Introdução à semântica e à tecnologia adaptativa
Você aprendeu a tornar um site acessível a usuários que não podem usar um mouse ou dispositivo de ponteiro, seja por deficiência física, problema de tecnologia ou preferência pessoal, abordando o uso exclusivo do teclado. Embora exija algum cuidado e reflexão, não é uma grande quantidade de trabalho se você planejar desde o início. Depois que esse trabalho básico for concluído, você terá um longo caminho até um site totalmente acessível e mais refinado.
Nesta lição, vamos desenvolver esse trabalho e fazer você pensar em outros fatores de acessibilidade, como criar sites para oferecer suporte a usuários como Victor Tsaran, que não conseguem ver a tela.
Primeiro, vamos conhecer um pouco sobre tecnologias adaptativas, o termo geral para ferramentas como leitores de tela que ajudam usuários com deficiências que podem impedir o acesso a informações.
A seguir, vamos analisar alguns conceitos gerais de experiência do usuário e usá-los para aprofundar a experiência dos usuários de tecnologia adaptativa.
Por fim, vamos conferir como usar o HTML de maneira eficaz para criar uma boa experiência para esses usuários e como ele se sobrepõe bastante à forma como abordamos o foco anteriormente.
Tecnologia adaptativa
Tecnologia adaptativa é um termo geral para dispositivos, softwares e ferramentas que ajudam qualquer pessoa com deficiência a concluir uma tarefa. No sentido mais amplo, isso pode ser algo de baixa tecnologia, como uma muleta para caminhar ou uma lupa para ler, ou algo de alta tecnologia, como um braço robótico ou um software de reconhecimento de imagem em um smartphone.

A tecnologia adaptativa pode incluir algo tão geral quanto o zoom do navegador ou tão específico quanto um controle de jogo personalizado. Ele pode ser um dispositivo físico separado, como uma tela em braille, ou ser implementado completamente em software, como o controle de voz. Ele pode ser integrado ao sistema operacional, como alguns leitores de tela, ou pode ser um complemento, como uma extensão do Chrome.

A linha entre tecnologia adaptativa e tecnologia em geral é tênue. Afinal, toda tecnologia tem como objetivo ajudar as pessoas com uma tarefa ou outra. E as tecnologias podem entrar e sair da categoria "auxiliar".
Por exemplo, um dos primeiros produtos comerciais de síntese de fala foi uma calculadora falante para cegos. Agora, a síntese de fala está em todo lugar, de rotas de carro a assistentes virtuais. Por outro lado, a tecnologia que era originalmente de uso geral geralmente encontra um uso auxiliar. Por exemplo, pessoas com baixa visão podem usar o zoom da câmera do smartphone para ter uma visão melhor de algo pequeno no mundo real.
No contexto do desenvolvimento da Web, precisamos considerar uma variedade de tecnologias. As pessoas podem interagir com seu site usando um leitor de tela ou display em braille, com um ampliador de tela, por controle de voz, usando um dispositivo de comutação ou com alguma outra forma de tecnologia adaptativa que adapte a interface padrão da página para criar uma interface mais específica que elas possam usar.
Muitas dessas tecnologias adaptativas dependem de semânticas expressas de forma programática para criar uma experiência do usuário acessível, e é sobre isso que a maior parte desta lição trata. Mas, antes de explicarmos a semântica expressa programaticamente, precisamos falar um pouco sobre affordances.
affordances
Quando usamos uma ferramenta ou um dispositivo feito pelo homem, geralmente observamos a forma e o design para ter uma ideia do que ele faz e como funciona. Uma affordance é qualquer objeto que ofereça ao usuário a oportunidade de realizar uma ação. Quanto melhor o affordance for projetado, mais óbvio ou intuitivo será o uso dele.
Um exemplo clássico é uma chaleira ou bule. É fácil reconhecer que você deve pegá-la pelo cabo, não pelo bico, mesmo que você nunca tenha visto uma chaleira antes.

Isso acontece porque o affordance é semelhante aos que você já viu em muitos outros objetos, como vasos de plantas, jarros de bebidas, canecas de café e assim por diante. Você provavelmente poderia pegar a panela pelo bico, mas sua experiência com affordances semelhantes indica que a alça é a melhor opção.
Em interfaces gráficas do usuário, as affordances representam ações que podemos realizar, mas podem ser ambíguas porque não há um objeto físico para interagir. As affordances da GUI são projetadas especificamente para serem inequívocas: botões, caixas de seleção e barras de rolagem têm a finalidade de transmitir o uso com o mínimo de treinamento possível.
Por exemplo, você pode parafrasear o uso de alguns elementos de formulário comuns (affordances) assim:
- Botões de opção: "Posso escolher uma dessas opções".
- Caixa de seleção: "Posso escolher "sim" ou "não" para essa opção".
- Campo de texto: "Posso digitar algo nessa área".
- Menu suspenso: "Posso abrir esse elemento para mostrar minhas opções".
Você pode tirar conclusões sobre esses elementos apenas porque consegue vê-los. Naturalmente, alguém que não consegue ver as dicas visuais fornecidas por um elemento não consegue compreender o significado dele ou entender intuitivamente o valor da affordance. Portanto, precisamos garantir que as informações sejam expressas com flexibilidade suficiente para serem acessadas por uma tecnologia adaptativa que possa criar uma interface alternativa para atender às necessidades do usuário.
Essa exposição não visual do uso de uma affordance é chamada de semântica.
Leitores de tela
Um tipo comum de tecnologia adaptativa é o leitor de tela, um programa que permite que pessoas com deficiência visual usem computadores lendo em voz alta o texto da tela em uma voz gerada. O usuário pode controlar o que é lido movendo o cursor para uma área relevante com o teclado.
Pedimos a Victor Tsaran para explicar como, como uma pessoa cega, ele acessa a Web usando o leitor de tela integrado no OS X, chamado VoiceOver. Assista este vídeo do Victor usando o VoiceOver.
Agora é sua vez de tentar usar um leitor de tela. Esta é uma página com o ChromeVox Lite, um leitor de tela mínimo, mas funcional, escrito em JavaScript. A tela é desfocada de propósito para simular uma experiência de baixa visão e forçar o usuário a concluir a tarefa com um leitor de tela. É claro que você vai precisar usar o navegador Chrome para este exercício.
Página de demonstração do ChromeVox Lite
Você pode usar o painel de controle na parte de baixo da tela para controlar o leitor
de tela. Esse leitor de tela tem funcionalidades mínimas, mas você pode conferir
o conteúdo usando os botões Previous e Next e clicar nas coisas
usando o botão Click.
Tente usar esta página com o ChromeVox Lite ativado para ter uma ideia de como usar o leitor de tela. Pense no fato de que um leitor de tela (ou outra tecnologia adaptativa) cria uma experiência de usuário alternativa completa para o usuário com base na semântica expressa programaticamente. Em vez de uma interface visual, o leitor de tela oferece uma interface audível.
Observe como o leitor de tela informa algumas informações sobre cada elemento da interface. Um leitor bem projetado deve informar todas ou pelo menos a maioria das informações a seguir sobre os elementos encontrados.
- O papel ou o tipo do elemento, se especificado.
- O nome do elemento, se ele tiver um.
- O valor do elemento, se houver um.
- O estado do elemento, por exemplo, se ele está ativado ou desativado (se aplicável).
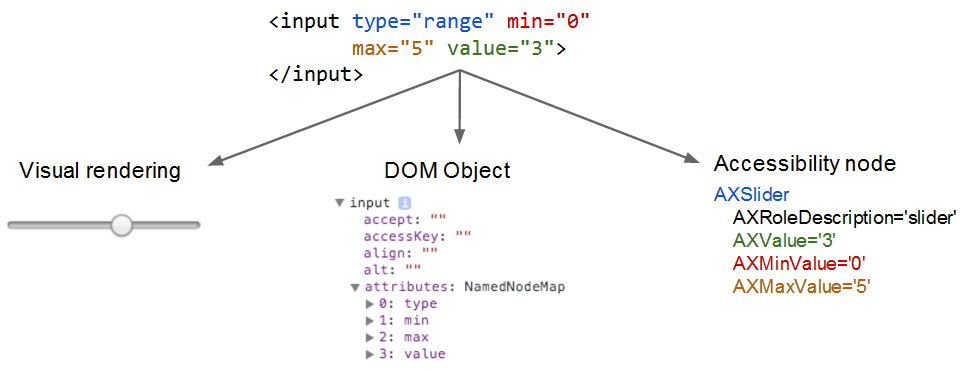
O leitor de tela pode criar essa interface alternativa porque os elementos nativos contêm metadados de acessibilidade integrados. Assim como o mecanismo de renderização usa o código nativo para construir uma interface visual, o leitor de tela usa os metadados nos nós DOM para construir uma versão acessível, como esta.