हम सभी के साथ ऐसा कभी न कभी हुआ है: पेज पर जोड़ने से पहले, आपने इमेज को छोटा करना भूल दिया. इमेज ठीक दिख रही है, लेकिन इससे उपयोगकर्ताओं का डेटा बर्बाद हो रहा है और पेज की परफ़ॉर्मेंस पर असर पड़ रहा है.
गलत साइज़ वाली इमेज की पहचान करना
Lighthouse की मदद से, गलत साइज़ वाली इमेज की पहचान करना आसान हो जाता है. परफ़ॉर्मेंस ऑडिट (Lighthouse > विकल्प > परफ़ॉर्मेंस) चलाएं और इमेज का सही साइज़ ऑडिट के नतीजे देखें. ऑडिट में उन सभी इमेज की सूची होती है जिनका साइज़ बदलना ज़रूरी है.
इमेज का सही साइज़ तय करना
इमेज का साइज़ तय करना मुश्किल हो सकता है. इस वजह से, हमने दो तरीके उपलब्ध कराए हैं: "अच्छा" और "बेहतर". दोनों से परफ़ॉर्मेंस बेहतर होगी. हालांकि, "बेहतर" तरीके को समझने और लागू करने में थोड़ा ज़्यादा समय लग सकता है. हालांकि, इससे आपको परफ़ॉर्मेंस में ज़्यादा सुधार भी मिलेगा. आपके लिए सबसे सही विकल्प वह है जिसे लागू करने में आपको आसानी हो.
सीएसएस यूनिट के बारे में खास जानकारी
एचटीएमएल एलिमेंट के साइज़ की जानकारी देने के लिए, सीएसएस की दो तरह की यूनिट होती हैं. इनमें इमेज भी शामिल हैं:
- एब्सोलूट यूनिट: एब्सोलूट यूनिट का इस्तेमाल करके स्टाइल किए गए एलिमेंट, हमेशा एक ही साइज़ में दिखेंगे. भले ही, डिवाइस कोई भी हो. मान्य और सटीक सीएसएस यूनिट के उदाहरण: px, cm, mm, in.
- रिलेटिव यूनिट: रिलेटिव यूनिट का इस्तेमाल करके स्टाइल किए गए एलिमेंट, तय की गई रिलेटिव लंबाई के आधार पर अलग-अलग साइज़ में दिखाए जाएंगे. मान्य और रिलेटिव सीएसएस यूनिट के उदाहरण: %, vw (1vw = व्यूपोर्ट की चौड़ाई का 1%), em (1.5 em = फ़ॉन्ट साइज़ का 1.5 गुना).
"अच्छा" तरीका
जिन इमेज का साइज़ इनके आधार पर तय किया गया है उनके लिए…
- रिलेटिव यूनिट: इमेज का साइज़ बदलकर, उसे ऐसा बनाएं कि वह सभी डिवाइसों पर काम करे.
अपने Analytics डेटा (जैसे, Google Analytics) की जांच करके, यह पता लगाया जा सकता है कि आपके उपयोगकर्ता आम तौर पर किन डिसप्ले साइज़ का इस्तेमाल करते हैं. इसके अलावा, screensiz.es पर कई सामान्य डिवाइसों की स्क्रीन के बारे में जानकारी मिलती है. - एब्सोलूट यूनिट: इमेज को उस साइज़ में बदलें जिस साइज़ में उसे दिखाया जाना है.
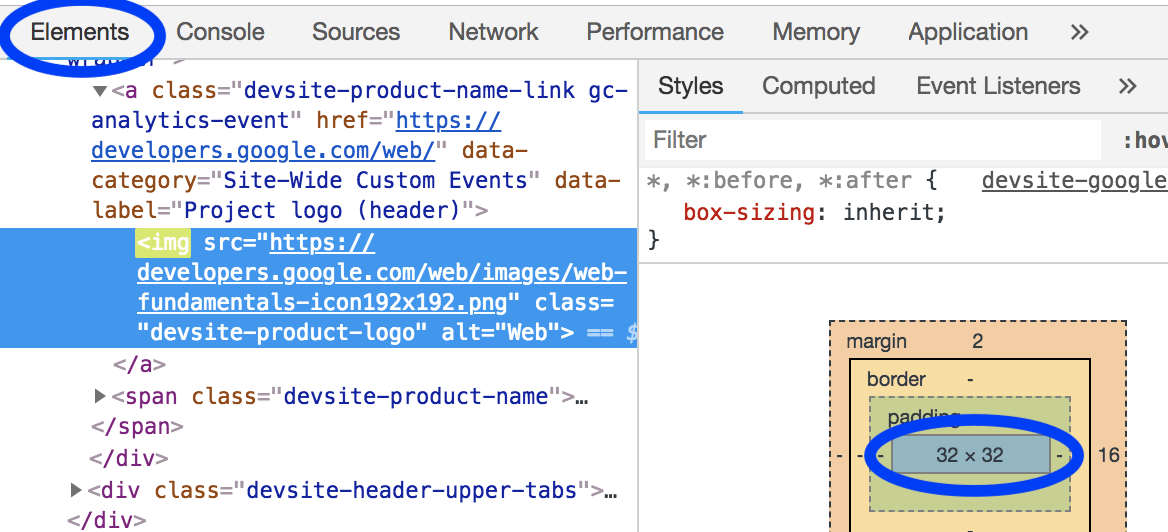
DevTools के एलिमेंट पैनल का इस्तेमाल करके, यह पता लगाया जा सकता है कि इमेज किस साइज़ में दिख रही है.

"बेहतर" तरीका
अलग-अलग डिसप्ले डेंसिटी के लिए अलग-अलग इमेज दिखाने के लिए, srcset और sizes एट्रिब्यूट का इस्तेमाल करें.
रिस्पॉन्सिव इमेज के बारे में गाइड पढ़ें.
"डिसप्ले डेंसिटी" का मतलब है कि अलग-अलग डिसप्ले में पिक्सल की अलग-अलग डेंसिटी होती है. बाकी सभी चीज़ें एक जैसी होने पर, ज़्यादा पिक्सल डेंसिटी वाला डिसप्ले, कम पिक्सल डेंसिटी वाले डिसप्ले से ज़्यादा बेहतर दिखेगा.
इसलिए, अगर आपको उपयोगकर्ताओं को सबसे बेहतर इमेज दिखानी हैं, तो इमेज के कई वर्शन होना ज़रूरी है. भले ही, उनके डिवाइस की पिक्सल डेंसिटी कुछ भी हो.
रिस्पॉन्सिव इमेज की तकनीकों की मदद से, इमेज के कई वर्शन बनाए जा सकते हैं. साथ ही, डिवाइस के लिए सबसे सही इमेज चुनी जा सकती है.
सभी डिवाइसों पर काम करने वाली इमेज, छोटे डिवाइसों के लिए ज़रूरत से ज़्यादा बड़ी होगी. रिस्पॉन्सिव इमेज की तकनीकों, खास तौर पर srcset और sizes की मदद से, इमेज के कई वर्शन तय किए जा सकते हैं. साथ ही, डिवाइस के लिए सबसे सही साइज़ चुना जा सकता है.
इमेज का साइज़ बदलना
इमेज का साइज़ बदलने के लिए, ImageMagick का इस्तेमाल करना मददगार हो सकता है. इमेज बनाने और उनमें बदलाव करने के लिए, ImageMagick सबसे लोकप्रिय कमांड-लाइन टूल है. ज़्यादातर लोग, जीयूआई पर आधारित इमेज एडिटर के मुकाबले सीएलआई का इस्तेमाल करके, इमेज का साइज़ बहुत तेज़ी से बदल सकते हैं.
इमेज का साइज़, ओरिजनल साइज़ का 25% करने के लिए:
convert flower.jpg -resize 25% flower_small.jpg
इमेज को "200 पिक्सल चौड़ी और 100 पिक्सल ऊंची" में फ़िट करने के लिए स्केल करें:
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
अगर आपको कई इमेज का साइज़ बदलना है, तो प्रोसेस को ऑटोमेट करने के लिए स्क्रिप्ट या सेवा का इस्तेमाल करना ज़्यादा सुविधाजनक हो सकता है. इस बारे में ज़्यादा जानने के लिए, रिस्पॉन्सिव इमेज की गाइड देखें.
डाइमेंशन तय करके, लेआउट में होने वाले बदलावों से बचना
इस गाइड में, डाउनलोड किए गए ग़ैर-ज़रूरी बाइट की संख्या कम करने के संदर्भ में इमेज के डाइमेंशन के बारे में बताया गया है. हालांकि, यह ध्यान रखना ज़रूरी है कि लेआउट में इमेज के लिए सही जगह रिज़र्व करना, पेज की कुल लेआउट शिफ़्ट मेट्रिक को कम करने का एक और अहम हिस्सा है. एचटीएमएल में इमेज दिखाते समय, सही width और height एट्रिब्यूट का इस्तेमाल करना न भूलें, ताकि ब्राउज़र को पता चल सके कि इमेज के लिए लेआउट में कितना स्पेस देना है:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
इन एट्रिब्यूट या सीएसएस साइज़िंग के बिना, ब्राउज़र को यह पता नहीं चलता कि इमेज लोड होने तक कितनी जगह लेगी. इससे दस्तावेज़ का लेआउट बदल जाएगा. जब उपयोगकर्ता कॉन्टेंट को पढ़ना शुरू कर देंगे, तब अगर उसका लेआउट बदल जाता है, तो वे परेशान हो सकते हैं. इस वजह से, हो सकता है कि उपयोगकर्ता पढ़ते समय अपनी जगह खो दें या अपने हिसाब से हिट टारगेट "न पाएं" और पेज लोड होने के दौरान किसी ऐसे आइटम पर क्लिक कर दें जिस पर उन्हें क्लिक नहीं करना था.
सीधे तौर पर चौड़ाई और ऊंचाई की वैल्यू देने के बजाय, इमेज पर सीएसएस aspect-ratio प्रॉपर्टी का इस्तेमाल किया जा सकता है. इसका असर एलिमेंट के साइज़ पर वैसा ही होता है जैसा width और height एट्रिब्यूट का होता है. इसका मतलब है कि कंटेनर का आसपेक्ट रेशियो एक जैसा रहेगा. हालांकि, अंतर यह है कि इससे इमेज के लिए दिए गए आसपेक्ट रेशियो के बजाय, किसी दूसरे आसपेक्ट रेशियो का इस्तेमाल किया जा सकता है. इसलिए, object-fit सेटिंग का इस्तेमाल करके यह पक्का करें कि 16/9 आसपेक्ट रेशियो में इमेज का कोई हिस्सा न छिपे:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
पुष्टि करें
सभी इमेज का साइज़ बदलने के बाद, Lighthouse को फिर से चलाकर पुष्टि करें कि आपने कुछ भी छूटा तो नहीं है.


