כולנו היינו שם: שכחנו לשנות את הגודל של תמונה לפני שהוספנו אותה לדף. התמונה נראית בסדר, אבל היא מבזבזת את נתוני המשתמשים ומפחיתה את ביצועי הדף.
זיהוי תמונות בגודל שגוי
בעזרת Lighthouse קל לזהות תמונות בגודל שגוי. מריצים את ביקורת הביצועים (Lighthouse > Options > Performance) ומחפשים את התוצאות של הביקורת תמונות בגודל מתאים. בבדיקה מפורטות כל התמונות שצריך לשנות את הגודל שלהן.
איך קובעים את גודל התמונה הנכון
שינוי הגודל של תמונות יכול להיות מורכב יותר ממה שנדמה. לכן סיפקנו שתי גישות: 'טובה' ו'טובה יותר'. שתי הגישות ישפרו את הביצועים, אבל יכול להיות שייקח קצת יותר זמן להבין ולהטמיע את הגישה 'הטובה יותר'. עם זאת, היא גם תנייב שיפורים גדולים יותר בביצועים. האפשרות הטובה ביותר היא זו שאתם מרגישים בנוח להטמיע.
הערה מהירה על יחידות CSS
יש שני סוגים של יחידות CSS לציון הגודל של רכיבי HTML, כולל תמונות:
- יחידות מוחלטות: רכיבים שתבחרו להם עיצוב באמצעות יחידות מוחלטות יוצגו תמיד באותו גודל, ללא קשר למכשיר. דוגמאות ליחידות CSS חוקיות ואבסולוטיות: px, cm, mm, in.
- יחידות יחסיות: רכיבים שתבחרו לעצב באמצעות יחידות יחסיות יוצגו בגדלים שונים, בהתאם לאורך היחסי שציינתם. דוגמאות ליחידות CSS יחסיות חוקיות: %, vw (1vw = 1% מהרוחב של אזור התצוגה), em (1.5 em = פי 1.5 מגודל הגופן).
הגישה 'טובה'
בתמונות שהגודל שלהן מבוסס על…
- יחידות יחסיות: משנים את גודל התמונה לגודל שיתאים לכל המכשירים.
מומלץ לבדוק את נתוני ניתוח הנתונים (למשל, Google Analytics) כדי לראות אילו גדלי מסך נפוצים בקרב המשתמשים שלכם. לחלופין, באתר screensiz.es אפשר למצוא מידע על המסכים של מכשירים נפוצים רבים. - יחידות מוחלטות: שינוי גודל התמונה כך שתתאים לגודל שבו היא מוצגת.
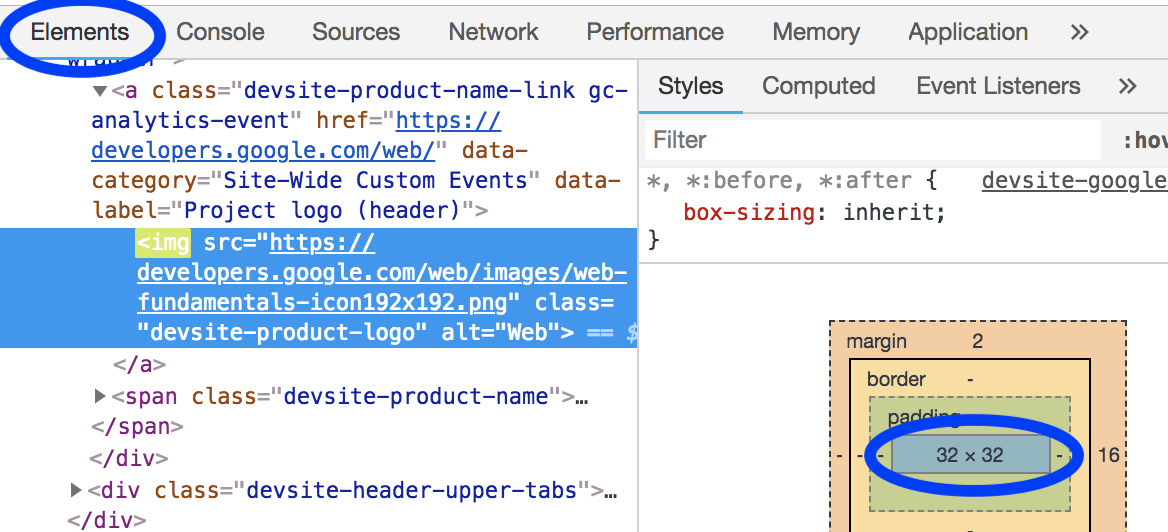
אפשר להשתמש בחלונית Elements (רכיבים) בכלים למפתחים כדי לקבוע את הגודל שבו מוצגת התמונה.

הגישה 'טוב יותר'
בתמונות עם גודל מוחלט ויחסי, משתמשים במאפיינים srcset
ו-sizes
כדי להציג תמונות שונות בצפיפות תצוגה שונה.
המדריך בנושא תמונות רספונסיביות
'צפיפות המסך' מתייחסת לעובדה שלמסכים שונים יש צפיפות פיקסלים שונה. אם כל שאר הנתונים זהים, מסך עם צפיפות פיקסלים גבוהה ייראה חד יותר ממסך עם צפיפות פיקסלים נמוכה.
לכן, אם אתם רוצים שהמשתמשים יוכלו ליהנות מתמונות הכי חדות שאפשר, ללא קשר לצפיפות הפיקסלים במכשיר שלהם, עליכם ליצור כמה גרסאות של התמונות.
טכניקות של תמונות רספונסיביות מאפשרות לכם לרשום כמה גרסאות של תמונות, והמכשיר יבחר את התמונה שמתאימה לו בצורה הטובה ביותר.
תמונה שתעבוד בכל המכשירים תהיה גדולה מדי למכשירים קטנים יותר. שיטות של תמונות רספונסיביות, במיוחד srcset ו-sizes, מאפשרות לציין כמה גרסאות של תמונה, והמכשיר יבחר את הגודל שמתאים לו ביותר.
שינוי הגודל של תמונות
לא משנה באיזו גישה תבחרו, כדאי להשתמש ב-ImageMagick כדי לשנות את הגודל של התמונות. ImageMagick הוא הכלי הפופולרי ביותר בשורת הפקודה ליצירה ולעריכה של תמונות. רוב האנשים יכולים לשנות את גודל התמונות במהירות רבה יותר באמצעות CLI מאשר באמצעות עורך תמונות מבוסס-ממשק משתמש גרפי.
שינוי גודל התמונה ל-25% מהגודל המקורי:
convert flower.jpg -resize 25% flower_small.jpg
שינוי גודל התמונה כך שתתאים ל'רוחב 200px על גובה 100px':
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
אם אתם צריכים לשנות את הגודל של הרבה תמונות, ייתכן שיהיה לכם נוח יותר להשתמש בסקריפט או בשירות כדי להפוך את התהליך לאוטומטי. מידע נוסף זמין במדריך בנושא תמונות רספונסיביות.
הימנעות משינויים בפריסה על ידי ציון המימדים
במדריך הזה מדברים על מידות התמונות בהקשר של צמצום כמות הבייטים שהמערכת מורידת שלא נחוצים, אבל חשוב לציין ששימור המרחב הנכון לתמונות בפריסת הדף הוא רכיב קריטי נוסף לצמצום המדד הזזת פריסה מצטברת של הדף. כשמציגים תמונות ב-HTML, חשוב להשתמש במאפיינים המתאימים width ו-height כדי שהדפדפן ידע כמה מקום להקצות בפריסה לתמונה:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
בלי המאפיינים האלה, או בלי הגדרת הגודל המקבילה ב-CSS, הדפדפן לא יודע כמה מקום התמונה תתפוס עד שהיא תיטען. הפעולה הזו תגרום לשינויים בפריסה של המסמך, דבר שעלול להרגיז משתמשים כשהתוכן זז אחרי שהם התחילו לצפות בו. כתוצאה מכך, המשתמשים עלולים לאבד את המקום שבו הם נמצאים בקריאה, או 'להחמיץ' את יעד ההיטים שהם התכוונו להשיג ולסמן קליקים על פריטים אחרים שהם לא התכוונו ללחוץ עליהם במהלך טעינת הדף.
אפשרות חלופית לציון רוחב וגובה באופן מפורש היא להשתמש בנכס aspect-ratio של CSS בתמונה. ההשפעה על גודל הרכיב דומה להשפעה של המאפיינים width ו-height, במובן שהמאגר ישמור על יחס גובה-רוחב עקבי. עם זאת, ההבדל הוא שיכול להיות שיחס הגובה-רוחב שייעשה בו שימוש יהיה שונה מזה של התמונה שסופקה, לכן סביר להניח שתרצו להשתמש בהגדרה של object-fit כדי לוודא שהתמונה לא תעוות בתצוגה המפורשת הזו ביחס גובה-רוחב של 16/9:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
אימות
אחרי שמגדילים את כל התמונות, מריצים מחדש את Lighthouse כדי לוודא שלא שכחתם שום דבר.


