Chúng ta đều đã từng gặp phải trường hợp này: bạn quên thu nhỏ hình ảnh trước khi thêm hình ảnh đó vào trang. Hình ảnh này trông ổn, nhưng đang lãng phí dữ liệu của người dùng và làm giảm hiệu suất trang.
Xác định hình ảnh có kích thước không chính xác
Lighthouse giúp bạn dễ dàng xác định những hình ảnh có kích thước không chính xác. Chạy quy trình Kiểm tra hiệu suất (Lighthouse > Options > Performance (Lighthouse > Tuỳ chọn > Hiệu suất)) và tìm kết quả của quy trình kiểm tra Kích thước hình ảnh phù hợp. Quy trình kiểm tra sẽ liệt kê mọi hình ảnh cần đổi kích thước.
Xác định kích thước hình ảnh chính xác
Việc định cỡ hình ảnh có thể phức tạp hơn bạn tưởng. Vì lý do này, chúng tôi đã cung cấp hai phương pháp: "tốt" và "tốt hơn". Cả hai phương pháp đều sẽ cải thiện hiệu suất, nhưng phương pháp "tốt hơn" có thể mất nhiều thời gian hơn một chút để hiểu và triển khai. Tuy nhiên, việc này cũng sẽ giúp bạn cải thiện hiệu suất nhiều hơn. Lựa chọn tốt nhất cho bạn là phương án mà bạn cảm thấy thoải mái khi triển khai.
Ghi chú nhanh về đơn vị CSS
Có hai loại đơn vị CSS để chỉ định kích thước của các phần tử HTML, bao gồm cả hình ảnh:
- Đơn vị tuyệt đối: Các thành phần được tạo kiểu bằng đơn vị tuyệt đối sẽ luôn hiển thị ở cùng một kích thước, bất kể thiết bị. Ví dụ về các đơn vị CSS tuyệt đối, hợp lệ: px, cm, mm, in.
- Đơn vị tương đối: Các phần tử được tạo kiểu bằng đơn vị tương đối sẽ hiển thị ở nhiều kích thước, tuỳ thuộc vào độ dài tương đối được chỉ định. Ví dụ về các đơn vị CSS tương đối, hợp lệ: %, vw (1vw = 1% chiều rộng của khung nhìn), em (1,5 em = 1,5 lần kích thước phông chữ).
Phương pháp "Tốt"
Đối với hình ảnh có kích thước dựa trên…
- Đơn vị tương đối: Thay đổi kích thước hình ảnh thành kích thước phù hợp với tất cả thiết bị.
Bạn nên kiểm tra dữ liệu phân tích (ví dụ: Google Analytics) để xem người dùng thường sử dụng kích thước màn hình nào. Ngoài ra, screensiz.es cung cấp thông tin về màn hình của nhiều thiết bị phổ biến. – Đơn vị tuyệt đối: Đổi kích thước hình ảnh cho phù hợp với kích thước hiển thị.
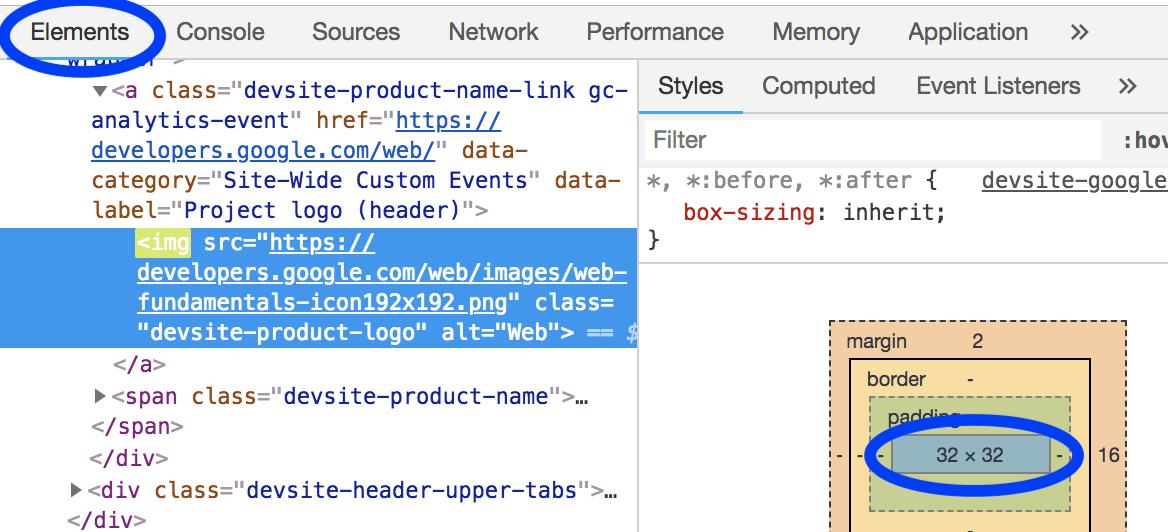
Bạn có thể sử dụng bảng điều khiển Phần tử của DevTools để xác định kích thước hình ảnh hiển thị.

Phương pháp "Tốt hơn"
Đối với hình ảnh có cả kích thước tuyệt đối và tương đối, hãy sử dụng các thuộc tính srcset và sizes để phân phát nhiều hình ảnh cho nhiều mật độ màn hình.
Đọc hướng dẫn về hình ảnh thích ứng.
"Mật độ hiển thị" đề cập đến việc các màn hình khác nhau có mật độ pixel khác nhau. Nếu tất cả các yếu tố khác đều như nhau, thì màn hình có mật độ pixel cao sẽ trông sắc nét hơn màn hình có mật độ pixel thấp.
Do đó, bạn cần có nhiều phiên bản hình ảnh nếu muốn người dùng trải nghiệm hình ảnh sắc nét nhất có thể, bất kể mật độ pixel của thiết bị.
Các kỹ thuật hình ảnh thích ứng giúp bạn thực hiện việc này bằng cách cho phép bạn liệt kê nhiều phiên bản hình ảnh và để thiết bị chọn hình ảnh phù hợp nhất với thiết bị đó.
Hình ảnh hoạt động trên tất cả thiết bị sẽ có kích thước lớn không cần thiết đối với các thiết bị nhỏ hơn. Các kỹ thuật hình ảnh thích ứng, cụ thể là srcset và sizes, cho phép bạn chỉ định nhiều phiên bản hình ảnh và để thiết bị chọn kích thước phù hợp nhất với thiết bị đó.
Đổi kích thước hình ảnh
Bất kể phương pháp nào bạn chọn, bạn đều nên sử dụng ImageMagick để đổi kích thước hình ảnh. ImageMagick là công cụ dòng lệnh phổ biến nhất để tạo và chỉnh sửa hình ảnh. Hầu hết mọi người có thể đổi kích thước hình ảnh nhanh hơn nhiều khi sử dụng CLI so với trình chỉnh sửa hình ảnh dựa trên GUI.
Đổi kích thước hình ảnh thành 25% kích thước ban đầu:
convert flower.jpg -resize 25% flower_small.jpg
Điều chỉnh tỷ lệ hình ảnh cho vừa với kích thước "rộng 200px, cao 100px":
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Nếu cần đổi kích thước nhiều hình ảnh, bạn nên sử dụng một tập lệnh hoặc dịch vụ để tự động hoá quy trình này. Bạn có thể tìm hiểu thêm về vấn đề này trong hướng dẫn về Hình ảnh thích ứng.
Tránh thay đổi bố cục bằng cách chỉ định kích thước
Mặc dù hướng dẫn này thảo luận về kích thước hình ảnh trong bối cảnh giảm lượng byte không cần thiết được tải xuống, nhưng điều quan trọng cần lưu ý là việc dành không gian chính xác cho hình ảnh trong bố cục là một thành phần quan trọng khác để giảm thiểu chỉ số Sự thay đổi bố cục tích luỹ của trang. Khi phân phát hình ảnh trong HTML, hãy nhớ sử dụng các thuộc tính width và height thích hợp để trình duyệt biết cần phân bổ bao nhiêu không gian trong bố cục cho hình ảnh:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Nếu không có các thuộc tính này hoặc kích thước CSS tương đương, trình duyệt sẽ không biết hình ảnh sẽ chiếm bao nhiêu không gian cho đến khi hình ảnh tải xong. Điều này sẽ khiến bố cục thay đổi trong tài liệu, điều này có thể gây khó chịu cho người dùng khi nội dung di chuyển sau khi họ bắt đầu sử dụng nội dung đó. Điều này có thể khiến người dùng mất vị trí khi đọc hoặc "bỏ lỡ" mục tiêu nhấn chuột dự định và cuối cùng nhấp vào một mục khác mà họ không có ý định nhấp vào trong khi tải trang.
Một cách khác để cung cấp chiều rộng và chiều cao một cách rõ ràng là sử dụng thuộc tính aspect-ratio CSS trên hình ảnh. Điều này có tác động tương tự đến kích thước của phần tử như các thuộc tính width và height theo nghĩa là vùng chứa sẽ duy trì tỷ lệ khung hình nhất quán. Tuy nhiên, sự khác biệt là việc này có thể dẫn đến việc sử dụng tỷ lệ khung hình khác với tỷ lệ khung hình của hình ảnh được cung cấp. Vì vậy, bạn nên sử dụng chế độ cài đặt object-fit để đảm bảo hình ảnh không bị méo trong chế độ xem 16/9 rõ ràng này:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Xác minh
Sau khi đổi kích thước tất cả hình ảnh, hãy chạy lại Lighthouse để xác minh rằng bạn không bỏ lỡ điều gì.


