ページに追加する前に画像を縮小し忘れた経験は誰にでもあるでしょう。画像は問題ないように見えますが、ユーザーのデータが浪費され、ページのパフォーマンスが低下します。
サイズが正しくない画像を特定する
Lighthouse を使用すると、サイズが正しくない画像を簡単に特定できます。パフォーマンス アудитを実行し([Lighthouse] > [Options] > [Performance])、[Properly size images] アудитの結果を確認します。監査には、サイズ変更が必要な画像が一覧表示されます。
適切な画像サイズを決定する
画像のサイズ設定は、一見複雑に見えることがあります。そのため、Google は「良い」と「より良い」の 2 つのアプローチを提供しています。どちらの方法でもパフォーマンスは向上しますが、「優れた」アプローチは理解と実装に少し時間がかかります。ただし、パフォーマンスの大幅な向上も見込めます。実装しやすい方法が最適です。
CSS 単位について
画像を含む HTML 要素のサイズを指定する CSS 単位には、次の 2 種類があります。
- 絶対単位: 絶対単位を使用してスタイル設定された要素は、デバイスに関係なく常に同じサイズで表示されます。有効な絶対 CSS 単位の例: px、cm、mm、in。
- 相対単位: 相対単位を使用してスタイル設定された要素は、指定された相対長さに応じてさまざまなサイズで表示されます。有効な相対 CSS 単位の例: %、vw(1vw = ビューポートの幅の 1%)、em(1.5 em = フォントサイズの 1.5 倍)。
「良い」アプローチ
サイズが次に基づく画像の場合:
- 相対単位: すべてのデバイスで適切に表示されるサイズに画像をサイズ変更します。
アナリティクス データ(Google アナリティクスなど)を確認して、ユーザーがよく使用するディスプレイサイズを把握すると役に立ちます。また、screensiz.es では、一般的なデバイスのディスプレイに関する情報を確認できます。- 絶対単位: 画像を表示サイズに合わせてサイズ変更します。
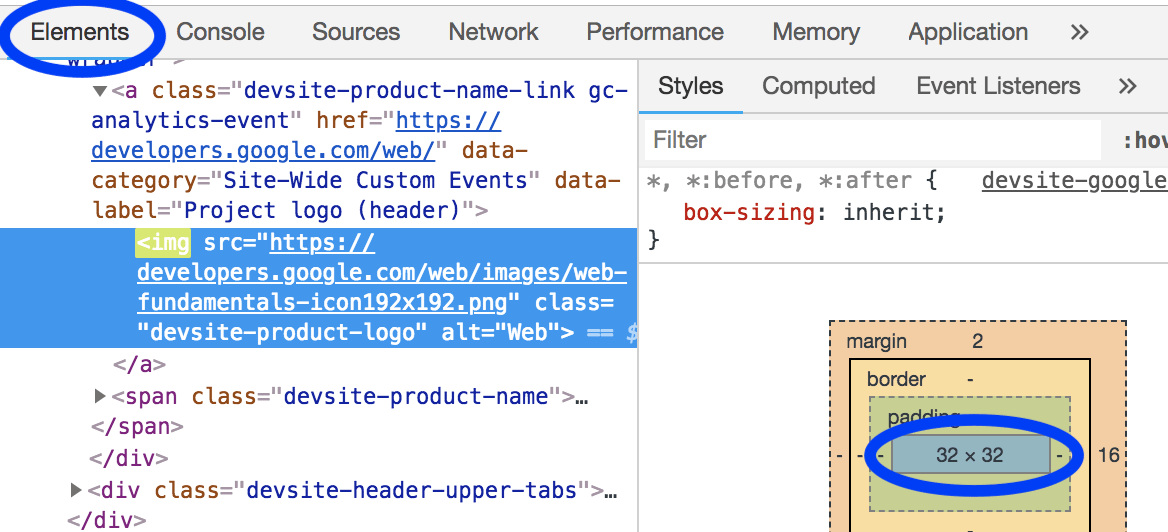
DevTools の [要素] パネルを使用すると、画像の表示サイズを特定できます。

「より良い」アプローチ
絶対サイズと相対サイズの両方を使用する画像の場合は、srcset 属性と sizes 属性を使用して、さまざまなディスプレイ密度に異なる画像を提供します。レスポンシブ画像に関するガイドを読む。
「ディスプレイの密度」とは、ディスプレイによってピクセル密度が異なることを指します。他の条件がすべて同じ場合、ピクセル密度の高いディスプレイは、ピクセル密度の低いディスプレイよりも鮮明に見えます。
そのため、デバイスのピクセル密度に関係なく、ユーザーが可能な限り鮮明な画像を体験できるようにするには、複数の画像バージョンが必要です。
レスポンシブ画像技術では、複数の画像バージョンを一覧表示し、デバイスが最適な画像を選択できるようにすることで、このことが可能になります。
すべてのデバイスで機能する画像は、小さいデバイスでは不必要に大きくなります。レスポンシブ画像の手法(特に srcset と sizes)を使用すると、複数の画像バージョンを指定し、デバイスが最適なサイズを選択できます。
画像のサイズを変更する
選択するアプローチに関係なく、ImageMagick を使用して画像のサイズを変更すると便利です。ImageMagick は、画像の作成と編集に最もよく使用されるコマンドライン ツールです。ほとんどのユーザーは、GUI ベースの画像エディタよりも CLI を使用して画像のサイズを変更するほうがはるかに速く行えます。
画像のサイズを元のサイズの 25% に変更します。
convert flower.jpg -resize 25% flower_small.jpg
画像を「幅 200 ピクセル、高さ 100 ピクセル」に収まるようにスケーリングします。
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
多くの画像のサイズを変更する場合は、スクリプトまたはサービスを使用してプロセスを自動化することをおすすめします。詳しくは、レスポンシブ画像ガイドをご覧ください。
寸法を指定してレイアウトのずれを回避する
このガイドでは、ダウンロードされる不要なバイト数を減らすという観点から画像の寸法について説明しますが、ページの累積レイアウト シフト指標を最小限に抑えるうえで、レイアウト内で画像に適切なスペースを予約することも重要な要素です。HTML で画像を提供する場合は、適切な width 属性と height 属性を使用して、ブラウザが画像のレイアウトに割り当てるスペースの量を把握できるようにしてください。
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
これらの属性や同等の CSS サイズ設定がないと、ブラウザは画像が読み込まれるまで、画像が占有するスペースを把握できません。これにより、ドキュメントのレイアウトがずれるため、コンテンツの消費を開始した後にコンテンツが移動すると、ユーザーが不満を感じる可能性があります。これにより、ユーザーが読み進める際に読みたい場所を失ったり、意図したヒット ターゲットを「見逃して」ページの読み込み中に意図しない別の場所をクリックしたりする可能性があります。
幅と高さを明示的に指定する代わりに、画像に CSS の aspect-ratio プロパティを使用する方法もあります。これは、コンテナが一定のアスペクト比を維持するという点で、width 属性と height 属性が要素のサイズに与える影響と同様の効果があります。ただし、この場合、画像が提供されているアスペクト比とは異なるアスペクト比が使用される可能性があるため、この明示的な 16/9 ビューで画像が歪まないように object-fit 設定を使用することをおすすめします。
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
確認
すべての画像のサイズを変更したら、Lighthouse を再度実行して、何も見落としていないことを確認します。


