لقد حدث ذلك لنا جميعًا: نسيان تصغير صورة قبل إضافتها إلى الصفحة. تبدو الصورة جيدة، ولكنها تُهدر بيانات المستخدمين وتؤثّر سلبًا في أداء الصفحة.
تحديد الصور ذات الحجم غير الصحيح
يسهِّل Lighthouse التعرّف على الصور ذات الحجم غير الصحيح. يمكنك إجراء تفتيش الأداء (Lighthouse > الخيارات > الأداء) والبحث عن نتائج تفتيش تصغير حجم الصور بشكل صحيح. يسرد تقرير التدقيق أي صور يجب تغيير حجمها.
تحديد حجم الصورة الصحيح
يمكن أن يكون ضبط حجم الصورة عملية معقدة بشكل مخادع. لهذا السبب، قدّمنا طريقتَين : "الطريقة الجيدة" و"الطريقة الأفضل". سيؤدي كلاهما إلى تحسين الأداء، ولكن قد يستغرق فهم النهج "الأفضل" وتنفيذه بعض الوقت. ومع ذلك، فإنه سيؤدّي أيضًا إلى تحسينات أكبر في الأداء. الخيار الأفضل هو الخيار الذي يناسبك.
ملاحظة سريعة حول وحدات CSS
هناك نوعان من وحدات CSS لتحديد حجم عناصر HTML، بما في ذلك الصور:
- الوحدات المطلقة: سيتم دائمًا عرض العناصر التي تم تصميمها باستخدام الوحدات المطلقة بالحجم نفسه، بغض النظر عن الجهاز. أمثلة على وحدات CSS المطلقة الصالحة: px وcm وmm وin
- الوحدات النسبية: سيتم عرض العناصر التي تم تصميمها باستخدام وحدات نسبية بحجم متفاوت، استنادًا إلى الطول النسبي المحدّد. أمثلة على وحدات CSS الصالحة والنسبية: % وvw (1vw =% 1 من عرض إطار العرض)، em (1.5 em = 1.5 ضعف حجم الخط).
منهج "الجودة"
بالنسبة إلى الصور التي يتم ضبط حجمها استنادًا إلى…
- الوحدات النسبية: يمكنك تغيير حجم الصورة إلى حجم يناسب جميع الأجهزة.
قد يكون من المفيد التحقّق من بيانات الإحصاءات (مثل "إحصاءات Google") لمعرفة أحجام الشاشة التي يستخدمها المستخدمون بشكل شائع. بدلاً من ذلك، تقدّم screensiz.es معلومات عن شاشات العديد من الأجهزة الشائعة. - الوحدات المطلقة: يمكنك تغيير حجم الصورة لتتطابق مع الحجم الذي يتم عرضه.
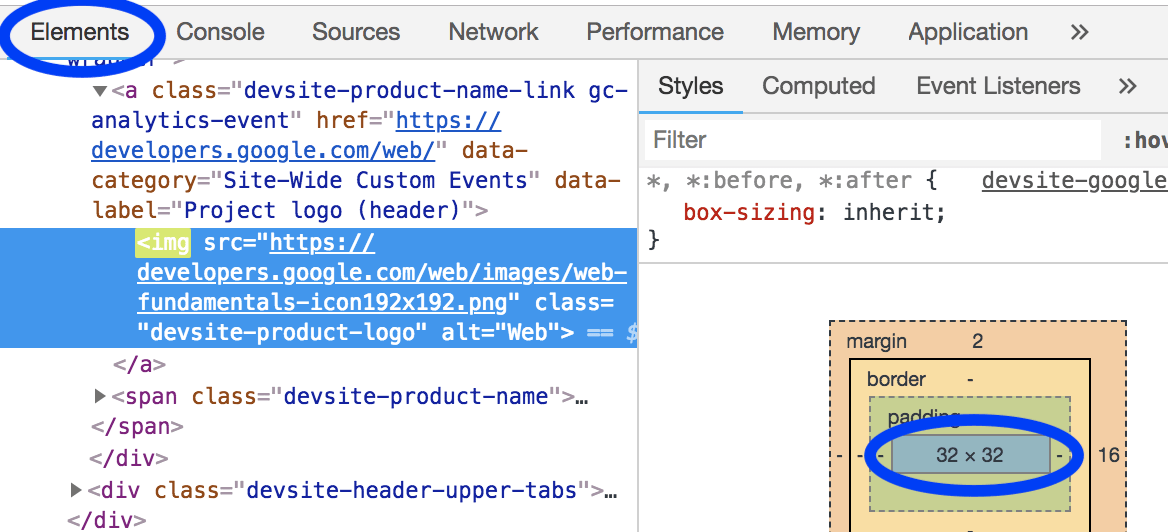
يمكن استخدام لوحة "عناصر DevTools" لتحديد حجم الصورة المعروضة.

منهج "الأفضل"
بالنسبة إلى الصور التي لها حجم مطلق ونسبي، استخدِم السمتَين srcset
وsizes
لعرض صور مختلفة لكثافات عرض مختلفة.
اطّلِع على الدليل حول الصور السريعة الاستجابة.
تشير "كثافة الشاشة" إلى أنّ الشاشات المختلفة لها كثافات مختلفة لوحدات البكسل. إذا كانت كل العوامل الأخرى متساوية، ستبدو الشاشة التي تتميز بكثافة عالية لوحدات البكسل أكثر وضوحًا من الشاشة التي تتميز بكثافة منخفضة لوحدات البكسل.
نتيجةً لذلك، تكون نُسخ متعددة من الصور ضرورية إذا كنت تريد أن يشاهد المستخدمون الصور الأكثر وضوحًا ممكنًا، بغض النظر عن كثافة البكسل في أجهزتهم.
تتيح لك تقنيات الصور السريعة الاستجابة إجراء ذلك من خلال السماح لك بعرض نُسخ متعددة من الصور للجهاز لاختيار الصورة التي تعمل بشكل أفضل.
ستكون الصورة التي تعمل على جميع الأجهزة كبيرة جدًا على الأجهزة الأصغر حجمًا. تتيح لك تقنيات الصور السريعة الاستجابة، وتحديدًا srcset وsizes، تحديد نُسخ متعددة من الصورة للجهاز كي يختار الحجم الأنسب له.
تغيير حجم الصور
بغض النظر عن الطريقة التي تختارها، قد يكون من المفيد استخدام ImageMagick لتغيير حجم صورك. ImageMagick هي أداة سطر الأوامر الأكثر رواجًا لإنشاء الصور وتعديلها. يمكن لمعظم المستخدمين تغيير حجم الصور بسرعة أكبر بكثير عند استخدام واجهة سطر الأوامر مقارنةً باستخدام محرِّر صور يستند إلى واجهة مستخدم رسومية.
تغيير حجم الصورة إلى 25% من حجمها الأصلي:
convert flower.jpg -resize 25% flower_small.jpg
تغيير حجم الصورة لتلائم "200 بكسل عرضًا و100 بكسل ارتفاعًا":
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
إذا كنت ستغيّر حجم العديد من الصور، قد يكون من الأسهل عليك استخدام نص برمجي أو خدمة لأتمتة العملية. يمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في دليل الصور المتوافقة مع الأجهزة الجوّالة.
تجنُّب تغييرات التصميم من خلال تحديد الأبعاد
على الرغم من أنّ هذا الدليل يناقش أبعاد الصور في سياق تقليل كمية البايتات غير الضرورية التي يتم تنزيلها، من المهم الإشارة إلى أنّ حجز المساحة الصحيحة للصور في التنسيق هو مكوّن مهم آخر لتقليل مقياس التغيُّر التراكمي في التنسيق للصفحة. عند عرض الصور بتنسيق HTML، احرص على استخدام سمتَي width وheight المناسبتَين ليتمكّن المتصفّح من معرفة مقدار المساحة التي يجب تخصيصها في تنسيق الصورة:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
بدون هاتين السمتَين أو حجم CSS المكافئ، لا يعرف المتصفّح مقدار المساحة التي ستشغلها الصورة إلى أن يتم تحميلها. سيؤدي ذلك إلى تغييرات في تنسيق المستند، ما قد يتسبب في إزعاج المستخدمين عندما يتم نقل المحتوى بعد بدء استخدامه. ويمكن أن يؤدي ذلك إلى فقدان المستخدمين لموضعهم عند القراءة، أو "عدم إصابة" الهدف المقصود للنقرة، ما يؤدي إلى النقر على محتوى آخر غير مقصود أثناء تحميل الصفحة.
بدلاً من تقديم العرض والارتفاع بشكل صريح، يمكنك استخدام السمة aspect-ratio في CSS على الصورة. ويؤثّر ذلك في حجم العنصر تأثيرًا مشابهًا لتأثير سمتَي width وheight، أي أنّ الحاوية ستحافظ على نسبة عرض إلى ارتفاع ثابتة. ومع ذلك، يختلف هذا الإعداد عن الإعداد السابق في أنّه قد يؤدي إلى استخدام نسبة عرض إلى ارتفاع مختلفة عن تلك التي تم تقديم الصورة بها، لذا من المحتمل أن تحتاج إلى استخدام الإعداد object-fit لضمان عدم تشويه الصورة في طريقة العرض الصريحة بنسبة 16/9 هذه:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
تأكيد
بعد تغيير حجم كل صورك، أعِد تشغيل Lighthouse للتأكّد من أنّك لم تفوّت أي شيء.


