Hepimiz bu durumu yaşamış olabiliriz: Bir resmi sayfaya eklemeden önce küçültmeyi unutmuşuzdur. Resim iyi görünüyor ancak kullanıcı verilerini harcıyor ve sayfa performansını olumsuz etkiliyor.
Boyutu hatalı resimleri belirleme
Lighthouse, yanlış boyutlandırılmış resimleri tespit etmeyi kolaylaştırır. Performans denetimini (Lighthouse > Seçenekler > Performans) çalıştırın ve Resimleri doğru boyuta ayarlama denetiminin sonuçlarını arayın. Denetleme, yeniden boyutlandırılması gereken tüm resimleri listeler.
Doğru resim boyutunu belirleme
Resim boyutlandırması, göründüğünden daha karmaşık olabilir. Bu nedenle, "iyi" ve "daha iyi" olmak üzere iki yaklaşım sunuyoruz. Her ikisi de performansı iyileştirir ancak "daha iyi" yaklaşımın anlaşılması ve uygulanması biraz daha uzun sürebilir. Ancak bu, daha büyük performans iyileştirmeleriyle de ödüllendirilmenizi sağlar. Sizin için en iyi seçenek, uygulama konusunda kendinizi rahat hissettiğiniz seçenektir.
CSS birimleri hakkında kısa bir not
Resimler dahil olmak üzere HTML öğelerinin boyutunu belirtmek için iki tür CSS birimi vardır:
- Mutlak birimler: Mutlak birimler kullanılarak stilize edilen öğeler, cihazdan bağımsız olarak her zaman aynı boyutta gösterilir. Geçerli, mutlak CSS birimlerine örnekler: px, cm, mm, in.
- Göreli birimler: Göreli birimler kullanılarak stillendirilen öğeler, belirtilen göreli uzunluğa bağlı olarak değişen boyutlarda gösterilir. Geçerli, göreli CSS birimlerine örnekler: %, vw (1 vw = görüntü alanının genişliğinin% 1'i), em (1,5 em = yazı tipi boyutunun 1,5 katı).
"İyi" Yaklaşım
Boyutları aşağıdakilere göre ayarlanan resimler için:
- İlişkili birimler: Resmi tüm cihazlarda kullanılabilecek bir boyuta yeniden boyutlandırın.
Kullanıcılarınızın yaygın olarak hangi ekran boyutlarını kullandığını görmek için analiz verilerinizi (ör. Google Analytics) kontrol etmeniz faydalı olabilir. Alternatif olarak, screensiz.es birçok yaygın cihazın ekranları hakkında bilgi sağlar. - Mutlak birimler: Resmi, gösterildiği boyutla eşleşecek şekilde yeniden boyutlandırır.
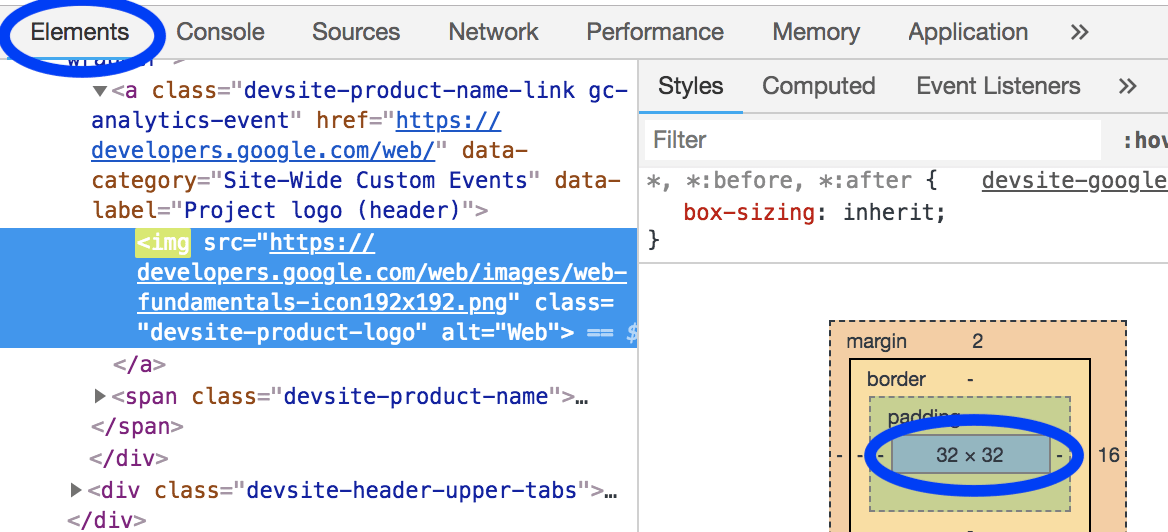
DevTools Öğeler paneli, bir resmin hangi boyutta gösterildiğini belirlemek için kullanılabilir.

"Daha iyi" yaklaşımı
Hem mutlak hem de göreli boyutlandırmaya sahip resimler için farklı ekran yoğunluklarında farklı resimler yayınlamak üzere srcset ve sizes özelliklerini kullanın.
Duyarlı resimlerle ilgili kılavuzu okuyun.
"Ekran yoğunluğu", farklı ekranların farklı piksel yoğunluklarına sahip olması anlamına gelir. Diğer tüm faktörler aynı olduğunda, piksel yoğunluğu yüksek bir ekran, piksel yoğunluğu düşük bir ekrandan daha keskin görünür.
Bu nedenle, kullanıcıların cihazlarının piksel yoğunluğundan bağımsız olarak mümkün olan en net resimleri deneyimlemesini istiyorsanız birden fazla resim sürümü gereklidir.
Duyarlı resim teknikleri, birden fazla resim sürümü listelemenizi ve cihazın kendisi için en uygun resmi seçmesini sağlayarak bunu mümkün kılar.
Tüm cihazlarda çalışan bir resim, küçük cihazlar için gereksiz yere büyük olur. Duyarlı resim teknikleri (özellikle srcset ve sizes) birden fazla resim sürümü belirtmenize ve cihazın kendisi için en uygun boyutu seçmesine olanak tanır.
Resimleri yeniden boyutlandırma
Hangi yaklaşımı seçerseniz seçin, resimlerinizi yeniden boyutlandırmak için ImageMagick'i kullanmanız faydalı olabilir. ImageMagick, resim oluşturmak ve düzenlemek için en popüler komut satırı aracıdır. Çoğu kullanıcı, GUI tabanlı bir resim düzenleyiciye kıyasla CLI'yi kullanarak resimleri çok daha hızlı yeniden boyutlandırabilir.
Resmi orijinal boyutunun% 25'i olacak şekilde yeniden boyutlandırın:
convert flower.jpg -resize 25% flower_small.jpg
Resmi "200 piksel genişliğinde ve 100 piksel yüksekliğinde" olacak şekilde ölçeklendirin:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Birçok resmi yeniden boyutlandıracaksanız işlemi otomatikleştirmek için bir komut dosyası veya hizmet kullanmanın daha uygun olduğunu düşünebilirsiniz. Bu konu hakkında daha fazla bilgiyi Responsive Images (Uyarlanabilir Resimler) kılavuzunda bulabilirsiniz.
Boyutları belirterek düzen kaymalarından kaçının
Bu kılavuzda, indirilen gereksiz bayt miktarını azaltma bağlamında resim boyutları ele alınsa da sayfanın Kümülatif Düzen Değişimi metriğini en aza indirmenin önemli bir bileşeninin de düzende resimler için doğru alanı ayırmak olduğunu belirtmek önemlidir. Resimleri HTML'de yayınlarken tarayıcının, düzende resme ne kadar alan ayrılacağını bilmesi için uygun width ve height özelliklerini kullandığınızdan emin olun:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Bu özellikler veya eşdeğer CSS boyutlandırması olmadan tarayıcı, resim yüklenene kadar resmin ne kadar yer kaplayacağını bilemez. Bu durum, dokümanda düzen kaymalarına neden olur. İçerik, kullanıcılar tüketmeye başladıktan sonra hareket ettiğinde bu durum kullanıcıları rahatsız edebilir. Bu durum, kullanıcıların okuma sırasında yerlerini kaybetmesine veya hedefledikleri tıklama noktasını "kaçırmasına" ve sayfa yüklenirken istemedikleri bir şeyi tıklamalarına neden olabilir.
Genişlik ve yüksekliği açıkça belirtmenin alternatifi, resimde CSS aspect-ratio mülkünü kullanmaktır. Bu, kapsayıcının tutarlı bir en boy oranını koruyacağı anlamına geldiğinden, öğenin boyutu üzerinde width ve height özelliklerinin yaptığına benzer bir etki yapar. Ancak bu durumda, resmin sağlandığı en boy oranından farklı bir en boy oranının kullanılması söz konusu olabilir. Bu nedenle, resmin bu açık 16/9 görünümde bozulmamasını sağlamak için bir object-fit ayarı kullanmanız gerekebilir:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Doğrula
Tüm resimlerinizi yeniden boyutlandırdıktan sonra, hiçbir şeyi kaçırmadığınızı doğrulamak için Lighthouse'u yeniden çalıştırın.


