Introduzione alla semantica e alle tecnologie per la disabilità
Hai visto come rendere un sito accessibile agli utenti che non possono utilizzare un mouse o un dispositivo di puntamento, a causa di disabilità fisiche, problemi tecnici o preferenze personali, utilizzando solo la tastiera. Anche se richiede un po' di attenzione e riflessione, non è un lavoro eccessivo se lo pianifichi dall'inizio. Una volta completata questa operazione di base, hai fatto un passo importante verso un sito completamente accessibile e più raffinato.
In questa lezione, approfondiremo questo lavoro e ti invitiamo a riflettere su altri fattori di accessibilità, ad esempio su come creare siti web per supportare utenti come Victor Tsaran, che non possono vedere lo schermo.
Innanzitutto, daremo un'infarinatura sulle tecnologie per la disabilità, il termine generale per strumenti come gli screen reader che aiutano gli utenti con disabilità che possono impedire loro di accedere alle informazioni.
Successivamente, esamineremo alcuni concetti generali sull'esperienza utente e li svilupperemo per approfondire l'esperienza degli utenti delle tecnologie per la disabilità.
Infine, vedremo come utilizzare l'HTML in modo efficace per creare un'esperienza positiva per questi utenti e come si sovrapponga in modo significativo al modo in cui abbiamo affrontato il problema dell'attenzione poc'anzi.
Tecnologie per la disabilità
Le tecnologie per la disabilità sono un termine generico che indica dispositivi, software e strumenti che aiutano qualsiasi persona con disabilità a completare un'attività. In senso più ampio, potrebbe trattarsi di un dispositivo di bassa tecnologia come una stampella per camminare o una lente d'ingrandimento per leggere oppure di un dispositivo di alta tecnologia come un braccio robotico o un software di riconoscimento delle immagini su uno smartphone.

Le tecnologie per la disabilità possono includere qualcosa di generico come lo zoom del browser o qualcosa di specifico come un controller di gioco progettato su misura. Può essere un dispositivo fisico distinto come un display braille o essere implementato completamente in software come il controllo vocale. Può essere integrato nel sistema operativo, come alcuni screen reader, oppure può essere un componente aggiuntivo, come un'estensione di Chrome.

La linea di demarcazione tra tecnologia per la disabilità e tecnologia in generale è sfumata; afinale, tutta la tecnologia è pensata per aiutare le persone a svolgere una o l'altra attività. Inoltre, le tecnologie possono spesso passare dalla categoria "di assistenza" a quella "non di assistenza" e viceversa.
Ad esempio, uno dei primi prodotti commerciali di sintesi vocale era una calcolatrice parlante per i ciechi. Ora la sintesi vocale è ovunque, dalle indicazioni stradali agli assistenti virtuali. Al contrario, la tecnologia che era inizialmente di uso generale spesso trova un uso di assistenza. Ad esempio, le persone con disabilità visive possono utilizzare lo zoom della fotocamera del proprio smartphone per vedere meglio un oggetto di piccole dimensioni nel mondo reale.
Nel contesto dello sviluppo web, dobbiamo prendere in considerazione una vasta gamma di tecnologie. Gli utenti possono interagire con il tuo sito web utilizzando uno screen reader o un display braille, una lente d'ingrandimento, il controllo vocale, un dispositivo con pulsanti o un'altra forma di tecnologia per la disabilità che adatta l'interfaccia predefinita della pagina per creare un'interfaccia più specifica che possono utilizzare.
Molte di queste tecnologie per la disabilità si basano su semantica espressa tramite codice per creare un'esperienza utente accessibile, ed è di questo che parla la maggior parte di questa lezione. Prima di spiegare la semantica espressa tramite programmazione, dobbiamo parlare un po' di affordance.
Opportunità
Quando utilizziamo uno strumento o un dispositivo creato dall'uomo, di solito guardiamo alla sua forma e al suo design per farci un'idea di cosa fa e come funziona. Un'affordance è un oggetto che offre all'utente l'opportunità di eseguire un'azione. Migliore è il design dell'affordance, più evidente o intuitivo sarà il suo utilizzo.
Un esempio classico è una pentola o una teiera. Puoi facilmente capire che devi sollevarla dall'impugnatura, non dal beccuccio, anche se non hai mai visto una teiera.

Questo perché l'affordance è simile a quella di molti altri oggetti, come annaffiatoi, brocche, tazze da caffè e così via. Probabilmente potresti sollevare la pentola dal beccuccio, ma la tua esperienza con affordance simili ti dice che il manico è l'opzione migliore.
Nelle interfacce utente grafiche, le affordance rappresentano le azioni che possiamo intraprendere, ma possono essere ambigue perché non c'è un oggetto fisico con cui interagire. Le funzionalità della GUI sono quindi progettate specificamente per essere non ambigue: pulsanti, caselle di controllo e barre di scorrimento devono comunicare il loro utilizzo con il minor numero di istruzioni possibile.
Ad esempio, potresti parafrasare l'uso di alcuni elementi comuni dei moduli (affordance) come segue:
- Pulsanti di opzione: "Posso scegliere una di queste opzioni".
- Casella di controllo: "Posso scegliere "Sì" o "No" per questa opzione".
- Campo di testo: "Posso digitare qualcosa in questa area".
- Menu a discesa: "Posso aprire questo elemento per visualizzare le mie opzioni".
Puoi trarre conclusioni su questi elementi solo perché li puoi vedere. Naturalmente, chi non riesce a vedere gli indizi visivi forniti da un elemento non può comprenderne il significato o cogliere intuitivamente il valore dell'affordance. Pertanto, dobbiamo assicurarci che le informazioni siano espresse in modo sufficientemente flessibile da essere accessibili alle tecnologie per la disabilità che possono creare un'interfaccia alternativa in base alle esigenze dell'utente.
Questa esposizione non visiva dell'uso di un'affordance è chiamata semantica.
Screen reader
Un tipo di tecnologia per la disabilità molto diffuso è lo screen reader, un programma che consente alle persone con disabilità visive di utilizzare i computer leggendo ad alta voce il testo sullo schermo con una voce generata. L'utente può controllare cosa viene letto spostando il cursore in un'area pertinente con la tastiera.
Abbiamo chiesto a Victor Tsaran di spiegare come, da persona cieca, accede al web utilizzando lo screen reader integrato su OS X, chiamato VoiceOver. Guarda questo video di Victor che utilizza VoiceOver.
Ora tocca a te provare a utilizzare uno screen reader. Ecco una pagina con ChromeVox Lite, uno screen reader minimale, ma funzionante, scritto in JavaScript. Lo schermo è deliberatamente sfocato per simulare un'esperienza di ipovedenza e costringere l'utente a completare l'attività con uno screen reader. Ovviamente, per questo esercizio dovrai utilizzare il browser Chrome.
Pagina di demo di ChromeVox Lite
Puoi utilizzare il pannello di controllo nella parte inferiore dello schermo per controllare lo screen reader. Questo screen reader ha funzionalità molto limitate, ma puoi esplorare i contenuti utilizzando i pulsanti Previous e Next e fare clic sugli elementi utilizzando il pulsante Click.
Prova a utilizzare questa pagina con ChromeVox Lite abilitato per farti un'idea dell'utilizzo dello screen reader. Tieni presente che uno screen reader (o un'altra tecnologia per la disabilità) in realtà crea un'esperienza utente alternativa completa per l'utente in base alla semantica espressa tramite programmazione. Invece di un'interfaccia visiva, lo screen reader fornisce un'interfaccia udibile.
Nota come lo screen reader ti fornisce alcune informazioni su ciascun elemento dell'interfaccia. Un lettore ben progettato dovrebbe fornirti tutte o almeno la maggior parte delle seguenti informazioni sugli elementi che incontra.
- Il ruolo o il tipo dell'elemento, se specificato (dovrebbe esserlo).
- Il nome dell'elemento, se presente (dovrebbe esserlo).
- Il valore dell'elemento, se presente (può essere presente o meno).
- Lo stato dell'elemento, ad esempio se è attivato o disattivato (se applicabile).
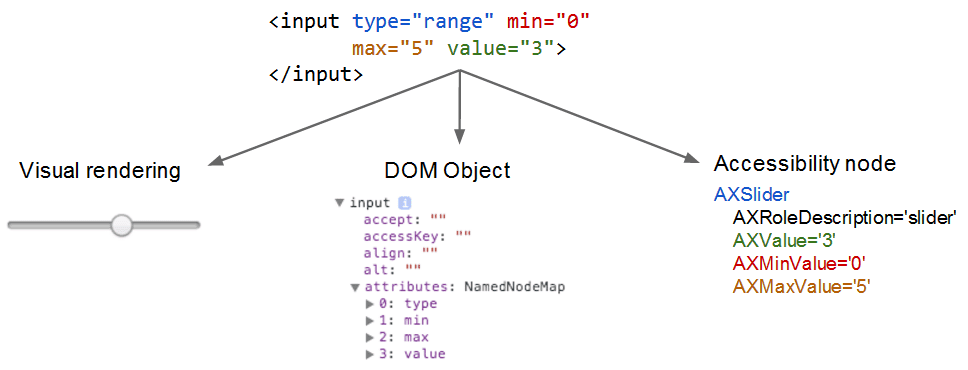
Lo screen reader è in grado di creare questa UI alternativa perché gli elementi nativi contengono metadati di accessibilità integrati. Proprio come il motore di rendering utilizza il codice nativo per creare un'interfaccia visiva, lo screen reader utilizza i metadati nei nodi DOM per creare una versione accessibile, ad esempio questa.