Pengantar semantik dan teknologi pendukung
Anda telah melihat cara membuat situs dapat diakses oleh pengguna yang tidak dapat menggunakan mouse atau perangkat penunjuk — baik karena gangguan fisik, masalah teknologi, atau preferensi pribadi — dengan mengatasi penggunaan khusus keyboard. Meskipun memerlukan beberapa perhatian dan pemikiran, ini bukanlah pekerjaan yang besar jika Anda merencanakannya dari awal. Setelah pekerjaan dasar tersebut selesai, Anda akan berada di jalan yang panjang menuju situs yang sepenuhnya dapat diakses dan lebih rapi.
Dalam pelajaran ini, kita akan mengembangkan pekerjaan tersebut dan membuat Anda memikirkan faktor aksesibilitas lainnya, seperti cara membuat situs untuk mendukung pengguna seperti Victor Tsaran, yang tidak dapat melihat layar.
Pertama, kita akan mendapatkan beberapa latar belakang tentang teknologi pendukung, istilah umum untuk alat seperti pembaca layar yang membantu pengguna dengan gangguan yang dapat mencegah mereka mengakses informasi.
Selanjutnya, kita akan melihat beberapa konsep pengalaman pengguna umum, dan mengembangkannya untuk mempelajari lebih dalam pengalaman pengguna teknologi pendukung.
Terakhir, kita akan melihat cara menggunakan HTML secara efektif untuk menciptakan pengalaman yang baik bagi pengguna ini, dan bagaimana hal ini cukup tumpang-tindih dengan cara kita menangani fokus sebelumnya.
Teknologi pendukung
Teknologi pendukung adalah istilah umum untuk perangkat, software, dan alat yang membantu penyandang disabilitas menyelesaikan tugas. Dalam arti luas, hal ini dapat berupa sesuatu yang berteknologi rendah seperti tongkat untuk berjalan atau kaca pembesar untuk membaca, atau sesuatu yang berteknologi tinggi seperti lengan robot atau software pengenalan gambar di smartphone.

Teknologi pendukung dapat mencakup hal-hal yang bersifat umum seperti zoom browser, atau spesifik seperti pengontrol game yang dirancang khusus. Ini dapat berupa perangkat fisik terpisah seperti layar braille, atau diterapkan sepenuhnya dalam software seperti kontrol suara. Alat ini dapat disertakan dalam sistem operasi seperti beberapa pembaca layar, atau dapat berupa add-on seperti ekstensi Chrome.

Batas antara teknologi pendukung dan teknologi secara umum tidak jelas; karenanya, semua teknologi dimaksudkan untuk membantu orang melakukan tugas tertentu. Selain itu, teknologi sering kali dapat masuk dan keluar dari kategori "asistif".
Misalnya, salah satu produk sintesis ucapan komersial paling awal adalah kalkulator bicara untuk orang buta. Sekarang sintesis ucapan ada di mana-mana, mulai dari rute mobil hingga asisten virtual. Sebaliknya, teknologi yang awalnya bersifat umum sering kali menemukan penggunaan yang membantu. Misalnya, orang dengan gangguan penglihatan dapat menggunakan zoom kamera smartphone untuk melihat sesuatu yang kecil di dunia nyata dengan lebih baik.
Dalam konteks pengembangan web, kita harus mempertimbangkan berbagai teknologi. Pengguna dapat berinteraksi dengan situs Anda menggunakan pembaca layar atau layar braille, dengan kaca pembesar layar, melalui kontrol suara, menggunakan perangkat tombol, atau dengan beberapa bentuk teknologi pendukung lainnya yang menyesuaikan antarmuka default halaman untuk membuat antarmuka yang lebih spesifik yang dapat mereka gunakan.
Banyak teknologi pendukung ini mengandalkan semantik yang dinyatakan secara terprogram untuk menciptakan pengalaman pengguna yang dapat diakses, dan itulah yang menjadi fokus sebagian besar pelajaran ini. Namun, sebelum dapat menjelaskan semantik yang dinyatakan secara terprogram, kita perlu membahas sedikit tentang affordance.
Kemampuan
Saat menggunakan alat atau perangkat buatan manusia, kita biasanya melihat bentuk dan desainnya untuk memberi kita gambaran tentang fungsi dan cara kerjanya. Affordance adalah objek apa pun yang menawarkan, atau memberi, penggunanya kesempatan untuk melakukan tindakan. Semakin baik desain affordance, semakin jelas atau intuitif penggunaannya.
Contoh klasiknya adalah ketel atau teko. Anda dapat dengan mudah mengenali bahwa Anda harus mengangkatnya dengan gagang, bukan cerat, meskipun belum pernah melihat teko sebelumnya.

Hal ini karena affordance-nya mirip dengan yang telah Anda lihat di banyak objek lainnya -- pot penyiram, pitcher minuman, cangkir kopi, dan sebagainya. Anda mungkin dapat mengangkat panci dengan cerat, tetapi pengalaman Anda dengan affordance serupa memberi tahu Anda bahwa gagang adalah opsi yang lebih baik.
Dalam antarmuka pengguna grafis, kemampuan mewakili tindakan yang dapat kita lakukan, tetapi dapat ambigu karena tidak ada objek fisik untuk berinteraksi. Oleh karena itu, affordance GUI dirancang secara khusus agar tidak ambigu: tombol, kotak centang, dan scroll bar dimaksudkan untuk menyampaikan penggunaannya dengan pelatihan sesederhana mungkin.
Misalnya, Anda dapat memparafrasekan penggunaan beberapa elemen formulir umum (affordance) seperti ini:
- Tombol pilihan — "Saya dapat memilih salah satu opsi ini".
- Kotak centang — "Saya dapat memilih 'ya' atau 'tidak' untuk opsi ini".
- Kolom teks — "Saya dapat mengetik sesuatu di area ini".
- Dropdown — "Saya dapat membuka elemen ini untuk menampilkan opsi saya".
Anda dapat menarik kesimpulan tentang elemen ini hanya karena Anda dapat melihatnya. Tentu saja, seseorang yang tidak dapat melihat petunjuk visual yang diberikan oleh elemen tidak dapat memahami maknanya atau secara intuitif memahami nilai affordance. Jadi, kita harus memastikan bahwa informasi tersebut dinyatakan dengan cukup fleksibel agar dapat diakses oleh teknologi pendukung yang dapat membuat antarmuka alternatif untuk memenuhi kebutuhan penggunanya.
Eksposur non-visual penggunaan affordance ini disebut semantik.
Pembaca layar
Salah satu jenis teknologi pendukung yang populer adalah pembaca layar, program yang memungkinkan orang yang memiliki gangguan penglihatan menggunakan komputer dengan membacakan teks layar dengan keras dalam suara yang dihasilkan. Pengguna dapat mengontrol apa yang dibaca dengan memindahkan kursor ke area yang relevan dengan keyboard.
Kami meminta Victor Tsaran untuk menjelaskan bagaimana, sebagai penyandang tunanetra, ia mengakses web menggunakan pembaca layar bawaan di OS X, yang disebut VoiceOver. Tonton video ini tentang Victor yang menggunakan VoiceOver.
Sekarang, giliran Anda untuk mencoba menggunakan pembaca layar. Berikut adalah halaman dengan ChromeVox Lite, pembaca layar minimal tetapi berfungsi yang ditulis dalam JavaScript. Layar diburamkan secara sengaja untuk menyimulasikan pengalaman penglihatan rendah dan memaksa pengguna menyelesaikan tugas dengan pembaca layar. Tentu saja, Anda harus menggunakan browser Chrome untuk latihan ini.
Anda dapat menggunakan panel kontrol di bagian bawah layar untuk mengontrol pembaca
layar. Pembaca layar ini memiliki fungsi yang sangat minimal, tetapi Anda dapat menjelajahi
konten menggunakan tombol Previous dan Next, dan Anda dapat mengklik berbagai hal
menggunakan tombol Click.
Coba gunakan halaman ini dengan ChromeVox lite diaktifkan untuk merasakan penggunaan pembaca layar. Pikirkan fakta bahwa pembaca layar (atau teknologi pendukung lainnya) sebenarnya menciptakan pengalaman pengguna alternatif yang lengkap bagi pengguna berdasarkan semantik yang dinyatakan secara terprogram. Sebagai ganti antarmuka visual, pembaca layar menyediakan antarmuka yang dapat didengar.
Perhatikan bagaimana pembaca layar memberi tahu Anda beberapa informasi tentang setiap elemen antarmuka. Anda dapat mengharapkan pembaca yang dirancang dengan baik untuk memberi tahu Anda semua, atau setidaknya sebagian besar, informasi berikut tentang elemen yang ditemuinya.
- Peran atau jenis elemen, jika ditentukan (harus ditentukan).
- Nama elemen, jika ada (harus ada).
- Nilai elemen, jika ada (mungkin ada atau tidak).
- Status elemen, misalnya, apakah diaktifkan atau dinonaktifkan (jika berlaku).
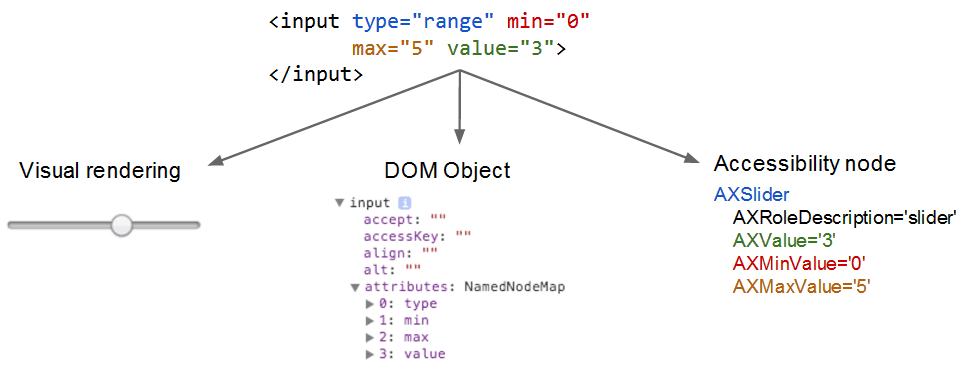
Pembaca layar dapat membuat UI alternatif ini karena elemen native berisi metadata aksesibilitas bawaan. Sama seperti mesin rendering menggunakan kode native untuk membuat antarmuka visual, pembaca layar menggunakan metadata di node DOM untuk membuat versi yang dapat diakses, seperti ini.