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저가 HTTP 캐시에 있는 캐시된 버전이 만료되었으므로 네트워크를 통해 리소스를 가져옵니다.
장점 및 단점:
- 장점: 네트워크가 불안정하거나 다운되면 서비스 워커가 캐시된 리소스를 즉시 반환합니다.
- 단점: 서비스 워커가 HTTP 캐시를 재정의하고 '네트워크 우선' 요청을 하려면 추가 캐시 무효화가 필요합니다.
결론
캐싱 시나리오의 조합이 복잡하므로 모든 사례를 포괄하는 하나의 규칙을 설계할 수는 없습니다. 하지만 이전 섹션의 결과를 바탕으로 캐시 전략을 설계할 때 고려해야 할 몇 가지 제안사항이 있습니다.
- 서비스 워커 캐싱 로직은 HTTP 캐싱 만료 로직과 일치하지 않아도 됩니다. 가능한 경우 서비스 워커에서 더 긴 만료 로직을 사용하여 서비스 워커에 더 많은 제어 권한을 부여하세요.
- HTTP 캐싱은 여전히 중요한 역할을 하지만 네트워크가 불안정하거나 다운된 경우에는 신뢰할 수 없습니다.
- 각 리소스의 캐싱 전략을 다시 검토하여 서비스 워커 캐싱 전략이 HTTP 캐시와 충돌하지 않고 값을 제공하는지 확인합니다.


