Kita semua pernah mengalaminya: Anda lupa untuk memperkecil skala gambar sebelum menambahkannya ke halaman. Gambar terlihat bagus, tetapi membuang-buang data pengguna dan menurunkan performa halaman.
Mengidentifikasi gambar yang salah ukurannya
Lighthouse memudahkan identifikasi gambar yang ukurannya salah. Jalankan Audit Performa (Lighthouse > Options > Performance) dan cari hasil audit Properly size images. Audit mencantumkan gambar apa pun yang perlu diubah ukurannya.
Menentukan ukuran gambar yang benar
Ukuran gambar bisa jadi rumit. Oleh karena itu, kami telah menyediakan dua pendekatan: "baik" dan "lebih baik". Keduanya akan meningkatkan performa, tetapi pendekatan "lebih baik" mungkin memerlukan waktu sedikit lebih lama untuk dipahami dan diterapkan. Namun, hal ini juga akan memberi Anda peningkatan performa yang lebih besar. Pilihan terbaik untuk Anda adalah pilihan yang Anda rasa nyaman untuk diterapkan.
Catatan singkat tentang unit CSS
Ada dua jenis unit CSS untuk menentukan ukuran elemen HTML, termasuk gambar:
- Satuan mutlak: Elemen yang ditata gayanya menggunakan satuan mutlak akan selalu ditampilkan dalam ukuran yang sama, terlepas dari perangkat. Contoh unit CSS absolut yang valid: px, cm, mm, in.
- Satuan relatif: Elemen yang ditata gayanya menggunakan satuan relatif akan ditampilkan dengan berbagai ukuran, bergantung pada panjang relatif yang ditentukan. Contoh unit CSS relatif yang valid: %, vw (1vw = 1% dari lebar area pandang), em (1,5 em = 1,5 kali ukuran font).
Pendekatan "Baik"
Untuk gambar dengan ukuran berdasarkan…
- Unit relatif: Ubah ukuran gambar ke ukuran yang akan berfungsi di semua perangkat.
Sebaiknya periksa data analisis Anda (misalnya, Google Analytics) untuk melihat ukuran tampilan yang biasa digunakan oleh pengguna. Atau, screensiz.es memberikan informasi tentang tampilan banyak perangkat umum. - Unit absolut: Mengubah ukuran gambar agar sesuai dengan ukuran yang ditampilkan.
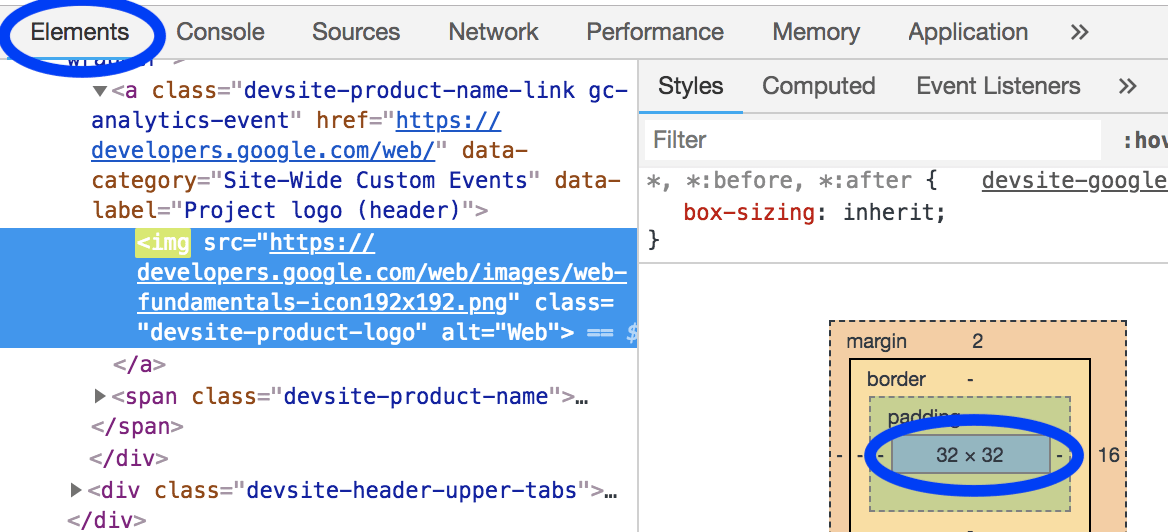
Panel Elemen DevTools dapat digunakan untuk menentukan ukuran gambar yang ditampilkan.

Pendekatan "Lebih baik"
Untuk gambar dengan ukuran absolut dan relatif, gunakan atribut srcset
dan sizes
untuk menayangkan gambar yang berbeda ke kepadatan tampilan yang berbeda.
Baca panduan tentang gambar responsif.
"Kepadatan tampilan" mengacu pada fakta bahwa layar yang berbeda memiliki kepadatan piksel yang berbeda. Jika semua hal lainnya sama, tampilan dengan kepadatan piksel tinggi akan terlihat lebih tajam daripada tampilan dengan kepadatan piksel rendah.
Akibatnya, beberapa versi gambar diperlukan jika Anda ingin pengguna menikmati gambar yang sejelas mungkin, terlepas dari kepadatan piksel perangkat mereka.
Teknik gambar responsif memungkinkan hal ini dengan memungkinkan Anda mencantumkan beberapa versi gambar dan perangkat memilih gambar yang paling cocok untuknya.
Gambar yang berfungsi di semua perangkat akan menjadi terlalu besar untuk perangkat yang lebih kecil. Teknik gambar responsif, khususnya srcset dan sizes, memungkinkan Anda menentukan beberapa versi gambar dan perangkat memilih ukuran yang paling sesuai untuknya.
Mengubah ukuran gambar
Terlepas dari pendekatan yang Anda pilih, Anda mungkin merasa lebih mudah menggunakan ImageMagick untuk mengubah ukuran gambar. ImageMagick adalah alat command line yang paling populer untuk membuat dan mengedit gambar. Sebagian besar orang dapat mengubah ukuran gambar jauh lebih cepat saat menggunakan CLI daripada editor gambar berbasis GUI.
Ubah ukuran gambar menjadi 25% dari ukuran aslinya:
convert flower.jpg -resize 25% flower_small.jpg
Menskalakan gambar agar sesuai dengan "lebar 200 piksel dan tinggi 100 piksel":
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Jika akan mengubah ukuran banyak gambar, Anda mungkin merasa lebih mudah menggunakan skrip atau layanan untuk mengotomatiskan prosesnya. Anda dapat mempelajari lebih lanjut hal ini di panduan Gambar Responsif.
Menghindari pergeseran tata letak dengan menentukan dimensi
Meskipun panduan ini membahas dimensi gambar dalam konteks mengurangi jumlah byte yang tidak perlu didownload, penting untuk diperhatikan bahwa mencadangkan ruang yang tepat untuk gambar dalam tata letak adalah komponen penting lainnya untuk meminimalkan metrik Pergeseran Tata Letak Kumulatif halaman. Saat menayangkan gambar dalam HTML, pastikan untuk menggunakan atribut width dan height yang tepat sehingga browser mengetahui jumlah ruang yang akan dialokasikan dalam tata letak untuk gambar:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Tanpa atribut ini, atau ukuran CSS yang setara, browser tidak tahu berapa banyak ruang yang akan digunakan gambar hingga dimuat. Hal ini akan menyebabkan pergeseran tata letak dalam dokumen, yang dapat membuat pengguna frustrasi saat konten berpindah setelah mereka mulai menggunakannya. Hal ini dapat menyebabkan pengguna kehilangan posisi saat membaca, atau "melewatkan" target hit yang diinginkan dan akhirnya mengklik sesuatu yang tidak mereka inginkan selama pemuatan halaman.
Alternatif untuk memberikan lebar dan tinggi secara eksplisit adalah menggunakan properti aspect-ratio CSS pada gambar. Hal ini memiliki efek yang serupa pada ukuran elemen yang dilakukan oleh atribut width dan height dalam arti bahwa penampung akan mempertahankan rasio aspek yang konsisten. Namun, perbedaannya adalah hal ini dapat menyebabkan rasio aspek yang digunakan berbeda dengan rasio aspek yang digunakan untuk gambar, sehingga Anda mungkin ingin menggunakan setelan object-fit untuk memastikan gambar tidak terdistorsi dalam tampilan 16/9 eksplisit ini:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Verifikasi
Setelah mengubah ukuran semua gambar, jalankan kembali Lighthouse untuk memverifikasi bahwa Anda tidak melewatkan apa pun.


