我们都遇到过这样的问题:在将图片添加到网页之前忘记缩小图片。图片看起来没问题,但会浪费用户的数据并影响网页性能。
识别尺寸不正确的图片
Lighthouse 可让您轻松识别尺寸不正确的图片。运行性能审核(Lighthouse > 选项 > 性能),然后查看图片尺寸适当审核的结果。审核会列出需要调整大小的所有图片。
确定正确的图片大小
图片大小调整看似复杂,但其实并不难。因此,我们提供了两种方法:“好”和“更好”。这两种方法都会提升性能,但“更好”的方法可能需要花费一些时间来理解和实现。不过,您也将因此获得更大的性能提升。最适合您的方案是您能够轻松实现的方案。
关于 CSS 单位的简要说明
用于指定 HTML 元素(包括图片)大小的 CSS 单位有两种:
- 绝对单位:无论设备如何,使用绝对单位设置样式的元素始终会以相同的大小显示。有效绝对 CSS 单位的示例:px、cm、mm、in。
- 相对单位:使用相对单位设置样式的元素将以不同的大小显示,具体取决于指定的相对长度。有效的相对 CSS 单位示例:%、vw(1vw = 视口宽度的 1%)、em(1.5 em = 字号的 1.5 倍)。
“良好”方法
对于根据以下条件调整大小的图片:
- 相对单位:将图片调整为适用于所有设备的大小。
您不妨查看分析数据(例如 Google Analytics [分析]),了解用户常用的显示大小。或者,您也可以访问 screensiz.es,了解许多常见设备的显示屏信息。- 绝对单位:将图片调整为与其显示大小一致。
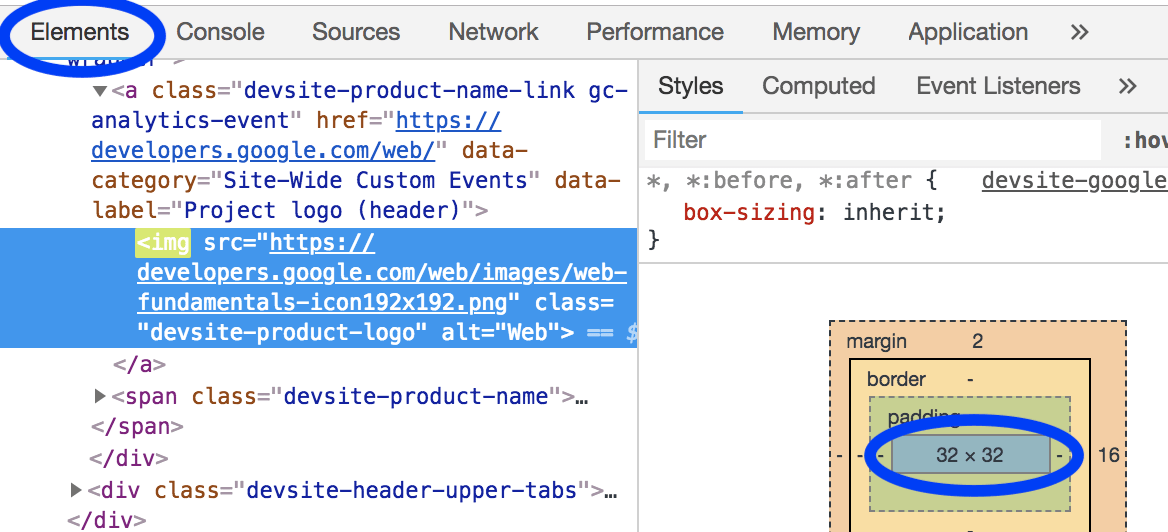
您可以使用开发者工具的“Elements”面板来确定图片的显示大小。

“更好”方法
对于同时采用绝对尺寸和相对尺寸的图片,请使用 srcset 和 sizes 属性,以向不同显示密度的设备提供不同的图片。阅读有关自适应图片的指南。
“显示密度”是指不同显示屏具有不同的像素密度。在其他所有方面都相同的情况下,高像素密度显示屏看起来会比低像素密度显示屏更清晰。
因此,如果您希望用户无论设备的像素密度如何,都能获得尽可能清晰的图片体验,就必须提供多个图片版本。
响应式图片技术让这一切成为可能,它允许您列出多个图片版本,并让设备选择最适合它的图片。
适用于所有设备的图片对于较小的设备来说会过大。借助自适应图片技术(尤其是 srcset 和 sizes),您可以指定多个图片版本,以便设备选择最适合它的尺寸。
调整图片大小
无论您选择哪种方法,使用 ImageMagick 调整图片大小都可能会很有帮助。ImageMagick 是用于创建和编辑图片的最流行的命令行工具。与基于 GUI 的图片编辑器相比,大多数用户使用 CLI 调整图片大小的速度要快得多。
将图片调整为原始图片大小的 25%:
convert flower.jpg -resize 25% flower_small.jpg
将图片缩放为“宽 200 像素 x 高 100 像素”的尺寸:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
如果您要调整许多图片的大小,不妨使用脚本或服务来自动执行此过程,这样会更方便。如需了解详情,请参阅“响应式图片”指南。
通过指定尺寸来避免布局偏移
虽然本指南在减少下载的不必要字节量时讨论了图片尺寸,但请务必注意,在布局中为图片预留正确的空间是尽可能减少网页的累积布局偏移指标的另一个关键组成部分。在 HTML 中呈现图片时,请务必使用适当的 width 和 height 属性,以便浏览器知道在布局中为图片分配多少空间:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
如果没有这些属性或等效的 CSS 尺寸,浏览器在图片加载之前无法得知图片将占用多少空间。这会导致文档中的布局发生偏移,如果用户在开始使用内容后内容发生移动,可能会感到沮丧。这可能会导致用户在阅读时迷失位置,或者“错过”预期的命中目标,最终在网页加载期间点击了他们不打算点击的其他内容。
除了明确提供宽度和高度之外,您还可以对图片使用 CSS aspect-ratio 属性。这对元素的大小的影响与 width 和 height 属性类似,即容器将保持一致的宽高比。不过,不同之处在于,这可能会导致使用的宽高比与图片提供的宽高比不同,因此您可能需要使用 object-fit 设置,以确保图片不会在此明确的 16/9 视图中失真:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
验证
调整完所有图片的大小后,请重新运行 Lighthouse,以验证您没有遗漏任何内容。


