Introducción a la semántica y la tecnología de accesibilidad
Ya viste cómo hacer que un sitio sea accesible para los usuarios que no pueden usar un mouse o un dispositivo de puntero, ya sea por discapacidad física, un problema tecnológico o una preferencia personal, abordando el uso exclusivo del teclado. Si bien requiere cuidado y reflexión, no es una gran cantidad de trabajo si lo planificas desde el principio. Una vez que se realice ese trabajo básico, estarás mucho más cerca de tener un sitio completamente accesible y más pulido.
En esta lección, aprovecharemos ese trabajo y te haremos pensar en otros factores de accesibilidad, como cómo crear sitios web para admitir usuarios como Victor Tsaran, que no pueden ver la pantalla.
En primer lugar, obtendremos información sobre la tecnología de accesibilidad, el término general para herramientas como los lectores de pantalla que ayudan a los usuarios con discapacidades que pueden impedirles acceder a la información.
A continuación, analizaremos algunos conceptos generales de la experiencia del usuario y los aprovecharemos para profundizar en la experiencia de los usuarios de la tecnología de accesibilidad.
Por último, veremos cómo usar HTML de manera eficaz para crear una buena experiencia para estos usuarios y cómo se superpone bastante con la forma en que abordamos el enfoque antes.
Tecnología de accesibilidad
La tecnología de accesibilidad es un término general para los dispositivos, el software y las herramientas que ayudan a cualquier persona con discapacidad a completar una tarea. En el sentido más amplio, podría ser algo de baja tecnología, como una muleta para caminar o una lupa para leer, o algo de alta tecnología, como un brazo robótico o un software de reconocimiento de imágenes en un smartphone.

La tecnología de accesibilidad puede incluir algo tan general como el zoom del navegador o algo tan específico como un controlador de juegos diseñado a medida. Puede ser un dispositivo físico independiente, como una pantalla braille, o implementarse por completo en software, como el control por voz. Puede estar integrado en el sistema operativo, como algunos lectores de pantalla, o puede ser un complemento, como una extensión de Chrome.

La línea entre la tecnología de accesibilidad y la tecnología en general es difusa. Después de todo, toda la tecnología está destinada a ayudar a las personas con alguna tarea. Además, las tecnologías a menudo pueden entrar y salir de la categoría "de accesibilidad".
Por ejemplo, uno de los primeros productos comerciales de síntesis de voz fue una calculadora hablada para ciegos. Ahora la síntesis de voz está en todas partes, desde las instrucciones sobre cómo llegar hasta los asistentes virtuales. Por el contrario, la tecnología que originalmente era de uso general a menudo encuentra un uso de accesibilidad. Por ejemplo, las personas con visión reducida pueden usar el zoom de la cámara de su smartphone para ver mejor algo pequeño en el mundo real.
En el contexto del desarrollo web, debemos considerar una amplia variedad de tecnologías. Las personas pueden interactuar con tu sitio web con un lector de pantalla o una pantalla braille, con una lupa de pantalla, a través del control por voz, con un dispositivo de conmutación o con alguna otra forma de tecnología de accesibilidad que adapte la interfaz predeterminada de la página para crear una interfaz más específica que puedan usar.
Muchas de estas tecnologías de accesibilidad se basan en la semántica expresada de forma programática para crear una experiencia del usuario accesible, y de eso trata la mayor parte de esta lección. Pero antes de explicar la semántica expresada de forma programática, debemos hablar un poco sobre los indicadores visuales.
Indicaciones visuales
Cuando usamos una herramienta o un dispositivo hechos por el hombre, por lo general, observamos su forma y diseño para hacernos una idea de qué hace y cómo funciona. Un indicador visual es cualquier objeto que le ofrece al usuario la oportunidad de realizar una acción. Cuanto mejor esté diseñado el indicador visual, más intuitivo o obvio será su uso.
Un ejemplo clásico es una tetera o una cafetera. Puedes reconocer fácilmente que debes levantarla por el mango, no por el pico, incluso si nunca antes has visto una tetera.

Esto se debe a que la indicación visual es similar a la que ves en muchos otros objetos, como jarras de bebidas, tazas de café, etc. Es probable que puedas levantar la olla por el pico, pero tu experiencia con indicaciones visuales similares te indica que el mango es la mejor opción.
En las interfaces de usuario gráficas, los indicadores visuales representan acciones que podemos realizar, pero pueden ser ambiguos porque no hay un objeto físico con el que interactuar. Por lo tanto, los indicadores visuales de la GUI están diseñados específicamente para no ser ambiguos: los botones, las casillas de verificación y las barras de desplazamiento deben transmitir su uso con la menor capacitación posible.
Por ejemplo, podrías parafrasear el uso de algunos elementos de formulario comunes (indicadores visuales) de la siguiente manera:
- Botones de selección: "Puedo elegir una de estas opciones".
- Casilla de verificación: "Puedo elegir "sí" o "no" para esta opción".
- Campo de texto: "Puedo escribir algo en esta área".
- Menú desplegable: “Puedo abrir este elemento para mostrar mis opciones”.
Puedes sacar conclusiones sobre estos elementos solo porque puedes verlos. Por supuesto, quien no puede ver las pistas visuales que proporciona un elemento no puede comprender su significado ni captar intuitivamente el valor de la indicación visual. Por lo tanto, debemos asegurarnos de que la información se exprese con la suficiente flexibilidad para que la tecnología de accesibilidad pueda acceder a ella y crear una interfaz alternativa que se adapte a las necesidades del usuario.
Esta exposición no visual del uso de un indicador se denomina semántica.
Lectores de pantalla
Un tipo popular de tecnología de accesibilidad es el lector de pantalla, un programa que permite a las personas con discapacidad visual usar computadoras leyendo el texto de la pantalla en voz alta con una voz generada. El usuario puede controlar lo que se lee moviendo el cursor a un área relevante con el teclado.
Le pedimos a Victor Tsaran que explicara cómo, como persona ciega, accede a la Web con el lector de pantalla integrado en OS X, llamado VoiceOver. Mira este video de Víctor usando VoiceOver.
Ahora es tu turno de probar un lector de pantalla. Esta es una página con ChromeVox Lite, un lector de pantalla minimalista pero funcional escrito en JavaScript. La pantalla se desenfoca de forma intencional para simular una experiencia de visión baja y obligar al usuario a completar la tarea con un lector de pantalla. Por supuesto, deberás usar el navegador Chrome para este ejercicio.
Página de demostración de ChromeVox lite
Puedes usar el panel de control que se encuentra en la parte inferior de la pantalla para controlar el lector de pantalla. Este lector de pantalla tiene una funcionalidad muy limitada, pero puedes explorar el contenido con los botones Previous y Next, y hacer clic en elementos con el botón Click.
Prueba usar esta página con ChromeVox Lite habilitado para probar el uso del lector de pantalla. Piensa en el hecho de que un lector de pantalla (o alguna otra tecnología de accesibilidad) en realidad crea una experiencia del usuario alternativa completa para el usuario según la semántica expresada de forma programática. En lugar de una interfaz visual, el lector de pantalla proporciona una interfaz audible.
Observa cómo el lector de pantalla te brinda información sobre cada elemento de la interfaz. Debes esperar que un lector bien diseñado te diga toda o al menos la mayor parte de la siguiente información sobre los elementos que encuentra.
- El rol o el tipo del elemento, si se especifica (lo que debería hacerse)
- El nombre del elemento, si tiene uno (lo que debería ser así).
- El valor del elemento, si tiene uno (puede tenerlo o no).
- El estado del elemento, p. ej., si está habilitado o inhabilitado (si corresponde)
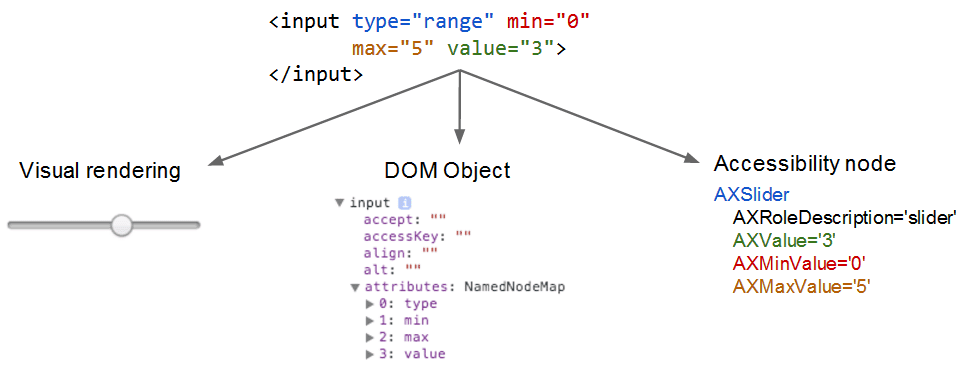
El lector de pantalla puede construir esta IU alternativa porque los elementos nativos contienen metadatos de accesibilidad integrados. Así como el motor de renderización usa el código nativo para construir una interfaz visual, el lector de pantalla usa los metadatos en los nodos DOM para construir una versión accesible, como esta.