想必大家都碰過這種狀況:您忘了在將圖片加入頁面前縮小圖片。圖片看起來沒問題,但會浪費使用者資料,並影響網頁效能。
找出尺寸不正確的圖片
Lighthouse 可輕鬆找出尺寸不正確的圖片。執行「成效審查」(依序前往「Lighthouse」>「選項」>「成效」),然後查看「適當調整圖片大小」審查結果。稽核作業會列出所有需要調整大小的圖片。
判斷正確的圖片大小
圖片大小設定可能看似複雜,因此,我們提供兩種方法:「好」和「更好」。兩者都能提升效能,但「更好」的方法可能需要較長時間才能瞭解並導入。不過,這麼做也會讓您獲得更大的效能提升。最適合您的選擇,就是您能輕鬆導入的選項。
關於 CSS 單位的簡短說明
有兩種 CSS 單位可用來指定 HTML 元素 (包括圖片) 的大小:
- 絕對單位:使用絕對單位的元素一律會以相同大小顯示,不受裝置影響。有效的絕對 CSS 單位範例:px、cm、mm、in。
- 相對單位:使用相對單位設定樣式的元素會以不同的大小顯示,具體取決於指定的相對長度。有效的相對 CSS 單位範例:%、vw (1vw = 檢視區寬度的 1%)、em (1.5 em = 字型大小的 1.5 倍)。
「良好」做法
針對依據下列條件調整大小的圖片:
- 相對單位:將圖片調整為可在所有裝置上顯示的大小。
建議您查看 Google Analytics 等數據,瞭解使用者常用的顯示尺寸。或者,screensiz.es 提供許多常見裝置螢幕的相關資訊。- 絕對單位:調整圖片大小,以符合顯示大小。
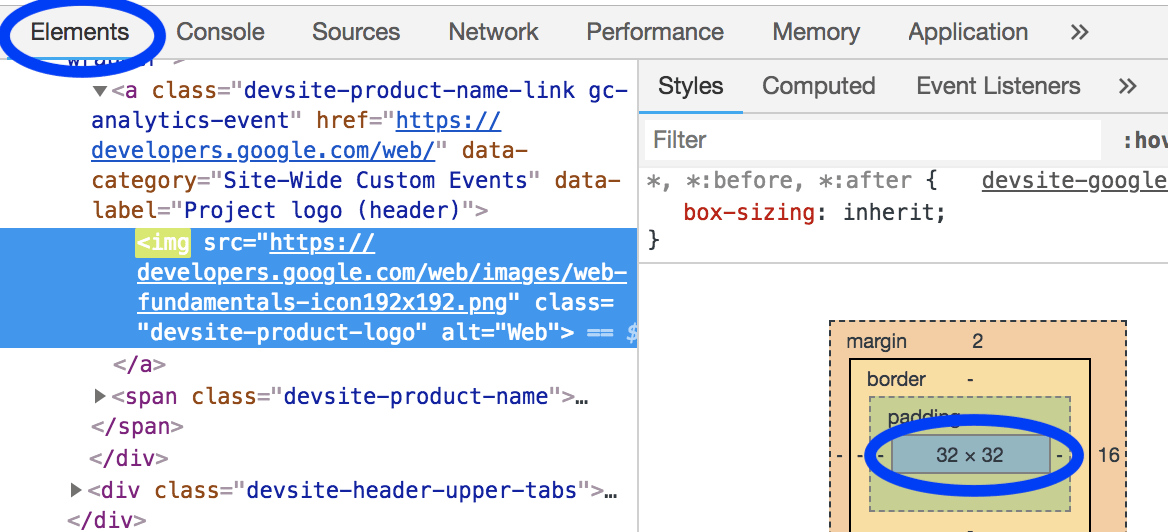
您可以使用「DevTools Elements」面板,判斷圖片的顯示大小。

「Better」做法
如果圖片同時具有絕對和相對大小,請使用 srcset 和 sizes 屬性,為不同的顯示密度提供不同的圖片。請參閱回應式圖片指南。
「顯示密度」是指不同螢幕的像素密度不同。在其他條件相同的情況下,高像素密度的螢幕會比低像素密度的螢幕看起來更清晰。
因此,無論裝置的像素密度為何,如果您希望使用者能看到最清晰的圖片,就必須提供多個圖片版本。
回應式圖片技術可讓您列出多個圖片版本,讓裝置選擇最適合的圖片,進而實現這項功能。
適用於所有裝置的圖片,對於較小的裝置來說會過大。回應式圖片技術 (特別是 srcset 和 sizes) 可讓您指定多個圖片版本,讓裝置選擇最適合的大小。
調整圖片大小
無論您選擇哪種方法,使用 ImageMagick 調整圖片大小可能會很有幫助。ImageMagick 是最受歡迎的指令列工具,可用於建立及編輯圖片。大多數使用者使用 CLI 調整圖片大小的速度,遠比使用 GUI 圖像編輯器更快。
將圖片縮小至原始大小的 25%:
convert flower.jpg -resize 25% flower_small.jpg
將圖片縮放至「200 像素寬 x 100 像素高」的大小:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
如果您要調整多張圖片的大小,建議使用指令碼或服務來自動執行這項程序,以便更輕鬆地完成。如要進一步瞭解這項功能,請參閱回應式圖片指南。
指定尺寸,避免版面配置轉移
雖然本指南會在減少下載的不必要位元組數量方面討論圖片尺寸,但請務必注意,在版面配置中為圖片保留正確空間,也是減少網頁累積版面配置偏移指標的另一個重要因素。在 HTML 中提供圖片時,請務必使用適當的 width 和 height 屬性,讓瀏覽器知道在圖片版面配置中應分配多少空間:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
如果沒有這些屬性或等效的 CSS 大小,瀏覽器在圖片載入前,無法得知圖片會佔用多少空間。這會導致文件版面配置位移,使用者在開始使用內容後,內容移動可能會讓他們感到不便。這可能導致使用者在閱讀時失去位置,或「錯過」預期的命中目標,最後在頁面載入期間點選不想要的項目。
除了明確提供寬度和高度,您也可以在圖片上使用 CSS aspect-ratio 屬性。這會對元素的大小產生類似 width 和 height 屬性的作用,也就是容器會維持一致的顯示比例。不過,差異在於這可能會導致顯示比例與圖片提供的顯示比例不同,因此建議您使用 object-fit 設定,確保圖片不會在這個明確的 16/9 檢視畫面中失真:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
驗證
調整完所有圖片的大小後,請重新執行 Lighthouse,確認您沒有遺漏任何圖片。


