เราทุกคนเคยเจอปัญหานี้มาแล้ว นั่นคือคุณลืมปรับขนาดรูปภาพให้เล็กลงก่อนที่จะเพิ่มลงในหน้าเว็บ รูปภาพดูดี แต่ใช้ข้อมูลของผู้ใช้อย่างสิ้นเปลืองและส่งผลเสียต่อประสิทธิภาพของหน้าเว็บ
ระบุรูปภาพที่มีขนาดไม่ถูกต้อง
Lighthouse ช่วยให้คุณระบุรูปภาพที่มีขนาดไม่ถูกต้องได้อย่างง่ายดาย เรียกใช้การตรวจสอบประสิทธิภาพ (Lighthouse > ตัวเลือก > ประสิทธิภาพ) แล้วดูผลการตรวจสอบปรับขนาดรูปภาพให้เหมาะสม การตรวจสอบจะแสดงรูปภาพที่ต้องปรับขนาด
กำหนดขนาดรูปภาพที่ถูกต้อง
การปรับขนาดรูปภาพอาจดูซับซ้อนกว่าที่เป็น ด้วยเหตุนี้ เราจึงมีแนวทาง 2 วิธี ได้แก่ "ดี" และ "ดีกว่า" ทั้ง 2 วิธีจะช่วยปรับปรุงประสิทธิภาพ แต่วิธี "ที่ดีกว่า" อาจใช้เวลาทำความเข้าใจและใช้งานนานกว่า แต่ก็จะให้รางวัลคุณด้วยการปรับปรุงประสิทธิภาพที่มากขึ้นด้วย ตัวเลือกที่ดีที่สุดสำหรับคุณคือตัวเลือกที่คุณรู้สึกสบายใจที่จะใช้งาน
หมายเหตุสั้นๆ เกี่ยวกับหน่วย CSS
หน่วย CSS สำหรับระบุขนาดขององค์ประกอบ HTML ซึ่งรวมถึงรูปภาพมีอยู่ 2 ประเภท ได้แก่
- หน่วยสัมบูรณ์: องค์ประกอบที่มีการจัดสไตล์โดยใช้หน่วยสัมบูรณ์จะแสดงในขนาดเดียวกันเสมอ ไม่ว่าจะแสดงในอุปกรณ์ใดก็ตาม ตัวอย่างหน่วย CSS แบบสัมบูรณ์ที่ถูกต้อง ได้แก่ px, cm, mm, in
- หน่วยแบบสัมพัทธ์: องค์ประกอบที่มีการจัดสไตล์โดยใช้หน่วยแบบสัมพัทธ์จะแสดงในขนาดที่ต่างกัน โดยขึ้นอยู่กับความยาวแบบสัมพัทธ์ที่ระบุ ตัวอย่างหน่วย CSS แบบสัมพัทธ์ที่ถูกต้อง ได้แก่ %, vw (1vw = 1% ของความกว้างของวิวพอร์ต), em (1.5 em = 1.5 เท่าของขนาดแบบอักษร)
แนวทาง "ดี"
สำหรับรูปภาพที่มีการปรับขนาดตาม…
- หน่วยสัมพัทธ์: ปรับขนาดรูปภาพเป็นขนาดที่จะใช้ได้กับทุกอุปกรณ์
คุณอาจพบว่าการตรวจสอบข้อมูลวิเคราะห์ (เช่น Google Analytics) เพื่อดูว่าผู้ใช้ใช้ขนาดการแสดงผลใดกันบ้างนั้นมีประโยชน์ หรือไปที่ screensiz.es ซึ่งมีข้อมูลเกี่ยวกับจอแสดงผลของอุปกรณ์ทั่วไปหลายรุ่น - หน่วยสัมบูรณ์: ปรับขนาดรูปภาพให้ตรงกับขนาดที่แสดง
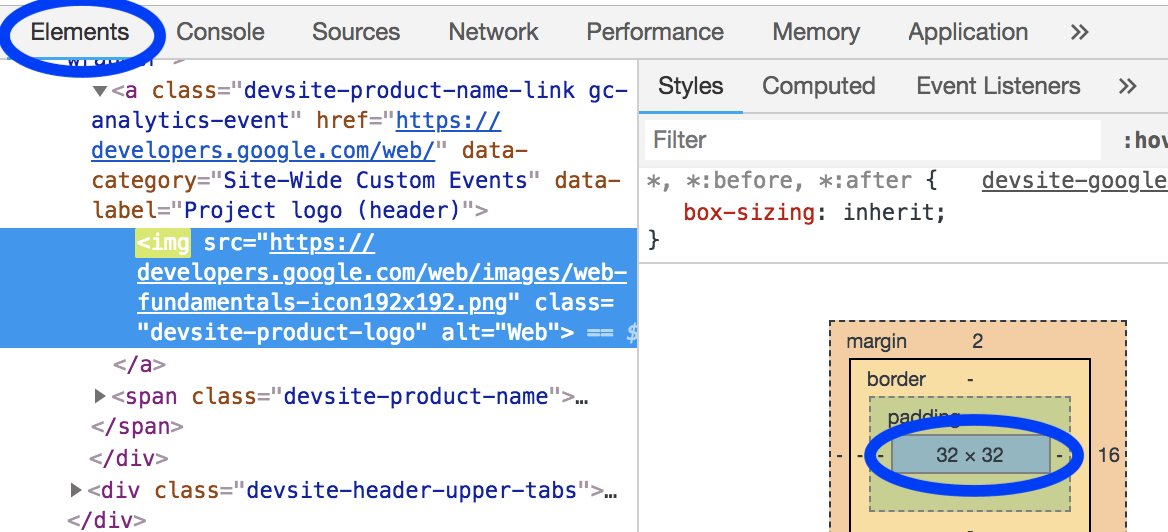
คุณใช้แผงองค์ประกอบของ DevTools เพื่อดูขนาดที่รูปภาพแสดงได้

แนวทาง "ดีกว่า"
สำหรับรูปภาพที่มีทั้งขนาดสัมบูรณ์และสัมพัทธ์ ให้ใช้แอตทริบิวต์ srcset และ sizes เพื่อแสดงรูปภาพที่แตกต่างกันตามความหนาแน่นของการแสดงผล
อ่านคู่มือเกี่ยวกับรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
"ความหนาแน่นของจอแสดงผล" หมายถึงจอแสดงผลแต่ละประเภทมีความหนาแน่นของพิกเซลแตกต่างกัน เมื่อปัจจัยอื่นๆ เท่ากัน จอแสดงผลที่มีความหนาแน่นของพิกเซลสูงจะดูคมชัดกว่าจอแสดงผลที่มีความหนาแน่นของพิกเซลต่ำ
คุณจึงต้องใช้รูปภาพหลายเวอร์ชันหากต้องการให้ผู้ใช้เห็นรูปภาพที่คมชัดที่สุดไม่ว่าจะใช้อุปกรณ์ที่มีความละเอียดของพิกเซลเท่าใดก็ตาม
เทคนิครูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ทําให้เป็นไปได้โดยให้คุณแสดงรูปภาพหลายเวอร์ชันและอุปกรณ์จะเลือกรูปภาพที่เหมาะกับอุปกรณ์มากที่สุด
รูปภาพที่ใช้ได้กับทุกอุปกรณ์จะมีขนาดใหญ่เกินความจำเป็นสำหรับอุปกรณ์ขนาดเล็ก เทคนิครูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ โดยเฉพาะ srcset และ sizes ช่วยให้คุณระบุรูปภาพหลายเวอร์ชันและอนุญาตให้อุปกรณ์เลือกขนาดที่เหมาะกับอุปกรณ์มากที่สุด
ปรับขนาดรูปภาพ
ไม่ว่าจะเลือกใช้วิธีใด คุณก็อาจพบว่าการใช้ ImageMagick เพื่อปรับขนาดรูปภาพมีประโยชน์ ImageMagick เป็นเครื่องมือบรรทัดคำสั่งยอดนิยมในการสร้างและแก้ไขรูปภาพ ผู้ใช้ส่วนใหญ่ปรับขนาดรูปภาพได้เร็วกว่ามากเมื่อใช้ CLI มากกว่าเครื่องมือแก้ไขรูปภาพแบบ GUI
ปรับขนาดรูปภาพเป็น 25% ของขนาดเดิม โดยทำดังนี้
convert flower.jpg -resize 25% flower_small.jpg
ปรับขนาดรูปภาพให้พอดีภายใน "กว้าง 200 พิกเซล สูง 100 พิกเซล"
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
หากต้องการปรับขนาดรูปภาพหลายรูป คุณอาจพบว่าการใช้สคริปต์หรือบริการเพื่อทำให้กระบวนการเป็นแบบอัตโนมัติจะสะดวกกว่า ดูข้อมูลเพิ่มเติมได้ในคำแนะนำเกี่ยวกับรูปภาพที่ปรับเปลี่ยนขนาดได้
หลีกเลี่ยงการเลื่อนเลย์เอาต์โดยระบุขนาด
แม้ว่าคู่มือนี้จะกล่าวถึงขนาดรูปภาพในบริบทของการลดจำนวนไบต์ที่ไม่จำเป็นที่ดาวน์โหลด แต่สิ่งสำคัญที่ควรทราบคือการจองพื้นที่ที่เหมาะสมสําหรับรูปภาพในเลย์เอาต์เป็นอีกองค์ประกอบสําคัญในการลดเมตริกการเปลี่ยนแปลงเลย์เอาต์แบบสะสมของหน้าเว็บ เมื่อแสดงรูปภาพใน HTML ให้ใช้แอตทริบิวต์ width และ height ที่เหมาะสมเพื่อให้เบราว์เซอร์ทราบปริมาณพื้นที่ที่จะจัดสรรในเลย์เอาต์สำหรับรูปภาพ
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
หากไม่มีแอตทริบิวต์เหล่านี้หรือการกำหนดขนาด CSS ที่เทียบเท่า เบราว์เซอร์จะไม่ทราบพื้นที่ที่รูปภาพจะกินไปจนกว่าจะโหลด ซึ่งจะทำให้เลย์เอาต์ในเอกสารเปลี่ยนไป ซึ่งอาจทำให้ผู้ใช้ไม่พอใจเมื่อเนื้อหาย้ายไปหลังจากที่ผู้ใช้เริ่มดูแล้ว ซึ่งอาจส่งผลให้ผู้ใช้อ่านไม่เจอตำแหน่งเดิมเมื่ออ่านต่อ หรือ "พลาด" เป้าหมายการคลิกที่ต้องการ และสุดท้ายคลิกไปที่สิ่งอื่นที่ไม่ได้ตั้งใจในระหว่างการโหลดหน้าเว็บ
อีกทางเลือกหนึ่งในการระบุความกว้างและความสูงอย่างชัดเจนคือการใช้พร็อพเพอร์ตี้ aspect-ratio ของ CSS ในรูปภาพ ซึ่งจะมีผลต่อขนาดขององค์ประกอบคล้ายกับแอตทริบิวต์ width และ height ในแง่ที่ว่าคอนเทนเนอร์จะรักษาสัดส่วนการแสดงผลที่สอดคล้องกัน อย่างไรก็ตาม ความแตกต่างคือวิธีนี้อาจส่งผลให้มีการใช้สัดส่วนภาพที่แตกต่างจากสัดส่วนภาพของรูปภาพที่คุณให้ไว้ คุณจึงอาจต้องการใช้การตั้งค่า object-fit เพื่อให้รูปภาพไม่บิดเบี้ยวในมุมมอง 16/9 ที่ชัดเจนนี้
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
ยืนยัน
เมื่อปรับขนาดรูปภาพทั้งหมดแล้ว ให้เรียกใช้ Lighthouse อีกครั้งเพื่อยืนยันว่าคุณไม่ได้พลาดอะไรไป


