페이지에 이미지를 추가하기 전에 이미지 크기를 줄이는 것을 잊어버린 적이 있을 것입니다. 이미지가 괜찮아 보이지만 사용자 데이터를 낭비하고 페이지 성능을 저하시킵니다.
크기가 잘못된 이미지 식별
Lighthouse를 사용하면 크기가 잘못된 이미지를 쉽게 식별할 수 있습니다. 성능 감사 (Lighthouse > 옵션 > 성능)를 실행하고 이미지 크기 적절하게 조정 감사 결과를 확인합니다. 감사에는 크기를 조절해야 하는 이미지가 나열됩니다.
올바른 이미지 크기 결정
이미지 크기 조정은 생각보다 복잡할 수 있습니다. 이러한 이유로 '좋음'과 '더 좋음'이라는 두 가지 접근 방식을 제공했습니다. 두 가지 방법 모두 성능을 개선하지만 '더 나은' 접근 방식은 이해하고 구현하는 데 다소 시간이 더 걸릴 수 있습니다. 하지만 더 나은 성능 개선도 얻을 수 있습니다. 가장 적합한 방법은 구현하기에 부담이 없는 방법입니다.
CSS 단위에 관한 간단한 참고사항
이미지를 비롯한 HTML 요소의 크기를 지정하는 CSS 단위에는 두 가지 유형이 있습니다.
- 절대 단위: 절대 단위를 사용하여 스타일이 지정된 요소는 기기와 관계없이 항상 동일한 크기로 표시됩니다. 유효한 절대 CSS 단위의 예: px, cm, mm, in
- 상대 단위: 상대 단위를 사용하여 스타일이 지정된 요소는 지정된 상대 길이에 따라 다양한 크기로 표시됩니다. 유효한 상대 CSS 단위의 예: %, vw (1vw = 표시 영역 너비의 1%), em (1.5em = 글꼴 크기의 1.5배)
'좋음' 접근 방식
크기가 다음을 기준으로 설정된 이미지의 경우
- 상대 단위: 모든 기기에서 작동하는 크기로 이미지 크기를 조정합니다.
애널리틱스 데이터 (예: Google 애널리틱스)를 확인하여 사용자가 일반적으로 사용하는 디스플레이 크기를 확인하는 것이 좋습니다. 또는 screensiz.es에서 여러 일반적인 기기의 디스플레이에 관한 정보를 확인할 수 있습니다. - 절대 단위: 이미지가 표시되는 크기에 맞게 이미지 크기를 조절합니다.
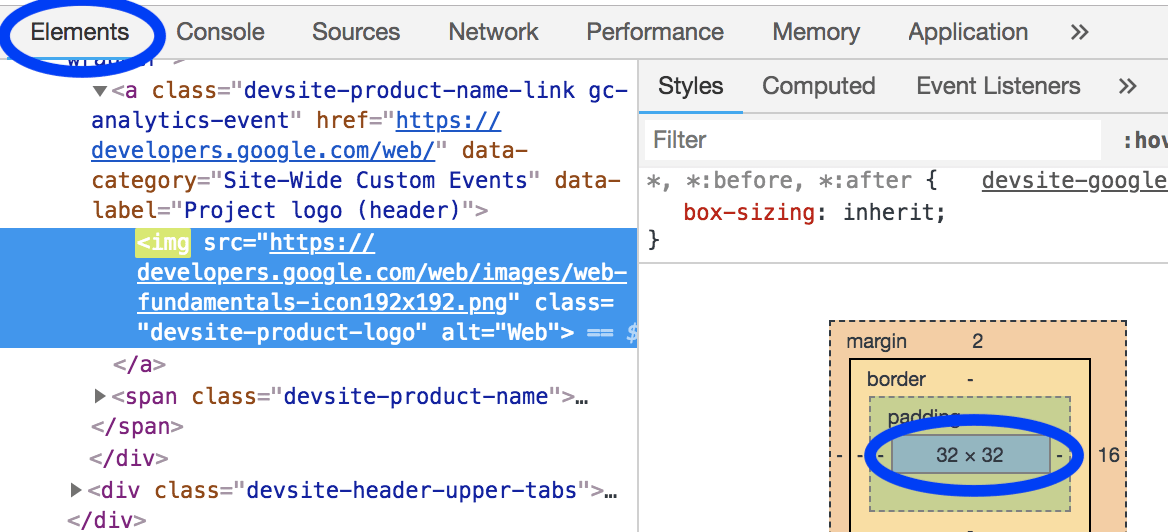
DevTools Elements 패널을 사용하여 이미지가 표시되는 크기를 확인할 수 있습니다.

'더 나은' 접근 방식
절대 크기와 상대 크기가 모두 있는 이미지의 경우 srcset 및 sizes 속성을 사용하여 다양한 디스플레이 밀도에 서로 다른 이미지를 제공합니다.
반응형 이미지 가이드를 읽어보세요.
'디스플레이 밀도'는 디스플레이마다 픽셀 밀도가 다르다는 사실을 의미합니다. 다른 모든 조건이 동일하다면 픽셀 밀도가 높은 디스플레이가 픽셀 밀도가 낮은 디스플레이보다 선명하게 보입니다.
따라서 사용자가 기기의 픽셀 밀도와 관계없이 최대한 선명한 이미지를 경험할 수 있도록 하려면 여러 이미지 버전이 필요합니다.
반응형 이미지 기법을 사용하면 여러 이미지 버전을 나열하고 기기가 가장 적합한 이미지를 선택할 수 있으므로 이를 실현할 수 있습니다.
모든 기기에서 작동하는 이미지는 소형 기기에는 불필요하게 큽니다. 반응형 이미지 기법, 특히 srcset 및 sizes를 사용하면 여러 이미지 버전을 지정하고 기기가 가장 적합한 크기를 선택할 수 있습니다.
이미지 크기 조절
어떤 접근 방식을 선택하든 ImageMagick을 사용하여 이미지 크기를 조정하는 것이 좋습니다. ImageMagick은 이미지를 만들고 수정하는 데 가장 많이 사용되는 명령줄 도구입니다. 대부분의 사용자는 GUI 기반 이미지 편집기보다 CLI를 사용할 때 훨씬 더 빠르게 이미지 크기를 조절할 수 있습니다.
이미지 크기를 원본의 25% 로 조절합니다.
convert flower.jpg -resize 25% flower_small.jpg
'너비 200px, 높이 100px' 이내에 맞게 이미지 크기 조정:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
여러 이미지의 크기를 조절해야 하는 경우 스크립트나 서비스를 사용하여 프로세스를 자동화하는 것이 더 편리할 수 있습니다. 자세한 내용은 반응형 이미지 가이드를 참고하세요.
크기를 지정하여 레이아웃 변경 방지
이 가이드에서는 다운로드되는 불필요한 바이트의 양을 줄이는 맥락에서 이미지 크기를 설명하지만 레이아웃에서 이미지에 올바른 공간을 예약하는 것도 페이지의 누적 레이아웃 전환 측정항목을 최소화하는 데 중요한 구성요소임을 기억해야 합니다. HTML에서 이미지를 게재할 때는 브라우저가 이미지의 레이아웃에 할당할 공간의 크기를 알 수 있도록 적절한 width 및 height 속성을 사용해야 합니다.
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
이러한 속성이나 이에 상응하는 CSS 크기 조정이 없으면 브라우저는 이미지가 로드될 때까지 이미지가 차지하는 공간을 알 수 없습니다. 이렇게 하면 문서의 레이아웃이 바뀌므로 사용자가 콘텐츠 소비를 시작한 후 콘텐츠가 이동하면 불편을 겪을 수 있습니다. 이로 인해 사용자가 읽을 때 위치를 놓치거나 의도한 조회 타겟을 '놓쳐' 페이지 로드 중에 의도하지 않은 다른 항목을 클릭하게 될 수 있습니다.
너비와 높이를 명시적으로 제공하는 대신 이미지에 CSS aspect-ratio 속성을 사용하는 것도 방법입니다. 이는 컨테이너가 일관된 가로세로 비율을 유지한다는 점에서 width 및 height 속성이 요소의 크기에 미치는 영향과 유사한 효과를 줍니다. 그러나 차이점은 이미지가 제공된 것과 다른 가로세로 비율이 사용될 수 있다는 점입니다. 따라서 이 명시적인 16:9 보기에서 이미지가 왜곡되지 않도록 object-fit 설정을 사용하는 것이 좋습니다.
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
확인
모든 이미지의 크기를 조정한 후 Lighthouse를 다시 실행하여 누락된 항목이 없는지 확인합니다.


