Das ist uns allen schon einmal passiert: Sie haben vergessen, ein Bild zu verkleinern, bevor Sie es der Seite hinzugefügt haben. Das Bild sieht in Ordnung aus, verschwendet aber die Daten der Nutzer und beeinträchtigt die Seitenleistung.
Bilder mit falscher Größe identifizieren
Mit Lighthouse können Sie Bilder mit falscher Größe ganz einfach identifizieren. Führen Sie die Leistungsanalyse durch (Lighthouse > Optionen > Leistung) und sehen Sie sich die Ergebnisse der Prüfung Bilder auf die richtige Größe zuschneiden an. In der Prüfung werden alle Bilder aufgeführt, deren Größe angepasst werden muss.
Richtige Bildgröße ermitteln
Die Bildgröße kann täuschend einfach sein. Aus diesem Grund haben wir zwei Ansätze entwickelt: „gut“ und „besser“. Beide Ansätze verbessern die Leistung, aber die Implementierung des „besseren“ Ansatzes kann etwas länger dauern. Sie profitieren jedoch auch von größeren Leistungsverbesserungen. Die beste Wahl ist die, die Sie sich zutrauen.
Kurzer Hinweis zu CSS-Einheiten
Es gibt zwei Arten von CSS-Einheiten zur Angabe der Größe von HTML-Elementen, einschließlich Bildern:
- Absolute Einheiten: Elemente, die mit absoluten Einheiten formatiert sind, werden unabhängig vom Gerät immer in derselben Größe angezeigt. Beispiele für gültige absolute CSS-Einheiten: px, cm, mm, in.
- Relative Einheiten: Elemente, die mit relativen Einheiten formatiert sind, werden in unterschiedlichen Größen angezeigt, je nach angegebener relativer Länge. Beispiele für gültige relative CSS-Einheiten: %, vw (1 vw = 1% der Breite des Darstellungsbereichs), em (1,5 em = 1,5-fache Schriftgröße)
Der Ansatz „Gut“
Für Bilder, deren Größe auf…
- Relative Einheiten: Die Größe des Bilds wird so angepasst, dass es auf allen Geräten funktioniert.
Es kann hilfreich sein, Ihre Analysedaten (z.B. aus Google Analytics) zu prüfen, um herauszufinden, welche Bildschirmgrößen von Ihren Nutzern häufig verwendet werden. Alternativ bietet screensiz.es Informationen zu den Displays vieler gängiger Geräte. – Absolute Einheiten: Die Größe des Bildes wird an die Größe angepasst, in der es angezeigt wird.
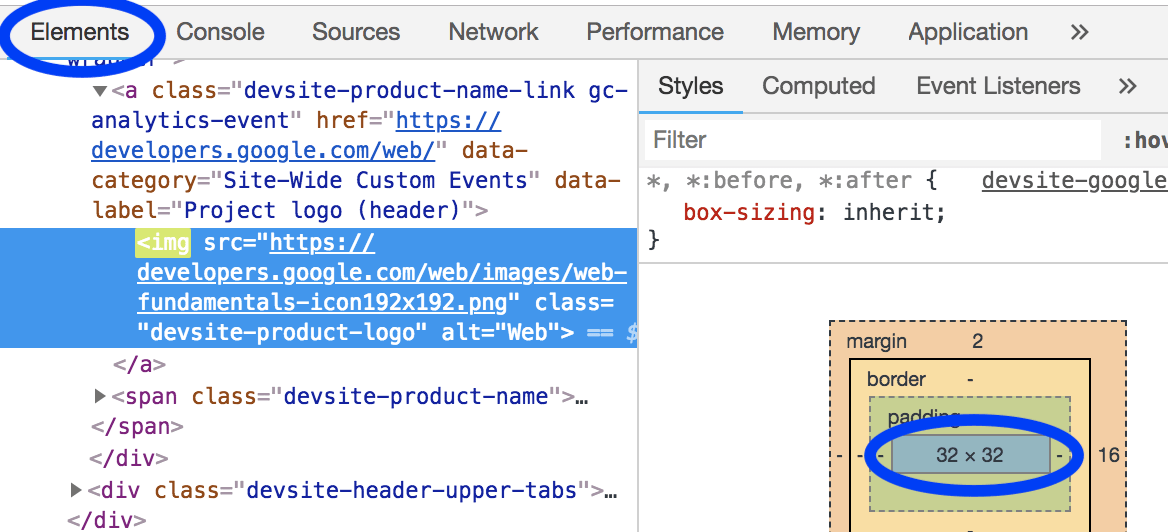
Im Bereich „Elemente“ der DevTools können Sie die Größe eines Bildes ermitteln.

Der Ansatz „Besser“
Verwenden Sie für Bilder mit absoluter und relativer Größe die Attribute srcset und sizes, um unterschiedliche Bilder für unterschiedliche Displaydichten bereitzustellen.
Leitfaden zu responsiven Bildern
„Displaydichte“ bezieht sich darauf, dass verschiedene Displays unterschiedliche Pixeldichten haben. Bei ansonsten gleichen Bedingungen wirkt ein Display mit hoher Pixeldichte schärfer als ein Display mit niedriger Pixeldichte.
Daher sind mehrere Bildversionen erforderlich, damit Nutzer unabhängig von der Pixeldichte ihres Geräts die schärfsten Bilder sehen können.
Mit responsiven Bildtechniken können Sie mehrere Bildversionen auflisten und das Gerät kann das für sich am besten geeignete Bild auswählen.
Ein Bild, das auf allen Geräten funktioniert, ist für kleinere Geräte unnötig groß. Mithilfe von responsiven Bildtechniken, insbesondere srcset und sizes, können Sie mehrere Bildversionen angeben und das Gerät kann die für es am besten geeignete Größe auswählen.
Bildgröße anpassen
Unabhängig von der gewählten Methode kann es hilfreich sein, die Größe Ihrer Bilder mit ImageMagick zu ändern. ImageMagick ist das beliebteste Befehlszeilentool zum Erstellen und Bearbeiten von Bildern. Die meisten Nutzer können Bilder mit der Befehlszeile viel schneller als mit einem grafischen Bildeditor anpassen.
Größe des Bilds auf 25% der Größe des Originals ändern:
convert flower.jpg -resize 25% flower_small.jpg
Bild so skalieren, dass es in „200 Pixel breit und 100 Pixel hoch“ passt:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Wenn Sie viele Bilder in der Größe ändern möchten, ist es möglicherweise einfacher, einen Script oder Dienst zu verwenden, um den Vorgang zu automatisieren. Weitere Informationen finden Sie im Leitfaden zu responsiven Bildern.
Layoutverschiebungen durch Angabe von Abmessungen vermeiden
In diesem Leitfaden werden die Bildabmessungen im Zusammenhang mit der Reduzierung der Anzahl der heruntergeladenen unnötigen Bytes behandelt. Es ist jedoch wichtig zu beachten, dass die Reservierung des richtigen Platzes für Bilder im Layout ein weiterer wichtiger Bestandteil zur Minimierung des Messwerts Cumulative Layout Shift einer Seite ist. Wenn Sie Bilder in HTML bereitstellen, müssen Sie die richtigen width- und height-Attribute verwenden, damit der Browser weiß, wie viel Platz im Layout für das Bild zugewiesen werden muss:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Ohne diese Attribute oder die entsprechende CSS-Größe weiß der Browser erst nach dem Laden, wie viel Platz das Bild einnimmt. Das führt zu Layoutänderungen im Dokument, was für Nutzer frustrierend sein kann, wenn sich Inhalte bewegen, nachdem sie damit begonnen haben, sie zu lesen. Das kann dazu führen, dass Nutzer beim Lesen den Überblick verlieren oder das gewünschte Zielobjekt „verfehlen“ und beim Laden der Seite versehentlich auf etwas anderes klicken.
Alternativ können Sie die Breite und Höhe auch explizit angeben, indem Sie die CSS-Eigenschaft aspect-ratio für das Bild verwenden. Dies hat eine ähnliche Wirkung auf die Größe eines Elements wie die Attribute width und height, da der Container ein einheitliches Seitenverhältnis beibehält. Der Unterschied besteht jedoch darin, dass dadurch ein anderes Seitenverhältnis verwendet werden kann als das, in dem das Bild bereitgestellt wird. Daher solltest du wahrscheinlich eine object-fit-Einstellung verwenden, damit das Bild in dieser expliziten 16:9-Ansicht nicht verzerrt wird:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Bestätigen
Nachdem Sie die Größe aller Bilder angepasst haben, führen Sie Lighthouse noch einmal aus, um sicherzustellen, dass Sie nichts übersehen haben.


